
済生会横浜市南部病院のホームページを分析する
よいホームページとはどんなものでしょうか。病院からホームページ制作の依頼をいただくとき、多くの方は「きれい」「読みやすい」「わかりやすい」といった想いをまず口にされます。確かに印象がよく、情報が整理されていることは大事な要素ではありますが、それとは一線を画し、社会状況や人口動態からホームページはどうあるべきかを病院職員の立場から語る下記の記事に衝撃を覚えました。
この記事で急性期病院が患者獲得に必要なものとされているのは、今日現在「地域医療連携の強化」であり、メインターゲットである高齢層の患者は積極的な情報収集をして能動的に病院を選択している状況にないとし、患者をターゲットにしたホームページを開設・運用していても集患に大きなインパクトは生まないという分析をしています。
一方で未来に視点を向けたとき、その状況は変わっていくはずと考え、「インターネットを使いこなす人間が患者になったら」を想定し、「インターネット上で、正しい病院の情報をわかりやすく発信すること」を目指すべきだとしています。具体的には以下を主軸にしたコンテンツが必要といいます。
・自院にはどんな医師がいるのか
・自院ではどんな治療ができるのか
・自院の実績はどの程度なのか
本稿では、筆者である@hospital_prmanさんが関わられた済生会横浜市南部病院のホームページがどのように構成され、デザイン・設計されているかを分析します。
ホームページの全体構造
ホームページの来訪者(以下、ユーザー)を受療行動へ導くには、上記の情報にユーザーが自力でたどり着けることと、その病院で治療を受ける利点が明快に伝わるコンテンツが必須要件になります。
ホームページを俯瞰すると、都市部の急性期病院のホームページとしては一般的な構成で、下記のような情報のまとまり(カテゴリ)に分けられています。
・外来
・入院
・診療科・部門
・病院案内
・地域連携
加えて以下が特徴的です。ここに経営・マーケティング・広報の課題とホームページで挙げるべき成果が表れているといっていいでしょう。
・診療科と別に「がん診療(神奈川県がん診療連携指定病院)」「出産(横浜市産科拠点病院、神奈川県地域周産期母子医療センター)」がクローズアップされている
・「診療科の一覧から選ぶ」「症状・部位から診療科を探す」「医師から診療科を探す」など診療科を探し出す方法が複数用意されている
・採用情報が独立したホームページに分かれている
・ホームページ上でのユーザーの動きを先読みしてページ間のリンクが張り巡らされている

「診療科」ページ
この中で「診療科を探す」が際立って重要です。ユーザーは自分の病気やケガを治すに資する病院であるかどうかの手がかりを探そうとします。ところが患者は自分の病名や症状がわかっていても、それを扱う診療科が何科がわかりません。傷病の名称がわからないこともあります(そもそも「診療科」という言葉自体も患者自身は使わず、理解されない可能性も考えるべきです)。したがって、医療者の助言がない状態でホームページを見ていても、どの診療科を見るべきかがわからないということになります。「診療科を探しやすいこと」は、このような患者の状況を考えると最優先で考えるべきポイントです。
診療科ページへの誘導がこのホームページで患者に提供する1つストーリーですので、診療科ページの情報とそこからのリンク(導線)は非常に充実しています。1つの診療科が数ページで構成され「スタッフ紹介」「対象疾患」「診療実績」が基本ルールとなっています。多くの病院ホームページでは、診療科の情報量は少なく、医師一覧のようなコンテンツのみで診療科の概要や特徴がわからないことが多いのですが、横浜市南部病院では、連携機関(医師)と患者の両方に応えるものとなっています。

