
Twitter画像アップのコツ【まとめ】
こんにちは。ヒカリビタミンです!
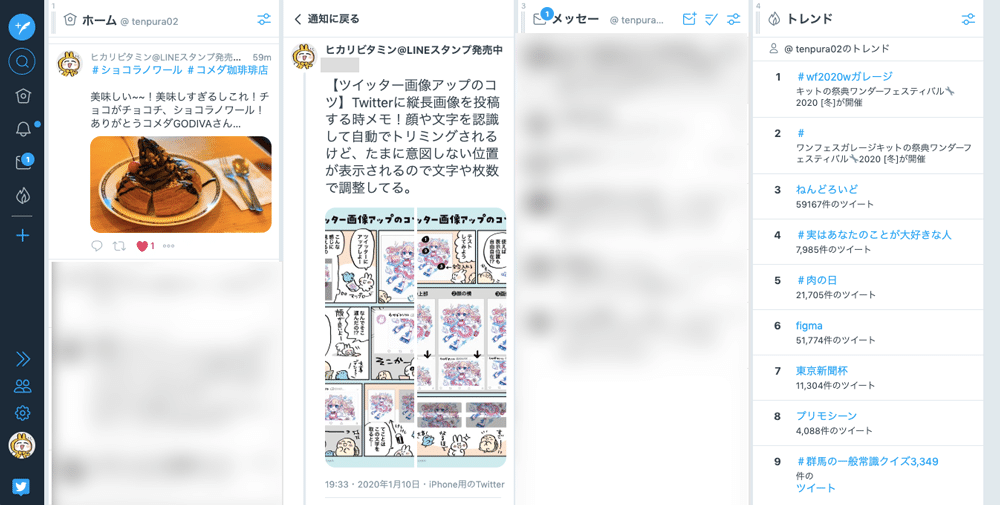
「Twitterで縦長画像を投稿すると、意図しない位置が表示される」
そんな時にしている工夫をまとめました。①〜⑤の漫画からこぼれた「細かいネタ」も一緒にご紹介!長々ツイートしたやつの最終決定版です!
(※2023年現在、サムネイルは中央トリミングに統一されました。なので当時はど試行錯誤していたかの思い出話として読んでください)
1.縦長画像アップのコツ

2.文字を使えば位置も自由自在?

◾️Twitterのサムネイル画像
サムネイルは、AIによって重要そうな場所を認識して自動でトリミングされます。たまに意図しない位置が表示されるので、私は文字や枚数で調整しています。主に「顔」か「文字」を認識するようですね。
このツイートの反響で分かったんですが、表示ズレ問題は結構みなさんお悩みのようでした。
(※ 文字が「.moe」なのは、オタク川柳大賞のキャラコンテストに応募した子だからです。応募時イラストに.moeと入れるルールでした)
◾️2枚投稿の例
ツイートしたら、画像は横長のサムネイルで表示されます。
でも2枚投稿なら、横長サイズを2分割して正方形に近いサムネイルにしてくれます。
にゃこ式部さん【@otaseng】の猫耳キャラコンテストに応募しました✨
— ヒカリビタミン@LINEスタンプ発売中 (@tenpura02) January 7, 2020
\ウェイトレスさん!/ pic.twitter.com/K16bYuMpTw
上記のツイートは、縦長画像を全身見せたかったので原寸+拡大画像で投稿したものです。本当はもっと左右で大きさに差があった方がメリハリあっていいと思います。
【参考】サムネイルはAIが判断している
「AIなんだ!」という意見があったので参考になりそうな記事を貼ります。

