
ホームページの作成例[Wordpress]
今回は、
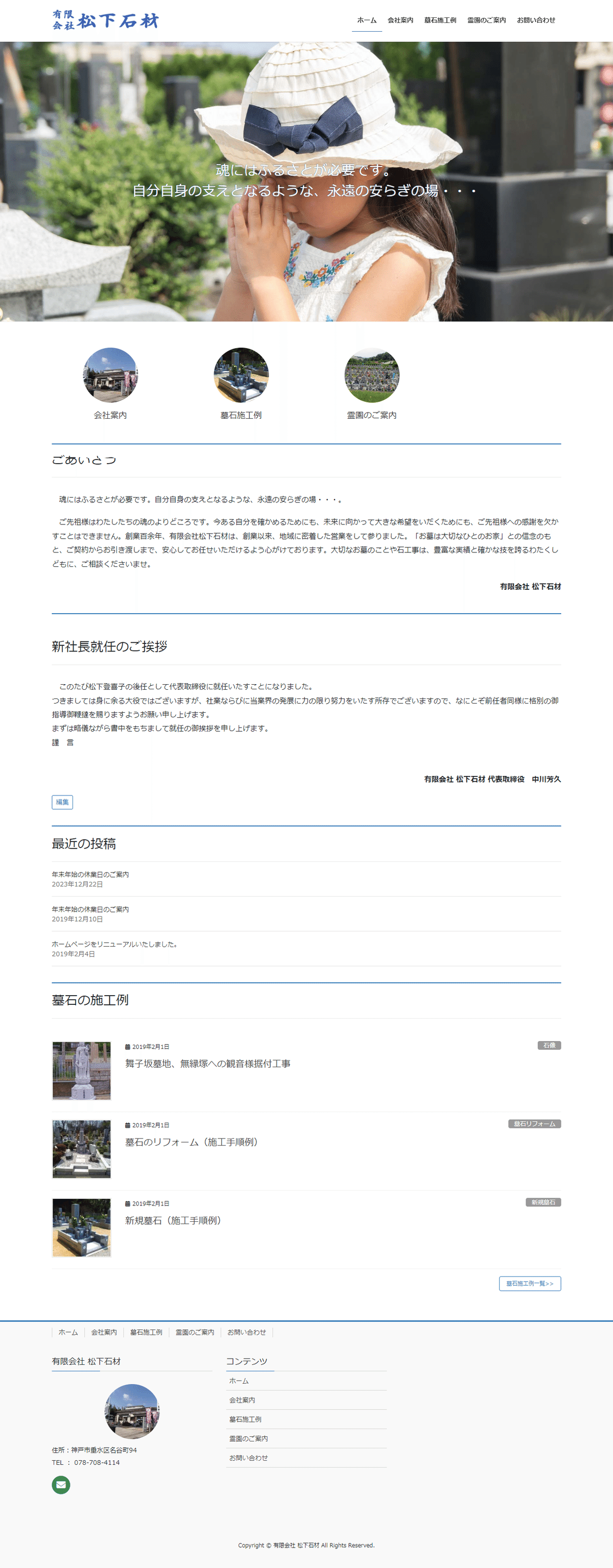
創業百余年、有限会社 松下石材
神戸市垂水区の由緒ある石材店です。
順を追って設定例を画像で説明していきます。

サーバーの準備
ここではロリポップを使います。
独自ドメイン取得はロリポップと同じ運営会社のムームードメインを使うと設定が簡単です。
作成にはWordpressとテーマ Lightningを使います。
Wordpressのインストールは「Wordpess簡単インストール」を利用します。以下のように必要項目を入力してインストール。
テーマは「ロリポップのデフォルトテーマ」を選択。
※ロリポップのデフォルトテーマを選択するとLightningが既にインストールされています。(2024/2/16付)

テーマの準備
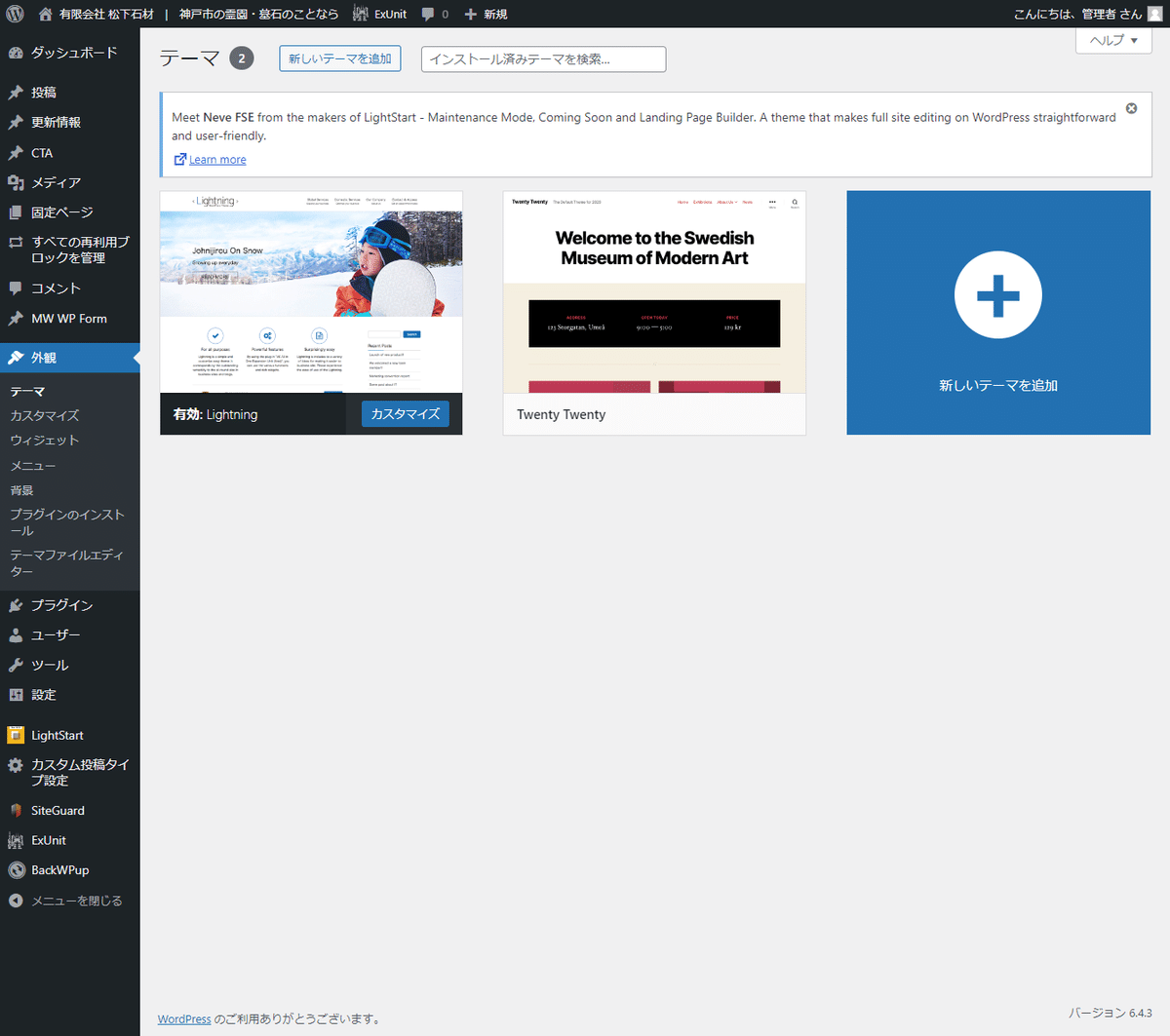
まず、管理画面の「外観」「テーマ」からLightningを有効にします。
※もしも「Lightning」がなければ「新しいテーマを追加」から「Lightning」で検索してインストールしてください。