https://www.nanbu.saiseikai.or.jp/depts/circulation/
冒頭で触れたとおり「地域医療連携の強化」は現在進行形で押さえるべきテーマです。診療科ページも連携向けの「営業資料」の役割を担います。したがって、横浜市南部病院の診療科ページは患者(非医療者)と医療従事者の両方にとって有意義なコンテンツであることが必要となります。一般の方にはその医師が何の領域でどれだけの専門性を持っているかを推し量ることができません。どのようなコンテンツが好まれ、病院選択に寄与するかは引き続き課題とするところかと思います。
他方、地域医療連携で情報の受け手となるのはその領域に精通したユーザーです。私自身が医療従事者からうかがったお話の範囲で、おおよそ下記のようなシチュエーションを想定しています。
・開業医「紹介先病院のホームページでどんな経歴の医師が在籍しているか確認する」
・勤務医「紹介先の医師の論文などの情報があれば手がかりにする」
・連携室「対応できる傷病・検査は可能な限りホームページに載せておきたい。おそらく対応できるだろうと思うメジャーな疾病でも、ホームページに書かれていないと連絡を躊躇し、明示されていれば積極的に紹介・逆紹介を検討する」
これくらいは当然だから載せないと思っていても、網羅性や専門性を意識して情報を掲載しておくことが優位に働くのは医療従事者同士のプロトコルとして考慮した方がよさそうです。
一般・医療者が見るポイントと知識レベル・理解度の違いをコンテンツとしてどのようにまとめるかは病院とホームページ制作会社間で詳細に検討するべきひとつの事案でしょう。
ひとつの解決例が横浜市南部病院のホームページで示されています。
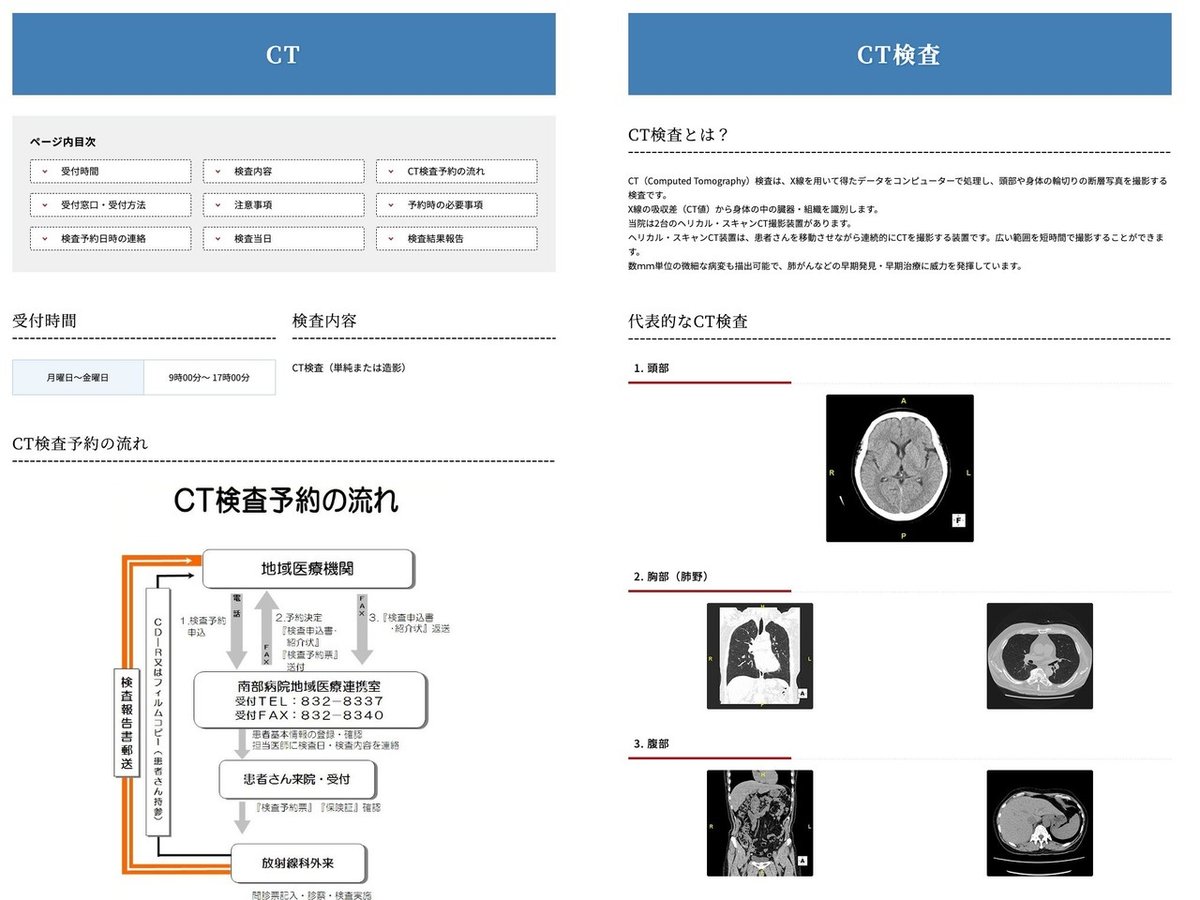
CTは下記のようにターゲット別(患者と医療者)に2通りのページが用意され、それぞれコンテンツもまったくの別物になっています。何か変更が生じたときに両方のページを書き換えるなど更新の手間(管理コスト)がかかる作りにはなりますが、異なるターゲットに最適な情報提供が実現できます。

左:CT(医療関係の方)
https://www.nanbu.saiseikai.or.jp/community/introduce/available/ct/
右:CT検査(来院・入院の方)
https://www.nanbu.saiseikai.or.jp/guide/outpatient/inspection/ct/
「医療関係の方」ページ

https://www.nanbu.saiseikai.or.jp/community/
医療連携部門はほとんど重視されないか、1ページに集約させてしまうようなケースが多いのですが「紹介する」「連携する」「調べる・働く」の3つのサブカテゴリに分割し20ページほどのボリュームと大量のPDFなどが収載されています。誰に向けて情報を発信し用意しておくかをプランニングしているからこそ、ここまで充実した構成になっているのでしょう。
地域包括ケアシステム、在宅医療・かかりりつけ医などの社会的な方策に足並みを揃えるのであれば、医療介護従事者や事業所へ配るパンフレットをフォローする周辺情報をこのようにまとめ、「南部病院はネットに資料が揃っていて業務負担が少なく済む」と思われれば、地域のパートナーとして距離を近づけていくことができるではと思います。
「採用情報」サイト
採用情報は別サイトとして用意されて、さらに看護師は独立した採用サイトを構えています。求職者が知りたい情報と患者が知りたい情報はまったく異なり、その見せ方や表現もまったく別であるので、完全分離は妥当かと思います。医療広告ガイドラインにおいて、採用向けコンテンツであっても患者向けと同一ホームページ内であれば、表現が規制されることがあり、病院の魅力をあますところなく伝えるためには別立てとすることが望ましいでしょう。
