
JTUG インフォグラフィックス作品解説 #1
JTUG (Japan Tableau User Group) の 2022年総会において、"オープンデータ祭り" が開催されました。イベントの一つに「インフォグラフィックス」コースがあり、オープンデータを使いTableauでビジュアライズした作品を応募させて頂きました。
JTUG オープンデータ祭りについてはこちら ↓
https://sites.google.com/view/odf2022/
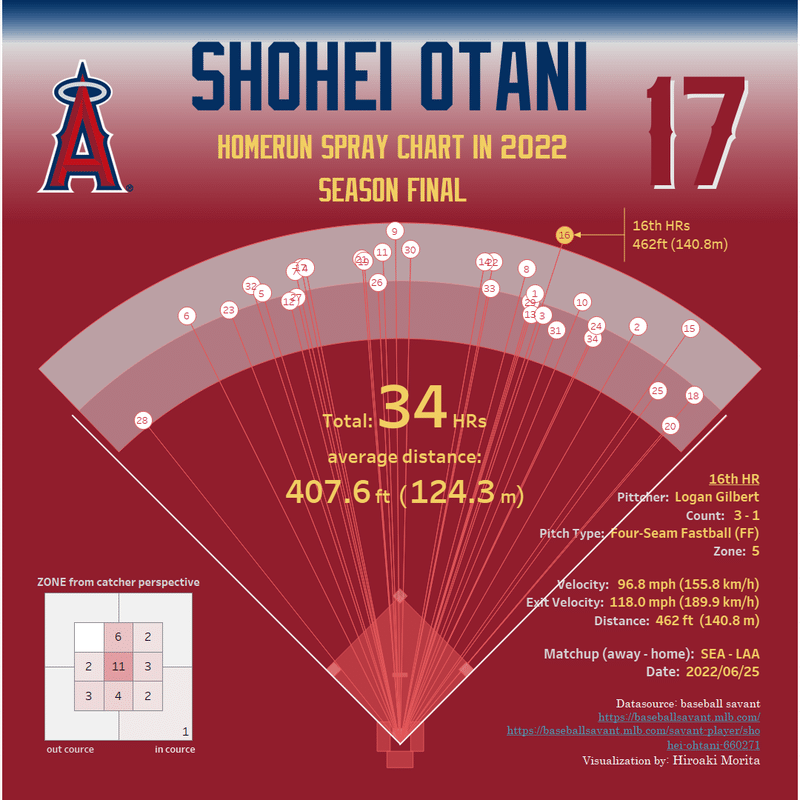
私は、大谷翔平選手 (ロサンゼルス・エンゼルス) の 2022年シーズン・ホームランの打球方向、飛距離をスプレイ・チャート (扇型の図)で表現させて頂きました。

このチャートは、"ベースボール・サーヴァント" といサイトのデータを利用しています。厳密にはオープンデータなのか?微妙なところはあるのですが、Tableau界では有名な Makeover Monday や Workout Wednesday でも多く使われているので問題はないでしょう。( https://baseballsavant.mlb.com/ )
このサイト、実は MBLの全試合の一球一打の詳細がデータ化されているというとんでもないサイトなんです。打席毎の動画もあって見るだけでも楽しいので是非観てみて下さい。サイトの利用方法やデータの取得方法とかの説明は別の機会に譲るとして、先ずはこのテーマを選んだ理由ですが、
今回の既定が正方形のキャンバスであり、真っ先にベースボール・スタジアムを描けないか?って頭に浮かんできました。プロ野球シーズンも佳境で、大谷選手のニュースも毎日のように駆け巡り、Baseball Savant を知っていたこともあって、大谷選手をテーマに何か作品を作れないか?と考えました。日本のプロ野球をテーマにしようか?とも考えたのですが、Baseball Savant のような一球一打のデータは見つからず、MBL (Major League Baseball) 大谷選手のデータに絞って作品を仕上げることにしました。
数回に分けて、この作品で私が行っているテクニックについて解説していきたいと思います。第一回目は、Vizの背景表現についてです。
Tableauのダッシュボードは、ワークシートをレイヤー状に重ね合わせることが出来るので、綺麗な写真背景の上にグラフや表を重ね合わせていくことが出来ます。今回の作品もこのようなレイヤー機能を使っているのですが、この作品では背景のレイヤーに画像を使用せず、背景を Tableauで作成しました。背景を見て頂くと二色でグラデーションになっています。今回はこのグラデーション背景の作成方法についてに解説です。
「これどうやってんだろ?」と思われた方もいらっしゃるかも知れませんが、Taleauユーザーの方ならこんな感じのものを一度は見たことあるんじゃないでしょうか?

