
Daily UI Challenge #011 to #020
こんにちは!ドイツで会社員・UIデザイナーとして働いているヒトミです。Daily UI Challengeのまとめ記事です。
20作品目までのUIを自分でレビューしてみようと思います😊自分の過去作品を振り返るのってあんまり心地いい作業じゃないんですが、それでも振り返ってどこがよくなってるのか、どんなふうにやってたのかもう一度振り返ってみます😈
Daily UI #011 Sign Up

ちょっとテキストが小さすぎるのと、ヘッドタイトルが長すぎるかもしれないですね。ボタンの認証確認のテキストももう少し短くできたかもしれないです。SKIP VERIFICATIONとか。。。
Daily UI #012 E-Commerce

これは実在するアメリカのスーパーマーケットのリデザインです。元々のサイトもすごい良かったんですが、もうちょっとモダンにできるかな。と思ってやってみました。スーパーのサイトって記載すべき事項とか機能とかたくさんあってかなり時間かかりました。。
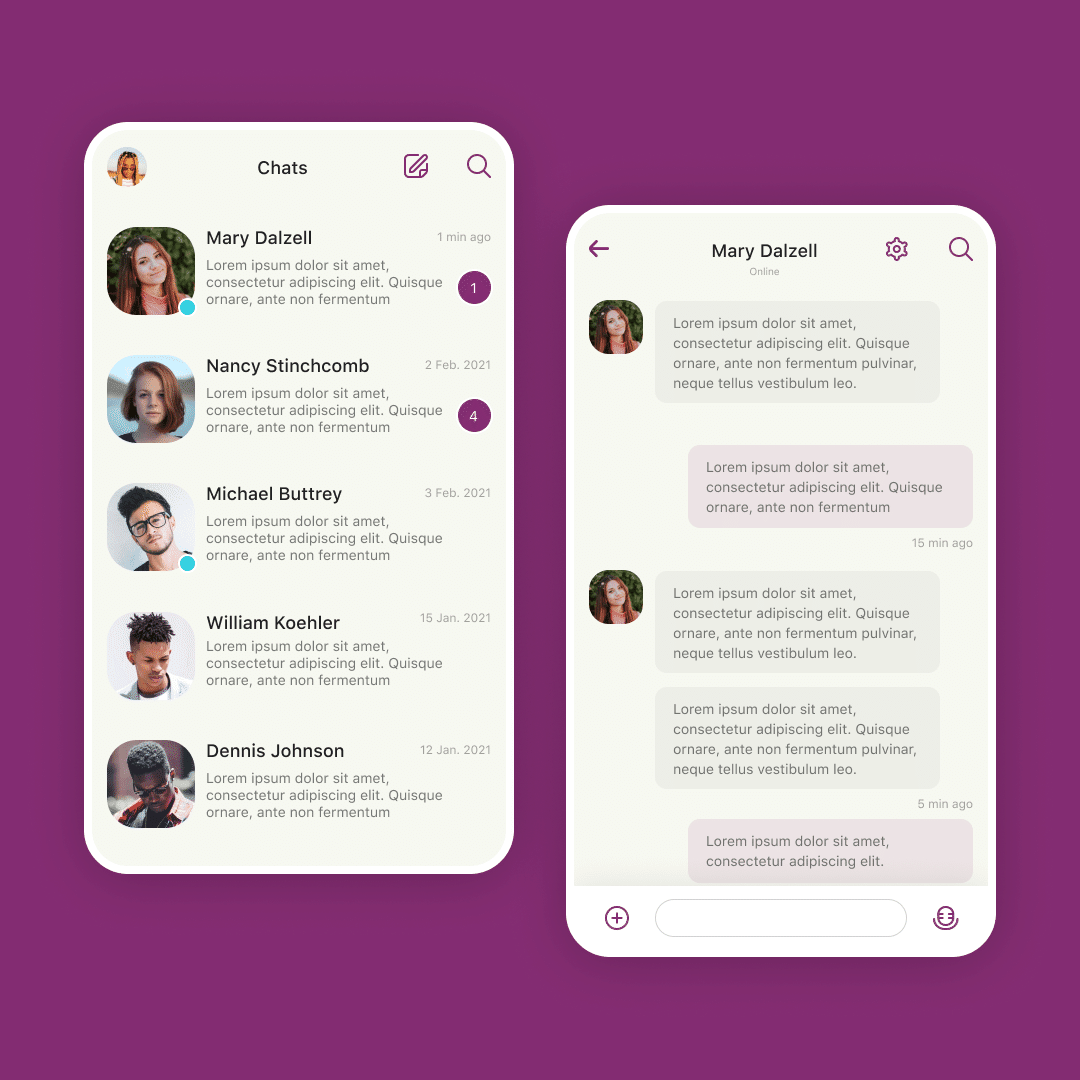
Daily UI #013 Direct Message

