
みんなではじめるFigma入門【ひろクリギルド #17】
どーも!ひろクリギルドのやんこです。
5/25の夜にオンラインで開催したFigma入門セミナーについてレポートします。今回は初めての【ヒロフロ× ひろクリギルドのコラボイベント】ということで、広島を代表するコミュニティが協力しての開催となりました〜!
今回は「まつえりさん」こと松下 絵梨さんを講師に迎えてのFigma入門セミナー。まつえりさんといえば、生粋のXD伝道師でありながら、この度【Figma Community Advocate】というFigma公式の伝道師に任命されたツワモノです。もともとXDユーザーグループ広島のメンバーだったひろクリギルドスタッフ数名も、まつえりさんにはとてもお世話になっている!そんな信頼度100点満点越えの登壇者さんです。
登壇者紹介

大阪出身大阪在住のWeb/UIデザイナー。東京理科大学理工学部卒業。
2010年よりフリーランスとして独立し、DTP/Web/アプリデザイン、ディレクションを行なっている。
講師業や、「Adobe XD ユーザーグループ大阪」、「CSS Nite in Osaka」の運営、セミナー登壇・企業研修にも力を入れている。 2020年に『Adobe XDではじめるWebデザイン&プロトタイピング 一歩先行く現場のスキル』(翔泳社)を上梓。
Figma Community Advocate|Adobe Community Experts|LottieFiles Evangelist
まつえりさんのセッションは、のっけから参加者から送られた絵文字や歓喜のメッセージでいっぱいの中始まりました。
Figmaの概要とプラン
まずは「Figma」の概念図から。わかりやすく丁寧に説明いただきました。

次に、プランに応じた使用可能範囲のレクチャー。
Adobeに買収されたのに、まだフワッと宙に浮いている状態のFigmaなので、Adobe税を支払っている上にFigmaに課金するのはちょっと・・という声を多く聞く中、無料アカウントの使用可能範囲を教えてもらえたのはかなりありがたかったです!
(これを聞いてFigmaを使い始める障壁がぐっと下がったはず)

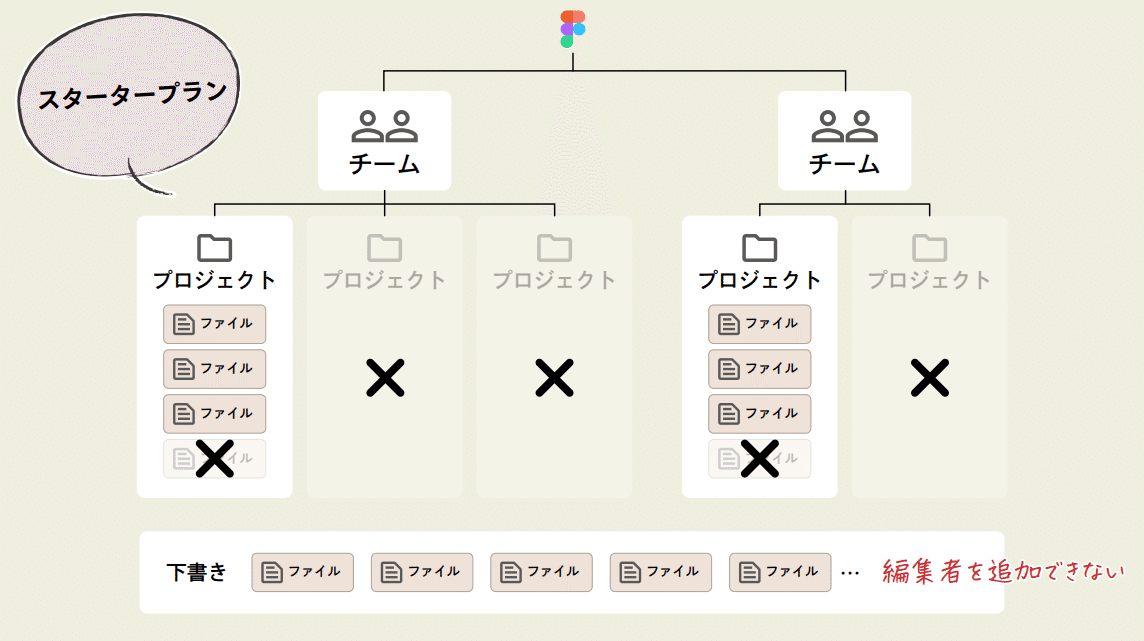
Figmaに手をつける第一歩、新規でファイルを作成するには、チーム作りから始めます。Figmaの課金はチームごとに発生するので、今回は無料の「スタータープラン」を選択。スタータープランなので、このチームでは1プロジェクトのみ作れます。そして、プロジェクト内に3つのファイルが作れることやローカルへの保存方法を教えていただきました。
また、一度ローカル保存されたFigmaファイルはダブルクリックしても開かず、Figma画面上の「ファイルをインポート」にドラッグしないと開けないということも学びました。
また、Figmaにはブラウザ版とアプリ版があり、ブラウザ版だとGoogle Fontsはデフォルトで使用できますが、自分のPCに入っているローカルフォントはインストーラーが必要とのこと。(ほー!アプリをインストールしようw)
『Figmaの基本』チュートリアル
今回は、Figmaを使い始めるユーザーにむけたチュートリアル『Figma Basics』を、まつえりさんが和訳された『Figmaの基本』を使ってセミナーを進めました。(『Figmaの基本』は、以下バナーからダウンロードできます。)
ホーム画面の「コミュニティを見る」を開き「Figmaの基本」を検索後、「Figmaで開く」ボタンをクリック。
コミュニティからファイルを開くと、自動的にホーム画面上の「下書き」に追加されるので、一旦今開いているファイルを閉じ、「下書き」に追加されたファイルを見つける→ドラッグして任意のプロジェクト名のフォルダへ移動。そして任意のフォルダからファイルを開く!!
(この操作は、教えてもらわないとモタつくポイントですよね、大切!)

