
ドット絵変換アプリを作ってみた
画像をドット絵に変換するアプリを作ったので紹介します。

使い方
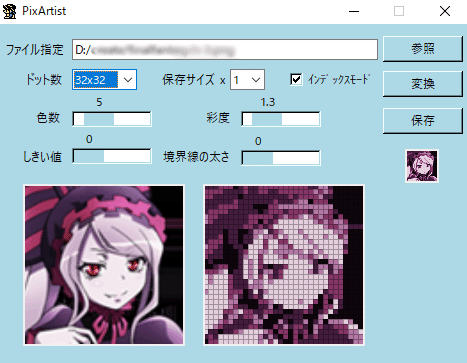
① ドット数を選択して変換したい画像をファイル指定の参照から選択します。

[ 32x32 ] -- [ 64x64 ] までは ファミコンやゲームボーイでよく使われるドットサイズで、1 : 1 の画像になります。
[ 160 x 144 ] はゲームボーイの解像度で、10 : 9 の画像になります。

選択すると左のキャンバスに変換前の画像が配置されます。
この時、画像の中心を基準にトリミングされます。
② 変換します。

ドット絵に変換された画像が右のキャンバスに配置されます。
実際のサイズは保存ボタンの下に配置された画像です。
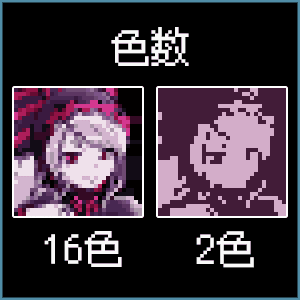
パラメータをいじるとそれに応じた変換結果が得られます。

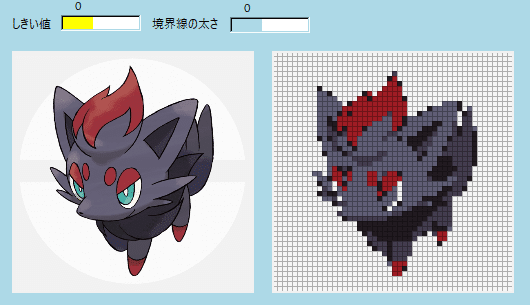
しきい値と境界線の太さのスライダーは、輪郭線の描画に使います。


③ 保存ボタンから保存します。

保存に関連する選択項目は、インデックスモードのチェックボックスと保存サイズです。
インデックスモード

インデックスモードは、画像にパレット情報を持たせます。
私も愛用するTAKABO SOFT様が提供する、高機能ドット絵エディタ「EDGE」で編集する際に便利です。※後述
保存サイズ

保存サイズは、実際の解像度 x〇 の倍率指定です。

EDGEでの手直し
TAKABO SOFT様 が提供しているドット絵エディタ「EDGE」で簡単に手直しすることができます。

インデックスモードにチェックを入れて保存することで、EDGEにそのまま読み込むことができます。
おまけ
こんな感じで活躍してます。
Windows専用なので気を付けてください。

ドット数160x144を使って作ったもの。
ゲームボーイのタイトルスクリーンみたいなものが作れます。
