
Cocoda!のお題に取り組んでみた。
「行った展示やイベントをストックするアプリを作って!」というお題に取り組んでみました。完成までに考えたことを書いていきます。
対象ユーザーについて考慮したことは、大まかに4つです。Cocoda!の取り組み方に書いてあった項目を参考にしました。
1.ターゲット像
まずは、ターゲット像です。
・新卒2年目、みほさん
・展示やイベントが好き
・誰かと一緒に行ったり、1人で行ったりする
・写真を撮ることや、カフェに行くことも好き
・忘れっぽい
具体的に誰かを思い浮かべるといい、とあったので自分自身をターゲットにしました。笑
挙げた条件のうち、上2つはCocoda!で既に書いてあったもの。その他3つは、自分をイメージして書きました。
2.課題
次に、ターゲット(ほぼ自分)が抱える課題を挙げていきました。
・行った展示の名前を忘れてしまう
・名前がわかっても、よかった、悪かったをすぐに思い出せない
・去年行って、よかったイベントに今年も行きたかったけど、気づいたら終わっていた
「忘れる」が多い印象です。1年間に何度か美術館の展示を見に行くのですが、細かくは覚えていないことが多いです。(このように、1年に何度見に行ったのか覚えていません。笑)
3.機能
課題から機能を考えました。
・行った展示のメモができる(チケットの写真を撮って読み取ると、メモができる)
・よかった展示にはお気に入りボタンが押せる
・星5段階で展示の評価ができ、よかった悪かったを簡単にメモできる
・去年行って、よかった展示が今年も開催される場合、通知してくれる
