【保存用】 あんまり知られてない?UIでパーツ・コンポーネントの名前 10選
こんにちは!ヒトミです😀
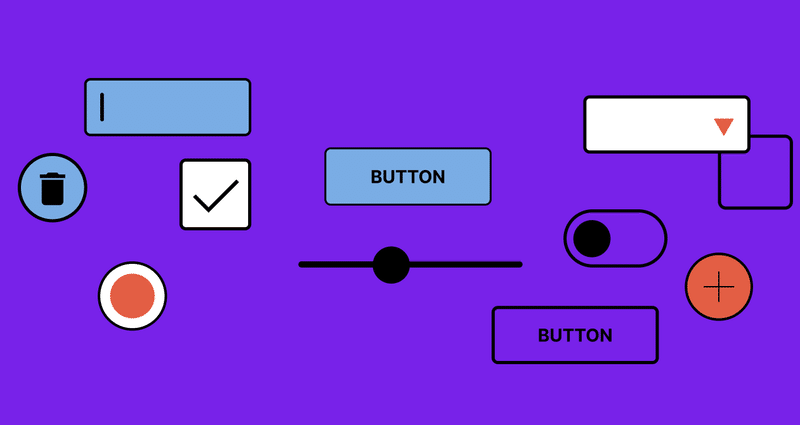
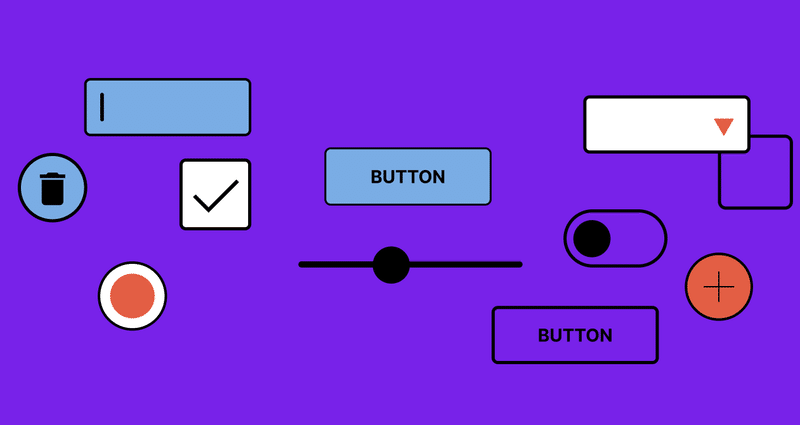
以前の記事で、Googleマテリアルデザインのサイトを読むべき!とお伝えしたので、今回は私が個人的に「え、これってそんな名前で、そういうふうに使うんだー」ってなったコンポーネントを紹介します🍺
名前がわかってると、デザインレビューの時にデザインの意図を明確に伝えやすいです。デザインを本職にしていない人がデザインレビューに入ってきたときに、「このパーツ使った方がいいんじゃない?」っていう新しいアイディアの提案がよくあります。それがいいアイディアなのか