
【最新】Google Web StoriesをTHE THOR(ザ・トール)で使用する方法&ストーリーの作り方
このnoteは、Google Web StoriesをWordPress(ワードプレス)の有料テーマ『THE THOR(ザ・トール)』で使用する方法です。他テーマにも活かせることはありますが、互換性や機能面の関係で使用できない場合があります。
当noteを手に取って頂きありがとうございます。
たけちよ(@takechiyo0210)です。
ブログに関して以下のような活動を実践中
・ブログ『CHIYOBLOG』運営者(他にも複数ブログ運営)
・サロン『すもサポ』運営サポーター
・ブログ個人サポート『ブロスタ』運営
さて、自己紹介は簡単に済ませるとして本題に移ります。
ブロガーおよびアフィリエイターの多くが、検索エンジンでの上位表示を目指し意識をしているSEO(Serch Engine Optimization:検索エンジン最適化)。
記事の文字数・画像・構成など、多くの『SEO対策』と呼ばれる施策が考えられ、トップブロガーやインフルエンサーと呼ばれる人がSNSを通して発信しています。
でも、受け取った情報をそのまま実践してもうまくいかず、
・アクセスが全然増えない
・収益がほとんど上がらない
・もうブログ止めたい
あなたはそのような悩みを抱えていませんか?
僕も同じで、2020年1月24日にCHIYOBLOGをスタート。
もともとは『育児ブログ』として始めました(これを知っているのは、親しい一部の人だけです)。
▼2020年1月24日~2月23日までのアナリティクス(1ヶ月目)

2月に入ってアクセスは増えているものの、1月中はアクセスほとんど0です。
ひどいもんでしょう(笑)
3月中旬から『育児』⇒『ブログ運営』へとジャンルをシフトしましたが、ドメインが育っていたこともあり順調に成長を遂げました。
▼2020年2月24日~3月23日までのアナリティクス(2ヶ月目)

プチバズ(616PV)のせいでちょっと見づらいですが、1日平均80PVくらい(この1ヶ月は約3,000PV)にはなっていました。
この1カ月後にはさらに伸びていたPVですが、2020年5月4日に発生したある出来事でブログは虫の息に...
Googleコアアップデート
▼2020年5月5日~6月4日までのアナリティクス(4~5ヶ月目途中)

100PVすらまったく届かなくなり(Twitterを活用して超えた日もありますが)、最低な日は1日11PVという絶望(※このあと別ブログで収益確保)。
コアアップデートによって虫の息になったのは僕だけでなく、多くのブロガーが影響を受けたと思います。
その後に誰も何も触れませんが、トップブロガーやインフルエンサーと呼ばれる人も間違いなく影響を受けています。
『無料○○』なんて始めたりしてるでしょ?(笑)
世の中でもっとも価値のあるものは『情報』といわれるなか、本当に有益な情報なんてはっきり言って無料で手に入りません。
どんどん話が逸れそうなので、話題を戻しますね。
2020年5月のコアアップデート後から、『SEO対策』と呼ばれていた情報は『過去のもの』となりました(今でも有効かのように発信している人を見かけますが)。
そして本当に有効といえる『SEO対策』が確立されないなか...
2020年9月、これまでのSEO対策に風穴をあける機能がGoogleからプラグインとして正式にリリースされました。
その機能の名前が、
『Web Stories』
ストーリーと呼ばれる機能です。
ストーリーというと、FacebookやInstagramでも馴染みのある機能ですよね。
実際に『Web Stories』を作ると以下の画像のような表示

