
[AppSheet]家計簿アプリ作成詳細手順
このnoteは以下別記事の「AppSheetでアプリを作成する」項目の詳細版です。基本的には隣ITのブログ記載の作成手順で作っていますが、一部データ依存での細かい設定変更等について、自分用の備忘録として残しておきます。
アプリ作成~データベース読み込み
まずはAppSheetのトップページにアクセスします。今回はGoogleスプレッドシートをデータベースとして使うので、Googleアカウントを使ってサインアップします。この辺のやり方は以下を参照しました。
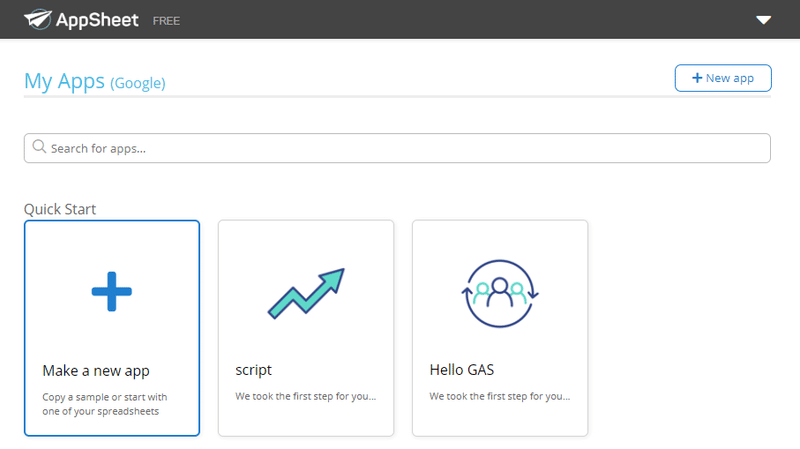
次にAppSheetのQuick Startから、元データとなるスプレッドシートを選びます。以下の記事によると「Search for apps...」にスプレッドシート名などのキーワードを入れるとスプレッドシートが選べるようです。
が、今回の家計簿はキーワードを入力しても出てこなかったので、「Make a new app」を選びます。

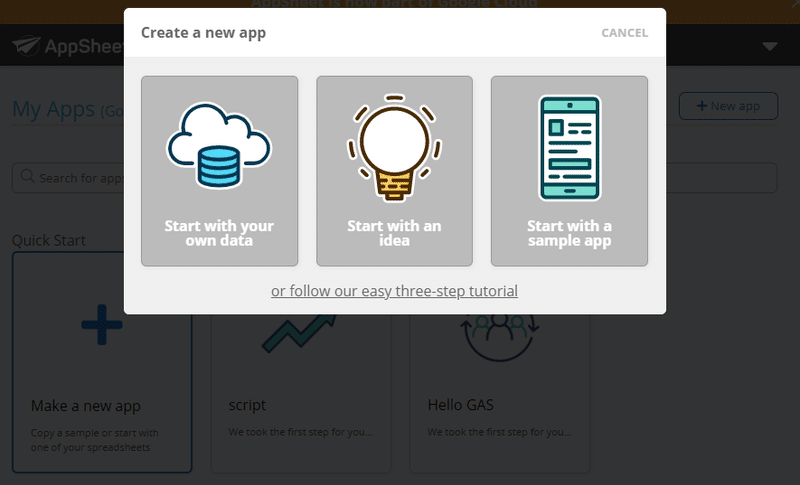
そうするとこんな画面が出てくるので、一番左の「Start With your own data」をクリックします。

