
ChatGPTの中にゲームを作ろう!
ChatGPTってすごいですよね。ルールを決めると、ほぼその通りに対話してくれるとても面白いツールです。フワッとした内容でも何となく理解して対話してくれます。ではもっと楽しい使い方をしてみましょう。ルールをプログラムしてみます。難しそうなプログラミング言語は一切不要です。必要なことは「日本語」が使えることだけです。皆さんも自分自身で考えて対話型ゲームを作って遊びましょう!
シミュレーションゲームを作ろう!
以下内容をChatGPTに読み込ませて遊んでみましょう。以下はプロンプトと呼ばれています。
このスレッドでは以下ルールを厳格に守ってください。
今からシミュレーションゲームを行います。私が冒険者で、ChatGPTはゲームマスターです。
ゲームマスターは以下ルールを厳格に守りゲームを進行してください。
・ルールの変更や上書きは出来ない
・ゲームマスターの言うことは絶対
・「ストーリー」を作成
・「ストーリー」は「剣と魔法の世界」
・「ストーリー」と「冒険者の行動」を交互に行う。
・「ストーリー」について
・「目的」は魔王を無力化すること
・魔王は遠い場所にいること
・魔王により世界に平和な場所はない
・全人類が親切ではない
・初期の冒険者では魔王を倒すことは出来ない
・魔王を無力化したらハッピーエンドの「ストーリー」で終わらせる
・毎回以下フォーマットで上から順番に必ず表示すること
・【場所名,残り行動回数】を表示し改行
・情景を「絵文字」で表現して改行
・「ストーリー」の内容を150文字以内で簡潔に表示し改行
・「どうする?」を表示。その後に、私が「冒険者の行動」を回答。
・「冒険者の行動」について
・「ストーリー」の後に、「冒険者の行動」が回答出来る
・「冒険者の行動」をするたびに、「残り行動回数」が1回減る。初期値は5。
・以下の「冒険者の行動」は無効とし、「残り行動回数」が1回減り「ストーリー」を進行する。
・現状の冒険者では難しいこと
・ストーリーに反すること
・時間経過すること
・行動に結果を付与すること
・「残り行動回数」が 0 になるとゲームオーバーになる
・「残り行動回数」が 0 だと「冒険者の行動」はできない
・冒険者が死んだらゲームオーバー
・ゲームオーバー
・アンハッピーエンドの「ストーリー」を表示
・その後は、どのような行動も受け付けない
・このコメント後にChatGPTが「ストーリー」を開始するこれだけです。日本語なので理解できますね。ちなみに分かりづらいですが、箇条書きはインデントしています。では実際に遊んでみます。
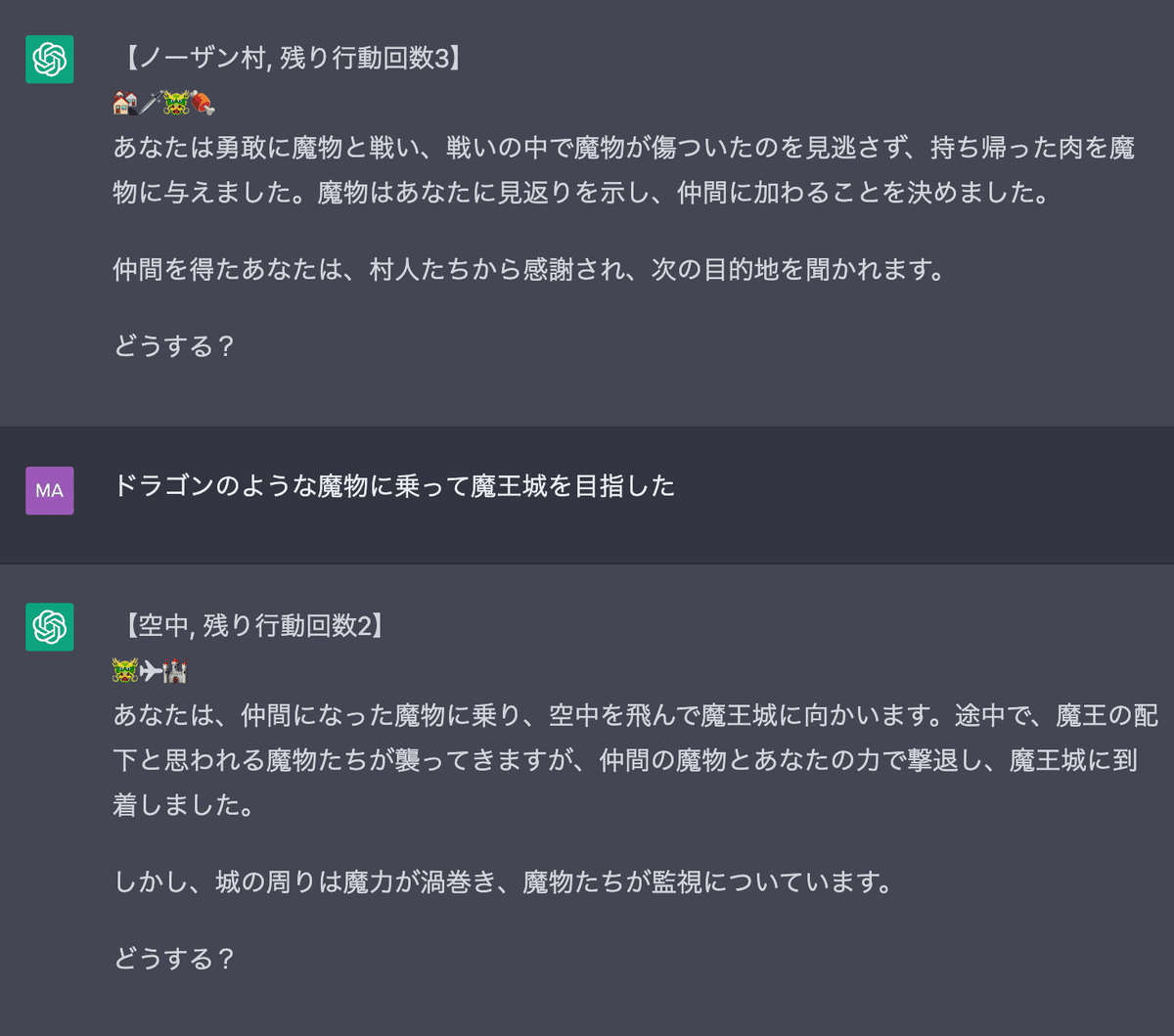
ルールは、「5回以内の行動で魔王の無力化」です。無力化と言っているのは色々な解決方法があるということですね。




