
デザイン鍛錬27〜コーポレートサイトの制作〜
Cocoda!というサービスを利用して、日々Webデザインを勉強中です。特に最近ではUI/UXデザインにも関心があります。過去の作品はマガジンで公開中ですので、よろしければご覧ください。
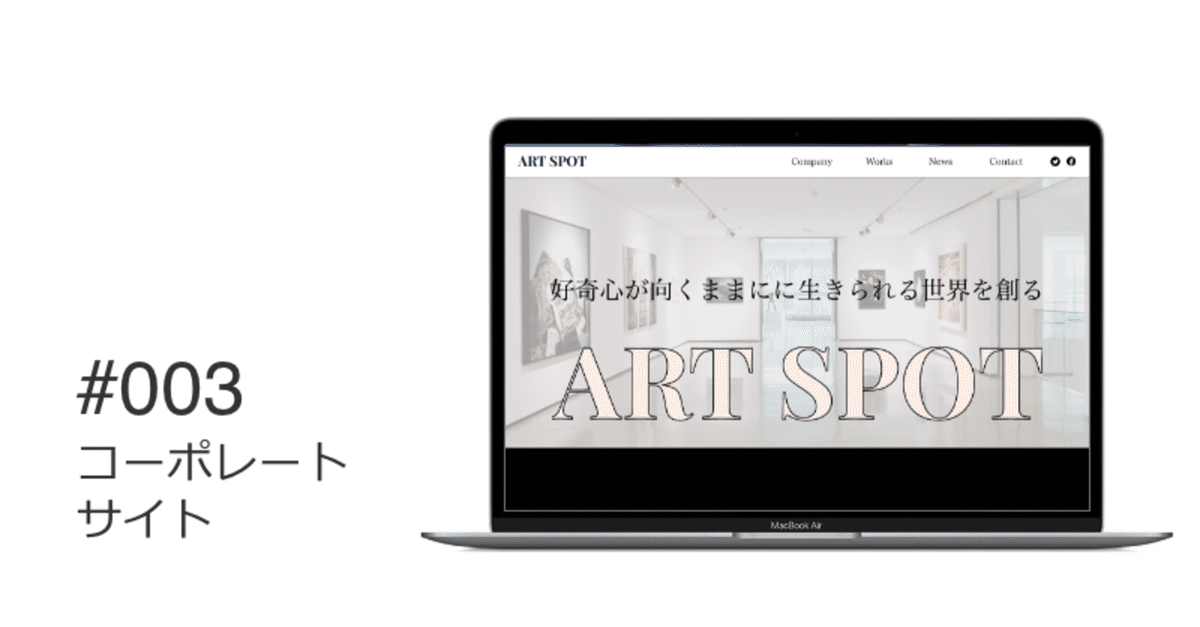
今回はWebデザインの3回目「コーポレートサイト」の制作をします。
1. デザインお題
Cocoda!のDaily Webより引用。

【コーポレートサイト】
企業のプロフィールを記載したWebサイト。
参考:https://liginc.co.jp/477311
*
2. 要件定義を確認
参考資料として、コーポレートサイト要件定義書を参照します。
デザインの目的
・株式会社ART SPOTのアイデンティティやサービス・チームを知ってもらうことで、企業のブランドイメージを向上させること
・資金調達や新規サービスART Byのリリースを踏まえ、企業としても人材採用や、認知向上によるサービスへの引き合いを強めていきたいタイミングであるため、企業としての窓口であるコーポレートサイトを一新したい。
コーポレートサイトについて、私の知見があまりなかったので、こちらのnoteに分析メモを載せました。これを元にデザインしていきます。
*
3. 骨格をデザインする
記載する項目
・ヘッダー(ロゴ/ナビ)
・mission
・会社情報(どんな会社か)→サービス概要
・ニュース
・メンバー
・company profile
・お問い合わせ
・フッター
ナビに記載する項目
・ロゴ(Homeボタン)
・会社情報(下層にmission/サービス内容/メンバー/company profile)
・ニュース
・お問い合わせ(下層にSNSリンク)
使用する色
・文字→#000
・ベース→#FDEBE3
※強調したい時は反転
使用するツール
Adobe Xd
Adobe カラーホイール
上記の要素を踏まえ、下記のように配置しました。

*
4. 詳細をデザインする
メインビジュアルの変更、「もっとみる」(view more)のボタンや、サービス内容の説明文追加などデザインの微調整を行いました。

*
5. 議論点・反省点
アーティスティックに表現することが、私にはとても難しく感じました。一見不規則に見えるレイアウトの配置ですが、きちんと計算すると黄金比に沿っていたりするので、どう配置させるか黄金比を元に考えることが私は苦手だと学びました。
読んで下さった皆様の背中を押せるようなコンテンツを発信し続けます。ありがとうございます。
