
デザイン鍛錬14
昨日から、デザインやコーディングへの熱が燃え上がり、やる気が漲っております。
今日も今日とてUI/UXの練習をしています。
過去の作品はこちらのマガジンに掲載しておりますので、よろしければご覧ください。
デザインお題

1. デザインをする上でのポイント
ポイント
・chatで送れるような気軽さ
→日頃のコミュニケーションツール+αの機能として、ギフトをやりとりできたら、多くの人に認知されそう。
友人や家族、恋人へのメッセージだけではなく、会社でのやりとりとしても使えたら素敵だなと思います。
参考サイト
・paypay送金
→QRコードでお金を送信し合う仕組みなので、それをメッセージにしたら面白そう
・LINEギフト
使用ツール
Adobe Xd
2. 骨格をデザインする
【ユーザーが必要なアクション】
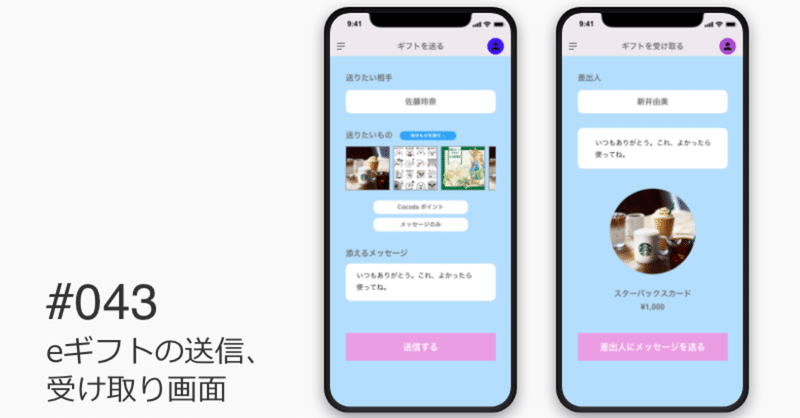
1. eギフトの送信画面
・送る相手/送るもの(メッセージ)の情報入力
・送信するものの確認画面→モーダル?
・送信ボタン
2. eギフトの受け取り画面
・送ってきた相手の名前と通知 例)「Aさんからギフトが届きました」
・中身を開けるボタン→敢えてボタンを付けることで、開封するドキドキ感を与える
コミュニケーションツールの発展系のため、前回投稿したこちらの作品をベースに作ります。
【送信する側】
コミュニケーション画面で、ギフト送信画面に移動できるボタンを設置。
入力画面で入力したメッセージをそのまま反映できます。もちろん、追加修正もあり。


【受け取る側】
差出人はコミュニケーションツールから判別し、「差出人」枠に表示されます。そしてメッセージ内容と商品が表示される仕組みです。


3. 反省点・議論点
通知は、LINEの通知のように1つのメッセージのような感じで「ギフトが届きました!」のような通知がくればいいなと思います。
そこのデザインをするには、もう1時間かかりそうな気がします。
読んで下さった皆様の背中を押せるようなコンテンツを発信し続けます。ありがとうございます。