しいてデメリットを言えば、制作会社へのホームページ作成依頼をする際には2つないし3つのサイト制作という取扱いになるため、コストがかさみます。
トップページ
制作する際にももっとも吟味され深く時間をかけて検討されることが多く、病院としても注目されることを意識して、また病院の顔としての機能も期待して、ビジョン、特長、コンセプトが表れます。
横浜市南部病院の場合、マーケティングの思想とスマートフォンを重視してバランスをとった設計であることが一瞥してわかります。何をもってそう思うか、まったく別のコンセプトのホームページを同じく済生会の2つの病院を例にさせていただこうと思います。
1. 済生会中央病院

先進的で印象的なトップページを構えてますが、そのインターフェースは誰のものかを考えると、患者ファーストとは言い難いように思います。グラフィック処理はデバイスの演算処理に負荷をかけ、モバイルであればバッテリーの消費を加速させ、古いパソコンでは動作がもたつく原因にもなるでしょう。グループのフラグシップなポジションの病院ということもあり、印象的な表現で唯一無二さにインパクトに軸足を置くコンセプトを理解できるのですが、東大病院、慶応義塾大学病院のような明快さや病院ホームページとして期待されるUI(操作性)は確保してほしいと感じます。
2. 済生会熊本病院

パソコンのブラウザでこそ印象的なレイアウトですが、いざスマホでみると情報のグルーピングや優先順位が制御されているとは言い難く、レイアウトの真新しさが直感的なわかりやすさを阻害しています。ここで用いられているレイアウト手法は可変グリッドと呼ばれ、一時期ウェブデザインのトレンドとなりましたが、ブロック状の各要素の大きさやディスプレイ画面のサイズによって、配置構造が変わるためコンテンツの位置関係がわかりにくい、その都度違うなどユーザビリティ(使い勝手)の面でデメリットがあるとされています。
総じて、このような視覚的な演出を備えたページは関係者からの評判も高いでしょうし、求職者やステークホルダーへの印象もよくなるとは思います。提案する制作会社もそのあたりのことはわかっていて、コンペで勝つためのデザインで気を引こうと考えます。
一方で実用性ではどうでしょう。連絡先電話番号、診療受付時間、交通案内、救急外来は「視覚効果」を犠牲にしてでも優先すべきです。病院ホームページとしての役割を考えますと、制作会社からそれにふさわしい提案できていたのかと心配になります。
さて話をもどして、横浜市南部病院のトップページです。

パソコン画面では縦方向にも横方向にもレイアウトが自由度が高く、一画面に表示される情報量も多いので、見せたいものを見せたいように配置できる紙的(ちらしやパンフレットの)発想でデザインすることができます。しかし、スマートフォンでは状況が一変します。横方向は3つ程度の要素を並べるのが限界で、 基本的に縦方向へスクロールを前提としたデザインになります。いま現在、病院ホームページのユーザーの6~7割程度がスマートフォンによるアクセスですので、スマートフォンでいかに利用しやすく、病院側の意図するかたちで情報を提供するかが問われます。ここでもその時流にのってスマートフォンでの表示を主流としてデザインと意図を紐解いていきます。
メイン画像(キービジュアル、ヒーローイメージ)の直下に交通案内と診療時間・予約受付が配置されています。ページ上方に主要なニーズに応えられるコンテンツを配置すべきでしょう。求職者欲しさがあまって採用情報へのリンクを配置したくもなりますが、その分、患者への配慮や情報提供に使えた場所を失います。通常、求職者のアクセス数全体の5%前後です。