基本の設定
設定 - 一般設定
ワードプレスの基本の設定をしていきます。

設定 - 表示設定
ホームページを「トップ」、投稿ページを「墓石施工例」に設定。
※タイトル「トップ」と「墓石施工例」の空の固定ページを作成しておく必要があるので後ほど行っても構いません。

設定 - ディスカッション
今回はコメントやピンバック、トラックバックなし。上3つのチェックボックスのチェックを外して保存。

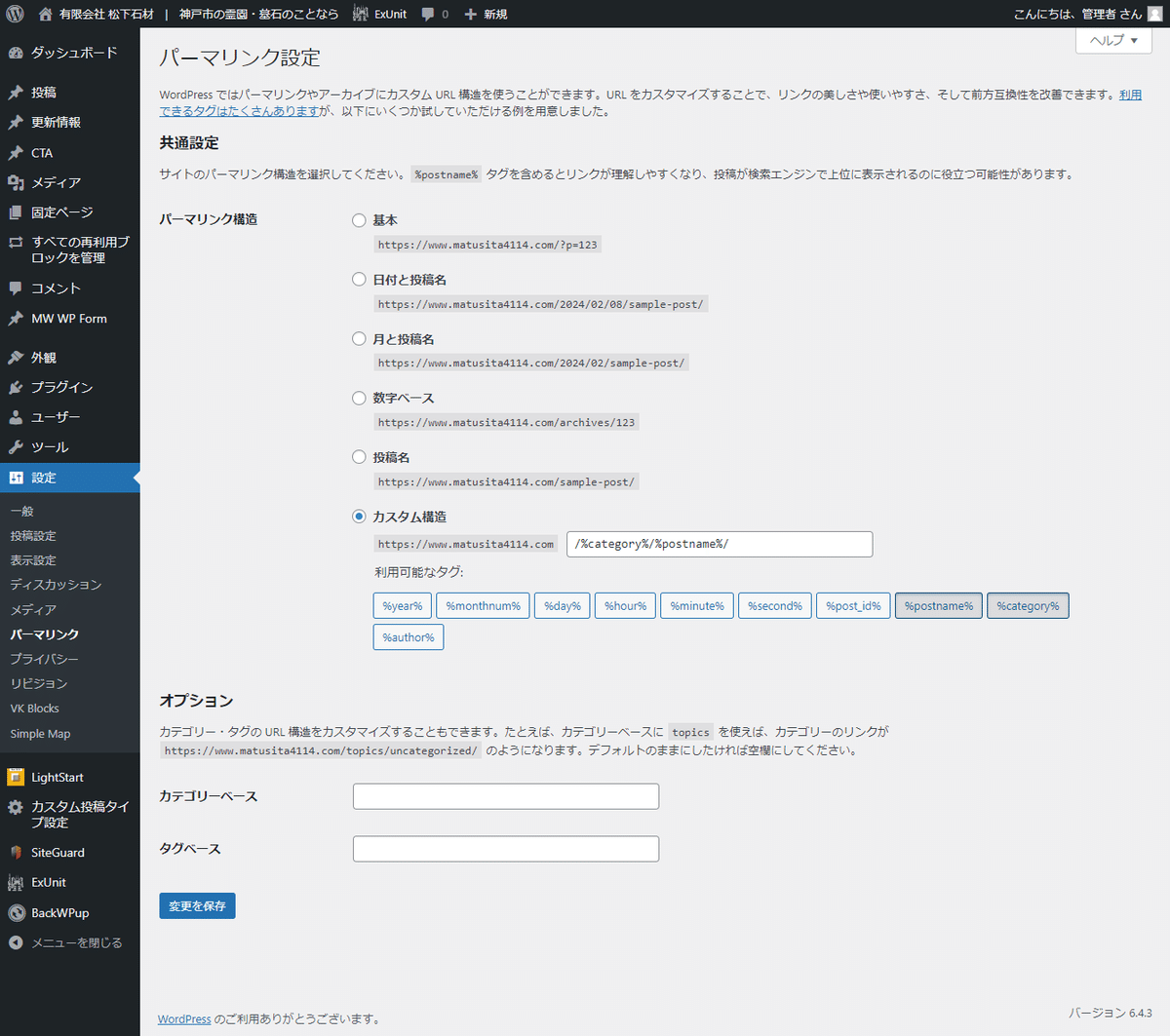
設定 - パーマリンク設定
今回はホームページをコーポレートサイトとして構築したいので「カスタム構造」に「/%category%/%postname%/」を設定。

プラグイン
必要プラグインをインストール。
VK All in One Expansion Unit、VK Blocksのインストール。
※テーマLightningを有効にするとプラグインにインストールを勧める旨の表示がされる。Lightning Copyright Customizerのインストール
Lightning用の有料プラグイン。2024/2現在必要なし。ExUnitで設定可能。MW WP Formのインストール
メールフォームを作るためののプラグイン。

