
エンジニアがドキュメントを読む時代は終わりました(Dify + RAG + Firecrawl)
みなさん公式ドキュメントって読みますか?
最近は自分は公式ドキュメントを読むことがめっきり減りました
今回はその方法を伝授したいと思います
今回の成果物
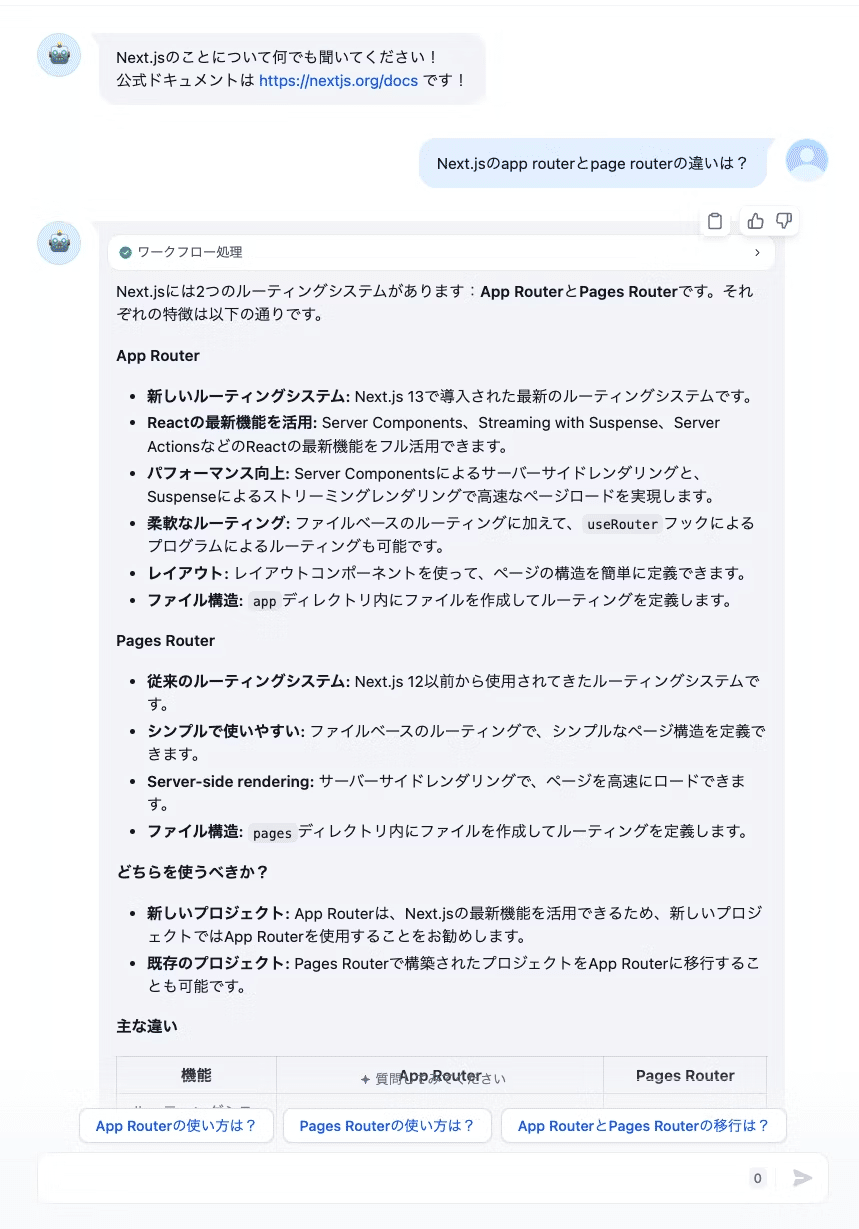
ドキュメントの内容(今回は next.jsのドキュメント ) を全てRAGに突っ込みLLMに回答させます
以下のURLでNext.jsのドキュメントの内容からRAGを構築したチャットボットが利用できるので試してみてください

どうやって作るのか
Dify + RAG + Firecrawlで構築します
以下の2つの記事でDifyの構築方法は説明したので、まだDifyを使ってみたことがない人は先にこの記事を見てください
https://hokosaki.com/blog/1cz481dy5g/
https://hokosaki.com/blog/dify-and-rag/
推奨: Difyのセルフホスティング