診療時間
リンク先のページではなく、クリック/タップせずに見られるようトップページ上に記載されるべきですが、曜日や診療科によって診療受付時間・休診日が異なる場合には別ページの詳細がよいでしょう。いずれにしても、診療時間(どちらかというと予約時間の方が重要)・休診日の案内は特等席に置いてください。
ここから下が病院側としてアピールしたいコンテンツが並んでいます。診療科をすぐ選びたいニーズは高いのでトップページにリンクは非常に有用でしょう。
お知らせ


「病院からのご案内」「医療関係者へのご案内」をタブで分ける設計になっています。
お知らせの位置が下にあることでニュースが目に触れにくくなるデメリットがあります。重要度や緊急性が高いお知らせは、メイン画像下にリンクボタンを2つ挟んでページ上部に配置されるレイアウトになっています。
採用情報を挟んで健康教室イベントの告知欄
ここが更新されたとしても、これよりも上部には多数のコンテンツが配置されているので、ユーザーへの接触期間は限られるかもしれません。ただし、採用情報のリンク配置との葛藤はあったかもしれませんが、確かに優先順位、患者目線での重要度を考慮しますとこの位置は妥当です。リーチの弱さの解決策として、規模の大きなイベントはキービジュアルやお知らせ欄でも重複して案内を載せてもよいかと思います。あるいは、閲覧数が多いページや情報が関連するページにも掲載できれば、トップページで見逃された情報もキャッチャしてもらえます。
電話番号
「優先度が低いものを下方へ置く」という原則で考えると。この配置が意図的であるのなら、あまり電話がかかって欲しくないのかも、とうがった見方をしてしまいます。ヘッダー/フッター固定など常時表示かページ上方に置くことをお勧めしたいです。また、トップページ以外にある電話番号はタップ発信できないものがいくつかあるようで、ぜひ改善をお願いしたい点です。
患者はどこからホームページに来るか
話が前後しますが、ここからはユーザーがどのようにホームページに到達し、受療へ向かうのかを見ていきます。まず、新患がホームページに到達する方法を2つに大別します。
(1)病院名で検索する
(2)病気や治療方法などで検索する
(1)はその病院のことを事前に知っている人の行動です。近所だからという理由もあれば、日頃の広報活動で病院名を知っていて「ホームページを調べてみる価値がある(ブランド化された状態)」と思っていたのかもしれません。もちろん紹介も多いでしょう。
〈検索キーワードの例〉南部病院
〈最初にみるページ〉トップページ
(2)は自分の知りたい情報をベースにしてネット上の情報を収集しているうちに病院ホームページにたどり着いた人、というイメージです。その病院の存在を知っているかもしれませんし、知らなかったかもしれません。
〈検索キーワードの例〉乳がん ステージ3
〈最初に見るページ〉診療科ページ など
つまり、ユーザーがどんな方法で、病院ホームページのどのページにたどり着くか、病院側ではコントロールができず、どこから見始めてもユーザーの目的を達成させるように作られていなければなりません。
あるいはユーザーのモチベーションとして「とにかく受診を急ぎたいタイプ」なのか「自分の体を預けるに資する病院か比較検討しながら見極めたいタイプ」では見るべきコンテンツが違います。いずれのパターンにも対応できる設計になっているのが横浜市南部病院ホームページのポテンシャルの高さです。「ユーザーが治療方法を読んだ後は実際に診療をする医師のことを知りたくなるのでは」といった仮説に基づきホームページ上にリンクが張り巡らされ、しかるべきページへ誘導するという設計になっています。@hospital_prmanさんは「ホームページでは回遊性(ページを巡っていろんな情報に触れやすい)を上げるよう努めた」とおっしゃっていましたが、病院のホームページは見たくて見るものではないので、ユーザーが有益な情報を得ることと、いち早く目的の情報にたどり着くことをどちらが好むかは、場合により変わります。どちらにの対応できるハイブリッドな配慮が両立できればと感じました。