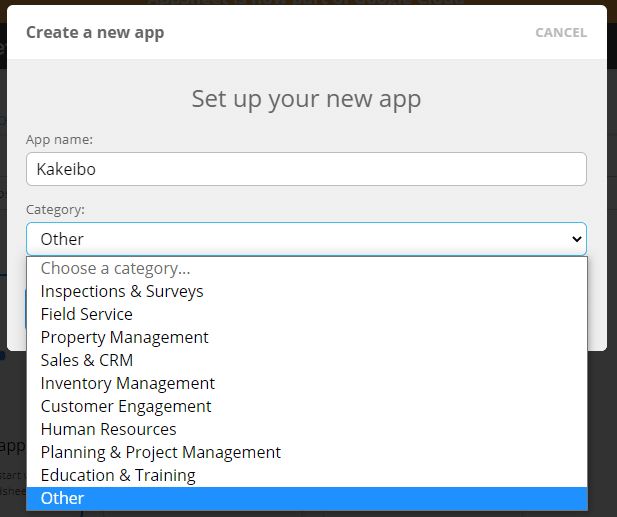
するとCreate a new appが出るので、アプリ名を入れます。日本語は受け付けてくれませんでした。カテゴリは下のように選べますが、業務用っぽいのばっかりだったので、とりあえず「Other」にしました。
その後「Next step」というボタンを押して、次に進みます。

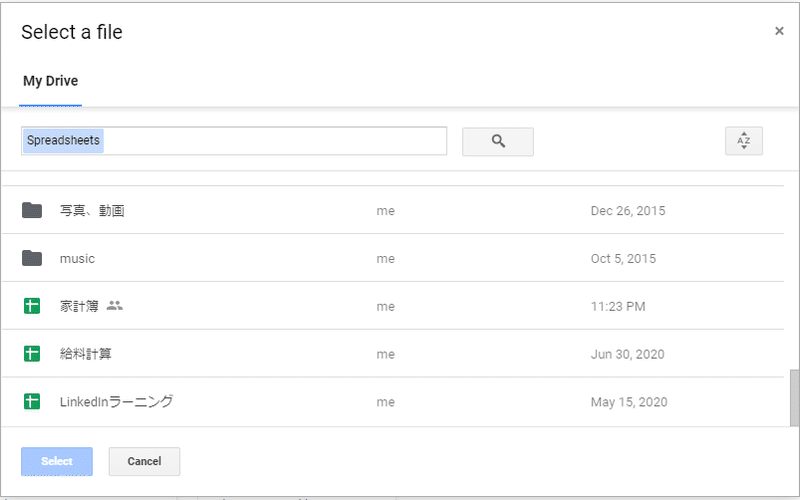
そうすると、自分のマイドライブからファイルが選べますので、家計簿のスプレッドシートを選択して「Select」ボタンを押して、少し待ちます。

アプリで使用するデータの設定
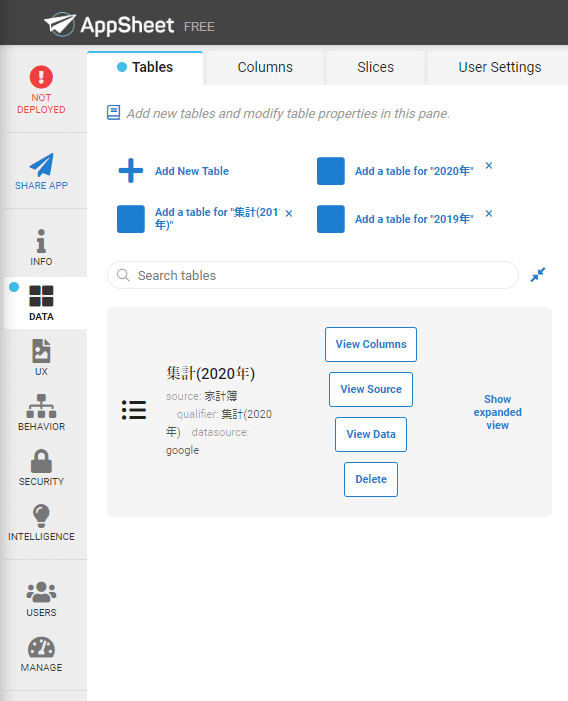
データベースの読み込みが完了するとこんな画面が出ます。今は先程の家計簿のシートではなく、集計用のシート名が出ています。(恐らく先頭のシートを取っていると思われる)