Figmaの8つの特徴
このチュートリアルを使ってFigmaの基本操作や階層のしくみ、ショートカットなど、主要な8つのチュートリアルをとってもわかりやすく丁寧に教えていただきました。
オートレイアウトや制約、コンポーネント、スマートセレクションなどの使い方が完璧に理解できるよう、詳しい説明とともにデモを披露してくださいました。
これは便利!セクション機能
この講座の中で初めて知ったのものの一つで印象的だったのが「セクション」の存在。(私がかつてFigmaを使っていたときにはなかった!!)
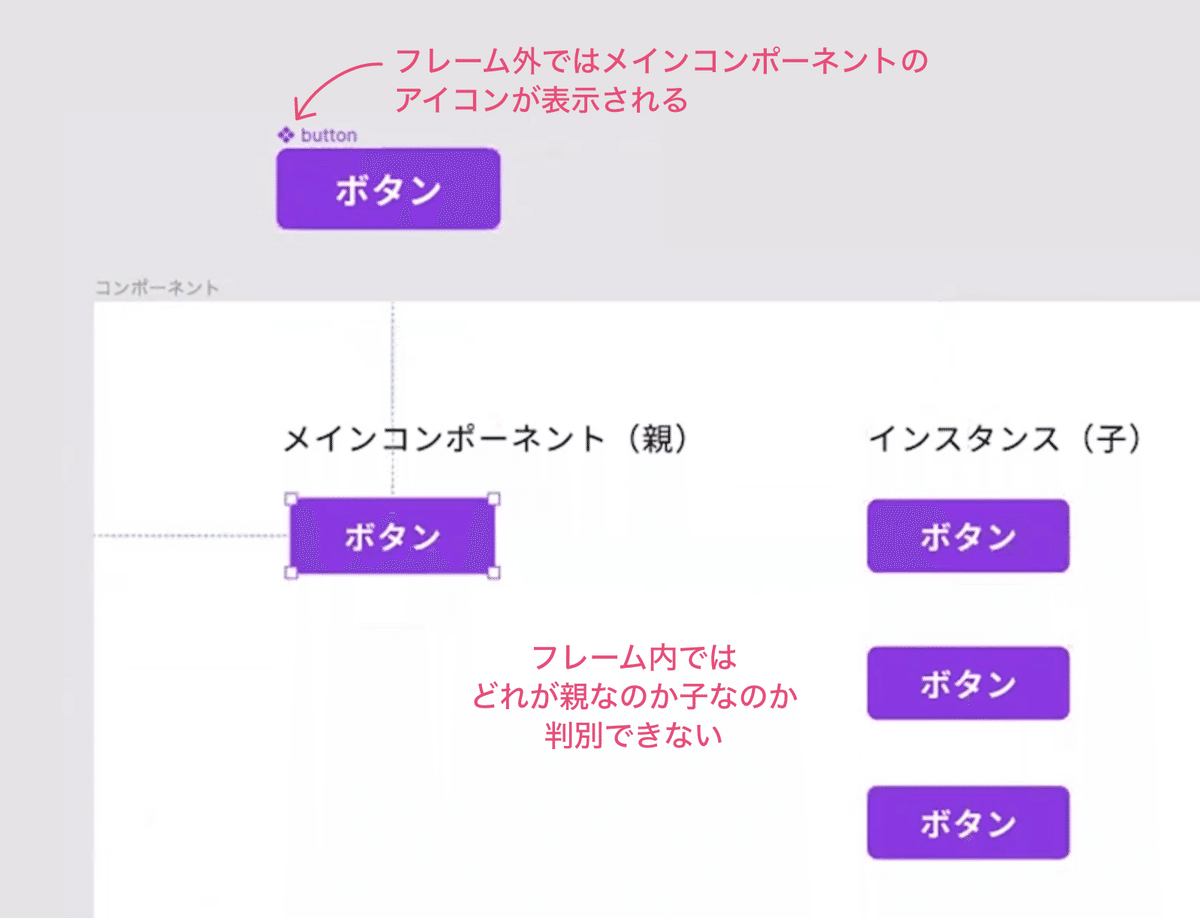
フレーム内に置かれたコンポーネントは、どれがメインコンポーネント(親)でどれがインスタンス(子)なのかアイコンが表示されません。
(レイヤー上のアイコンで判断するか、一度フレーム外に出すと判別できます)