ダイレクトメッセージのテキストカラーもう少し濃い色にすればよかったかもしれないです。ちょっと読みにくいかも。一箇所だけ時間入れるところ忘れてるし😂タブルチェックしないといけないですね。。。
Daily UI #014 Pop-up / Overlay

個人的にお気に入りです。Instagramでもまあまあ反響あった方がなー。と思います。斜めに並べてるスタイルのとき、ライクがつきやすかったと思います。でもたくさん作らないといけないので、ちょっとしんどいレイアウトです🥲
Daily UI #015 Countdown Timer

これは会社でこんなアプリあればいいのにーと思ってお題に合わせて作ってみました。アジャイル開発のミーティングをもっと効率的にするためにこのアプリが、進行役をやってくれるというものです。ミーティングの種類によってタイマーをセットして、もうすぐミーティングの締めを始めてくださいーとか教えてくれます。議論ってあっちゃこっちゃ行っちゃうことが多いので、進行が苦手な人には便利かなーっと。
Daily UI #016 On/Off Switch

#DailyUI 015 - On/Off Switch
— 🇩🇪Hitomi👩💻フリーランサーになりたい (@Hitominjar) February 23, 2021
Hello! This time I made animated UI.
Do you like it? I would love to hear any feedback!
Thank you😝#UI #DailyUIchallenge #UX #ToggleSwitch #UIdesign #Design #Figma pic.twitter.com/ECrZeZwKg3
なんのスイッチか謎ですが、アニメーションを頑張って作りました😅figmaでアニメーション作るのそんなにハードル高くないです。Adobe XDに似てるので、感覚掴むのも簡単でした!もう少し凝ったものにしかったですが、時間もそんなに取れないので、このレベルで😅
Daily UI #017 Email Receipt