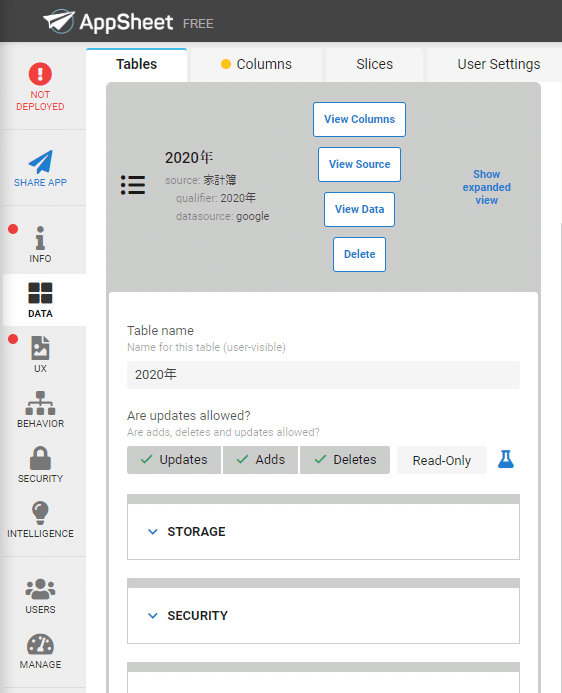
家計簿のシート名は"2020年"なので、右上に見える「Add a table for "2020年"」の■を押してみます。すると、2020年のシートが参照されたようです。
集計用のシートはアプリでは使わないので、Deleteしておきます。

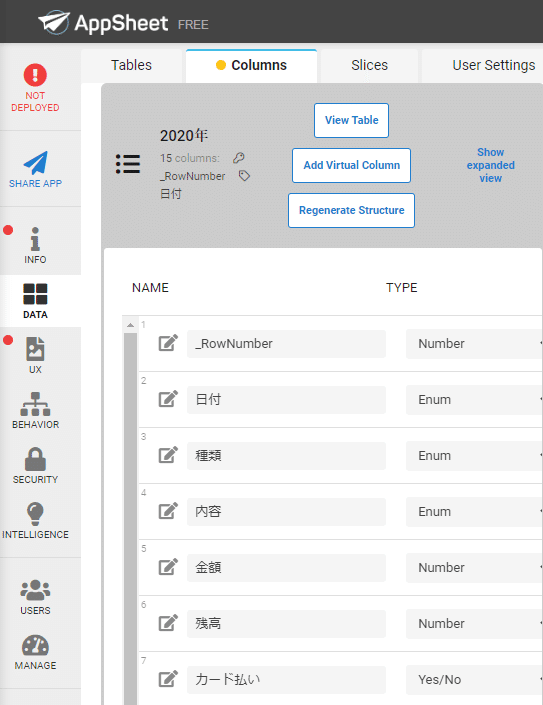
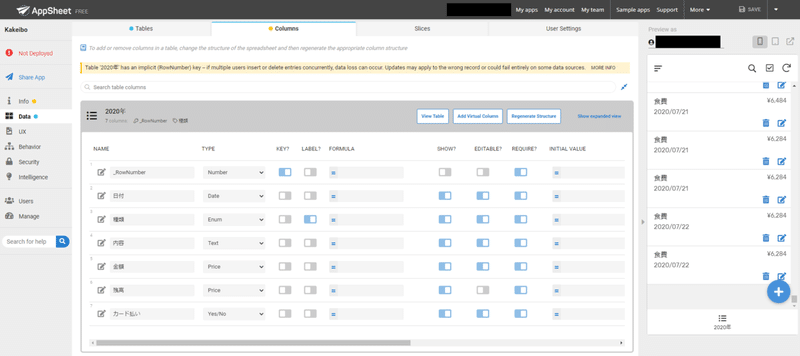
次にデータとして使う列を選択していきます。この画面で「View Columns」というボタンを押すと、列の一覧が出てきます。

