
デザイン鍛錬23〜ら〜麺ぱすぽーと〜
今までcocodaで積み上げてきたUI/UXのデザインの数々…
この経験を活かし、より実践的なUI/UXのデザインに取り組んでいこうと思います。
今までの作品は、こちらのマガジンに掲載していますので、ぜひご覧ください。
デザインお題
「究極のラーメン探せて記録出来るをアプリが欲しい!」
1. デザインする上でのポイント
ポイント
・ターゲットは、18歳学生の男の子。ラーメン好きで、友人とラーメン店を巡ることが好き。自転車がメインの移動手段で、豚骨ラーメンLOVER。
・「なんか今の行きつけのラーメン屋の特徴を教えてくれて、味が似ているお店をオススメしてくれるアプリとかあったらラーメン好きはめちゃ使うだろうな。
あと、ラーメンの種類によってもあっさり~こってりとかいろいろ特徴あるだろうから旅行先とかでもチャレンジできたら最高だな!」(Cocodaより)
→レコメンド機能、ユーザー同士の口コミを閲覧できる機能、味や麺の固さ/味の濃さによって検索できる機能(or 検索をカスタマイズできる機能)が必要
参考サイト
ラーメン手帳
dancyu(「食」の魅せ方が素敵だなと思います)
使用ツール
Adobe Xd
2. 骨格をデザインする
アプリ内でユーザーが取るアクション
・ラーメン店を検索する(検索ツール・地図・写真)
・評価を見る/投稿する(口コミ投稿・閲覧機能)
→Instagramのように、写真+ハッシュタグで魅せる。
検索エリアは常にスマホの上位にあるように。
Instagramのように、写真だけを並べ直感で選ぶようにします。
そして、写真をタップするとそのラーメンの詳細情報が出てくるようになります。


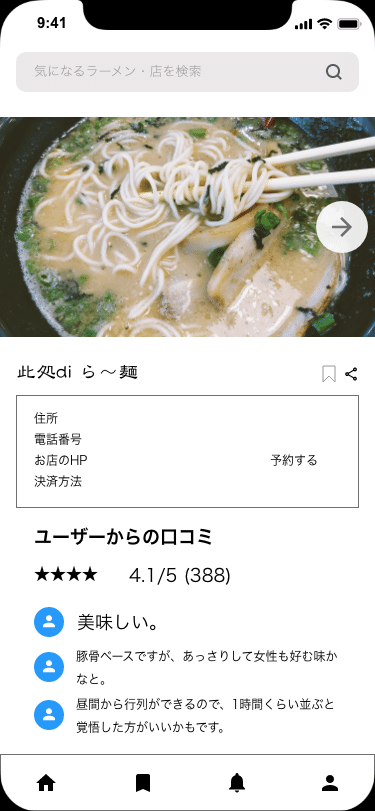
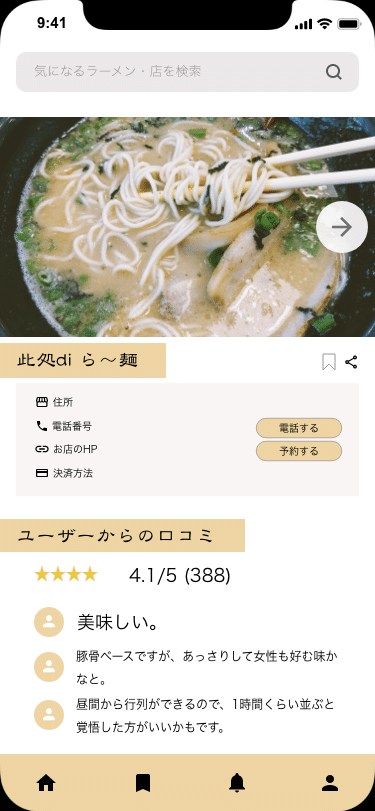
3. 詳細をデザインする
2枚目の、お店の詳細画面をもう少し詰めます。

4. 反省点・議論点
お店の名前と、各見出しを統一しましたが、よりお店の名前を目立たせた方がいいのでしょうか…。
そもそも、パスポート感がなくなってしまった…。
より発展的にするなら、新しく登録するパターンの画面も考えたいところです。
読んで下さった皆様の背中を押せるようなコンテンツを発信し続けます。ありがとうございます。