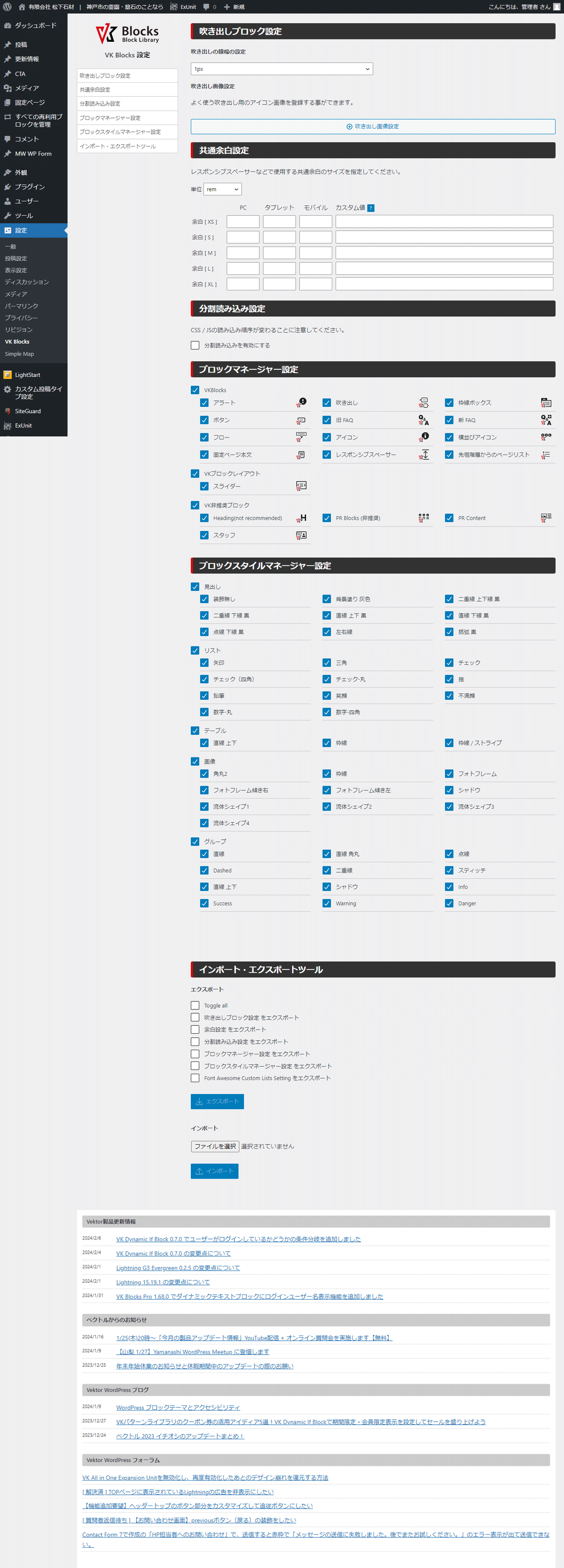
VK Blocksの設定
このサイトでは少し昔に作成されたもので「非推奨ブロック」が使われていますので有効にする。

ExUnit - 有効化設定
VK All in One Expansion Unitの有効化設定
使用したい機能にチェックして保存。
各機能はVK Bloksの作成元の説明を参照してください。

ExUnit - メイン設定

カスタム投稿タイプ設定
VK All in One Expansion Unitの機能。
Wordpressの投稿機能との大きな違い
管理画面のメニューに項目を表示することができる。
設定により機能を簡素化できる。
「更新情報」の設定例 タイトル「更新情報」、投稿タイプ名「info」、有効にする項目「タイトル」「本文」のみ。ブロックエディッタ対応「ブロックエディッタ対応」。

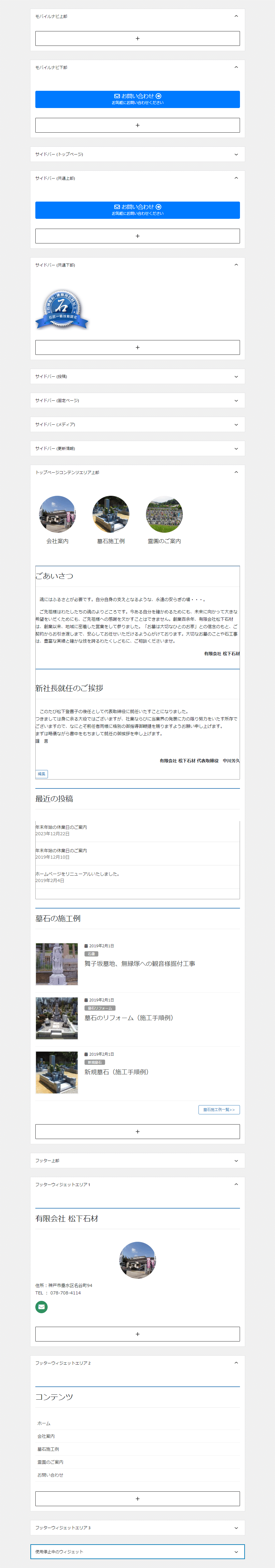
ウェジットの設定
サイトの各部品を作成していきます。
※「トップページコンテンツエリア上部」ウェジットは2024/2現在廃止されています。テーマをインストールした時点で存在しないので、前項で作成した「トップ」ページで作成していきますのでページ作成段階で作成するとよいでしょう。
モバイルナビ下部、サイドバー(共通上部)、サイドバー(共通下部)の詳細は省きます。それぞれ、
モバイルナビ下部 - 「VKお問い合わせブロック」
サイドバー(共通上部)- VKお問い合わせブロック」
サイドバー(共通下部)- 画像ブロック

トップページコンテンツ上部(旧仕様)
※このウェジットはLightningの機能拡張により2024/2現在は存在しません。
現在は直接固定ページのトップを作成してそこに構築していきます。
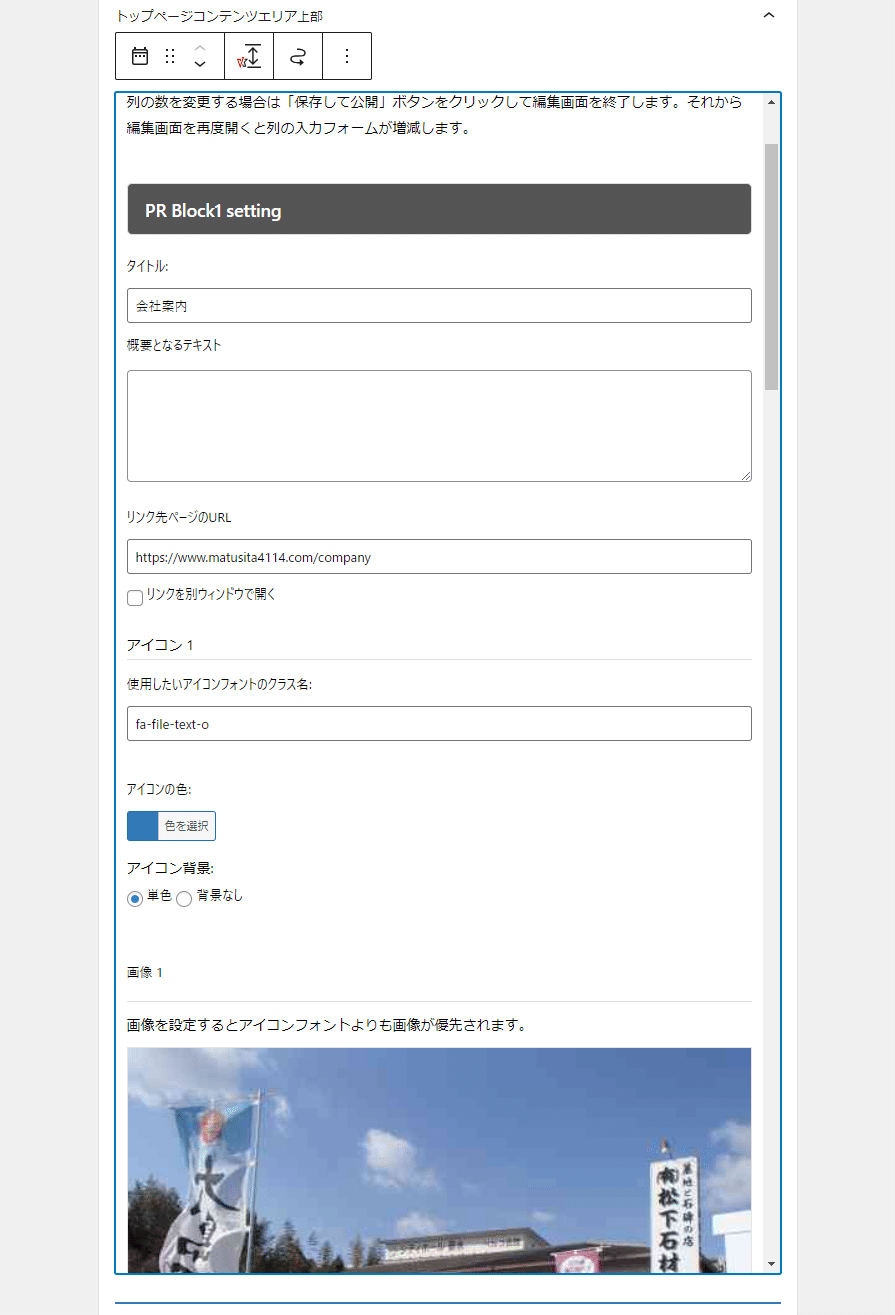
PR Block1 setting