検索エンジンと病院のマーケティングの関係性は、前述のような考え方では十分ではありません。詳しくは文末のリンクから関連記事をご覧ください。
さて、ユーザーが受療に踏み出す最終段階には、大きなハードルがあります。これはホームページの問題というよりも、UX(User Experience、ユーザー体験)のテーマとすべきです。すなわち、ユーザーが罹患してから受療までにどのような行動をとるかという話です。
横浜市南部病院は一部の診療科を除き「紹介外来制」を採っています。ですので、ホームページを見た結果、横浜市南部病院での受療を希望しても、即外来受診となるわけではありません。診療所を受診し、紹介先として横浜市南部病院を指名してもらうことが1つのゴールとなるわけです。
紹介率、診療報酬の仕組みや事情を知らないユーザーは、意味がわらかない手続きを取らされる面倒な病院という印象を持つこともあるでしょう。診療所を受診して紹介を受けることにメリットや必要性を感じてもらい、妥当な手順であることを説明するコンテンツが用意されているべきです。少しでハードルを下げるためにも、たとえば下記のようなコンテンツで患者の心理に納得感を作りだすことも必要に思います。
対象の病床数などの変更など選定療養費のルールが変われば、 患者に強いる行動にも影響しますので、 それに対応した案内がホームページにも必要になります。
診療所を経て病院へという段階的な受療を強化したいという制度的な足枷で、ホームページの外で、受療前の患者の体験・UXデザインが複雑になっていて、ホームページではその一部だけにしか貢献できないというのが現状です。診療科を選ぶステップを患者に踏ませてはいるものの、その診療科での受診に直行することはできず、クリニックで紹介状を書いてもらわないといけない仕組み上のジレンマもあります。
前方連携にどの程度関われるか、患者へどのような行動をとるべきか示唆する(自院へ誘導する)コンテンツは見落とされやすいポイントです。理想的には、病院側で傷病・症状に応じて推奨するクリニックを案内し、ユーザーが横浜市南部病院での治療を希望していることがクリニック側にスムーズに伝達できれば、ユーザーの負荷も軽減されるのではないかと思います。
理想論にはなりますが、診療所のホームページにも同様に病院への紹介、加えて退院後の逆紹介からのかかりつけ医としての役割など、患者目線での連携機能についてもフォローがあるとなおよく、一連の流れを病院側のホームページで用意しておくべきでしょう。
ウェブだけではダメだが、ウェブは必要である
世の中の多くのビジネスはネットで完結するわけではなく、ほかのメディアを通じて多くの情報に触れ、商品購入やサービス利用はその場に行って達成されます。病院も例外ではなく、オンライン診療・処方の制度やツールが整いつつありますが、来院受療が不要になる未来はだいぶ先です。
現に「よい医療を自力で探す」とユーザーがいて、ユーザーがその手段としてネットを利用しているのですから、病院がすべきことは「私たちは医療を提供している。あなたの求めるものかわからないか情報を発信しているので判断してほしい」というコミュニケーションであると思っています。無口で寡黙な病院は、本当によい医療を必要としている人に背を向けているのです。
病院のマーケティングと検索エンジン、ネット活用の関連記事
この記事が気に入ったらサポートをしてみませんか?