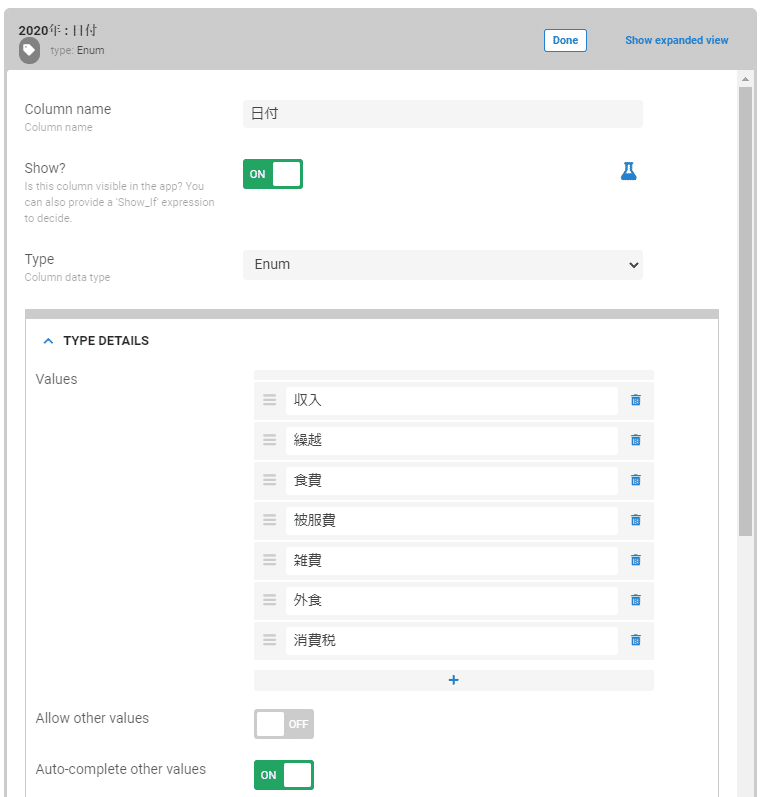
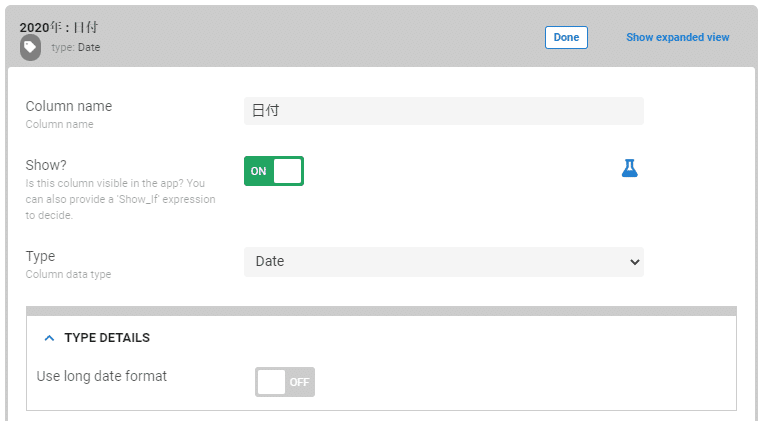
ここでアプリで表示させる列と、形式(TYPE)を設定していきます。NAMEの下にある鉛筆マークのようなものを押すと、列の詳細設定画面になります。例えば「日付」を選択するとこんなのが出てきます。

TypeはEnumになっていましたが、日付形式にしたいのでDateに変えます。

これでOKなので、上にある「Done」ボタンを押します。こんな感じで、他の列に関しても設定していきます。
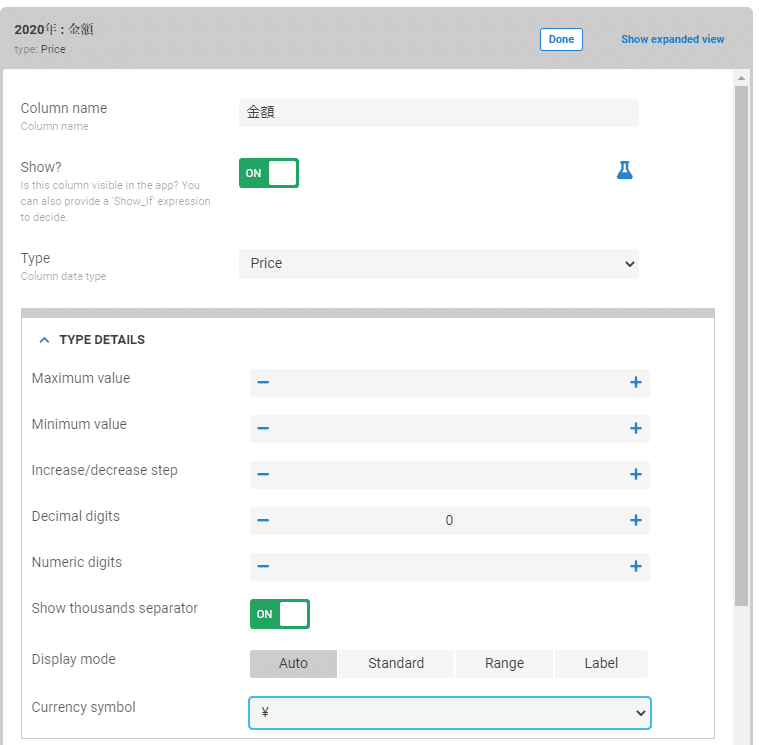
金額に関してはPriceというタイプを設定します。通貨単位も選べます。