ごあいさつ
ここは固定ページの内容をそのまま表示しています。固定ページで作成することによって詳細な設定が可能です。また別のページで再利用が可能です。

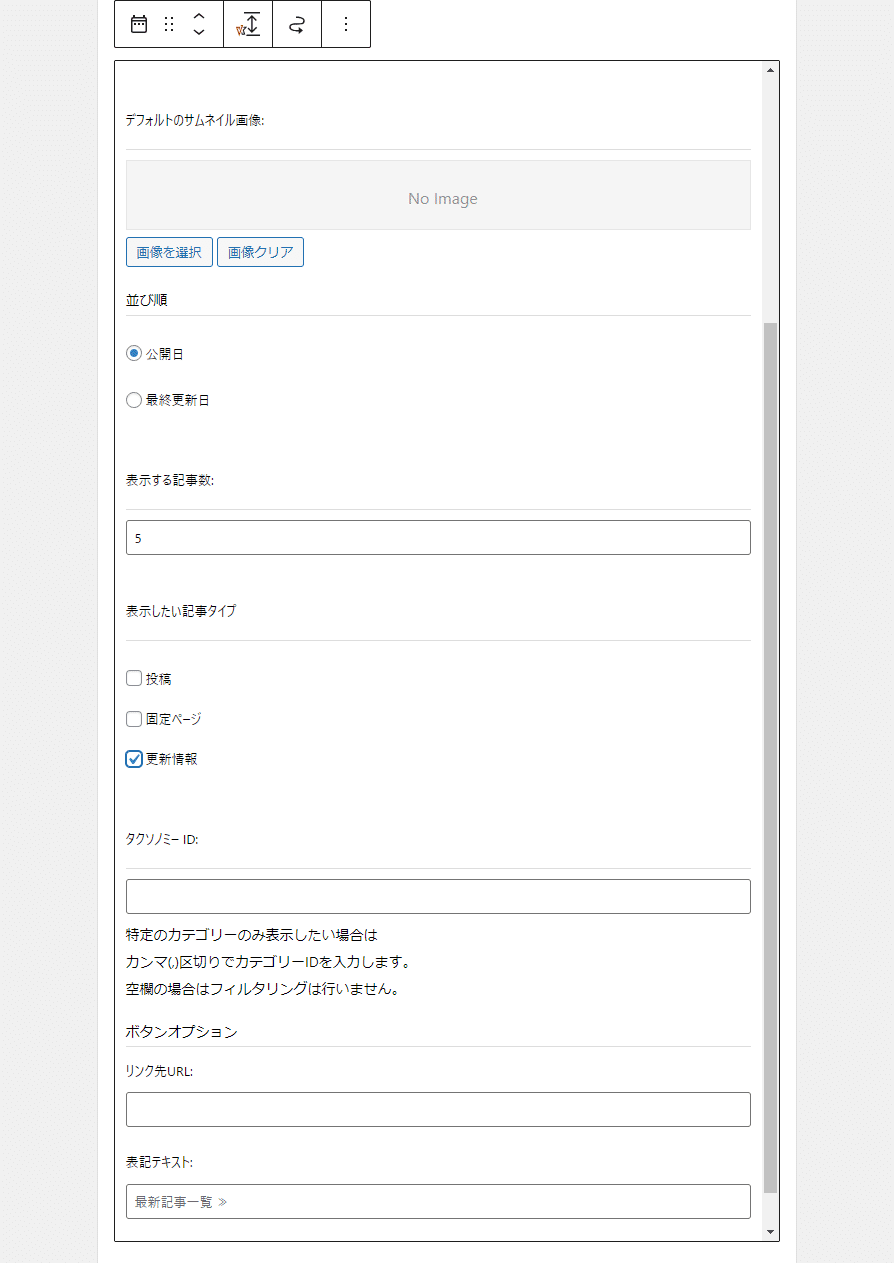
最近の投稿

墓石施工例

フッターウェジットエリア1
プロフィール

フッターウェジットエリア2

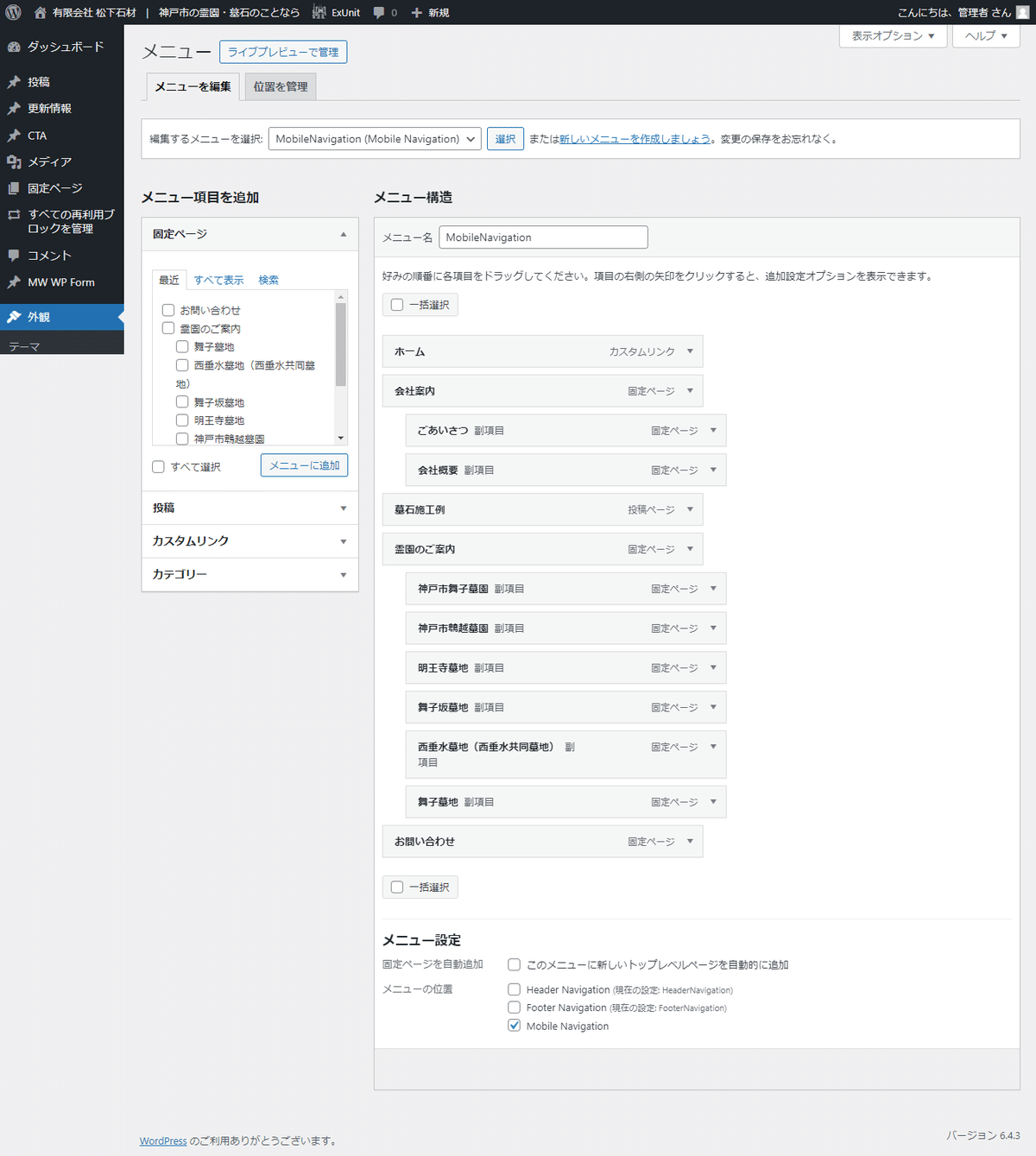
ナビゲーションの作成
ナビゲーションを作るには固定ページや投稿ページを空ページでもよいので作成しておきます。そうでないとメニューを作成することができません。
ヘッダーのナビゲーションメニューを作成
HeaderNavigation で作成する。


フッターコンテンツのナビゲーションメニュー作成