・展示を見に行ったときに撮った写真を保存できる
これらから「メモ」「SNS」「通知」が主な機能だと考えました。
4.使用場面
最後に使用場面を考えます。
・休日に行く展示やイベントを探すとき
・おもしろそうな展示を知りたいとき
・行った展示の思い出を見たいとき
・友人との会話中(話題作り、思い出話など)
キーワードは「発見する」「思い出す」「紹介する」だと考えました。
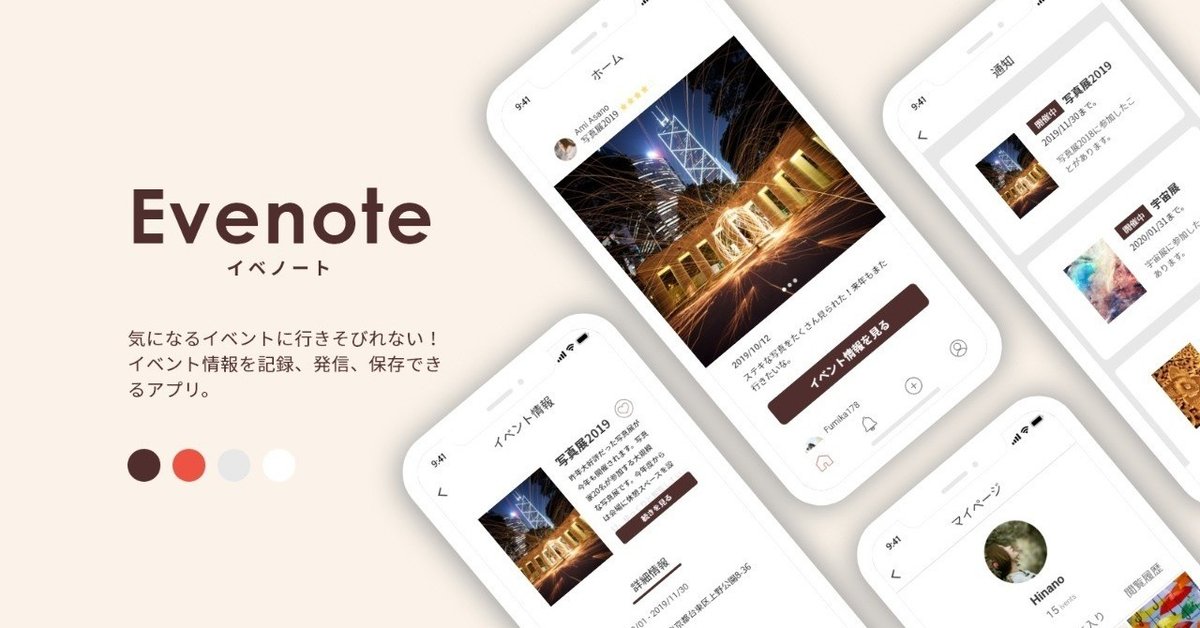
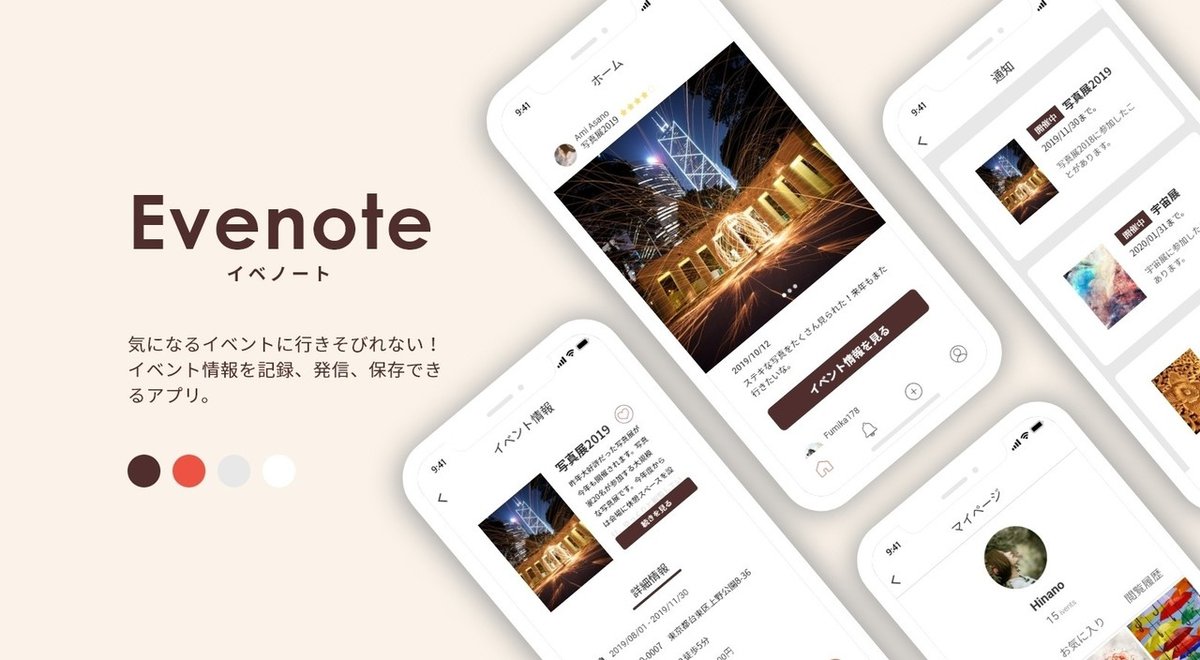
最終的に作成したUIはこのようになりました。



参考にしたアプリはInstagramです。
UI作成時は、Cocoda!のコンテンツで学んだデザイン4原則(近接、反復、整列、コントラスト)と、色のバランスに注意しました。
アプリ名についてですが、event(イベント)とnote(メモ)を組み合わせてEvenote(イベノート)としました。が、完全にEvernoteに見えます。笑
実は最初「イベノートいいじゃん。イベントってiventだっけな。」と考えてしまい・・・。少し疲れていたのかもしれません。笑
なんだかんだで、UIを作成でき、アプリ名まで決められました。作成前にターゲット、課題、機能、使用場面を順番に考えていったことで、自分の考えを上手くまとめられたと思います。
今後も他のお題に挑戦していきます!
読んでいただきありがとうございます!いただいたサポートは情報設計やビジュアルデザインの勉強代に使わせていただきます。