ーーーーーーーー
3.漫画投稿について

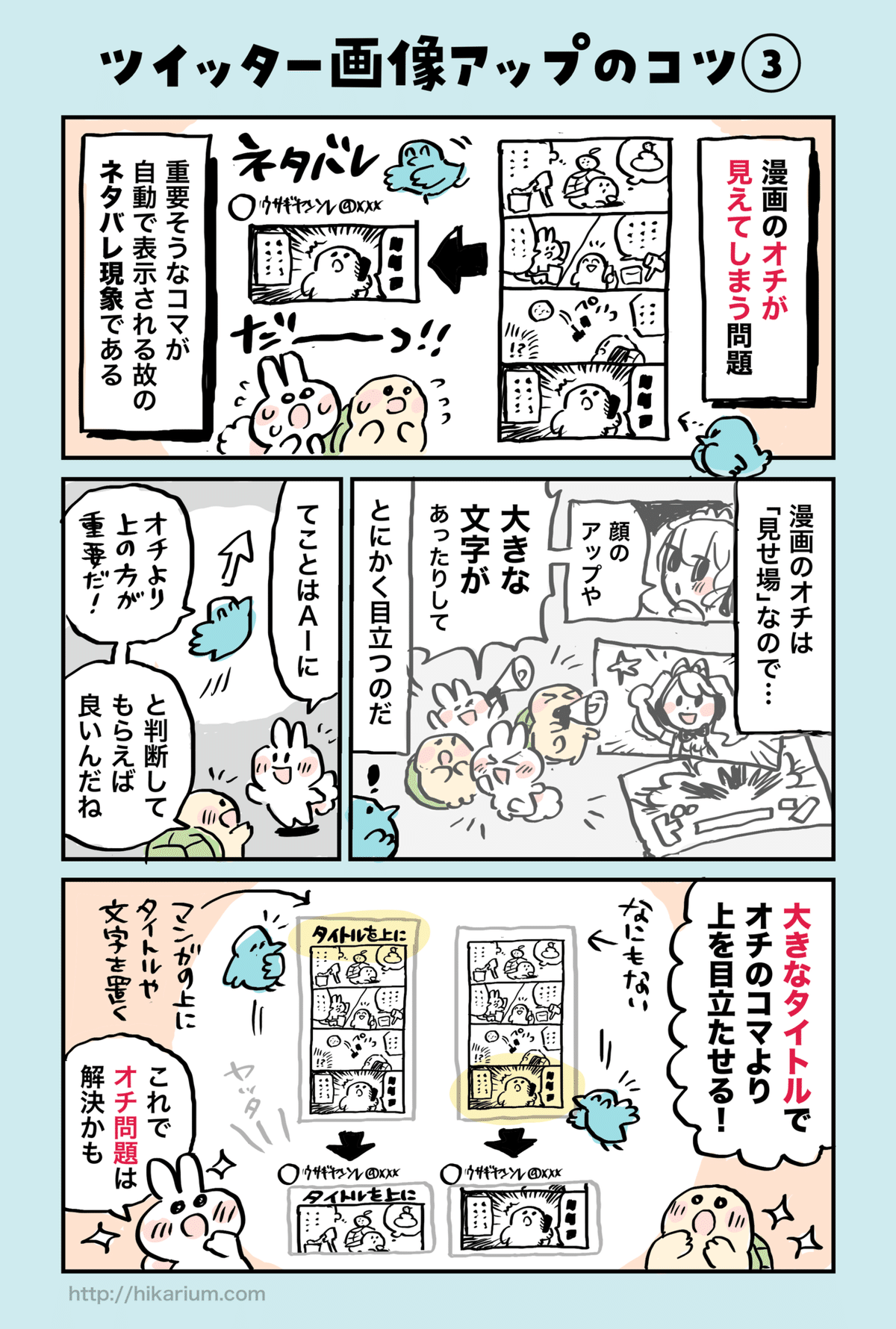
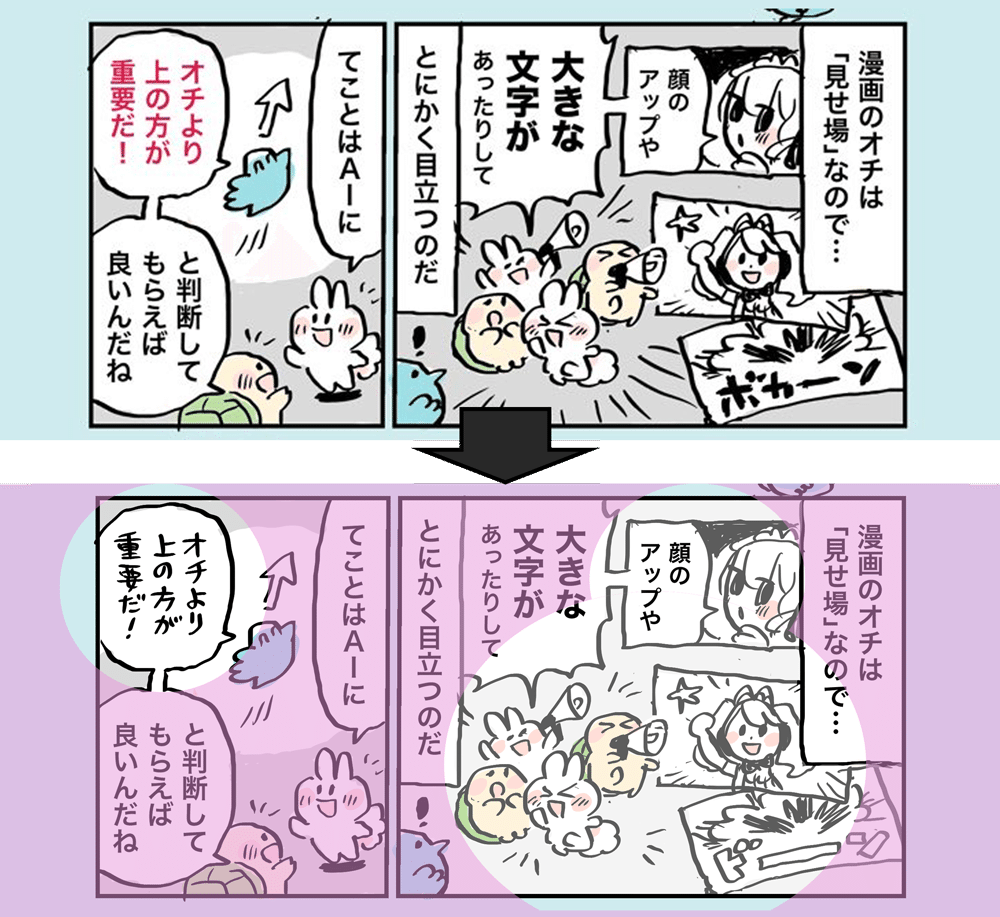
◾️漫画のオチがサムネイル表示されてしまう問題
漫画のオチは目を引くことが多いので、AIに重要だと判断されがち。