そうです、凡例に出てくる二色のグラデーション!
この表現をグラフに出来ないか?って考えれば良いわけです。
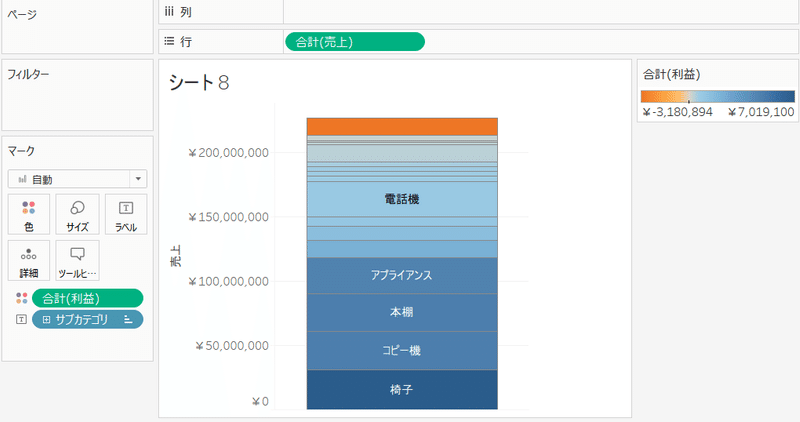
お馴染みのサンプルスーパーストアで、サブカテゴリ別の売上 (積上棒グラフ) を利益で色分けしたらこんなグラフが描けます。(サブカテゴリは利益で昇順に並べ替えを行っています)

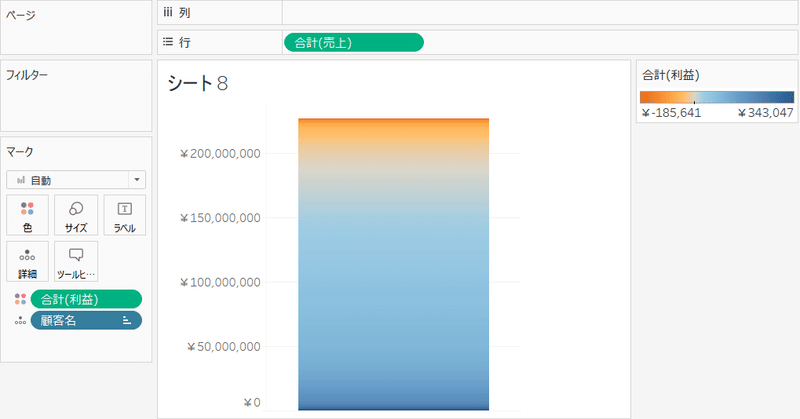
これを顧客別にしたら? こんな綺麗なグラデーションが描けます。
(ラベルはいらないので顧客名を詳細へ)
(色の枠線は "なし" へ)
(顧客名を利益で昇順に並べ替え)

なんとなく出来そうな気がしてきましたよね!
たくさんのデータで細かく色を分けてあげれば綺麗なグラデーションが作れる訳です。このままでも良いのですがいくつか問題があります。
・グラフの高さは、顧客毎の売上の大きさになっているので幅がまちまち
・サンプルスーパーストアは顧客名がたくさんあるけど利用するデータによってはデータ数が少なくて細かく分けるディメンションがない
ということは、これらを解消してあげれば綺麗なグラデーションがTableauで描ける!ということになる訳です。さあ、どうしたら良いか?
少し考えてみて下さい。詳細は次回ブログで解説していきます。
この記事が気に入ったらサポートをしてみませんか?