Difyをセルフホスティングするとクラウド版の制限を全て無視できるのでオススメです
DifyありがてぇことにDocker composeでセルフホスティングする方法を教えてくれているので
の内容をそのままデプロイしちゃいましょう
AWSだとEC2, GCPだとGCEが簡単です。
RDBもRedisも全てDocker composeのままで大丈夫です。意外と不便しません
RDSとか使うと高いのであまりおすすめしません。Supabaseを使えという記事も出てきますが個人で使用する分にはDocker composeで問題ないです
必須: Firecrawlのセルフホスティング
DifyでwebサイトからRAGを構築するのはFirecrawlしか使えないのですが、クラウド版は無料枠が狭すぎるのでオススメしません。
節約したい人はぜひセルフホスティングしましょう
セルフホスティングすると無限にWebページからRAGを構築できるようになるので生産性が爆上がりします
詳しくはFirecrawlのリポジトリに構築方法が書いてあります
自分はDocker composeの中身をいじって3002番で立ち上がっているAPIをnginxで443にリバースプロキシして使っています
環境はGCPのGCEで動かしています
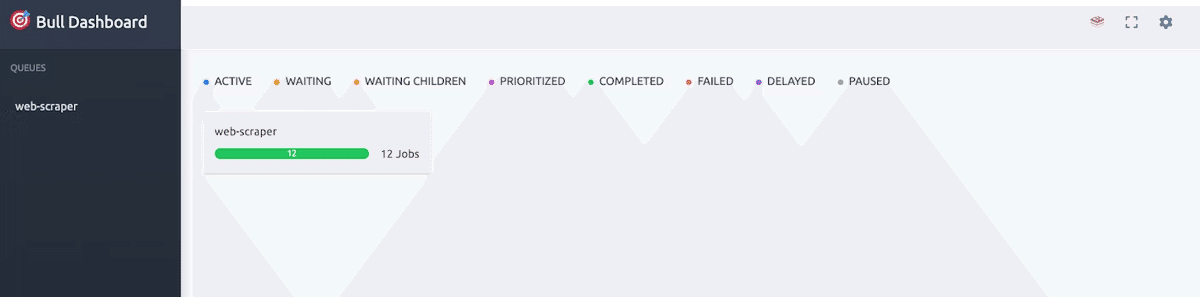
うまく動くと
`https://{URL}/admin/@/queues/`
で以下のURLが出ます

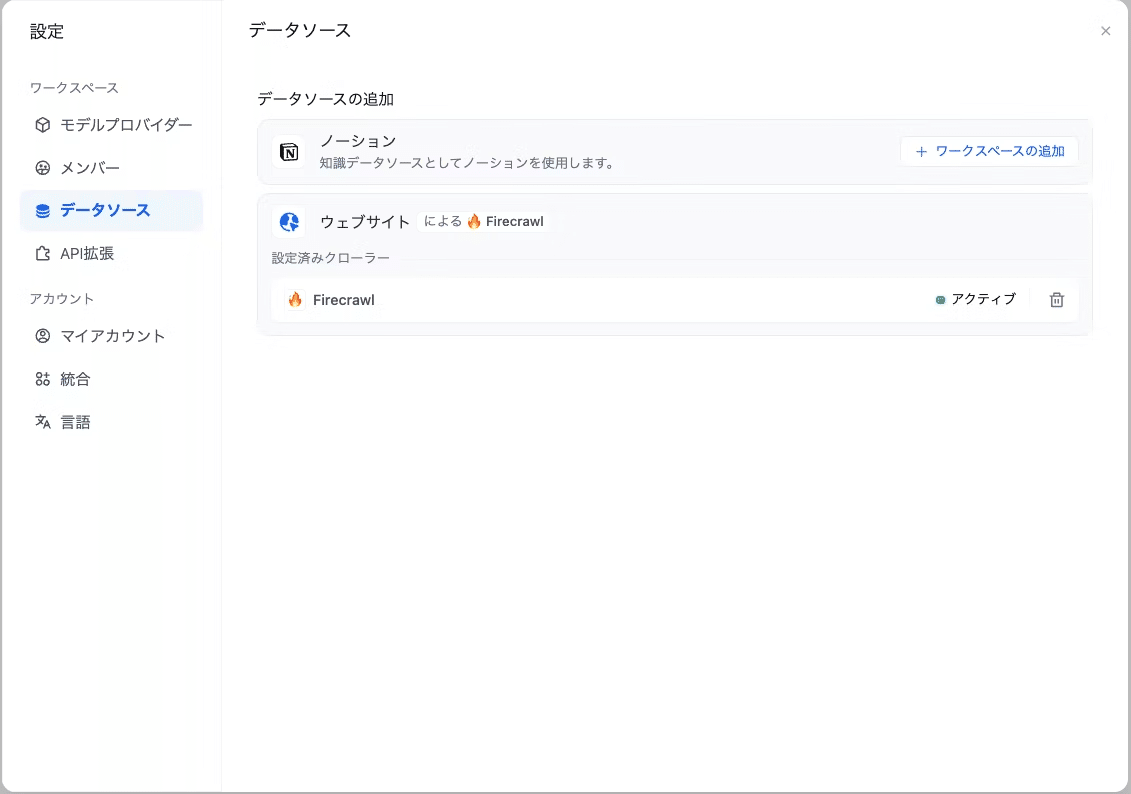
そこまで設定できたらDifyの設定からデータソースを自分でホスティングしているFirecrawlに宛先を変えましょう

API KEYは.envのTEST_API_KEYの値を入れとけば動きます
RAGを構築する
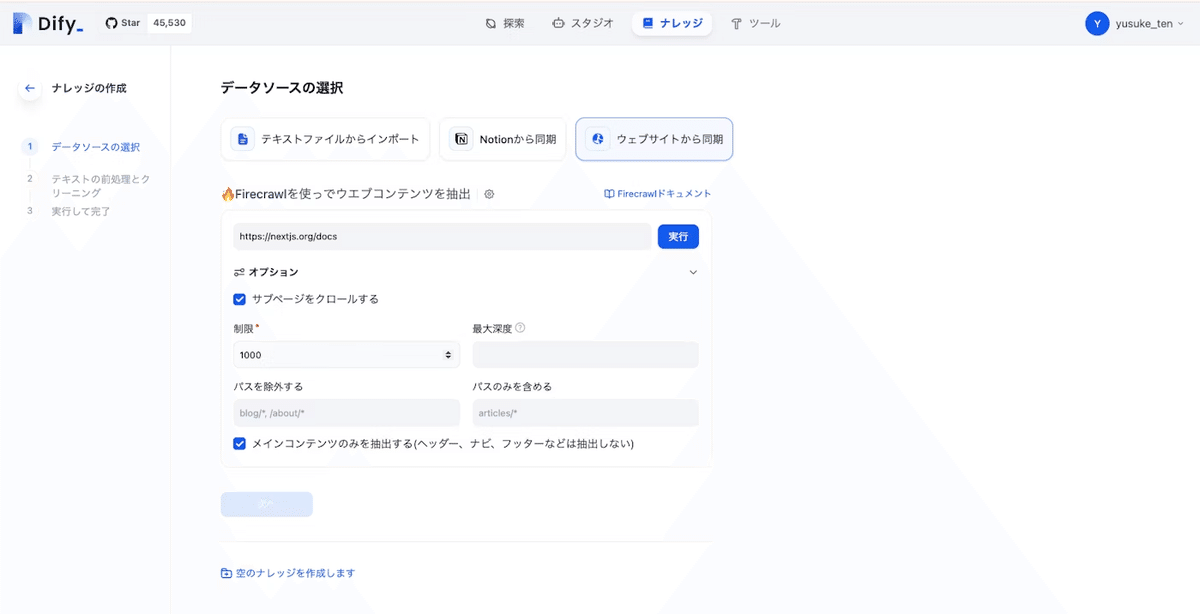
あとはDifyのナレッジ管理画面でクローリングして欲しいURLを入力します
制限は思い切って1000ぐらいいっちゃっていいでしょう、セルフホスティングしてればお金はかかりません

https://nextjs.org/docs の配下を全てクローリングしたら400ページくらいありますが、えいやとナレッジを作成してください
