
【SWELL】カスタムフィールドを記事一覧ページに表示させる方法
WEB制作しているHISASHIです。
SWELLで、カスタムフィールドの値を一覧ページの各記事に表示させる方法を解説いたします。
「投稿リスト」ブロックにも対応しているので、どの固定ページにも表示させることが可能です。
HTMLやPHPの基礎知識があれば、簡単にアレンジできるようになっていますので、ぜひ読み進めてご検討ください。
実装のポイント
今回の実装方法は、フックでカスタマイズするため、テンプレートファイルは編集しません。
そのため、メンテナンスしやすくアップデートに強いのがメリットとなります。
※今回の実装は記事一覧に対応するもので、個別ページに出力させる方法は別のアプローチが必要となります。準備が出来次第、別途記事にします。
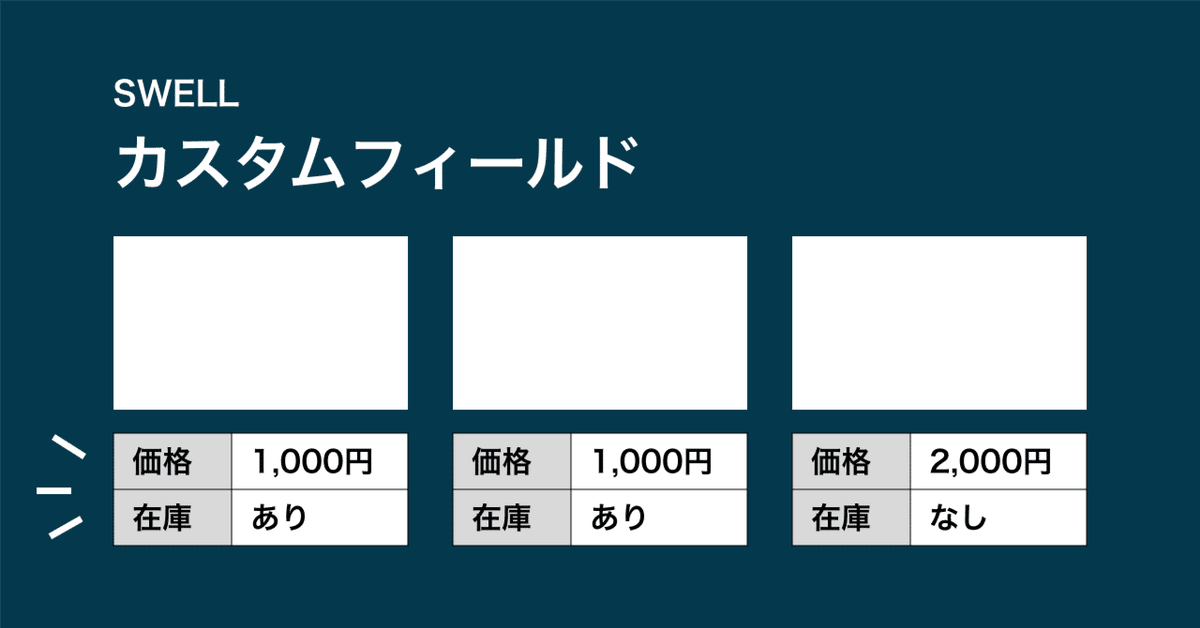
実装例