見た目もFacebookやInstagramのストーリーのような感じです。
でも、Googleがリリースした『Web Stories』はそれらのストーリーとは大きく異なり、GoogleやYahoo!などの検索エンジンに大きく関与する重大な機能です。
例えばWeb Storiesの効果として、
①単一記事としてGoogle検索に表示
②Google画像検索に表示
③Discoverに掲載
④Googleアプリに掲載
を狙うことができます。
それも通常の記事とは違い、Google検索、Discoverにおいては『専用のカルーセルブロック』内にピックアップされます(詳細は後述)。
カルーセルブロックは現在日本未対応ですが、今後グローバル対応される予定のため、Web Storiesの重要性が高まること確実。
「そんなに重要なら、みんな使ったほうがいいじゃないか」
もちろんその通りで、今後のSEO対策には必要な武器なので、ブログをやっている人はみんな使ったほうが良い。
でも、そんな簡単にはできないんです。
10月1日に僕は以下のようなツイートをしました。
おはようございます!
— たけちよ@ピンタレスト×ブログ (@takechiyo0210) October 1, 2020
本日も朝からせっせと動いていましたが...
悲報ですw
やりたいと思ってたことが、僕のブログには向かないことが判明😂w
ひとまず保留にして、次に進みます🏃♂️
今日も1日がんばりましょう👍#おは戦20101om #ブログ書け
僕はWordPressテーマ『THE THOR(ザ・トール)』を使用していますが、THE THORでは簡単には対応できないことが、この時点で発覚しました。
ですが、僕は非正規な方法ながら無理やりTHE THORをWeb Storiesに対応させました。

読んでくれた人(モニターさん2名)の感想を紹介します。
早速読ませて頂きました!
— あいすべ@ピンタレスト×心理学×焚き火 (@aisubelife) October 22, 2020
動画の次はストーリーだと私は思ってるのですが。
Google Web Storiesの重要性に気づいている人が、まだまだ少ない印象です。
そして、気づいてる人も、設定で躓く。
はい、私です!
これを待ってたんです!
しかし、良くこれ個人で出来ましたね💦
流石たけちよさんです😭 https://t.co/8O4N3G1v5U
さきほどじっくりと読ませていただきました。
— やぎ夫人@自調自考ライティングがモットー (@yagipitsu) October 22, 2020
相当な根気と作業量が必要ですが、労力以上の価値はあるはず。
しかも新しくブログを作る人はそれほど大変じゃないかも。設定さえうまくいけば・・・・うふふです。
理由は読めば分かります🥰 https://t.co/g7H5tmiqCE

・THE THORのAMP化で発生する各種エラーの対処方法
・Web Storiesに対応するために必要なプラグイン
・Web Storiesの作成方法
このnoteは、THE THOR(ザ・トール)を使用しているブロガー向けです。
Web Storiesは過去『AMP stories』と称されており、利用するにあたってブログをAMP化させます。
THE THORはボタン1つでAMP化する機能が備わっていますが、実際にはそんな簡単にAMP化することはできません。
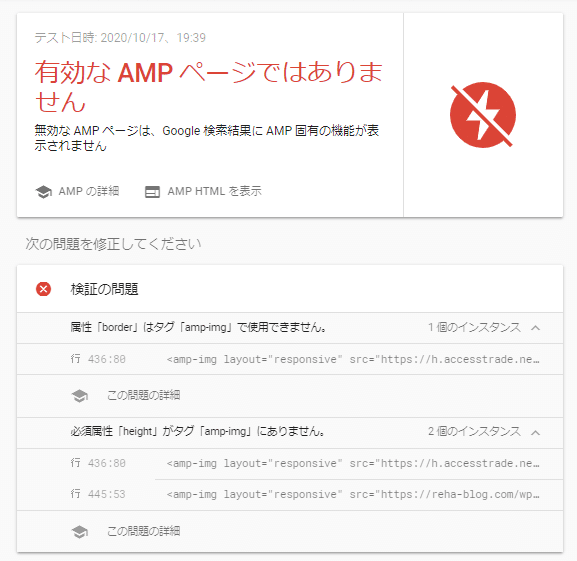
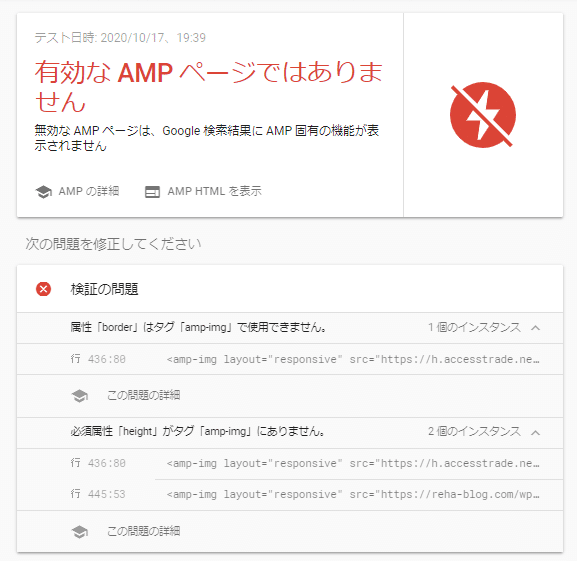
▼AMP化できていないブログでのエラー表示