力こそパワー
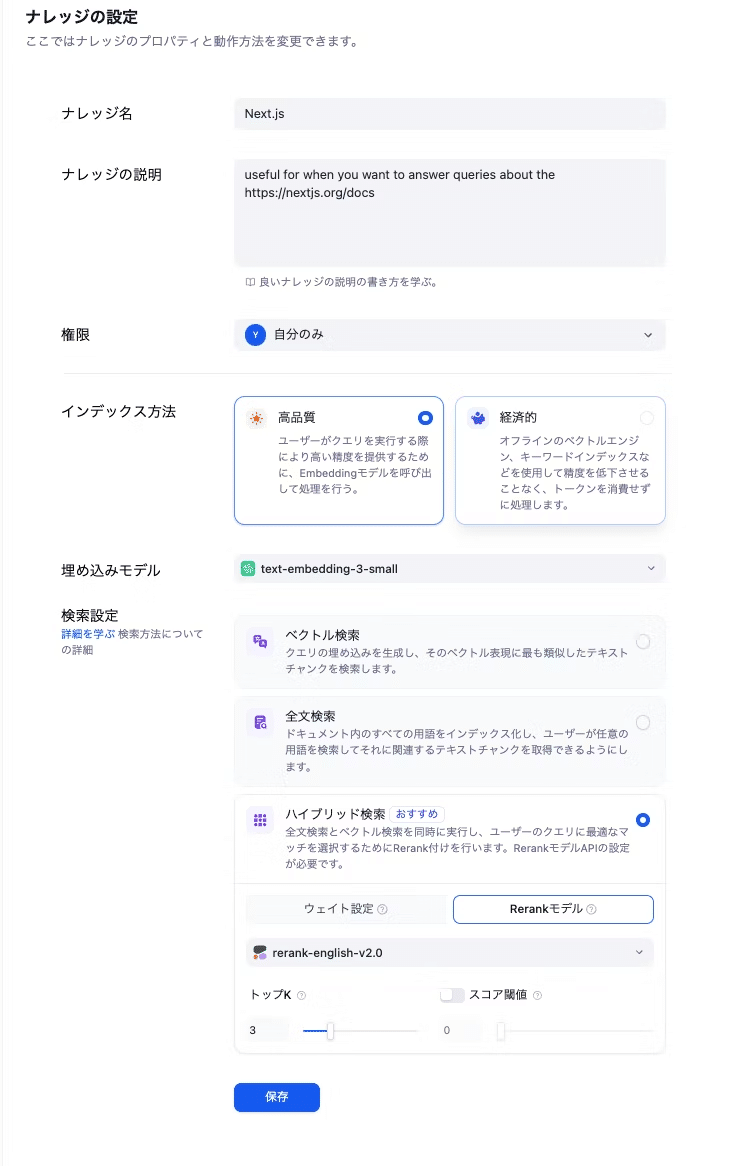
ナレッジの設定は以下の感じでやっています、ハイブリッド検索だったらあとは誤差です

あとは以前紹介したのと同じようにRAGとBotを繋げてください
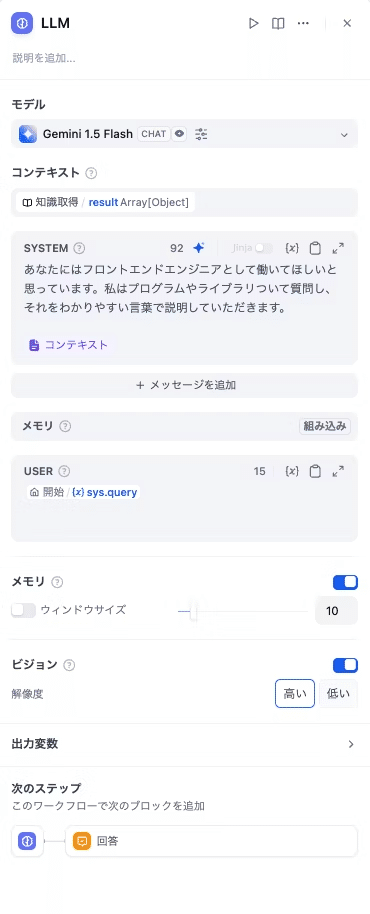
上で紹介したボットの設定は以下のような感じで書いてます

使ってみる
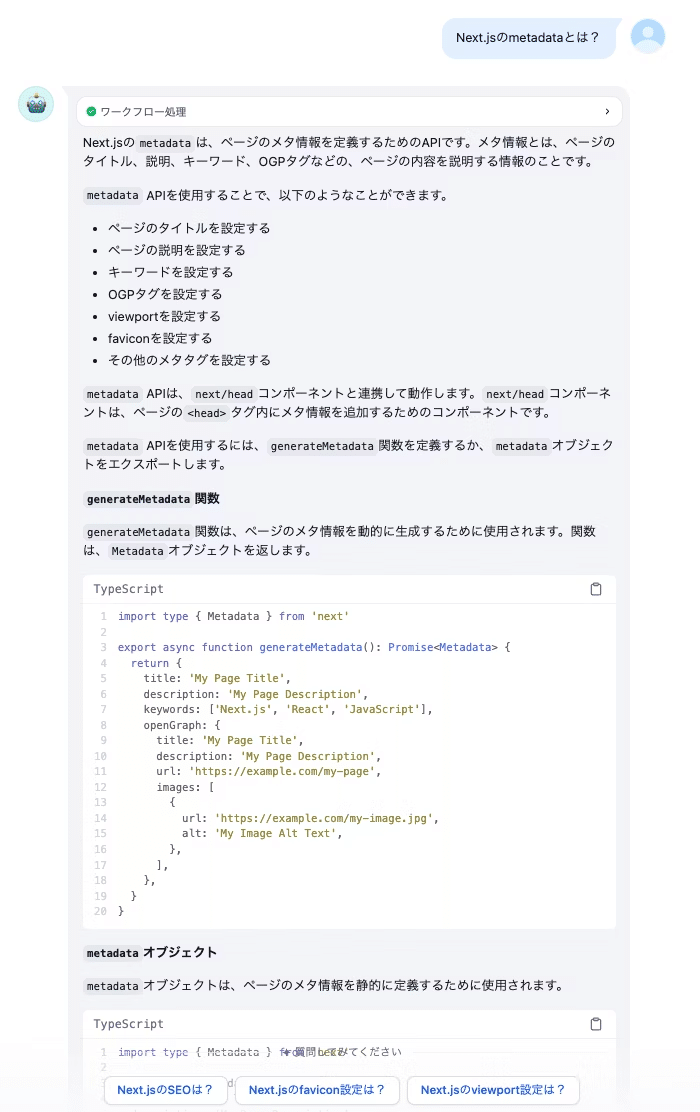
今まで英語のドキュメントのページを開いて英語を翻訳し、内容を汲み取ろうとしていましたが、その時代は終わりました
AIに聞いてください

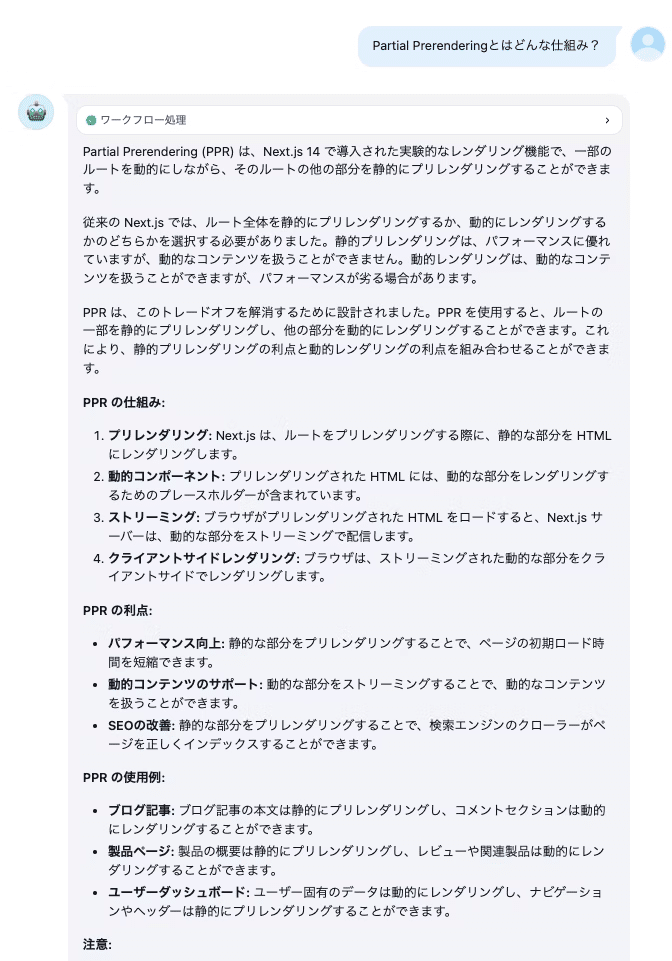
https://nextjs.org/docs/app/building-your-application/rendering/partial-prerendering
の内容が分からなかったら一旦AIに聞いてみましょう

ドキュメントを見るのを0にすることは出来ませんが、ドキュメントを細部まで読み込まなくてもAIが学習を手助けしてくれます
他のドキュメントでも使える?
もちろんです
勉強したい技術があったら一旦公式ドキュメントの内容をRAGにぶち込むようにしています
この勉強方法は非常におすすめです
Firecrawlたまに死ぬ問題
Firecrawlを使っているとたまにキューが溜まったまま動作が止まっていることがあります
そういう時はキューをリセットします
sudo docker compose exec redis redis-cli flushallこれでも復活しない場合はdocker composeをダウンしてもう一回アップすると治ったりします
Firecrawlはステートレスで動くので環境を何回ぶっ壊しても大丈夫です
最後に
株式会社ホコサキではDifyのコントリビューターの経験もある代表が、現場で実際に使えるDifyの構築をお手伝いできます。
ご興味ありましたらぜひご相談くださいませ
この記事が気に入ったらサポートをしてみませんか?
