
ChatGPT プラグイン「ShowMe」でフローチャートを作ってみた
ChatGPT-4に導入された数々のプラグインのなかで、まず気になったのはChatGPTでチャートが作れてしまうという「Show Me」!
今回はこの「Show Me」を使って、ChatGPTの学習の流れがわかるフローチャートを作ってみました!
Show Meを使ってみよ!
なんだか面白そうなプラグイン、これを使って私のブログ記事に入れるチャートを作るお手伝いをしてもらう事にしました。
☆ まずは GPT-4 の Plugin Store で Show Me をインストールして、Plugins をオンにします。

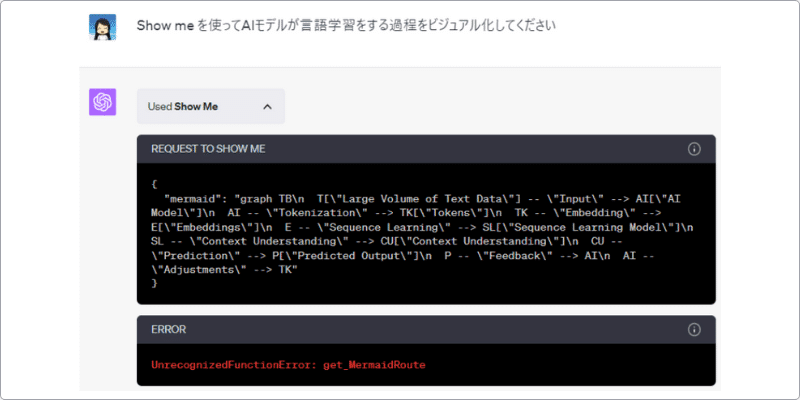
「AIモデルが言語学習する過程をビジュアル化」するように指示しましたが、エラーになって使えませんでした。

私の指示がわるかったのか、日本語をくみ取ってくれなかったのか、システム上のエラーなのか?
理由はわかりませんが、英語で指示しなおすとサクサク進んだので、英語で作ったのをあとから日本語に書き換えることにしました。

フローチャートがこんな感じで表示されました。
フローチャートの文字を編集
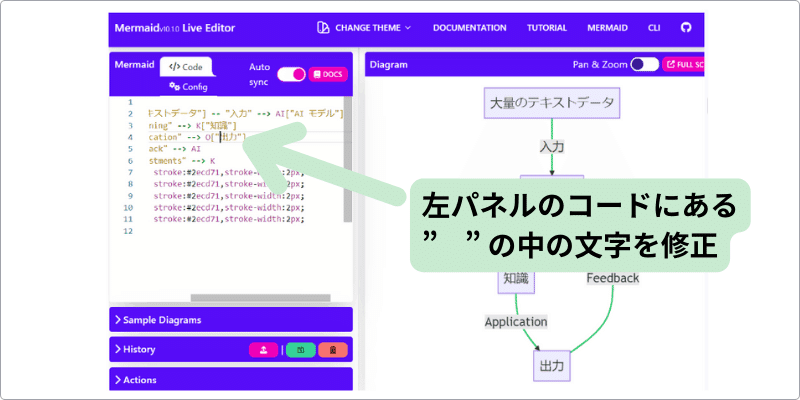
下線が付いた部分をクリックすると「Mermaid」というツール内で生成されたフローチャートが表示され編集可能になります。

こんな感じです。
左側にコードが、右側にフローチャート(ダイアグラム)が並んでいます。
コード? 難しそう! 英語ばっかり!・・・となる感じですが、文字を編集するくらいなら簡単にできそうです。
日本語表示にしたいので、Mermaid内で日本語に手直ししてみました。

フローチャートのほうじゃなく、左のコードのほうを直すとフローチャートに反映されます。
” ”で囲まれた部分の項目を日本語に書き換えます。
ちょっと手間ですが、あまり項目も多くないのですぐできました。

