
【デザイン練習】カーニングを公開練習してみる。
毎日投稿8日目。
こんにちは!ひなです。
今日の投稿は、カーニング練習!
グラフィックデザインに欠かせない「カーニング」。
私も普段、デザインで文字を入れるに際はかなり気を使っているものの、まだまだ見る力、整える力が足りていないと感じるので、今日はnoteで公開しながらカーニングの練習をしていきたいと思います!
それでは…レッツゴー!
|カーニングって何?|
カーニング(英語: kerning)とは、主に欧文の組版において、プロポーショナルフォントの文字同士の間隔(アキ)を調整する技法のこと。カーニングを行わない場合は、文字の間に不自然な空白を招いてしまう。適切にカーニングが施されたフォントでは、字面間の空白の面積がほぼ均等になる。
つまりは、文字と文字の間隔を調節すること。
例えば、平仮名の「い」や「へ」は、平たい形をしていますが、「う」や「し」は縦に長い形をしています。
これらを均等に配置すると、文字の左右の空間にばらつきが出るため、違和感が生まれてしまうのです。
ツールによっては自動で調節してくれる機能などもありますが、基本的には、自動調節の後も細かい微調整が必要になります。
|いざカーニング|
では、実際にカーニングをしてみましょう。
今回使用するフォントは「小塚ゴシック Pr6N」。
カーニング、トラッキング0の状態から始めます。
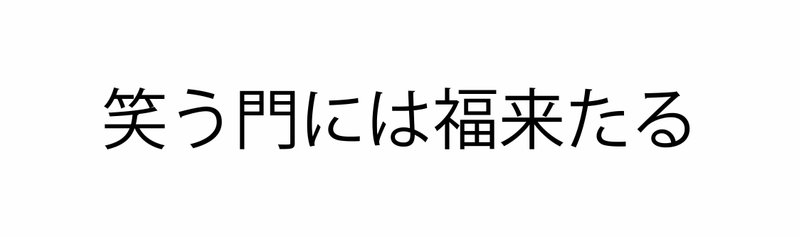
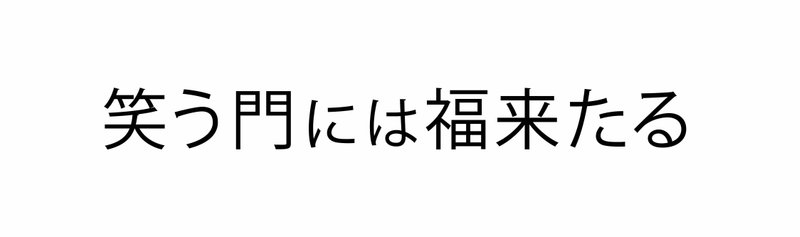
❶まず、何も調整していないベタ打ち状態がこちら↓

❷文字をよく観察してみます。

ぱっと見で分かることは、
・漢字が大きい&密度が濃い
・「う」「る」が縦に長い
・「に」「は」の上側に空きがあるように見える
この辺でしょうか。
では、これらをざっと調節してみます。
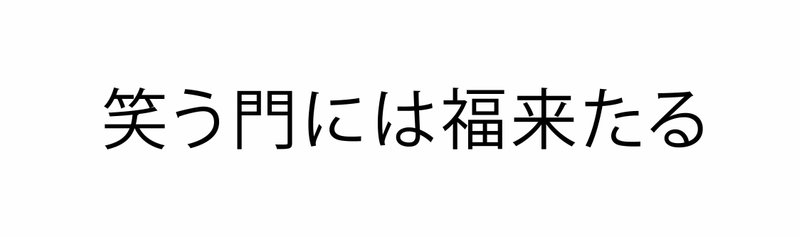
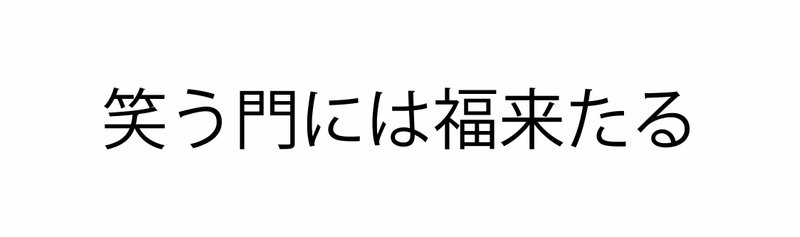
❸まず、文字間のみ調節したものがこちら↓

