
大事なことはテキストで。
この記事では、

ということを伝えたい。
と、結論のようなものを画像で表現したが、これは良い方法とはいえない。何が良くないのかわかるだろうか。
何か大事な情報を説明するとき、それを画像だけで表現してしまう。そういう記事やWebページは少なくない。
僕が生業としているWeb開発においては、Webアクセシビリティ対応のガイドラインがある。その中でも画像の代替テキストについては、Webサイトやアプリケーションの開発者やデザイナーであれば知っているとおもう。そう信じたい。
代替テキスト
代替テキストについての詳細は、WCAGを参照してもらうとして、この記事ではサイバーエージェントのAmeba Accessibility Guidelinesから「1.1.1 画像に代替テキストを提供する」の概要を引用しよう。
・スクリーンリーダーなどの支援技術を用いているユーザーにも、等しくコンテンツを提供する
・通信エラー時など、画像を表示できない場合に、内容を説明する
・検索botにコンテンツを提供し、広くコンテンツを見られるようにする
Webアクセシビリティというと、上記の例でいえば「スクリーンリーダーなどの支援技術を用いているユーザー」というマイノリティな環境に対する特別な対応という印象をもたれることも多いが、実際にはそういうわけではない。(マイノリティ、というのがこれまた少し語弊があるかもしれないが多くの人の捉え方として。)
二つ目の「通信エラー時など、画像を表示できない場合」というのはインターネットユーザーであれば誰でも経験があるはずだ。ここ数年だと格安SIMの利用ユーザーにおいては、混雑時の速度低下、月末の通信制限などで、テキスト以外のデータがなかなか表示できないというのはよくある話だ。
そこで代替テキストがあれば、ほとんどのUA(Webブラウザ)で、本来の画像が表示されていなくとも代替テキストが表示されるし、スクリーンリーダーなどであれば、そのテキストを読み上げてくれる。
開発者がやることは単純で、HTMLのimgタグにalt属性を付与し、画像を表す適切なテキストを設定する、というようなことだ。実際には色々な方法やケースがあるので、あまり詳しくない人は前述のAmeba Accessibility Guidelinesの「1.1.1 画像に代替テキストを提供する」を参照するとよいだろう。
と、代替テキストに触れたものの、この記事での本題はalt属性などでカバーされる代替テキストの話ではない。
テキストで表現するということ
ここでnoteを引き合いに出すのも申し訳ない気もしつつ、残念だとおもっているのだが、noteでは画像に代替テキストは設定できない。
しかしこうした画像に代替テキストを設定できないシステムというのは往々にして存在するし、本当に適切な代替テキストを考えるのは容易ともいえない。
なので単純に情報として伝えるべきものというのは、画像ではなくテキストで説明できるところはそうすべきだ、という話。
前振りとして記事冒頭に書いたことがまさにこの話なのだが、例えば次のような内容であればどうだろう。
この記事では、

大事なことは画像だけで表現せず、テキストでも表現するべき、ということを伝えたい。
これであれば画像が表示されない、あるいは代替テキストが設定されていなくとも伝えたいことが表現できる。
ただこの例であれば、画像はアイキャッチ、印象を視覚的に伝えるためにあってもいいが、そもそも画像を使わなくてもいいかもしれない。なので、もっとテキストが必要なる例を挙げてみよう。
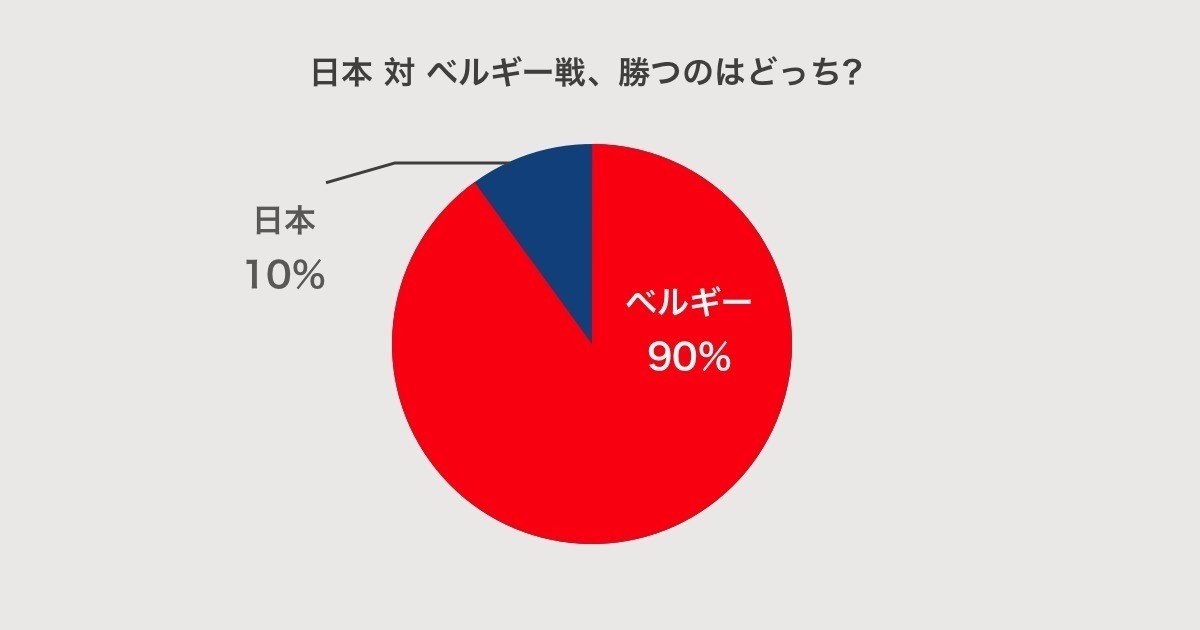
日本対ベルギー戦の結果についてアンケートをおこなった。

結果はこの通り、厳しい結果だ。
画像なしには「どの通り」なのかがわからない。だから、

90%の人が日本が負けるという予想をし、厳しい結果となった。
これであれば画像としてのグラフがなくとも内容がよくわかる。この手の図の解説にあたるものはキャプションという形で記述するほうがより適切だとおもうが、これもやはりシステムによってキャプションが設定できるわけではない。そうすると、例のように本文のほうでうまく表現をすることになる。
僕のタイムラインではnoteあるいは各企業、クリエイターが自身のメディアで発信しているのを見かけるようになった。ぜひとも万人に優しい記事であるとうれしい。
書いた内容は自分で書くときには忘れがちなことでもあるので、自戒を込めて。
明日の元気の素になります。
