
デザイン鍛錬31〜イベントLP〜
今回もCocodaのサービスを利用して、UI/UXの勉強をしています。
今回はWebデザイン編の7回目「イベントLP」のデザインをしていきます。過去の作品はこちらのマガジンにまとめていますので、ぜひご覧下さい。
1. デザインお題

2. 要件定義書の確認
要件定義書を参考に、デザインの方向性を決めます。
デザインの目的
・オンラインフォトコンテスト「ALMA PHOTO CONTEST」の企画内容を伝え、応募者を募るため。
・また受賞者も当サイト内で発表しアーカイブしていくことで、写真好きな人が楽しみ続けられる場所にしていきたい。
ターゲット層
・写真が好きな人
→写真に対して教養がある人たちであることが想定され、デザイン面でおしゃれな印象を与える、スタイリッシュなサイトにします
3. 骨格をデザインする
上記で写真に対し教養のある人をターゲットとしているため、カメラメーカーや旅行系/鉄道系の企業が開催しているフォトコンテストのサイトを参考にします。
参考にしたサイト
・nikon フォトコンテスト
・そうだ京都行こう。フォトコンテスト
使用したツール
Adobe Xd
1度ラフ案を書き起こし、Xdでデザインしたのがこちらです。

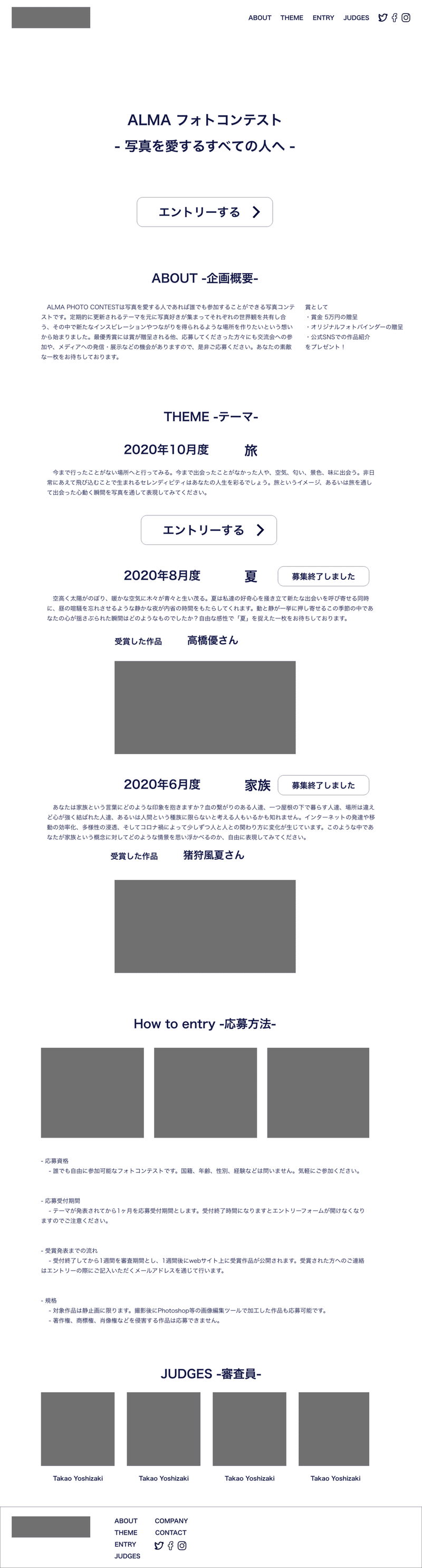
4. 詳細をデザインする
配色や配置を踏まえ、下記のようにデザインしました。

5. 反省点・議論点
配色の勉強・引き出しが不足しているなぁと思いました。単にシンプルでかっこいいイメージだとモノクロのイメージが強いかと思いますが、そこに色を加えることで新たなイメージを印象づけることも可能だと思います。
その引き出しを増やしていきたいです。
読んで下さった皆様の背中を押せるようなコンテンツを発信し続けます。ありがとうございます。