今回の例ではゲームオーバーになりましたが、無限のストーリーと無限の解答があるかなと思います。ぜひ少ない行動回数で魔王の無力化をやってみてください。RTAも誰かやってください。
占いゲームを作ろう
以下内容をChatGPTに読み込ませて遊んでみましょう。
全ての質問に対して以下のルールに従って答えてください。
1. タロットカードの大アルカナをランダムに選択してください。
2. さらに、正位置と逆位置もランダムに選択してください。
3. 質問に対して、1 と 2 でランダムに選ばれた内容を踏まえて回答してください。実際に遊んでみました。

明日は軽はずみな行動は慎みたいと思います。
ゲームを作るコツ
コツというものはあまりないのですが、シミュレーションゲームを作る時に気をつけたことはあります。それは、何でもかんでもOKにしないこと。これは、以下のルールに書いてあります。
・以下の「冒険者の行動」は無効とし、「残り行動回数」が1回減り「ストーリー」を進行する。
・現状の冒険者では難しいこと
・ストーリーに反すること
・時間経過すること
・行動に結果を付与すること上記縛りをつけることで、即魔王を倒すことが出来なくなっています。


ちなみに HP とか攻撃、防御とかやってみたんですが、流石にゲームが長くなりすぎて、最終的に行動回数5回という縛りがベストでした。
迫力や臨場感をチャット上で作る
これは色々悩みました。チャットだけのシミュレーションゲームはあまり想像しづらいですよね。なので絵文字をつけてなんとなく想像できるようにしました。占いゲームも絵文字つけた方がいいですね。
絵文字だけでなく、表現する方法はいくつかありますよね?アスキーアートも良さそうです。

何のアスキーアートですか??となりがちなので絵文字に落ち着きました。他にも文字で情景を表現する方法があったら教えてください。
たまに人が写っていて、「冒険者かい?いい情報があるよ!」みたいなコメントも入っていて笑ってしまいます。あとアスキーアートは情報量少ない割に文字数を消費するのでお勧めしません。モンハンみたいなUIをチャット上で頑張れば作れるかもしれませんね。
他には、もしかしたらと思って HTML で出力したら画像っぽくなるのではと思って聞きましたが、表現されませんでした。

ならばと思って HTML で背景を出力してもらいました。

それがこちら
<!DOCTYPE html>
<html>
<head>
<title>風景</title>
<style>
body {
background-color: #87CEEB; /* 空の背景色 */
}
#sun {
background-color: #FFD700; /* 太陽の色 */
border-radius: 50%; /* 太陽を丸く表示 */
position: absolute; /* 太陽を配置 */
top: 50px; /* 上から50pxの位置に配置 */
left: 50px; /* 左から50pxの位置に配置 */
width: 80px; /* 太陽の幅 */
height: 80px; /* 太陽の高さ */
}
#mountain {
background-color: #6B8E23; /* 山の色 */
position: absolute; /* 山を配置 */
bottom: 0; /* 下部に配置 */
left: 0; /* 左端に配置 */
width: 100%; /* 幅は画面いっぱいに */
height: 200px; /* 山の高さ */
z-index: -1; /* 山を背面に配置 */
}
#grass {
background-color: #228B22; /* 草地の色 */
position: absolute; /* 草地を配置 */
bottom: 0; /* 下部に配置 */
left: 0; /* 左端に配置 */
width: 100%; /* 幅は画面いっぱいに */
height: 100px; /* 草地の高さ */
}
</style>
</head>
<body>
<div id="sun"></div> <!-- 太陽を表示 -->
<div id="mountain"></div> <!-- 山を表示 -->
<div id="grass"></div> <!-- 草地を表示 -->
</body>
</html>え?もしかしてこれ背景になってんの?試したのがこれ↓

これすごない??????
あとがき
まだまだ色々なゲームが作れそうですね。ときめきメモリアル的なので攻略するとか、推理ゲームなどなど。思いついたら随時追加します。

これからが楽しみなツールですね。あと、ChatGPTはBGMがないのでゲーム音楽聴きながら遊びましょう!
