
- 運営しているクリエイター
#figma

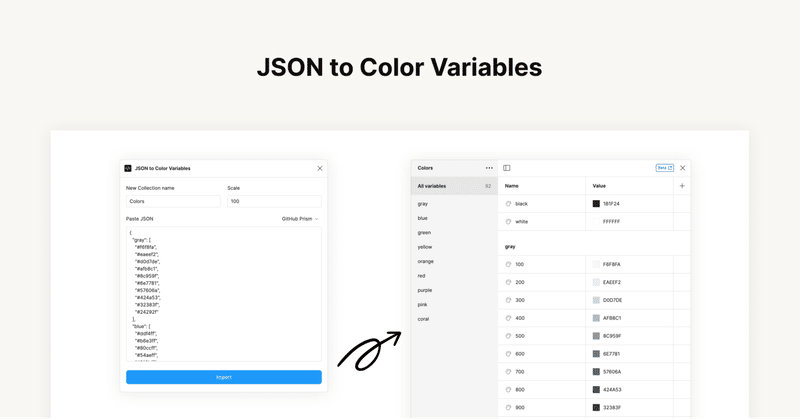
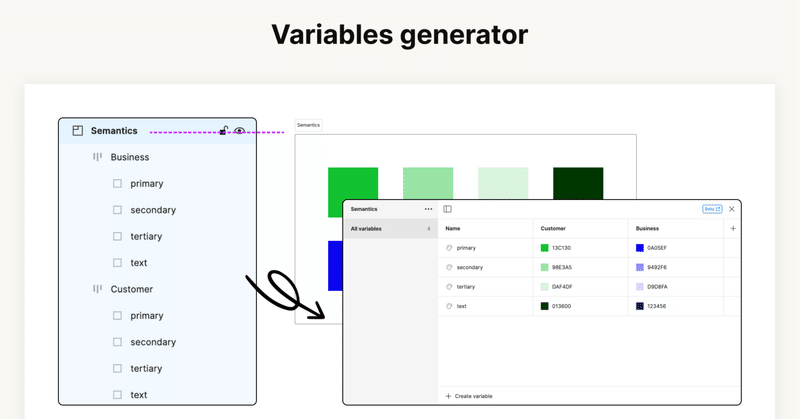
キャンバスの要素からVariablesを一括で登録するFigmaプラグイン、Variables generatorをつくりました
キャンバスに展開したRectangleの色をVariablesを一括に登録するプラグインです。動作はこんな感じです。 プラグインはこちら。 プラグインの利点通常Variablesは一つずつCollectionとして登録するか、あるいは既存の要素の塗りの色などから登録することになります。このプラグインではキャンバス上で視覚的にカラーパレットをRectangleでつくり、それらを選択してプラグインを実行すればそれがVariablesとして登録されるようなイメージです。 特長と