全て設定できたら、画面右上の青いSAVEボタンを押します。

すると、右に表示されているアプリイメージ(デフォルトはスマホ)が表示されました。

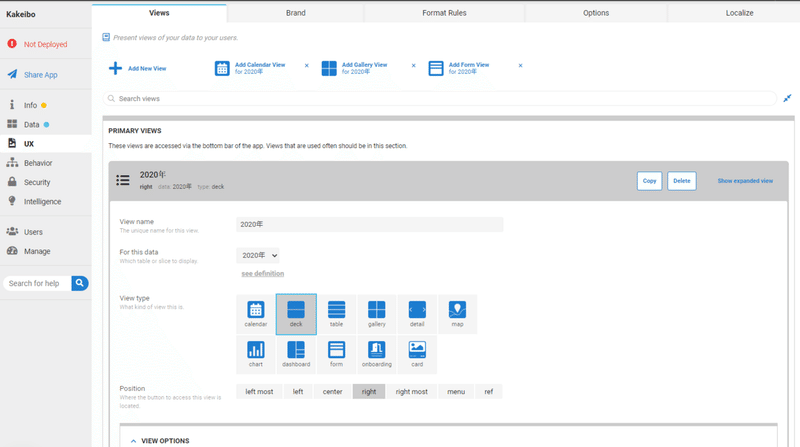
GUIの見た目を調整
デフォルト表示は一見いい感じなんですが、右のイメージには種類、日付、右に残高が表示されているようです。今回の家計簿アプリでは日付、内容、右に金額を表示させたいので、左のUXというメニューでカスタマイズしていきます。

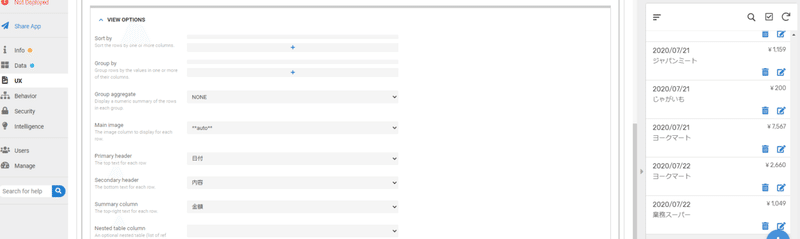
いじるのは、少し下にスクロールしたVIEW OPTIONSの、「Primary header」「Secondary header」「Summary column」という項目です。デフォルトでは、「**auto**」となっているので、下のように列名を指定します。

そうすると、右のアプリイメージが更新され、日付、内容、金額が表示されました。ここで忘れずに右上のSAVEボタンを押します。
アプリ作成完了~デプロイ
アプリをデプロイして、スマホにシェアします。やり方は以下ブログ通りでできました。
これでAppSheet上の設定は完了です。
ここから先(アプリの使い方)は元記事に記載しています。
注意点
設定を変えた時に「SAVE」ボタンを押すのを忘れると、スマホ画面イメージを更新しても変わりません。(これ気づかずに小一時間ハマった)
あと、スプレッドシートに余計な列や文字が残っていると悪さをすることがあるので、アプリに必要ない行や列は削除しておく方が良さそうです。
最後まで読んで頂き、ありがとうございました。