このほか重大なエラーが発生して、Googleサーチコンソールがエラー連発で大変なことになります。
エラーだけならまだしも、不完全にAMP化されてしまった記事がインデックスされるとモバイルからのアクセスで『404エラー』が発生してしまう事態に。
このnoteでは予想される各種エラーの対処方法を解説します。
また、Web Storiesを最大限活用するために必要なプラグインを紹介するので、ぜひインストールしてください。
すべての設定が完了したうえで、実際のWeb Stories編集画面を用いながら使用方法を解説していきます。
ただ、正直いうと...
Web Storiesへの対応は容易ではない
僕自身、他にやるべき作業を差し置いて、かなり苦労しながら対応作業をしてきました。
でも、そこまでしてWeb Storiesは利用する価値があり、Google検索においてメリットがあります。
そしてそのメリットは、数カ月後にはとてつもなく大きい圧倒的なメリットへと繋がります。
WordPressテーマ『Cocoon(コクーン)』への対応方法は僕の友人がりぱさん(Twitterアカウント)がnoteをリリースしましたが、THE THORに対応した人は僕の知りうる限りいません。
Web Storiesの情報がネット上でも極少のなか、このnoteを読めばTHE THORをWeb Storiesに対応させることができます。

・2021年以降もSEOで生き残っていきたい人
・ブログを本気で収益化したいと思っている人
・コード改変の作業を集中してできる人
冒頭から繰り返していますが、THE THORをWeb Storiesへ対応させるのはそれなりに大変です。
ただし、Googleが『公式プラグイン』としてWeb Storiesをリリースしてきた意味をよく考えてみて下さい。
どこの誰かもわからないエンジニアが発表したプラグインではなく、Googleが公式リリースしたプラグインです。
2021年以降もSEOで生き残る、そして本気でブログを収益化したいなら「導入しない」という選択肢は考えられません。
導入はしようと思っているけど大変そうだから、
情報がもっと出てきて、テーマが完全に対応するまで待つ
このように考える人もいるかもしれません。
それも1つの選択肢なので良いと思います。
でも、多くの人やメディアが対応をしている『そのなかの1人』として一緒になって導入しますか?
それよりも、リリース直後の今からWeb Storiesを対応させることで、2021年以降のSEOにおいて圧倒的有利になります。
決してラクな作業ではありませんが、このnoteではWeb Stories対応までのプロセスや操作方法をすべて解説します。
そして1度対応させてしまえば、Web Storiesの操作は誰でもかんたんに行えます。
日本国内でWeb Storiesを導入できている人、企業が非常に少ない今は大きなチャンス!
ぜひ、最後までnoteを読み進めて下さい。
▼ここからが本編です▼
『Web Stories』とは?

Web Srtoriesは、画像・動画・音声・テキストなどさまざまなコンテンツを埋め込んで、カード式のストーリーページを作成することができるプラグインです。
Web Storiesは単なるページ送りのストーリーではなく、各ページに他コンテンツのリンクを1つ記載することができます。
Instagramにおいても1万人以上のフォロワーがいる場合に限り、ストーリー内にリンクを貼り付けて他コンテンツに誘導することができますよね。
その機能と同じような感じと思っていればOKです。

Web StoriesにはInstagramやFacebookのようなSNSのストーリーとは異なる大きな特徴があります。
ストーリーが1記事として扱われる
Web Storiesはストーリーという名の『記事』として扱われます。
▼Web Storiesの管理ページ

僕は、最初のWeb Storiesを2020年10月16日に公開しました。
上の画像のように、Web Storiesは通常の記事とは別に管理ページがあり、1つの記事として管理します。
▼Google検索の通常ページ結果

▼Google検索のAMPページ結果

こちらは僕が投稿したストーリーですが、とある2語KWで1位になっています。
ストーリーは1記事扱いのため、このように更新することでインデックスされて、Google検索やYahoo!検索に表示されるようになります。