ちょうど自転車を購入したので、ハッピーサイクルから購入しましたーっていうメールです。メルマガのデザインとかやってみたいですよね。昔やったことあるんですが、THE 楽天!!!って感じのいろいろてんこ盛りなやつ作ってたんです。だからモダンなクールなやつやってみたいです。
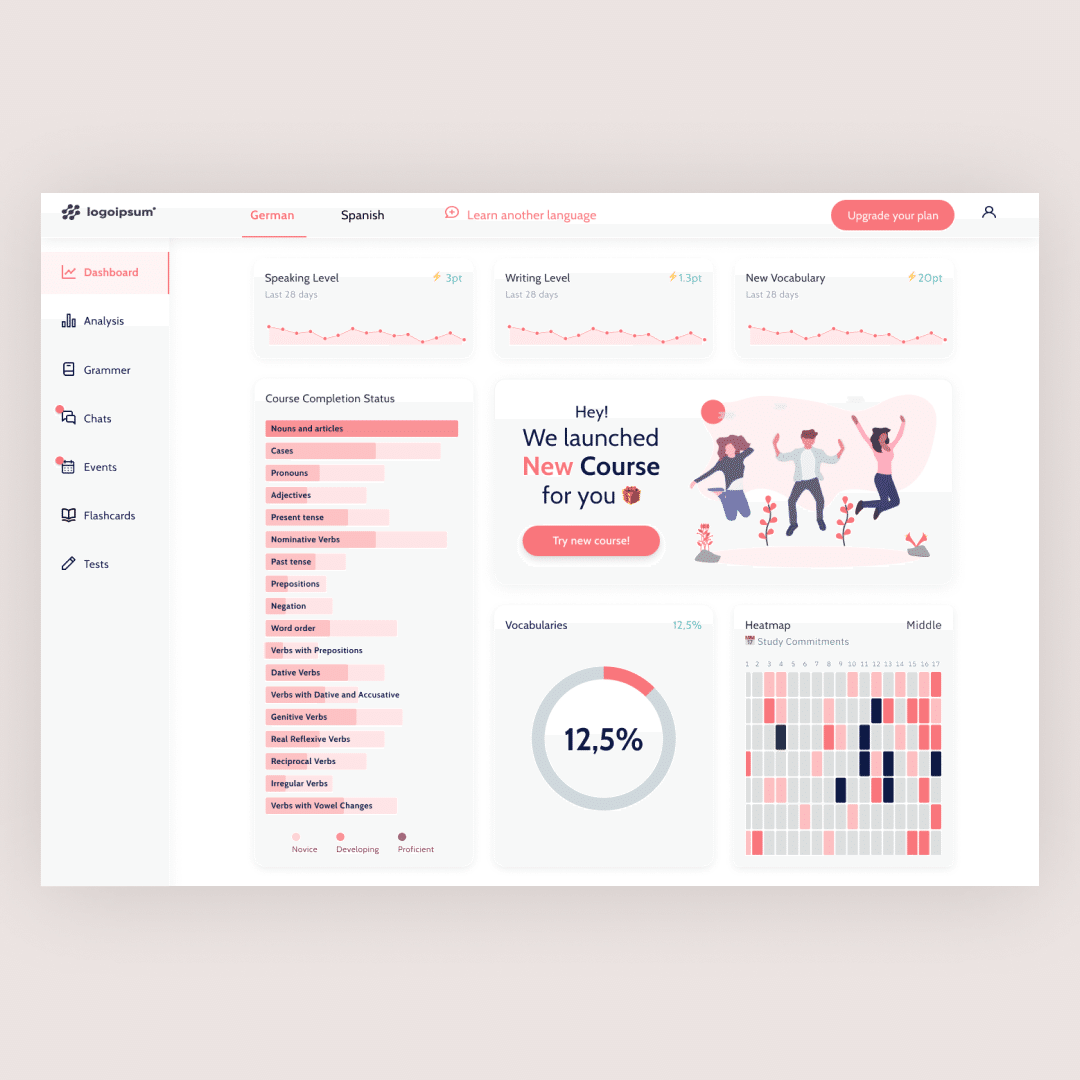
Daily UI #018 Analytics Chart

語学を勉強する上で、自分のレベルを視覚化して分析できたら、もっとモチベーションに繋がるかな、っていうことでこのデザインにしてみました。どれだけコミットしてるか、どのスキルがどのくらいのレベルに到達してるのか、一目瞭然になってたらいいんですが。
Daily UI #019 Leaderboard

リーグ別でランキングされています。松竹梅リーグです。でも英語にするとちょっとなんのっちゃって感じで残念ですね😂 ランキングって長すぎて自分のランクが下すぎると、モチベーションが全然上がらないので、Duolingoのリーグ分けはいいアイディアだと思ってたので、真似しました。
Daily UI #020 Location Tracker

なくし物の場所を教えてくれるアプリです。家の中のやつにしようと思ったんですが、家の間取りとかどうやって実装するんだ、、、って思って街のマップに変えました。家の中は音で知らせる方がいいでしょうね、多分。

こちらにも私のデザイン集があるので、フォローしてもらえるとスキがこぼれ落ちます(Kemioくん風😆)デザイナーの方、デザインナー目指してるかた、一緒に頑張りましょう❤️
こちらの記事もどうぞ
いいなと思ったら応援しよう!