デモページ
https://cafe.hisanobu-design.com/goods/
不動産であれば間取りや場所、車両販売店であれば価格やグレードなどを表示させている例をよく見かけます。
ちょっとしたことですが、この表示があるだけで情報の比較がぐっと容易になりますね。
構築環境
バージョン情報
SWELL: 2.10.0(2024.6.3日時点最新)
利用確認ができているバージョンです。
不定期的に更新していきます。
プラグイン
カスタムフィールドは、プラグインのACF(Advanced Custom Fields)で作成しています。
出力させるためのコードは、functions.phpに記述しますが、プラグインの「Code Snippets」を利用してもOKです。
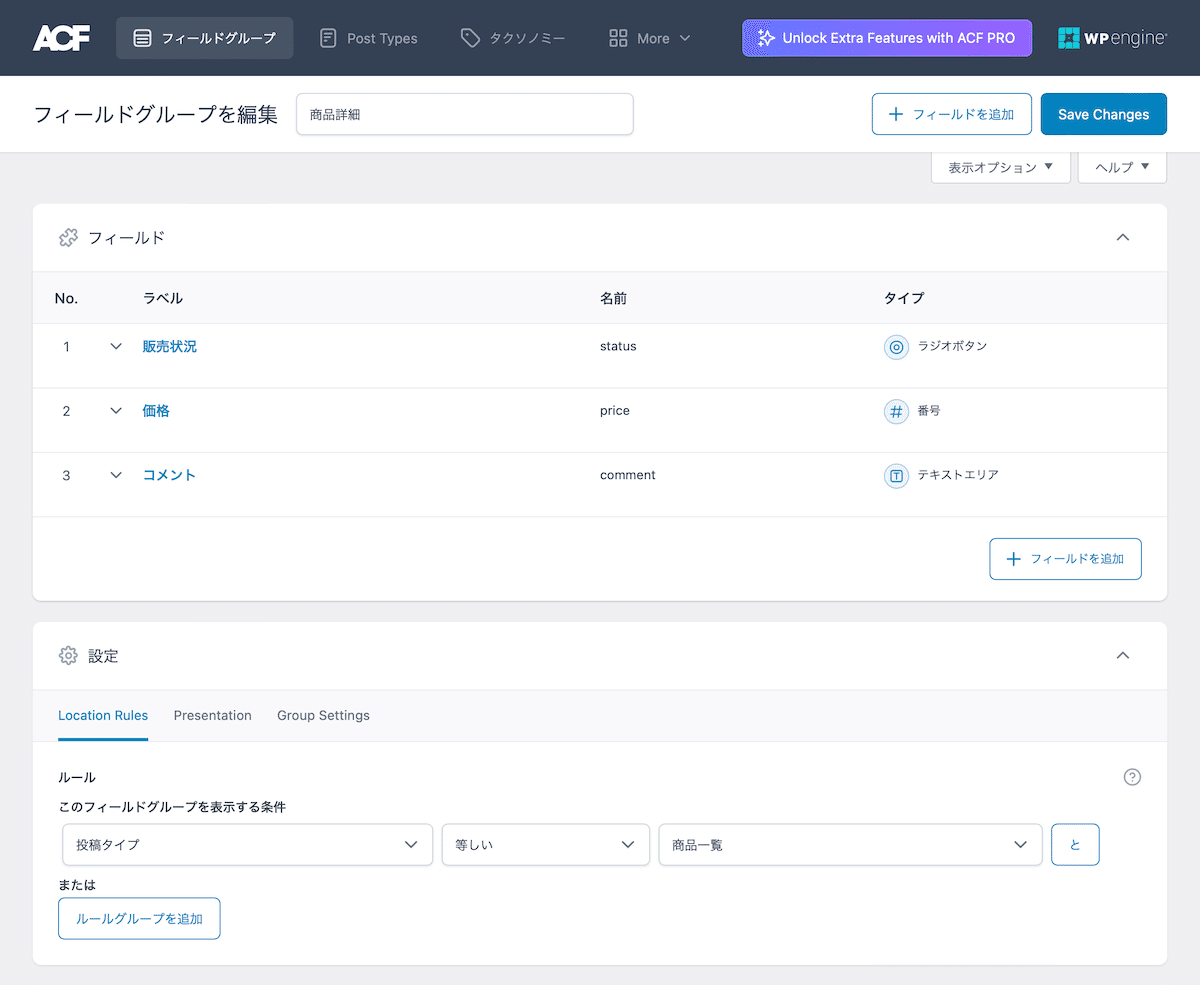
ACFでカスタムフィールドの作成