回避方法としては、タイトルを目立たせると位置調整しやすくなります。
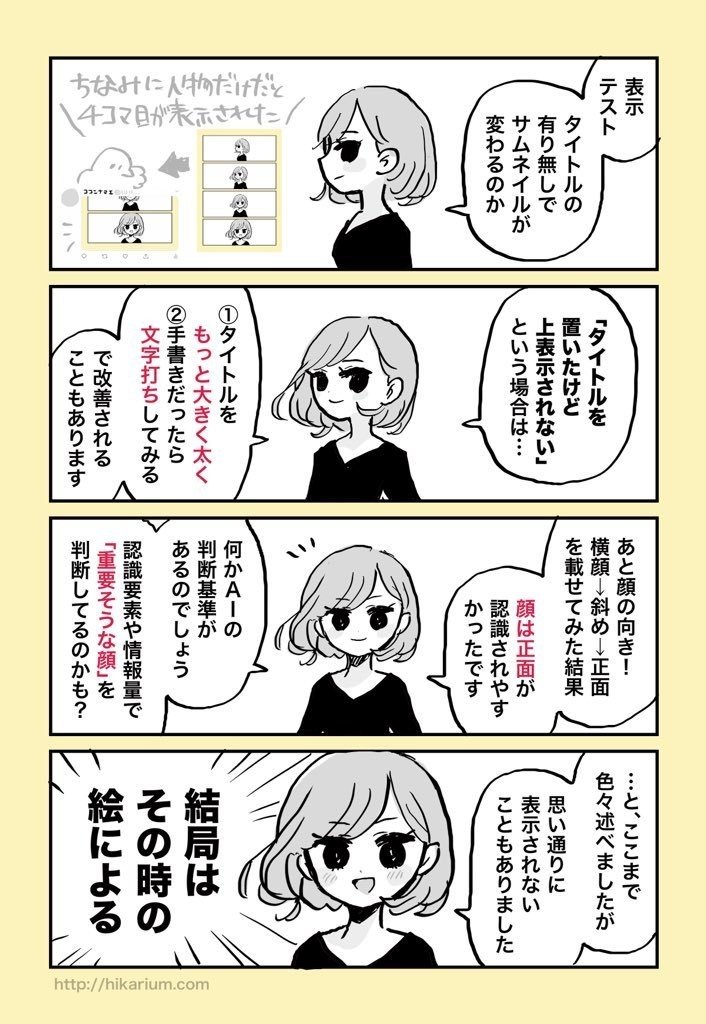
◾️表示テスト
Twitterに投稿する際、コツに2枚の画像をつけてアップしました。
2枚目を「タイトルあり」、3枚目を「タイトルなし」にしました。

