
文字を貼り付ける
ワールドに文字を貼り付けます。テクスチャで書いたものを貼り付けるやり方もありますが、その分の画像を用意しなければならず文字の修正をする場合に画像を作り直さなければなりません。
そこでテキストを直接ワールドに貼り付けてしまおう、というわけです。
今回作るものは次の公式の記事にも載っています。
こんなところで使ってます!



筆者のワールドでは案内や注意書きに使ってることが多いです。
テキストの作り方
文字(テキスト)を書くためにはまず、書くものを用意します。
これをCanvasといいます。

Hierarcyで右クリック、UIからTextを選択してください。

Canvasができました。一緒に作られたEventSystemはclusterでは不要なので削除してください。残しておくとワールドアップロード時にエラーが出ます。
Canvasの設定

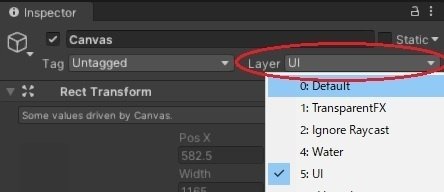
InspectorのLayerをDefaultに変更します。これをすることで写真撮影したときに写るようになります。(写したくないときはこの操作は不要)

Canvasの設定
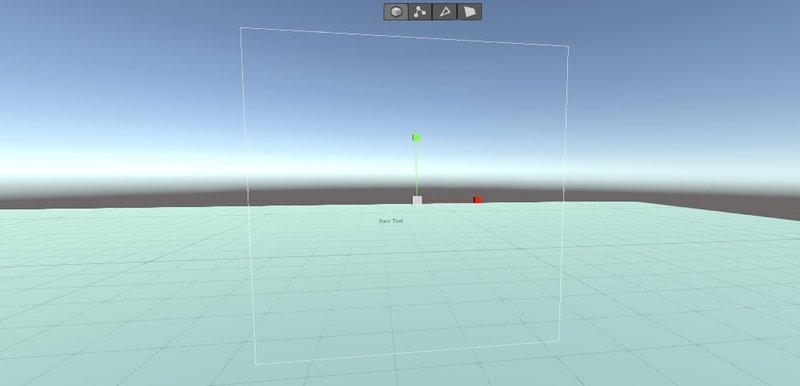
Render ModeをWorld Spaceに変更
この設定をすることでRect Transformの変更が可能になります。

Rect Transform(Canvas)の設定
Widthを800、Heightを800にします。
ScaleをXYZそれぞれ0.0025にします。

だいたいいいぐらいの大きさになったと思います。

Textに近づいてみるとなんだかぼんやりしています。大きさも少し小さく感じるので調整します。

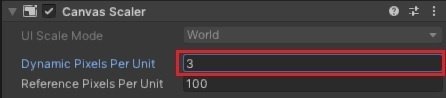
Canvas Scalerの設定
Dynamic Pixels Per Unitを3にする。

Textの文字がくっきりしました。
Textの設定
次にTextの設定をしていきます。

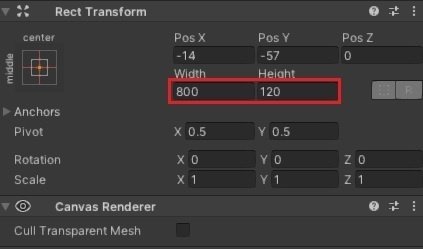
Rect Transform(Text)の設定
Widthを800、Heightを120にします。
文字を入力する枠の広さになります。

Textの設定
Font Sizeを100にします。文字の大きさです。用途によって変更してください。
Horizontal OverflowはOverflowにします。文字が枠からはみ出ても表示されるようにします。

これで設定は終わりです。
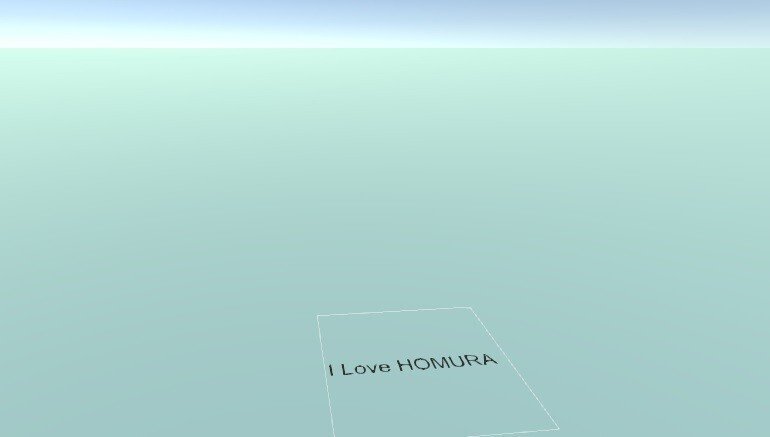
Textに好きな文字を入力して、好きな位置へ移動させましょう。
大きさも自由に調整しましょう。
移動させるときは基本的にCanvasを動かします。TextはCanvas内に配置します。
最初の設定が大変ですが、2つめ以降はこれをコピーして使えば楽です。
案内や注意表示の他に、スイッチの機能を表示したりもいいですね!
公式ガイドでは時計を表示する方法を載せています。
自由な発想で自分の世界を表現してみましょう!
<<前の記事
パーティクル(湯気)
次の記事>>
アイテムの生成、破壊2(個数制限)
この記事が気に入ったらサポートをしてみませんか?
