
WEBシステム道 ep.04 とりあえずサーバの構築
ここは、新しいWEBシステムを開発していく記録にしたい、と考えて作った研究室(ブログページ)です。
これまでの回では、とりあえずどういったシステムをどんな感じで構築するかを考えてきたのですが、今回は、GoogleのクラウドサービスであるGCPに、開発用のサーバを構築したいと思います。
実は少し前に何度か試したことがあり、今回はそれをおさらいすべく、ゼロから構築したいと思います。
なお、GCPを利用するためには、Googleのアカウントとクレジットカードが必要で、基本的には下記サイトを参考にしました。
とりあえず、上記サイトでの「プロジェクト作成」というところからの手順を記録します。
プロジェクト作成の前に・・・
そういえば、プロジェクトを作成するにあたって、まず名前を決めないと、ということに気づきました。
どうしましょうか。。名前を決めるのは(というか、決めること自体、あまり得意ではないので)、なかなか難しいです。
(3日ほど経過・・)
名前については、いったん「cocoro(仮)」としておきます。今の「気分」を投稿するので。
プロジェクトの作成
では、 #GCP にプロジェクト(仮想マシン)を構築していきたいと思います。
まず、プロジェクトの選択画面の「新しいプロジェクト」をクリックします。

プロジェクト名に先ほど決めた名前を入力して、作成ボタンをクリックします。

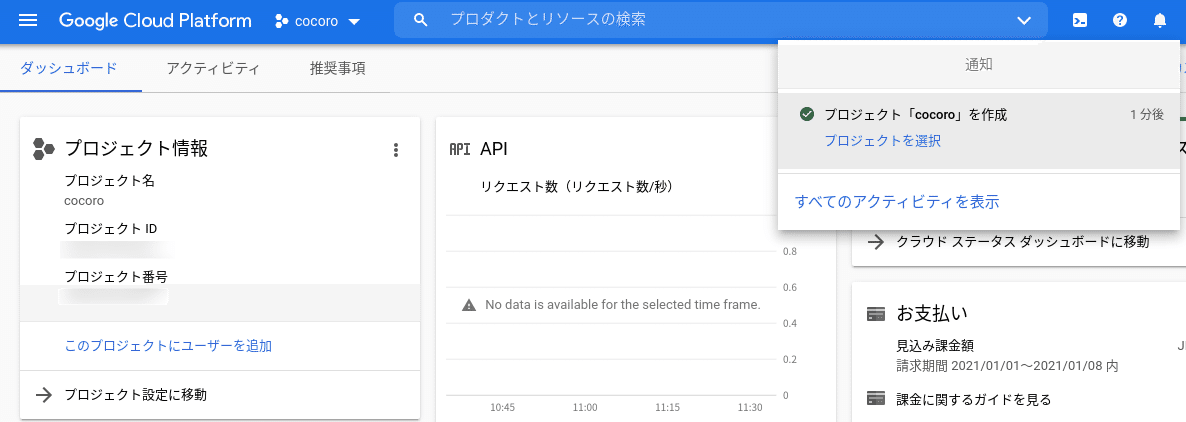
作成が完了すると、プロジェクト用のダッシュボードができます。

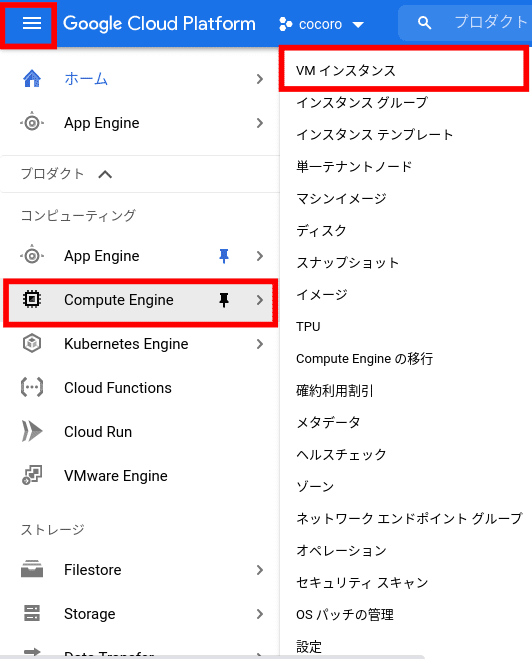
今度は仮想マシンを作成します。左上の3本線メニューから、「Compute Engine」を選択して、更に表示されるサブメニューから「VMインスタンス」を選択します。