FooterNavigation で作成する。


モバイル用のナビゲーションメニューを作成
MobileNavigationで作成する。


カスタマイズの設定
「外観 - カスタマイズ」を開くと以下の画面になります。

サイト基本設定
サイトアイコンを設定するとブラウザのアイコンに使用されます。

色 - 背景色

ホームページ設定

Lightning機能設定

Lightningデザイン設定

キーカラー

リンクテキストカラー

Lightningレイアウト

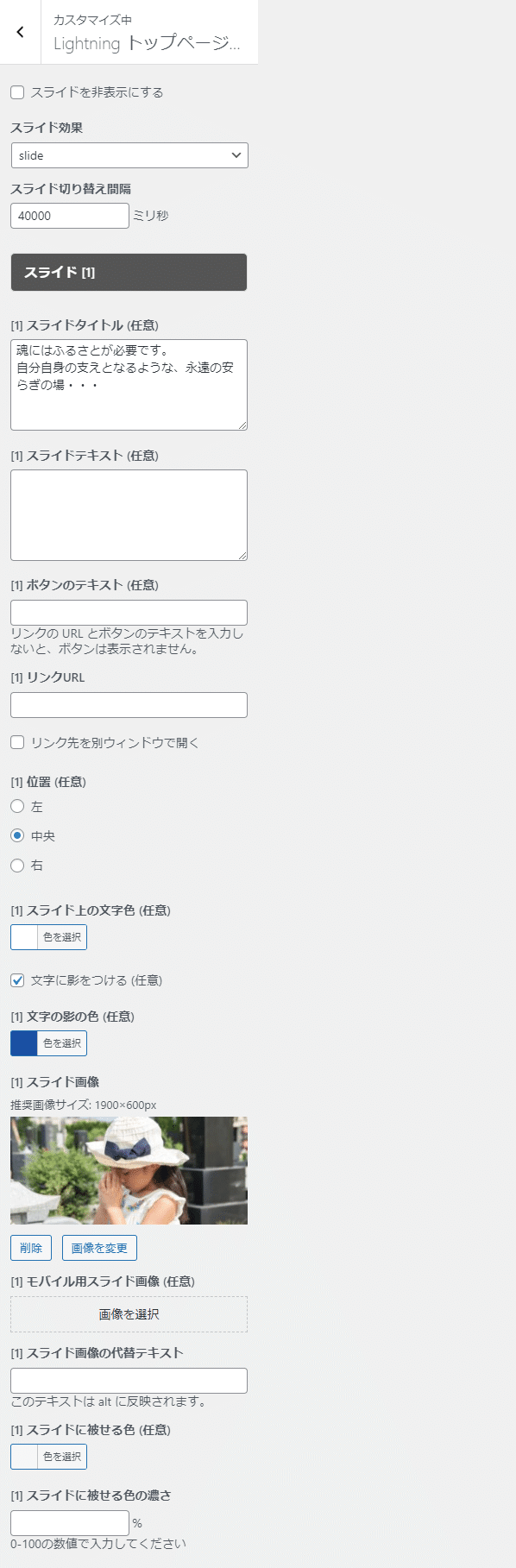
Lightningトップページスライドショウ
今回は1枚だけですが複数枚登録するとスライドショーとなります。