3文字ずつ見て調節→全体を見て調節の流れでカーニングを行いました。
「笑う門」の間延び感と、「福来た」の詰まった印象が解消された気がします。
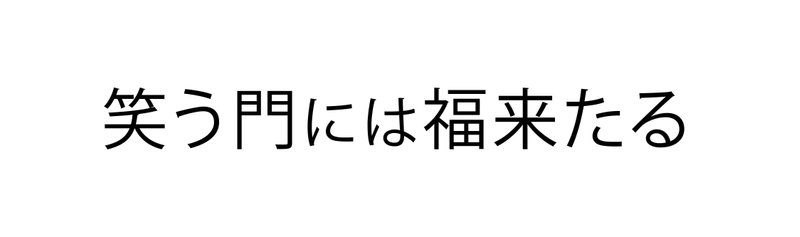
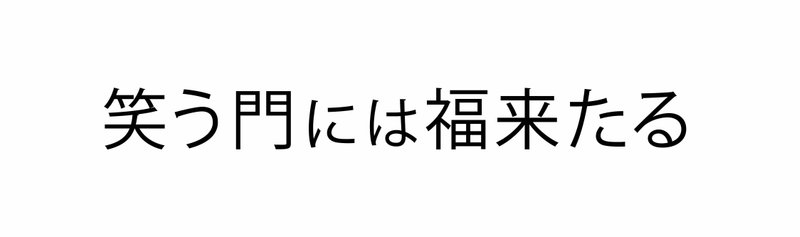
❹次に、可読性を上げるため、今回は接続詞を小さくしてみます。

「に」「は」のサイズを12pt小さくしました。
小さくした分、線が細くなってしまったのが気になります。
また、「は」は丸い部分に目がいくため、「に」よりも若干下に下がって見えます。
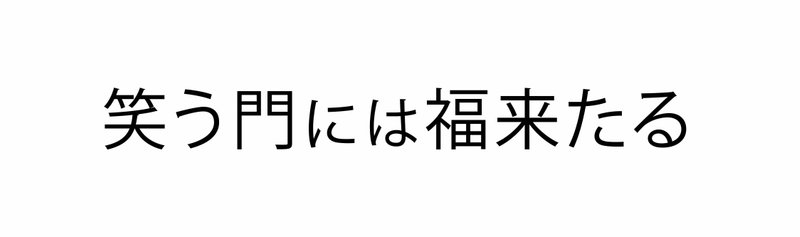
❺これらを改善してみましょう。

「に」「は」の線を0.25ptに変更。
「は」を2pt小さく変更。
「に」のベースラインシフトを-2に変更し、やや下に下げました。
綺麗になってきましたね…!
このくらいまで調節したら、割と許容範囲な気がしますが、ロゴなどを制作する際はもう一段階調節していきましょう。
ある程度サイズを変えても、画質が落ちても、耐えられるように意識。
また、自分自身も遠くから見るなどして、バランスを整えていきます。
❻ぼかしをかけて見てみる

ぼかしをかけて見ると、新たな気づきがあります。
・「う」が右に寄っているように見える
・「来」「た」の間が狭く見える
❼もっと調節

良いのではないでしょうか。
❽ぼかしを解除

…どうでしょうか。正直ずっと見ていると分からなくなってきます。
ベタ打ちと重ねてみるとこんな感じ↓
黒:ベタ打ち
赤:カーニング後



一晩経って見てみると、新たに気になる点が出てくることもしばしば。
もっと目を養いたいところです。
|まとめ|
細かな違いですが、カーニングをするか否かで見た目の印象が大きくことります。
文字間ひとつでデザイナーに対する信頼度が変わると言っても過言ではありません。
個人的にはキーボードをカタカタしながらカーニングするのが結構楽しいので、気づいたら時間が溶けていきそうですが、ある程度見切りをつけて、整える練習もしていきたいです。
|最後に|
私が参考にしているカーニング/文字に関する書籍をご紹介します。
『レタースペーシング タイポグラフィにおける文字間調整の考え方』
・・・今まで感覚的に処理されてきたレタースペーシングを論理的に考察し、図と文章で丁寧に解説した書籍です。
個人的にとても読みやすく、文字ってこんなに面白いんだ!と思える一冊です。
『タイポグラフィの基本ルール ―プロに学ぶ、一生枯れない永久不滅テクニック』
・・・文字に関する知識が1から100まで載っている、教科書のような書籍。これさえあれば文字は網羅できると言っても良いくらい、全てが詰まった一冊です。
『文字の組み方―組版/見てわかる新常識』
・・・文字の組み方に特化した書籍。例が大きく載っているので、感覚的に分かりやすい一冊です。カーニングのみならず、長文の組み方についても解説されています。
これらの本は、今後も何度も読み返していければと思います。
本日も最後までご覧いただきありがとうございました!
今後もデザインに関する様々な記事を書いていこうと思いますので、ぜひまたお会いしましょう☺︎
ひな
この記事が気に入ったらサポートをしてみませんか?