Web Storiesを活用することで以下のことが出来ます。
①単一記事としてGoogle検索に表示
②Google画像検索に表示
③Discoverに掲載
④Googleアプリに掲載
これらに掲載されるようになります。
①単一記事としてのGoogle検索
ストーリーを作成して更新すると記事として扱われて、Google検索に表示されるようになります。
さらに、日本ではまだ未導入ですが、今後は検索画面にストーリー用のブロックが表示されるようになる予定です(現在Youtubeや画像が検索画面でカルーセル表示されるのと同じように)。

また、ストーリー内のカードは画像として認識されるため、通常の検索だけでなく画像検索にも表示されます。
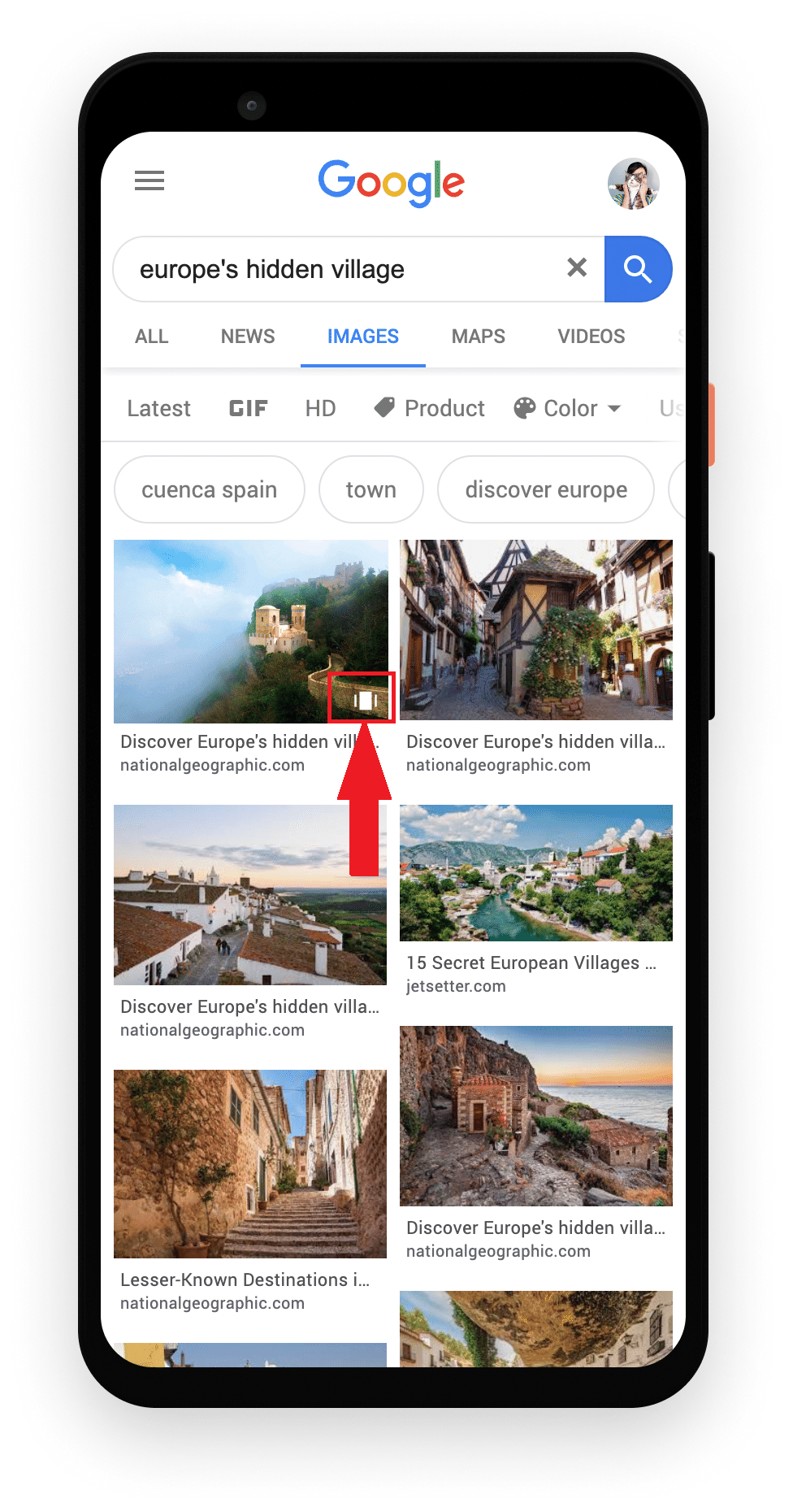
②Google画像検索に表示
Googleには通常の検索結果とは別に『画像検索』というものがあります。
Web Storiesは、こちらの『画像検索』にも表示されます。

