
バナー模写10個やってみた話*
「Photoshopや Illustratorしばらく触ってない…。使い方わかるかな🙄」
…と、一度WEBデザインの勉強を辞めて以来しばらくソフト触ってなくて色々忘れてる気がしたので、まず手慣らしにバナー模写をすることにしました。
おそらくWEBデザイン初学者のワークとして定番になってるものかな?🌱
バナー模写って言葉自体、わからない方のために説明入れておきます!
バナーとはweb広告のことで、広告のwebサイトがリンクが貼っています。
作り手側の意図する形でターゲットがそのサイトに訪れるようにデザインされてます。
バナー模写とは、バナーデザインを忠実に模写することで作り手の意図を体感し、理解することが目的のワークです。
私のバナー模写の目的とやり方
私の場合、手慣らしが目的ならただの転写だけでもよかったのかもしれないですが、
デザインの考え方を身につけることはWEBデザインに置いて必須ということで、レポートをとること前提で模写をしました。
アウトプットを前提にインプットすることで、目標設定に応じてインプット量を増やそう!という試みです。樺沢紫苑さんのインプット大全を一読して姿勢を整えてから始めました👆🏻📘

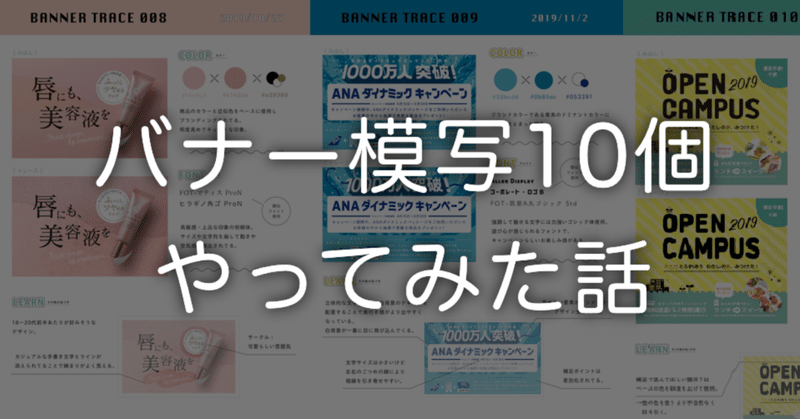
レポートは下図のような感じです。
見本と模写した画像(トレース)、模写する上で、カラーやフォントなど要素に対してどんな印象を持ったかを書いてます。
言語化にはデザイン書籍「けっきょく、よはく。」や「ほんとに、フォント。」などを参考にしました🌟
言語化しようと思ってもボキャブラリーの少ない私には難しくて、、プロがどんな言葉で表現してるのか勉強になります。

10個模写して思ったこと・反省点
○ 模写には短くて1時間弱、長くて4時間くらいかかりました。
数を重ねるごとに基本操作はスムーズになっていきますが、初めて扱うツールにはかなり時間を消費しました。
→ 自分がどこまでのデザイン力が必要で、どんな技術を身につけたいか、ゴール地点を明確にしてから取り組めたら、ポイントが絞れ効率的だなと思いました。(一から作らず素材集から頂く手段もあるため)
○ 私は女性向けのデザインが得意なデザイナーになりたいので、今回題材には女性ウケかつ技術面が上がりそうなバナーを選びました。
しかし、全体的に見てテイストやターゲット層が偏りがちな印象で、自分好みのデザインを選んでいたことに気づきました💧
→ もう少しテイストやターゲットにばらつきを持たせたら、デザインの引き出しの幅が広がりそう👀
時間はかかったけど…
時間はかかったけど「手慣らし」にはなったし、その上技術力が向上したのと、課題が浮き彫りになったことは良い収穫でした!
考え足りないところがあるし無駄が多いですが、実践してみてから、無駄を省いて、足して、を繰り返してるうちに個性を生み、成長するものだと信じます👵🏻🕊
11月はアウトプットの比重を増やすこと=作品づくりを増やすことが目標ですが、もう少し模写は続けたいと思いました。
まだまだ勉強不足なので頑張ろーう😊🌟