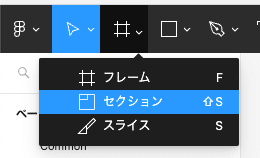
また、メインコンポーネントのみ集めて置いておきたいという要望もありますよね。そんなときにはフレームではなく「セクション」を選択。適当な四角を作ってその中にコンポーネントをまとめます。


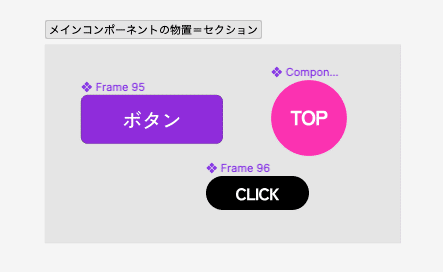
セクションの中に入れられたコンポーネントは、メインコンポーネントのアイコンが消えることなく表示されているので、とても判別しやすく便利です。また、画面全体をズームアウトしてもコンポーネントの情報が見やすい。メインコンポーネントを入れる物置としても最適なのがセクションです。
これまでは「メインコンポーネント置き場を別ページにまとめていたので、無料で使うには実質2ページしかファイルが作れなかった!」って人にも良い情報だったのではないでしょうか?
あとひと息?!画像の流し込みと貼り付け
「便利〜!」の感動が爆発しそうなFigmaで唯一あとひと息だったのは画像流し込み関連。ちょーっとひと手間必要といえば必要のようですね。
まずはコピペのやり方をレクチャーいただきました。

option + ⌘ + C(alt + Ctrl + C)でプロパティをコピー → option + ⌘ + V(alt + Ctrl + V)でプロパティをペースト、というショートカットもあるので、画像(文字スタイル)のコピペはショートカットがおすすめです!
とはいえ、オブジェクトに画像を放り込んだらOKのXDに慣れている私としては、画像の流し込みに関してはよりシンプルに進化していってくれることを楽しみにしてます。(もしかしたら私が知見不足でやり方を知らないだけかもなので、これについて便利なやり方をご存知の方はぜひ教えてくださいませ〜!!)
そんな感じで、残念機能なんて重箱の隅を突きまくった結果うっすーら見えるくらいで、使い手の痒い所に手が届きまくるツールだったFigma、今後はプラグイン講座も開催してますます仲良くなりたいツールだと確信しました!!! Viva Figma!!
参加者さんからのご感想
今回のセミナーは、Figma未経験者から普段Figmaを使ってる方まで、さまざまなタイプの参加者さんがいらっしゃいました。そんな中、幅広い方に「わかりやすかった!」とご満足いただけるセミナーとなりました。参加者さんの実際のご感想を一部掲載させていただきます。
普段、Figma使いですが体当たりでやってたので、知らない機能がたくさんあって、感動しました!
エクスポートを一気にできることを知らなかったです。オートレイアウトと仲良くなれてないですが、アーカイブ見ながらできればと思っています。
Figmaは知っていたのですが、使ったことがなかったので、基礎から学べてとても勉強になりました!便利機能がたくさんあったので、これから活用していきたいなと思いました!
説明時のアニメーションが見やすくて とても分かりやすかったです
Figmaの基本操作について網羅的に学べたのでとても勉強になりました。現在XDをメインで使っているので「XDだったらこうだけどね」という説明がちょくちょく挟んでくださったのが個人的に分かりやすかったです。
普段Figmaを使っている方にもご満足いただけるセミナーになったのは、何を隠そう天才講師まつえりさんのレクチャーの賜物でした。
まつえりさん、素晴らしいセミナーをありがとうございました!
また近いうちに続編もお願いしまっす!!
ひろしまクリエイターズギルドでは、今後も【交流】と【学び】に繋がるイベントを開催していきます。
次回は、広島が誇る制作会社飛企画さんによるSTUDIO実践編!
飛企画さんが制作するイケてるWebサイトがどうやったらできるのかのデモも見れる貴重な回なので、ぜひお楽しみに!
この記事が気に入ったらサポートをしてみませんか?