LightningトップページPRブロック
このブロックは使用しません。無効にします。
代わりにウェジットの「トップページコンテンツ上部」で作成しています。

Lightningフッター設定

Lightningモバイルナビ

Lightning Font Awesome
Font Awesomeの無料のWebアイコンが利用できます。

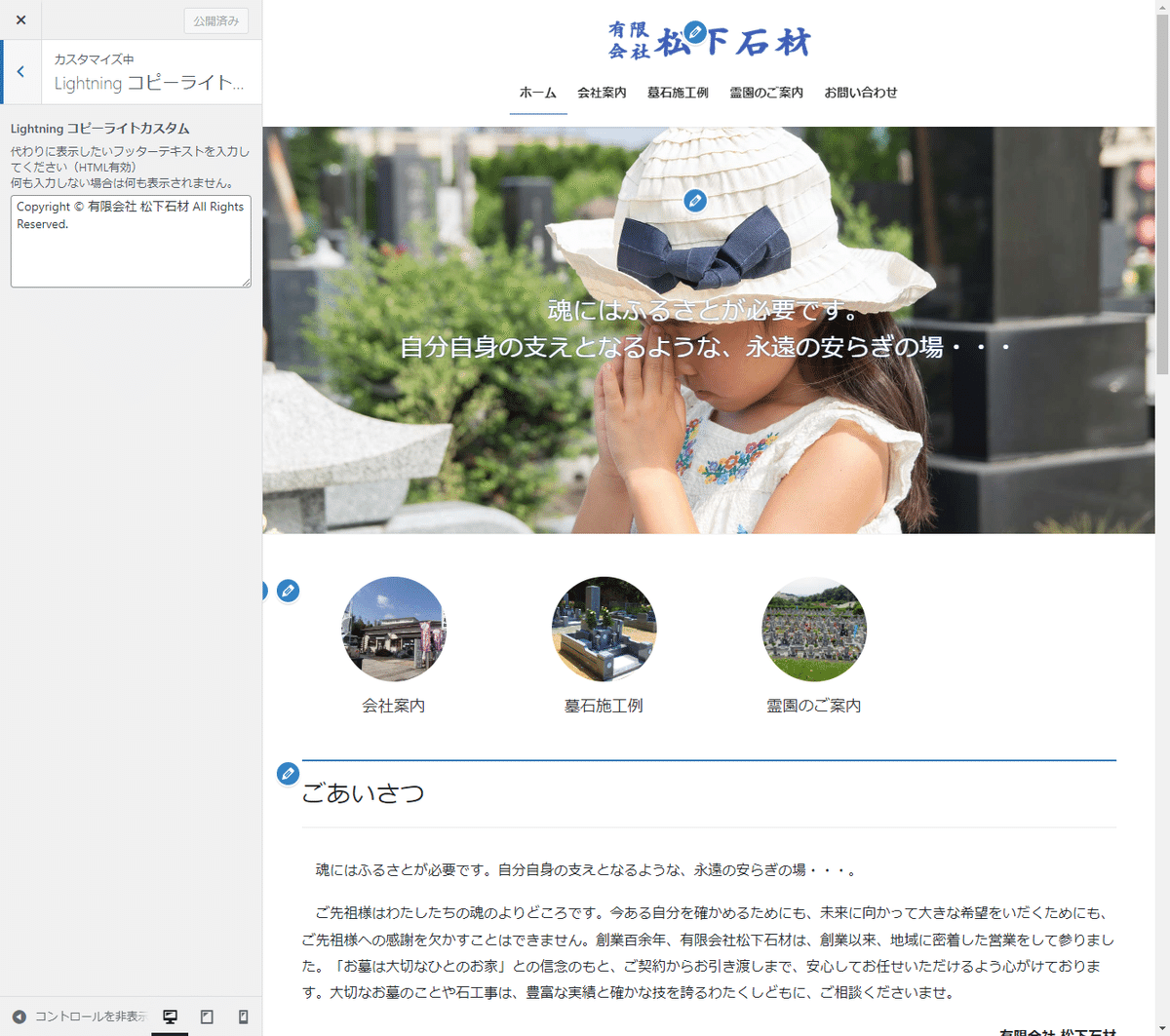
Lightningコピーライト
ここは有料のプラグイン「Lightning Copyright Customizer」がインストールされているとこの項目が表示されます。

