
JTUG インフォグラフィックス作品解説 #2
前回記事 https://note.com/hiroakimo/n/n544e9c1db4eb の続きです。
前回こんなことを書きました。
・グラフの高さは、顧客毎の売上の大きさになっているので幅がまちまち
・サンプルスーパーストアは顧客名がたくさんあるけど利用するデータによってはデータ数が少なくて細かく分けるディメンションがない
今回は、その解決方法についての記事です。
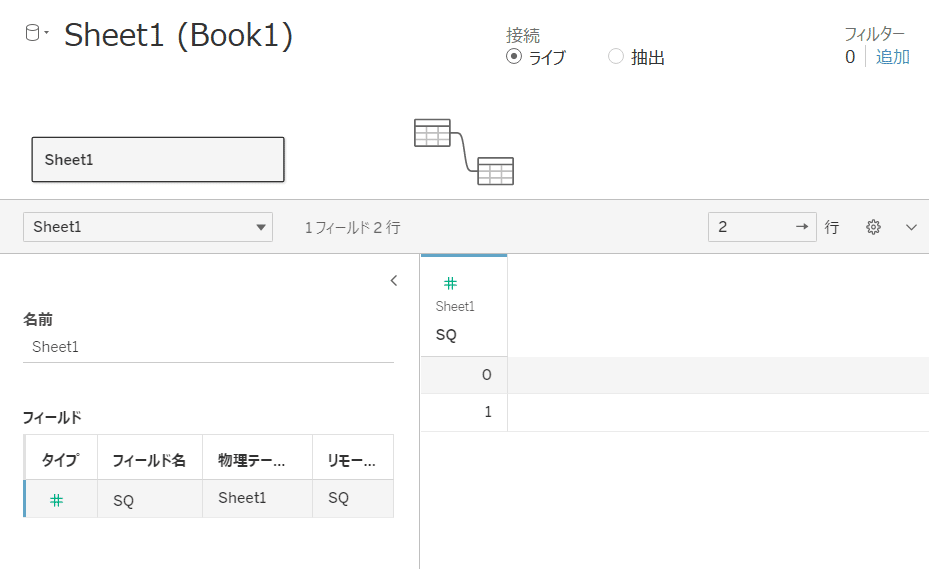
これを解決するには二個のデータ(数値)が必要です。
え?たった二個?と思う方もいらっしゃるかもしれませんが、この作品では2個のデータで背景を作ってます。二個のデータがあれば Tableauは無数のデータを作れるんです。
これでピン!ときた方は素晴らしい!
Tableau にピンじゃなくて "ビン(bin)の作成" という機能があります。よくヒストグラム(度数分布表)を作るやつですね。使ったことある方も多いと思います。ビンは二つ以上の数値の最大値と最小値の間を、指定したビンのサイズで別けてくれます。従って、データに 0 と 1 の二つがあれば、ビンのサイズを 0.1にすれば10個 (正確には11個)、0.01にすれば100個 (正確には101個) のデータを作ってくれる訳です。これを応用したテクニックは Tableau猛者の方々が多く使われています。


このビンを使ってVizを作成していきます。
作成したビンを列に配置すると0.1サイズのビンが11個並びます。

次に計算式: LOOKUP (1, 0) を作成し、行に配置します。
行のところでアドホック計算 (インライン計算) でも構いません。
そうすると、長さ1の縦棒が11本出来るはずです。

次に LOOKUP (1, 0) の計算式を右クリックして、[次を参照して計算]のメニューで表計算の参照先を 表(横) から SQ(ビン) に変えます。ここがミソです。

次に 列に配置した SQ(ビン) をマークカードの [詳細] へ移動します。
そうすると長さ1の棒が11個積み上がった状態になります。
棒の幅は、任意に調整して広げて構いません。

次に、その一つ一つの棒に色を付けていきます。そのためには 計算式: INDEX() を作成します。こちらも参照先を SQ(ビン) に変えます。

次に、作成した計算式: INDEX() をマークカードの色に移動します。
そうすると、一つ一つの棒に色が付いて棒全体がグラデーションになりました。

後は、棒の幅を任意に広げてみて下さい。

これで11本の棒をグラデーション表示することが出来ました。今回はビンの区切りを0.1でやりましたが、ビンの区切りを 0.01にすれば 101本の棒を色分けしグラデーション表示出来ます。
私の実際のVizでは、二つの数値を 1 と 360 にし、ビンのサイズを1にしています。即ち360本の棒で色分けしています。1~360に特に意味はないのですが、三角関数を使うようになると 360という数字がとても便利なので癖でそうしています。0~1でも全然構いません。要はビンのサイズで細かく分けてたくさんの棒を作って、その棒に色を付けていけば良い訳です。

計算式について細かい解説は省きますが、LOOKUP(1, 0) で棒の幅を定義し、INDEX() によって色に順番を付けている訳です。
いかがだったでしょうか? 読んでると少し難しいかも知れませんが、実際やってみると意外と簡単です。ご興味あれば是非お試し下さい。ダッシュボードの背景にこのような色のグラデーションを使うと、ちょっとツウな感じが出てきますよね。(来年の #vizつくりまshow の問題にするかな ww)
次回は、これを二色分化していきます。
この記事が気に入ったらサポートをしてみませんか?
