
デザイン鍛錬10
今日もDaily CocodaでUI/UXの練習をしています。
過去分はこちらのマガジンでまとめていますので、ご覧ください。
デザインお題

1. デザインを検討する上でのポイント
ポイント
・子育て中の親が、子どもの遊び道具としてのお絵かきアプリ
→子どもでも分かりやすい操作
・親が日常的に使っているアプリ(LINEなどのメッセージ系、QR決済などお金が絡む系)へ子どもが誤って飛んでしまわないような設計
・アナログのお絵かき帳と違って、スマホでのお絵かき帳は音が出たり、自分が書いた絵が動くということが鍵
・色やペンを変更する際のボタンを、文字ではなくアイコンにする
→ひらがながまだ読めない子どもに分かりやすい設計
4歳のいとこがいるのですが、叔母はよくYouTubeをいとこに見せています。
誤って私だったり(おそらくママ友さんにもかもしれない)誤ってLINEが送られて来たりすることがあります。その時はいとこが誤って操作してしまったために起こったそうです。そのような誤作動がなくなればいいなと思います。
参考サイト
・お絵かきバトル
・各種お絵かき帳
・Instagram ストーリー投稿画面
使用ツール
Adobe Xd
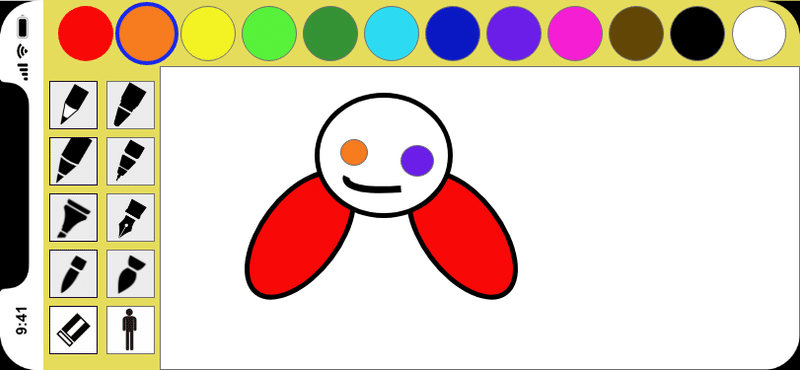
2. 骨格を決める
上記のアイディアを元に、デザインをしていきます。

上部に12色の色、左部にペンの種類を置きます。
クレヨン、クーピー、色鉛筆は基本的には12色だったので、12色の色設定にしました。
3. 詳細情報をデザイン

先ほどの2. の項目に消しゴムツールと「保護者向け」のアイコンを追加しました。保護者アイコンをタップすると…

このようにモーダルが出てくるので、子どもなら驚いて保護者の方に「なんかなったよ〜」と声かけてスマホを渡すでしょう。
子どもだけで終了させてしまうことがなくなるのではないかと思います。
4. 反省点・議論点
今回、書いた絵が動くという機能をつけようかと思いましたが、お絵かきできるスペースを考慮するとどこにボタン・導線をつけようか悩みました。
読んで下さった皆様の背中を押せるようなコンテンツを発信し続けます。ありがとうございます。