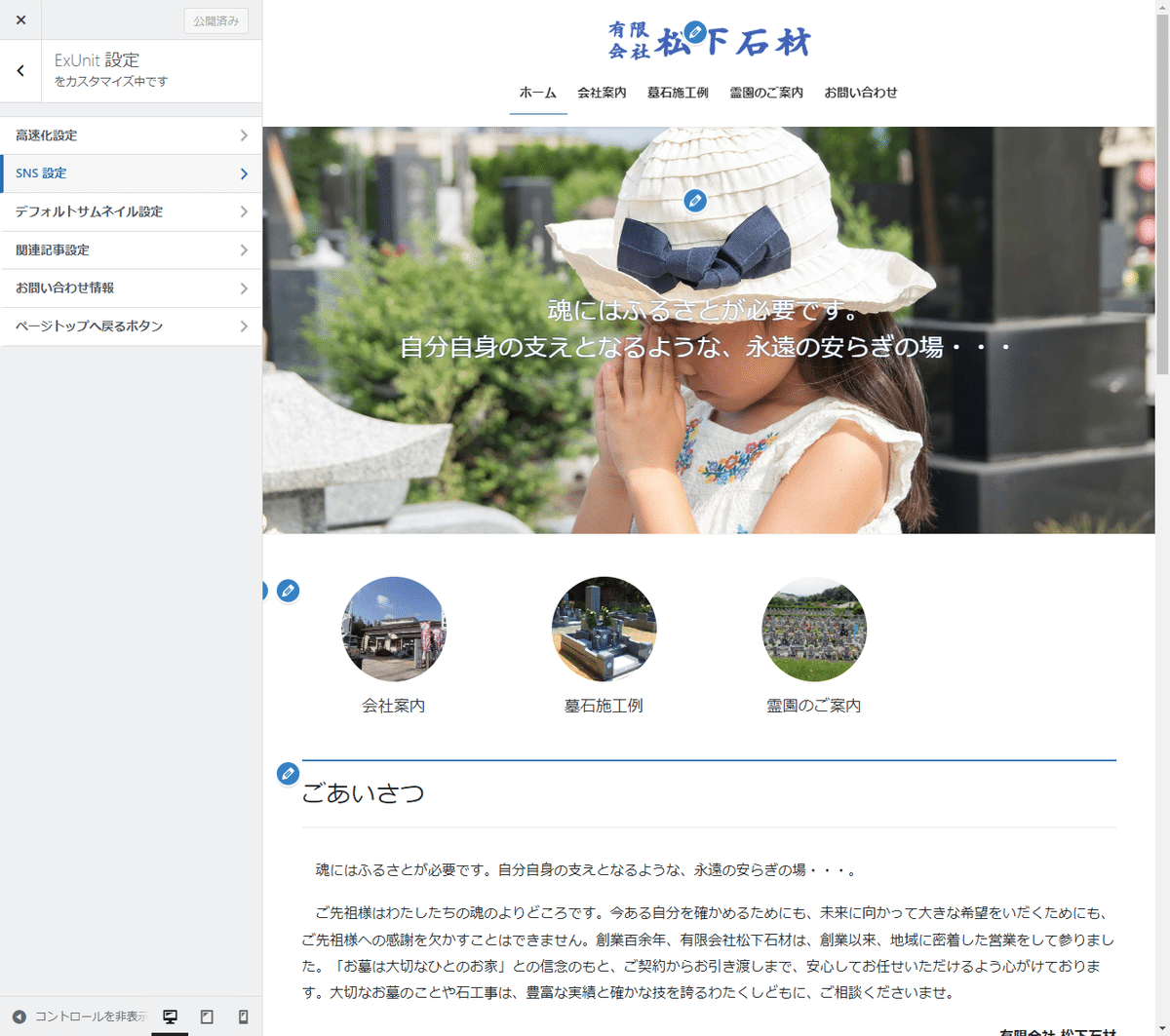
ExUnit設定

ExUnit設定 - お問い合わせ情報

投稿一覧

新規簿墓石

画像のギャラリーを作る
ギャラリーブロックを使用。

画像ごとの設定
ギャラリーを作成すると各々の画像は画像ブロックになります。今回はデフォルトで。

固定ページ一覧
抜粋して3ページの内容を掲載します。

トップページ
今回は空のページのダミーです。ウェジットに固定ページ「トップ」を登録しておけば、ここでトップページを記述できます。

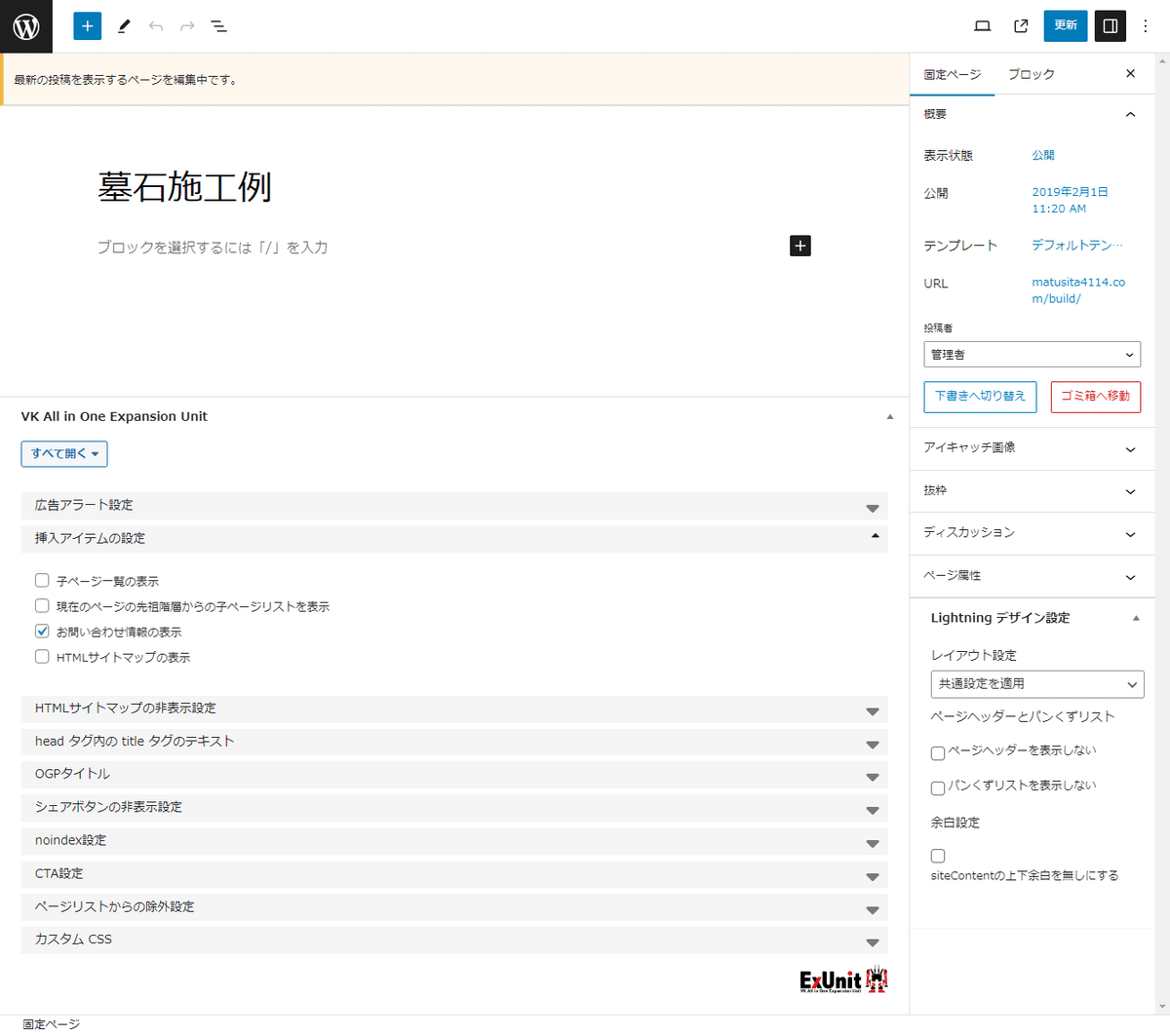
墓石施工例
投稿機能まるごとナビゲーションメニューに設定したければ、ダミーのページを作りホームページ設定をする。今回は墓石施工例として構築する。