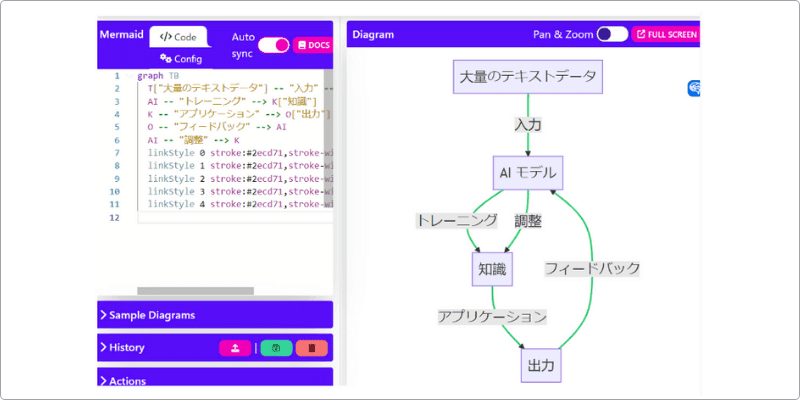
完成!
この要領だと、出てきた項目の表現をちょっと直すくらいなら簡単にできます。
フローチャートを保存するには?
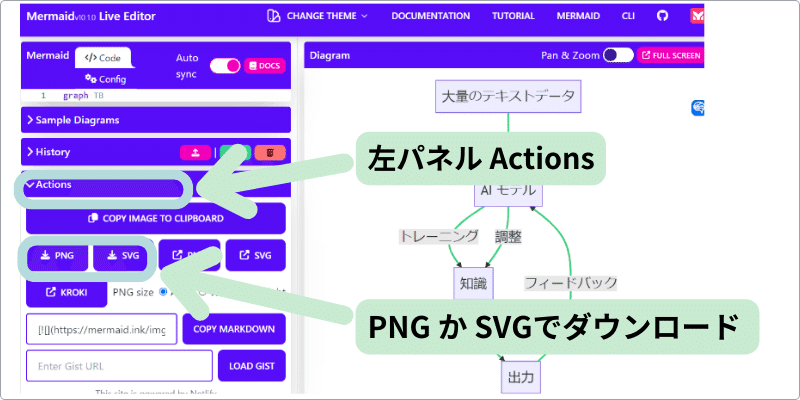
出来上がったフローチャートを保存するには左側のパネルの「Actions」のドロップダウンをひらきます。

画像コピーする
ダウンロードする(png, svg, kroki)
マークダウンをコピーする ・・・などのメニューがあります。
とりあえずダウンロード完了。
このあと、私の記事にのせるためにもう一作業してみました。
フローチャートからリスト化
今度は逆に、このフローチャートをもとに、AIの学習プロセスを文章でリスト化してもらいました。

今回のフローチャートとリストを使ってChatGPTの学習の流れを簡単にまとめました。

このフローチャートは私のブログに使いました。
最終的なフローチャートは見た目を整えるためにCanvaで編集しなおしています。
Show Meを使って学んだこと
Mermaid について
今回 Show Me のプラグインで使われていた Mermaid は初めて見たので、このツールについて ChatGPT にきいてみました。

色々な作図をしてもらえるようですが、エンジニア系で使われるものが多いようですね。
いろいろサンプルを見てみました。

一般のビジネスでも役に立ちそうなのは・・・
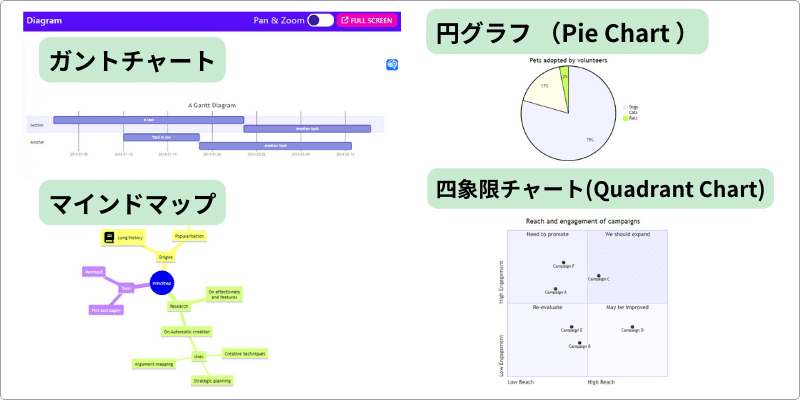
フローチャート
ガントチャート
パイチャート(円グラフ)
マインドマップ
四象限チャート
などです。

Mermaidを上手く使いこなせるといろんな作図ができるんですね!
*マインドマップに関しては、ChatGPTで作ったものをマインドマップツールに取り込む方法をこちらで紹介しています。ぜひご覧ください。
保存形式について
Mermaidで作ったチャートはPNGまたはSVGでダウンロードできます。

PNG (Portable Network Graphics)
透明性のサポートと画質の損失なしに画像を圧縮できる
一般的な用途に最適
SVG (Scalable Vector Graphics)
ベクター画像形式で、拡大または縮小しても品質が損なわれない
高解像度の表示や大きな印刷物に最適
まとめ
ChatGPTのプラグイン、Show Meを使って「AIモデルの学習の流れ」のフローチャートを作ってみた様子を紹介しました。
ShowMeを使ってみたことで、Mermaidというツールの事を学ぶことができました!
私の生活とブログ運営にすごく役に立つというわけではないですが、知っておいて損はないツールですね。
特にフローチャートや円グラフが言葉の指示だけで作れちゃうのはすごいなーと思います!
最後まで読んでいただいてありがとうございました。
今回作ったフローチャートをのせている "元気あめりか" ブログの記事にもぜひお立ち寄りください ↓ ↓ ↓
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
