
表現力トレーニング🏋🏻 vol.7
伝え方のうちのクリエイティブ面にフォーカスして、今回はウェブサイトのデザインで(自分の仕事の)参考になる海外サイトを3つピックアップしていきます。親しみやすさがありつつ、スタイリッシュでイケている印象を与えるサイトデザインたちです。
Brevo
カラフルなんだけど、うるさくない。親しみやすいけどスタイリッシュなプロダクトであることを感じさせるデザイン。ワードチョイスも同様に親しみやすさとスタイリッシュさを感じさせるものになっているようにおもう(たぶん)。このあたりとか。
Join the 500,000 companies who trust Brevo.
Businesses across industries and around the world have built better customer relationships with Brevo.
導入事例への誘導のところにお客様のコメント引用が表示されているのいいな。

メニューバーもとても見やすい〜

ちなみに事例記事ページもかっこよすぎる・・・!スクロールすると、サイドバーに引用出てくるの真似したい。

【構成】
- ファーストビュー
- コンセプトとCTAとサービスの使いやすさを伝えるUIでシンプル!
- サービスラインナップ
- Newプロダクト(?)
- 動きがあってかわいい
- 導入事例
- 企業タイプによって分かれていて、カーソル当てるとお客様の声が出てくるのとてもよい
- ロゴ一覧とレビューサイトの評価
- 受賞歴
- 連携ツール一覧
- Brevo connects to the tools you already use -> 自社で使っているツールがあれば目をひくし、当事者意識をもってもらえそうでよい
- CTA
- no credit card needed ってちゃんと書いてある
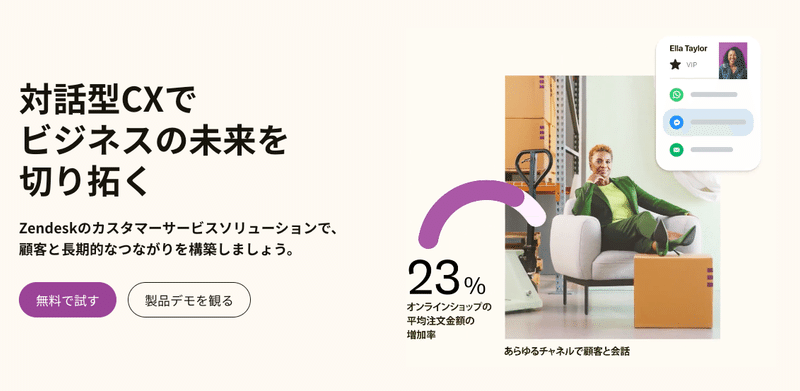
Zendesk
こちらはカラーは統一感があってよりミニマルな印象。ファーストビューの数字で成果をみせていく方式はあまり見ない気がするけどいいなあ。

製品体験ツアーや動画でどんなことを体験できるのかきちんと説明されているのもあたり前のことながら見習いたい。
【構成】
- ファーストビュー
- コンセプトとCTAと、サービス導入による定量成果を表すクリエイティブ(カルーセル式)。
- 製品体験ツアー
- サービス説明動画
- お役立ち資料
- 製品導入によってできること&ROI(数字)
- 受賞歴
- 導入社数とロゴ一覧
- CTA
Brex
アニメーションがかっこいい〜!アニメーションにカラーが入っていることで温かみを感じる。お客様の言葉を大きくピックアップして引用しているところが印象的。情報量をしぼっている分、お客様の言葉やエンプラ企業へのメッセージが強く残る。

メニューバーがなんて見やすいんだろう、と感動。

【構成】
- ファーストビュー
- コンセプトとCTAと、サービスのUIを見せるアニメーション。
- ロゴ一覧
- 製品ラインナップ
- 製品特徴&お客様の言葉の引用
- 特徴3つと、根拠としてのお客様の言葉
- エンプラ向けの言葉
- メディア掲載情報
- CTA
この記事が気に入ったらサポートをしてみませんか?