会社案内
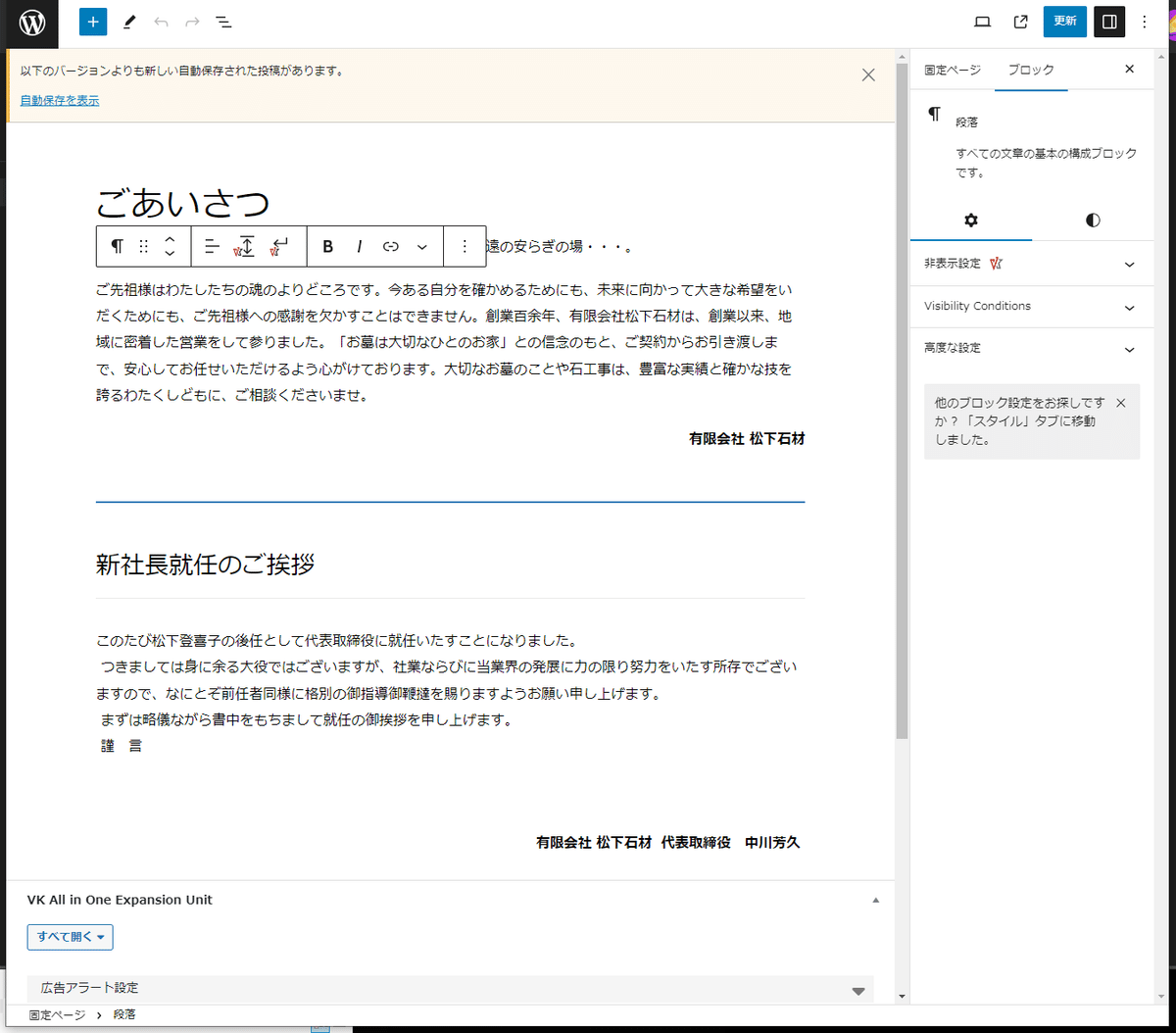
ごあいさつ
トップページの「ごあいさつ」箇所の作成
「ごあいさつ」箇所を再利用するために固定ページで作成。このページをウェジットに登録してある。
また、固定ページで作成することで詳細な設定が可能。
※2024/2現在はトップページを直接作成することが可能になっています。

ごあいさつ - ページタイトル
右側にページ全体の設定

ごあいさつ - 本文(段落ブロック)

ごあいさつ - 著名(段落ブロック)

会社概要

概要(テーブルブロック)

会社画像(ギャラリーブロック)

地図の設置(カスタムHTMLブロック)
Google Mapの配布コードをコピー

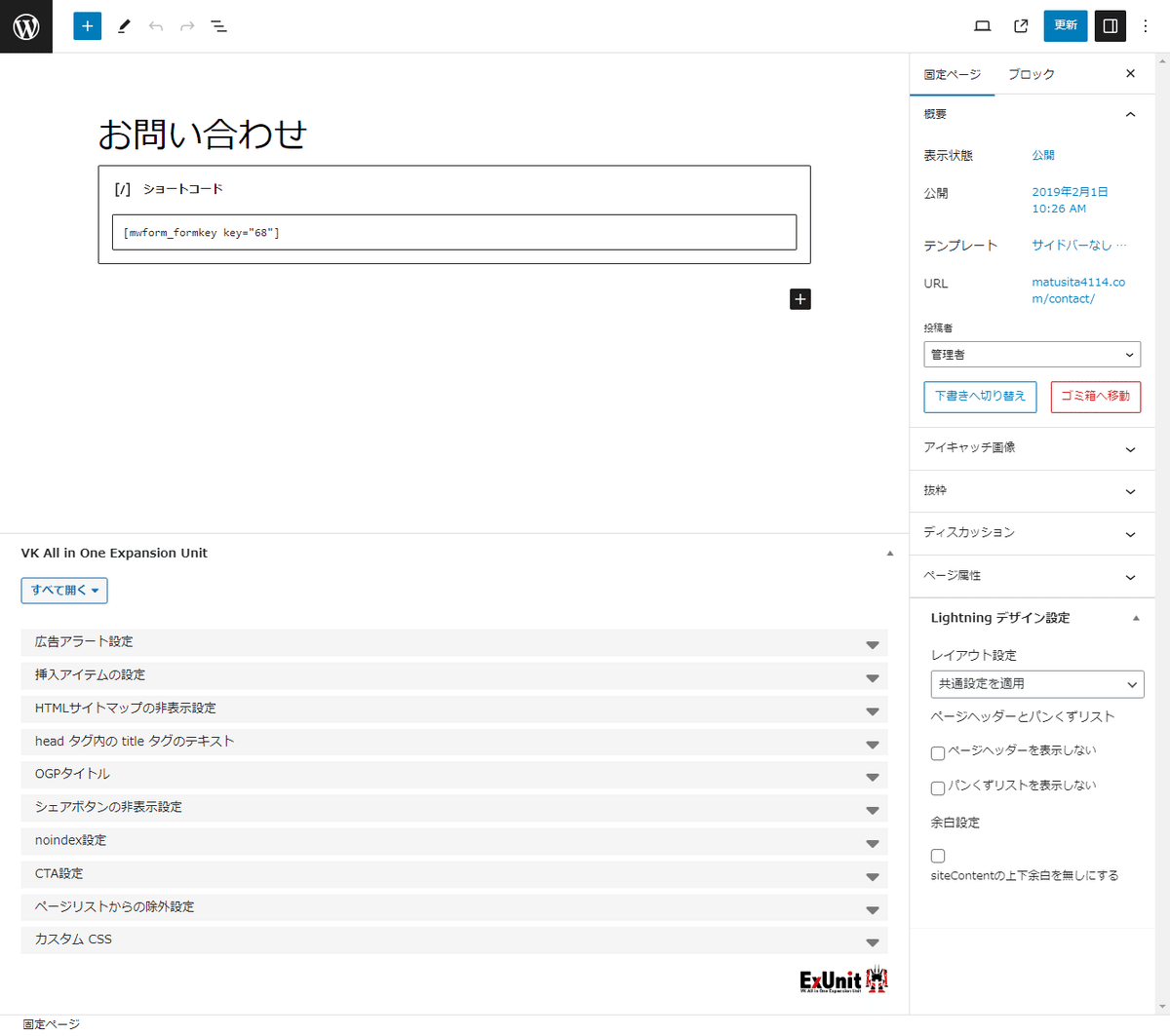
お問い合わせ
ここではプラグインのMW WP Formを使用しています。
ページにはプラグインで作成した「お問い合わせ」ページのショートコードを設定します。コードはプラグイン側に表記されています。

MW WP Form - お問い合わせ
MW WP Form から「新規投稿を追加」で「お問い合わせページを作成して設定していきます。詳細はMW WP Form のWebページの説明などを参考にしてください。

以上が有限会社松下石材ホームページの基本的な構築・設定個所になります。
記事に関して、ご質問・お問い合わせは
HPS株式会社までどうぞ。
この記事が気に入ったらサポートをしてみませんか?