③Discoverに掲載
Google Discoverとは、Googleアカウントから収集した情報をもとして、Googleトップページに『おすすめ記事』として表示してくれるもの。
いわゆる『Google砲』と呼ばるのが、このDiscoverへの掲載です。

このように単一の大きなカードとして掲載されます(現在はアメリカのみ)。
さらに、以下の画像を見て下さい。

現在は、アメリカ・ブラジル・インドのみの対応ではありますが、Discover内にストーリー専用のカルーセルブロックがあります。
今後、これらの施策は日本を含めて各国に拡大する予定です。
Discoverへの掲載基準はまだ不明ですが、専用のカルーセルブロックが用意されるためGoogle砲も寄与されやすいです。
④Googleアプリに表示
Google Discoverと同様ですが、Googleアプリへの表示はスマホ表示のみ。

現在は、このようにGoogleアプリの下部画面に表示されるニュースフィードで、Google砲に寄与します。
GoogleアプリでもDiscoverと同様、Web Storiesが今後ニュースフィードに表示されます(Googleが明記しています)。
Googleアプリへの掲載方法は、Discoverと同じようにカルーセル表示されるのか?単一カードで表示されるのか?このあたりはまだ不明な点なので、分かり次第追って記載します。
とはいえ、GoogleはWeb Storiesのプロモーションに力を入れて猛プッシュしているため、今後日本でもGoogle Discover・Googleアプリへの掲載が増えてくるでしょう。
Web Storiesに必要な『AMP』とは?

AMP(Accelerated Mobile Pages:アンプ)は、Googleが推奨している機能の1つで、AMPを設定することによってモバイル表示を高速化することが出来ます。

AMPで生成された記事ページは、通常作成された記事ページとは仕様が異なります。
例えば次の画像をご覧ください。
▼通常ページ表示

▼AMP化したページ

通常ページとAMP化されたページでは、表示が若干異なりますよね。
AMP化したページは、モバイルで高速表示されるようHTML構造がAMP仕様に変更され、通常ページとは別ページとして生成されます。
モバイルでGoogle検索すると、その表示方法も通常ページとは異なります。

画像に表示されている上の記事は僕のブログ記事で、下の記事は他者のブログ記事です。
見てわかるように、AMP化されたページは記事のURL横にイナズママークが表示されています。

実は『ストーリー』は以前からアメリカ内において存在しており、冒頭でも触れたようにWeb Storiesは『AMP Stories』と呼ばれていました。
プラグインを公式リリースするにあたり、『AMP Stories』⇒『Web Stories』に表記を変更しています。
しかし、表記は変更になったもののストーリーを使用するためにはブログの『AMP化』が必須。
先に見せたこちらの不完全なAMP化によるエラー表示ですが、AMPが有効になっているか確認するヴァリデーションテストです。
通常URL(例:https://○○.com/)のあとに、『?type=AMP』を入力するとAMPページのヴァリデーションテストを行えます。
▼AMP化できていないブログでのエラー表示

AMPが有効になると以下のような表示になります。
▼AMP化が有効なブログの表示

そしてこちらのヴァリデーションテストは、Web Storiesがリリースされたことでストーリーにも対応するようになりました。
ヴァリデーションテストを行い、ストーリーが有効だと以下の画像のような表示が出ます。
▼AMP化して有効なWeb Stories

『有効なウェブストーリー』と出ていますが、その下の表示をよく見て下さい。
AMP検索機能の対象です
このようにWeb StoriesはAMP構造となっており、AMP化できていないブログおよびウェブサイトでは正しくインデックスされません。
そのためWeb Storiesを使用してストーリーページを作成するには、あなたのブログを完全にAMP化させる必要があります。
ここから先は
¥ 1,980
この記事が気に入ったらチップで応援してみませんか?