フィールドグループ「商品詳細」を作成し、以下のフィールド項目を追加しました。
販売状況(status)
価格(price)
コメント(comment)
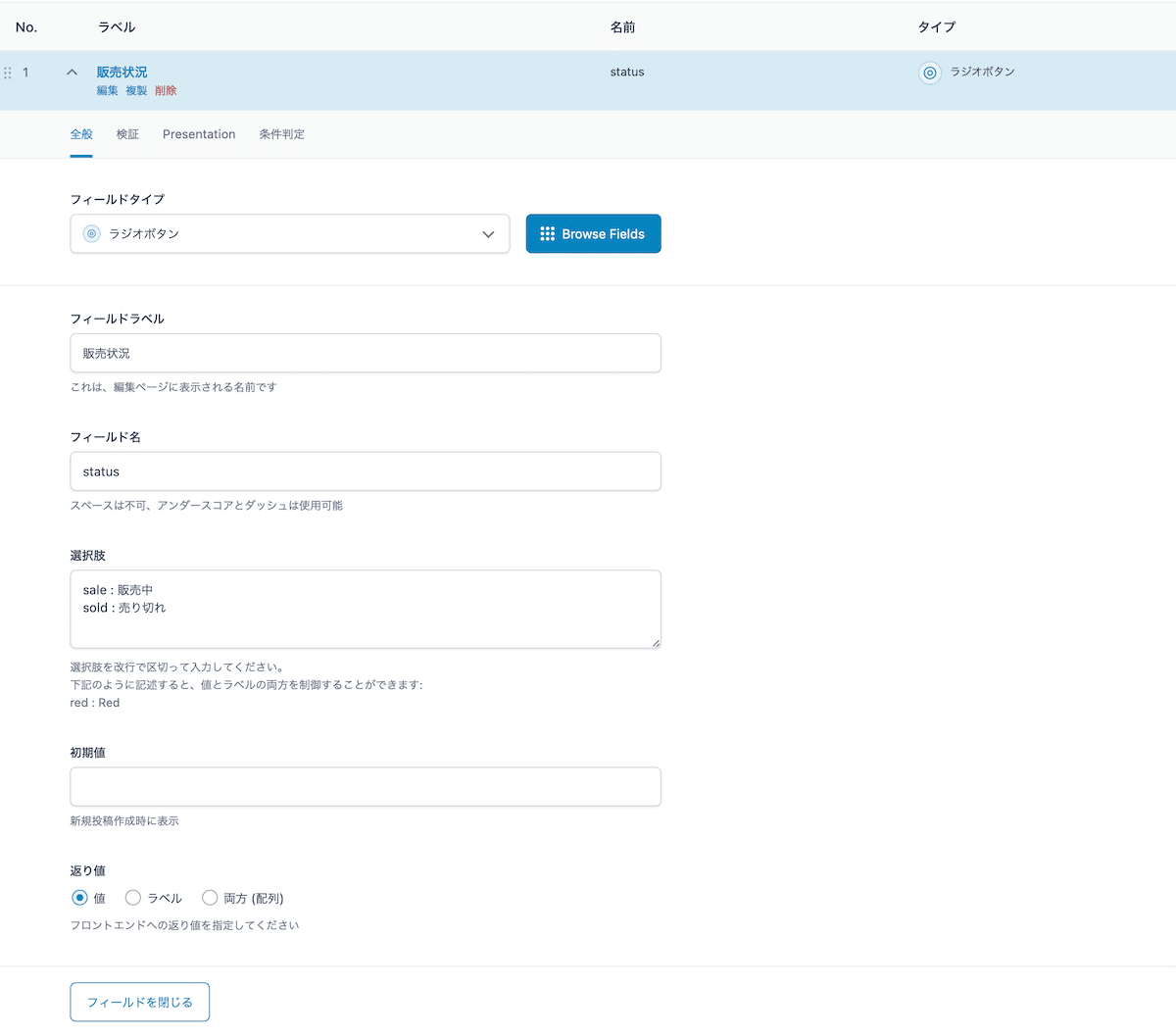
各フィールド項目の作成

販売状況にはラジオボタンを設置し、販売中か売り切れのどちらかを選ぶ形にしています。
価格には、フィールドタイプ「番号」を選択し、数字を入力する形に設定。
コメントは、今回使いませんので割愛します。
適用するページの設定
設定のルールから、今回カスタム投稿で作成した「商品一覧」に表示するようにしました。
必要に応じて、カスタムフィールドを適用するページを選択してください。
カスタムフィールドの値を入力

カスタム投稿の商品一覧に、記事をいくつか作成します。
記事の中を見ると、カスタムフィールドが追加されているのが分かります。

とりあえず適当に入力しておきます。
記事一覧ページに出力させる
ここから先は
¥ 9,000
この記事が気に入ったらサポートをしてみませんか?
