
【Unity】角丸ボタンを簡単につくる
GitHubで公開されているUIAndShaderのSimpleRoundedImageを使うとUnityのuGUIで簡単に角丸なボタンを作ることができます。感謝!
使い方
1.ダウンロード
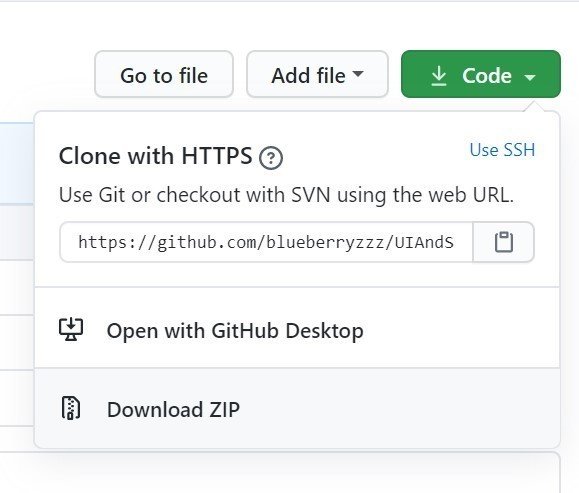
上記のリポジトリの[Code] -> [Download ZIP]からコードをダウンロードします。

2.プロジェクトへの導入
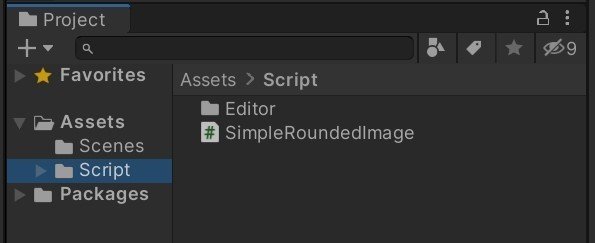
ダウンロードが終わったら展開し、フォルダ内のUIAndShader-master\UIAndShader\Assets\SimpleRoundedImage\ScriptフォルダをそのままUnityエディタのProjectパネルにドラッグアンドドロップします。

3.ボタンの作成
Hierarchyパネル内で右クリックし、[UI] -> [Button]を選択してCanvas内にボタンを作成します。作成したらボタンのWidthとHeightを任意の大きさに設定します。
4.Simple Rounded Imageのアタッチ
まず、配置したボタンにアタッチされているImageコンポーネントを削除します。

SimpleRoundedImageをボタンのインスペクタパネルへドラッグアンドドロップしてアタッチします。

5.角丸設定
SimpleRoundedImageのRadiusをボタンHeightの半分の値、Triangle Numを最大の20に設定すると以下のような角丸ボタンを作ることができます。

Radiusを変えてお好みの角丸ボタンを作ってみてください。

6.まとめ
SimpleRoundedImageを使って簡単に角丸ボタンを作ることができました。ボタンに空の子オブジェクトを追加し、そこにSimpleRoundedImageを追加してWidthやHeightを少し大きめに調整すると枠付きの角丸ボタンを作成することも可能です。
また、Source Imageを指定してどんな画像でも角丸にすることができますので、応用範囲も広く気軽に使えると思います。🌱
参考
この記事が気に入ったらサポートをしてみませんか?