結果、タイトルがあるものだけ上部から表示されていることが分かります。
▼検証用漫画はこんな内容でした。

コツとかなんとか言ってますが、結局はこれです。
その時の絵による。人による。
ーーーーーーーー
4.小ワザで修正するコツ

という訳で、今までの工夫でも上手くいかなかった場合の最後のあがき。
藁をも掴む気持ちでやっている小技をご紹介します。
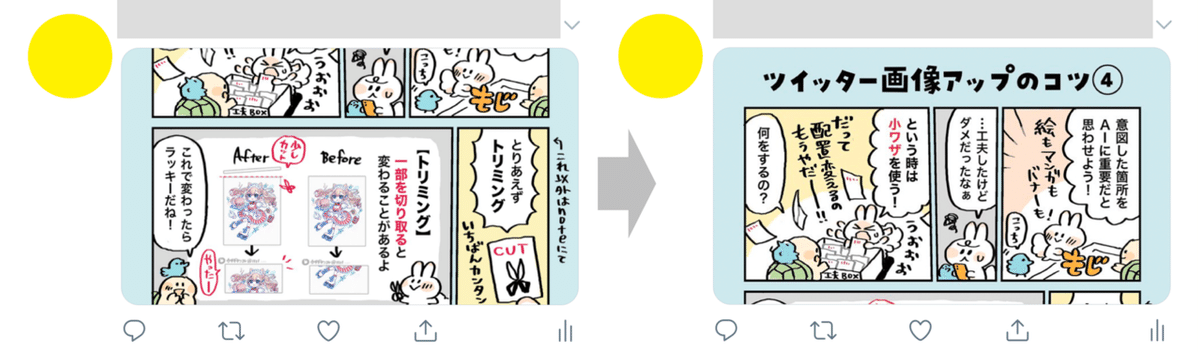
◾️トリミング
一部を切り取ると、サムネイルの表示位置が変わることがあります。
この「ツイッター画像アップのコツ⑤」も、下の余白を少しカットしたら表示位置が変わりました。(画像はカット前・カット後)

◾️文字
AIは文字>他の絵を重要と思っているようなので、サムネイルとして拾わせたい場所をAIにどうアピールするかですね。
「拾わせたい」なら手書きより文字打ち(フォント)が効果的
「拾わせたくない」なら手書きにして絵に近づけるのが効果的です。
※ 文字として認識するかがキモなので、字が上手い人には効果がないかもしれません。逆もまた然り。
◾️線の濃度
漫画の線の場合、「拾わせたくない線」を発見したらその箇所を薄くする(黒ならグレーに)と、重要度が低くなる場合があります。
【例】例えば下記のコマ。このままだとこのコマの段が表示されてしまうので、線を薄くして、文字を手書きにしました。

