
オンライン時代のスライドは「SNS映え」を意識して、見やすく分かりやすく伝わりやすく
スライドのSNS映えは「見やすさ」「分かりやすさ」に繋がる
オンラインでのイベントが当たり前になってきた今、登壇時のスライドを登壇前後にSNSで公開することが多いですよね(同意を求める)なので、SNSでスライドを公開したときの見やすさを意識すると、自然と分かりやすいスライドになるよ〜って話です。
そして、オンラインイベントは必ずPCで見てるとは限らず、多種多様な視聴環境で参加していると思います。タブレットやモバイル端末の小さい画面でも見やすさ・分かりやすさを大事にすると結果的に伝わりやすいスライドに仕上がるはず考えています。
そもそもスライドのSNS映え is 何
自分のTweetですが、同僚の登壇に合わせてスライドの1枚目をポストしました。
#Waffleフェス サイボウズの神崎さんと久松さんのキャリアトークがそろそろはじまるよー!!
— tomoko (@tomoko_and) November 28, 2021
IT業界のジェンダーギャップ解消を目指すWaffleの活動に共感してるし、その活動の一環である #Waffleフェス に会社としてプラチナスポンサーできたのが嬉しい😭
協力してくれたたくさんの同僚もありがとう!! pic.twitter.com/Av2XdUXTlu
ここで言う「スライドのSNS映え」はTwitterやFacebookなどでスライドをシェアしたときのサムネイルでの見やすさを指しています。
フォントは視認性の高いもので、見やすい大きさ・太さにする
読みやすいゴシック体のフォントを使う(Noto Sans JP)
YouTube配信があるイベントはモバイルでの視聴を想定して、全体的に大きめの文字サイズにする(本文28pt以上、タイトル72ptくらい)
文字の太さはなるべく太めのものを選ぶ
コントラスト比を高くする
文字の色、背景の色はコントラスト比を高くする
Adobe Colorのアクセシビリティツールでのチェックがおすすめ
無駄な言葉は省く
全体的に文字を大きめにするので、不要な言葉を省く
例えば「〜について」や「という」、「〜させていただきます」みたいな言葉
スマホでの見やすさ意識!実機での見え方チェックは必ずやる
先に書いたとおりイベントの配信がYouTubeの場合、モバイル視聴が一定層いることを想定し、スライドをスマホで確認します。
実際にはYouTubeのUIが入るので、完全に同じ大きさを再現することは出来ません。ただ、どれくらいの感じで見えるのか実機で見えると「うわっこの文字の大きさは見えない…」みたいなのに気付けるので、実機チェックをやっています💪
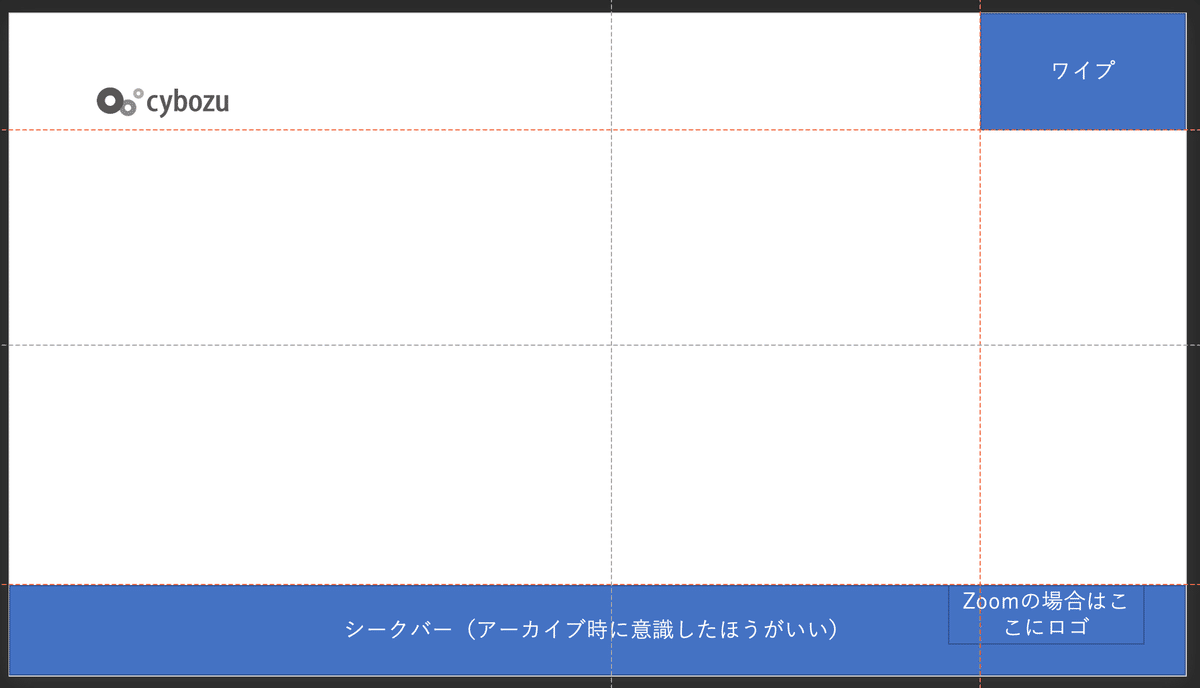
シークバー、ワイプ位置には可能な限り何も置かない

Zoom連携をしてYouTube配信をする場合、右下にZoomのロゴ・右上にワイプの位置が固定されるのでその場所は何も置かないようにします。
意識するだけでは難しいので、スライドマスタでガイドラインを引いたり、最初のページに意識するエリアのページを設けています。
また、アーカイブ視聴時にシークバーがかぶるとスライドが見えにくくなるので、下の方にも何も置かないようにします。
この辺の話は同僚のAmyさんがめーっちゃ分かりやすくnoteにまとめられています🙌
--
今年もたくさんオンラインイベントやってきたな〜。去年よりもレベルアップしたぞ!と実感した一年でした。
この記事が気に入ったらサポートをしてみませんか?