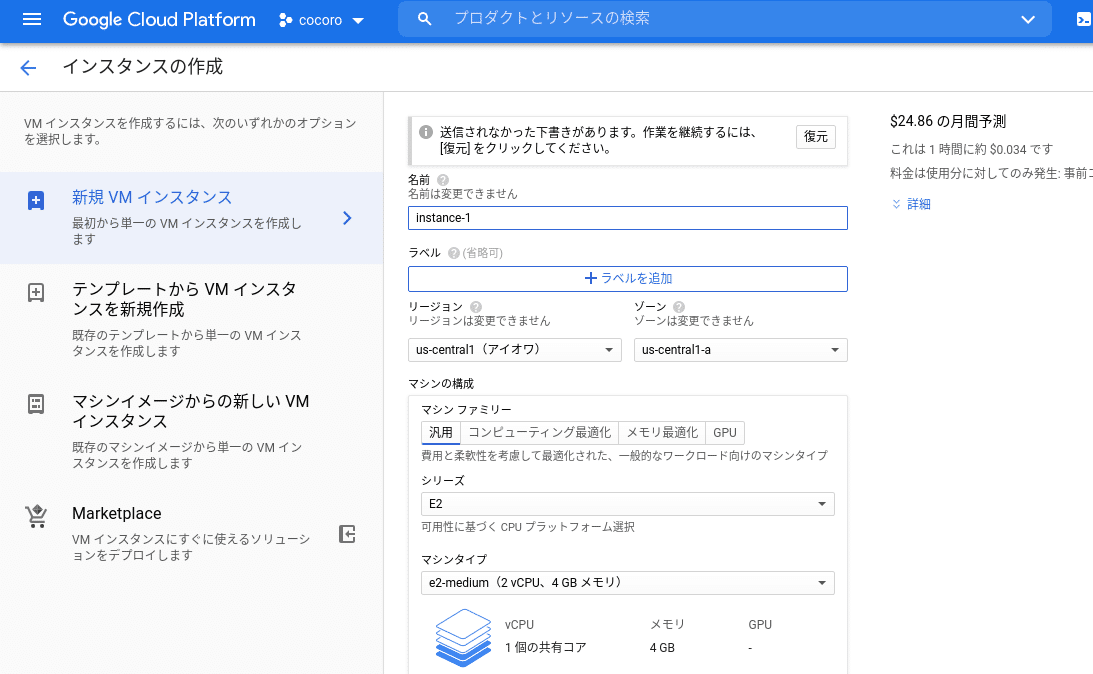
その後、作成ボタンをクリックします


下記の設定にすると、無料枠になるようです。
・リージョン:us-central1(アイオワ)
・シリーズ:N1
・マシンタイプ:f1-micro
で、OSをどうするかですが、 今回はCentOSで選択できるより新しい方のCentOS8にしました。
ブートディスクのところでCentOS8を選択して、ハードディスクも30GBまで無料枠の範囲内でOKとのことなので、30GBに変更しました。
最後の、HTTPとHTTPSのトラフィックも、それぞれ許可する、にチェックをして、作成をクリックすると、しばらくしてサーバ構築が完了して、起動済みの状態になっています。

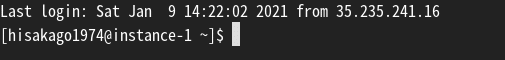
で、「接続」という列の「SSH」をクリックすると、SSHの画面が立ち上がってプロンプトが表示されれば、確認も完了です。

閉じるには、「exit」を入力してエンターキーを押してください。
※Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
ここまでは思っていた以上に簡単にできますね。
追記
この設定のまましばらくしてから確認したところ、請求額が0.02円になっていました。どうやら、サーバへの総当たり攻撃に対するレスポンスのためにCPUを使用しているから、ということのようです。
1円未満は請求されないようですが、念の為セキュリティ対策等の設定をするまで、それまでサーバを停止しておくことにしました。
次回は
これで、サーバの準備はできました。
ただ、ここからサーバ側の設定やchromebook側の準備も色々としていく必要がありますので、そのあたりは次回にしたいと思います。
では。次回もよろしくお願いします。