小ワザ「文字」「線の濃度」はサインにも使えそう。
表示してほしくない場所のサイン(名前とかID)を拾ってしまうようなら、それを崩し文字の手書きにして、薄い色にすると効果があるかもしれません。
ーーーーーーーー
5.検証方法と欲しい機能

◾️検証方法
確認方法は「実際にアップする」です。これしかない。
鍵アカウントを作成して、修正したものをぽいぽい投げます。
つまり画像の投稿前に、確認用アカウントにアップするのです。
画像投稿
→確認「意図しない場所が表示される。困ったな〜」
→「ここが原因かな?」という箇所を白く塗りつぶしてアップ。
→サムネイル位置が変わったらそこが原因なので、修正する。
→再度アップして確認、を繰り返す。
私はこんな感じでやってます。
【要望】 プレビューとサムネイル指定
欲しいのは「プレビュー機能」と「サムネイル指定機能」です!
いつか追加して欲しいな〜〜〜〜!!!と思い、お問い合わせフォームに送って、ついでに公式にリプしました。でもね、日本語サポートに行くとね、英語のアカウントに飛ばされるんですよ…。正式にはどこに要望を言えばいいんだろう…


要望を言うのは英語のみってことかな?
@TwitterSupport
— ヒカリビタミン@LINEスタンプ発売中 (@tenpura02) January 17, 2020
(Request 1/2)
Hello,
I have two functions I would like you to make available when posting tweets:
1. A preview function to see how tweets look before posting
2. A function specifying what part of an image becomes the thumbnail

ーーーーーーーー
【おまけ】 見る場所によって見え方が違う
「○○では違うね」という意見を見かけたので、補足説明を。
他にも違う場所はあると思いますが、よくあるのは「Twitter公式以外」のツール。
Twitterのアプリって何個もあるんですね。でも公式以外のアプリだと、中央表示になったり複数画像の並べ方も違ったり…します。なので公式以外のアプリ使用者には、意図したサムネイルを見せることが出来ません。残念です。
◾️TweetDeck
複数のアカウントを同時に見るツールです。
Twitterの公式アプリにも関わらず、サムネイルの見え方は異なり基本中央表示のようです。

◾️ブログへの引用ツイート
このnoteや、通常のブログでツイートを表示させる場合、真ん中を中心にして表示される傾向にあるようです。
見てください、この意味が伝わりづらくなったツイートを。
【ツイッター画像アップのコツ③】※前回が①②
— ヒカリビタミン@LINEスタンプ発売中 (@tenpura02) January 12, 2020
よく見る「漫画のオチがサムネイル表示されてしまう問題」についての回避メモ!タイトルを目立たせると位置調整しやすい。
(2.3枚目はタイトル有り無し検証) pic.twitter.com/xCizKfq3y6
【おまけ2】 動画について
そもそも、これは【画像投稿のコツ】なので、動画は別物です。
縦長動画は中央がサムネイル表示されるようです。
解決方法はまだないので、
・動画の最初に「サムネイル用の画像」を表示させておく
・最初から横長動画を投稿する
あたりが効果的かなと思います。
ーーーーーーーー
まとめ。
1. Twitterは重要そうな場所をAIで判断している
2. 顔(絵)より文字に反応している
3. 惜しかった場合は、少しの修正で表示位置が変わる場合も
4. Twitterと同じように表示されない媒体もある
AIの傾向を知れば、見せ方の工夫がしやすくなります。
でも頑張っても表示されない時もあるし、ツイッター上で表示されても他の媒体だと違った見え方になるかもしれない。
なので、結局は100点満点の解決方法ってないんですよね。
どうしても…という方は、Twitterさんの今後に期待しましょう!

ここまで見ていただき、ありがとうございました。
個人的なメモを共有するつもりで呟きましたが、思いの他色々な方に見ていただけて楽しかったです。これを知って、あなたのTwitterライフが少しでも快適になることを願っています。
それでは〜!
\あっ!宣伝宣伝!/
この漫画に出てきた「かめくん」のLINEスタンプが好評発売中です。
今度こそ、それでは〜!
おわり。
この記事が気に入ったらサポートをしてみませんか?
