
アイビスペイントで文字オブジェクトを文字のまま複数選択する方法
同人誌の表紙や事務ページ、その他画像を加工するときにはスマホでポチポチとアイビスペイントにお世話になってます。
最初に同人誌作りを教えていただいた方がおすすめされていたからという(最初の出会いを親だと思って)単純な理由で使っておりますが、ペイントソフトには馴染みがなかった素人でもレイヤーが使えるパワポみたいな気持ちで気軽にあれこれできるの便利だなって思ってます。
(だからなに作ってもパワポ風になるんですよ!!)
それはさておきタイトルの話。
前述のとおり同人誌の目次とか事務ページとか、あと名刺とかもアイビスで作ってるんですが、とにかく文字を大量に並べることになるわけで、
そうするとまとめてちょっとだけ上下左右に微調整させたい場面も多々あるものの、レイヤーごと移動させようとすると「ラスタライズ(文字データじゃなくて画像化)しないと無理やで!!」「いやまだこの文字確定じゃないんですわぐぬぬ」ってなるんですよね。
で、とはいえ実はこれまでたまに手が滑って文字のまま複数選択できたっぽいことが何度かあったんですが「いや今じゃないんよ…」と適当に選択解除したあといざ複数選択したくなっても再現できず
かといってやり方ググっても全然出てこなくて頭を抱えていたのですが、先日ようやくそのやり方がわかったのでこれは共有せねば!!と喜び勇んで記事を書いておりますなう。
いや、普段アイビス使ってない方、あるいは使っていたとしてもそもそもペイントソフトで文字ばっかり弄ってること自体が特定の界隈限定な気もする上に、もしかして自分ひとり知らんかっただけで常識すぎて記事にもなってないだけ説もなきにしもあらず、
それ以前に私の説明が下手すぎてマジでなに言ってるのか伝わってない予感しかしないんですが…きっと需要があると信じてここに辿り着いて下さった方々に届けば嬉しい気持ち。
ということで本題、アイビスペイントで文字を文字のまま複数選択する方法はこちらです!!
(画像はiPhoneアプリでの操作です)
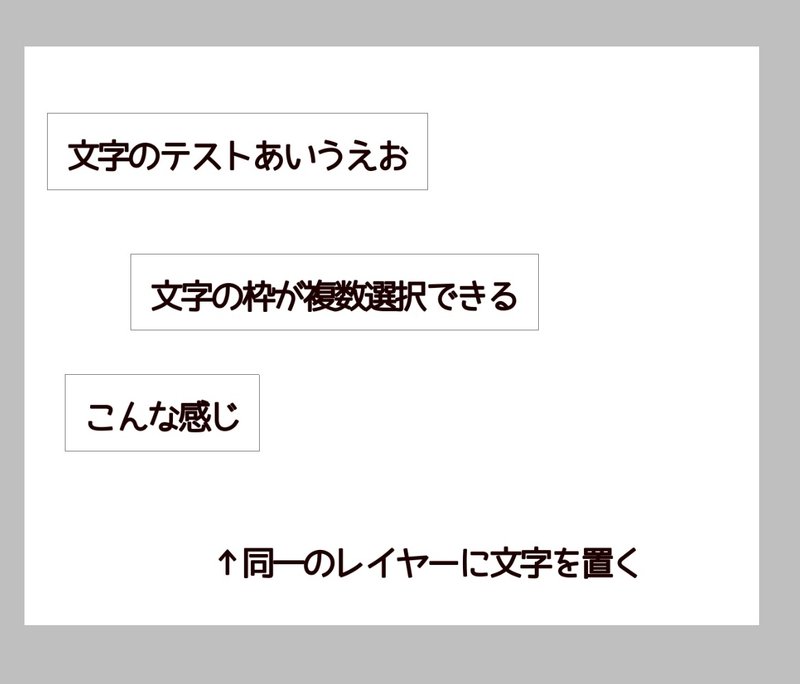
⓪同一レイヤーに文字を置く

①適当に枠外を長押しして
②選択したい文字に被るように滑らせながら四角形を描いていく

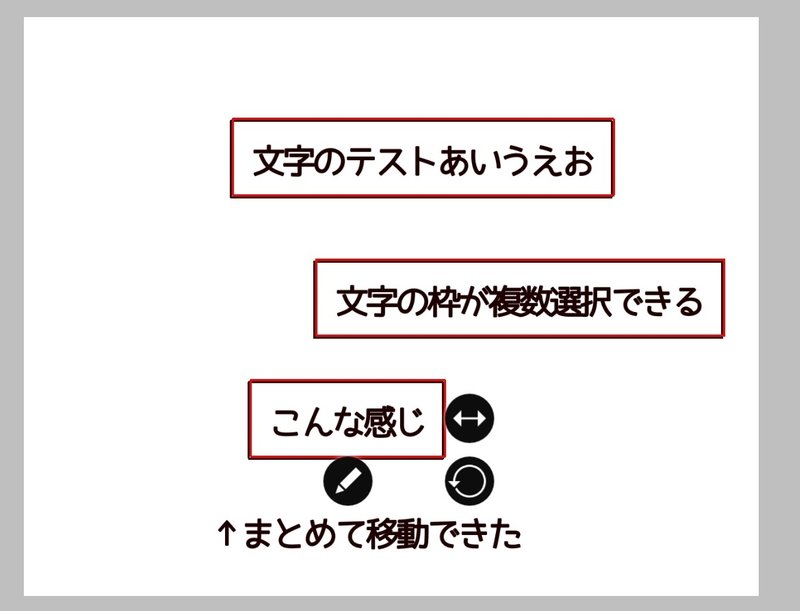
③複数選択完了!!

④そのままドラッグアンドドロップ(タップしたまま滑らせる??何て言えばいいのかわからんけど伝われ)するとまとめて移動ができました!!

以上です!!やったね!!かんたん!!
参考までに、アイビスでどんなん作ってるん?とご興味持って下さった方はよろしけれはこちらもどうぞ。
(リンク先の記事ではPC作業でメディバン使ってますが、それより前のデータ作成はスマホのアイビスでやってます)
そういえば余談なんですが、
よく「同人誌の表紙はcanvaがあればどうにかなる!!かんたん!!」って言われてるのをよく拝見するものの、
私、実は初めてcanva使ってからもう5年以上になるんですけど全く仲良くできる気配がないんですよね。
なにが言いたいかというと、もちろんcanva使いこなせる方はつよつよオシャレなお表紙とか作れるかもしれないですが
私みたいにcanva合わんねん!!って方でも同人誌は作れるから!!元気出して!!
えっ、説得力ない?ごめんね!!
おしまい!!ここまでお読みいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
