
Wix 動的ページ 問い合わせフォーム | キャプチャ動画で分かりやすく解説
YouTubeで視聴する>>
こんにちは!
大阪府和泉市のホームぺージ制作会社 ACTONEの和田英也です!
今回はWix 動的ページ 問い合わせフォームの作成方法について解説いたします!
ホームページの問い合わせフォームと動的ページを組み合わせることで、問い合わせ先を複数に分割することが出来て、かつどこに問い合わせをしたのかをデータベースで確認できる仕組みを作ることができます。
この仕組みをWixの問い合わせフォームと動的ページを使って 完全ノーコードで構築します!
それでは早速実際の画面を見ながら説明をしていきたいと思います!
データベースの作成

まずはデータベースから作っていきます。
Wixのデータベースを含めたVeloの機能は開発モードを有効にすることで使用できるようになります。

コレクションを作成をクリックします。
このあたりの動的ページとデータベースの作成については別の動画で詳しく解説しておりますので、そちらもぜひ参考にしてみてください。

コレクションの名前をつけます。

コレクションができました。
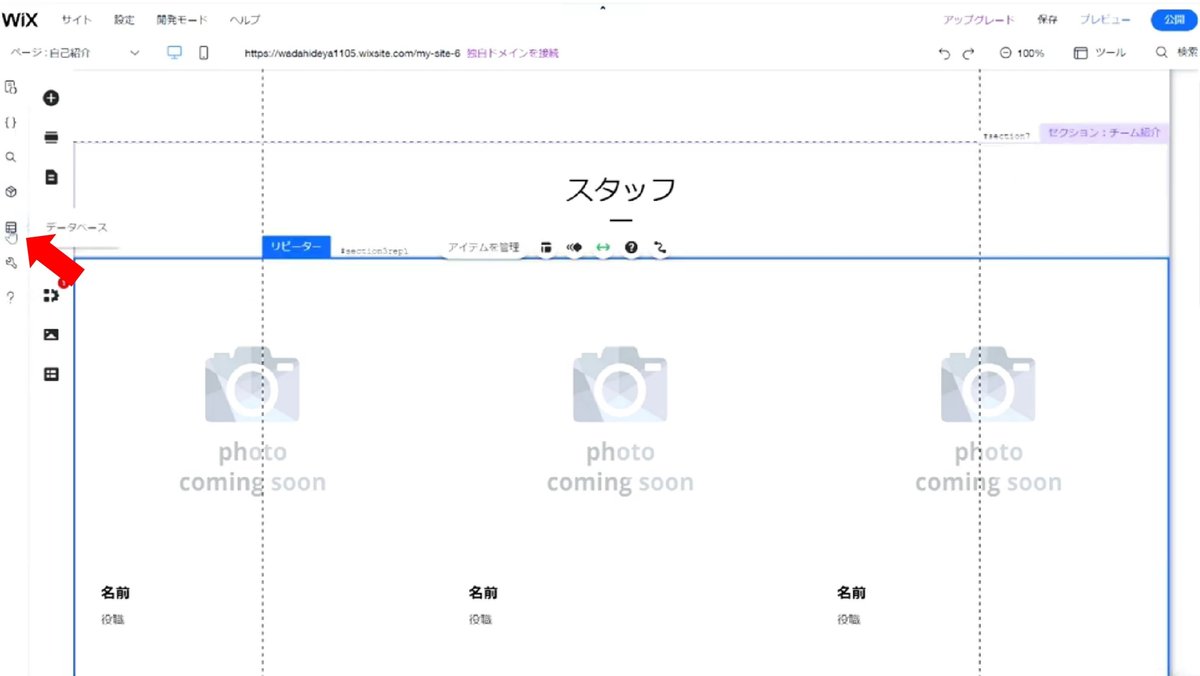
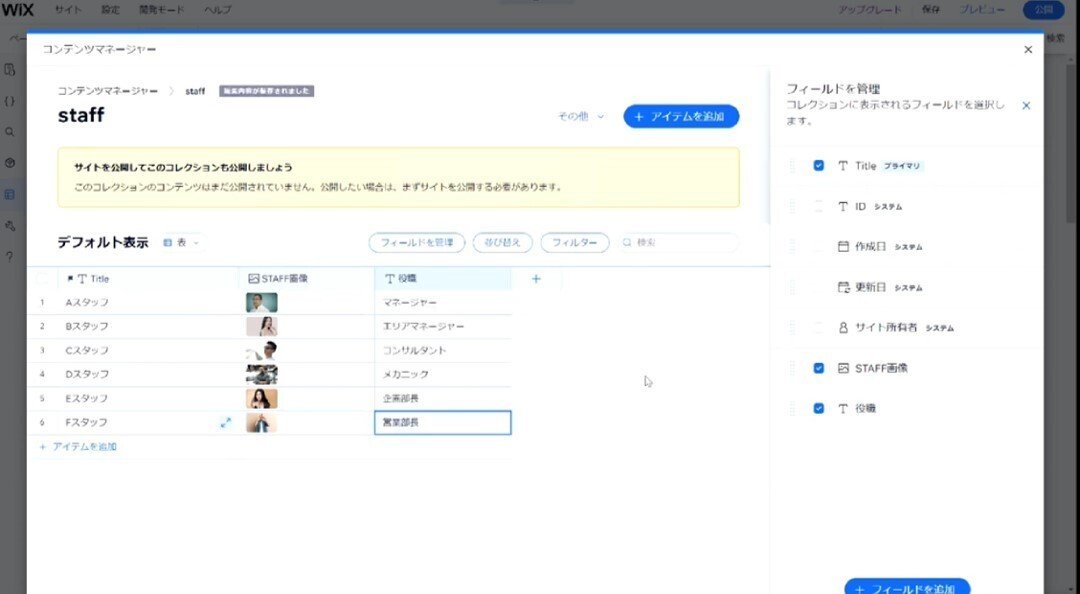
こちらにスタッフの情報を入力していきましょう。

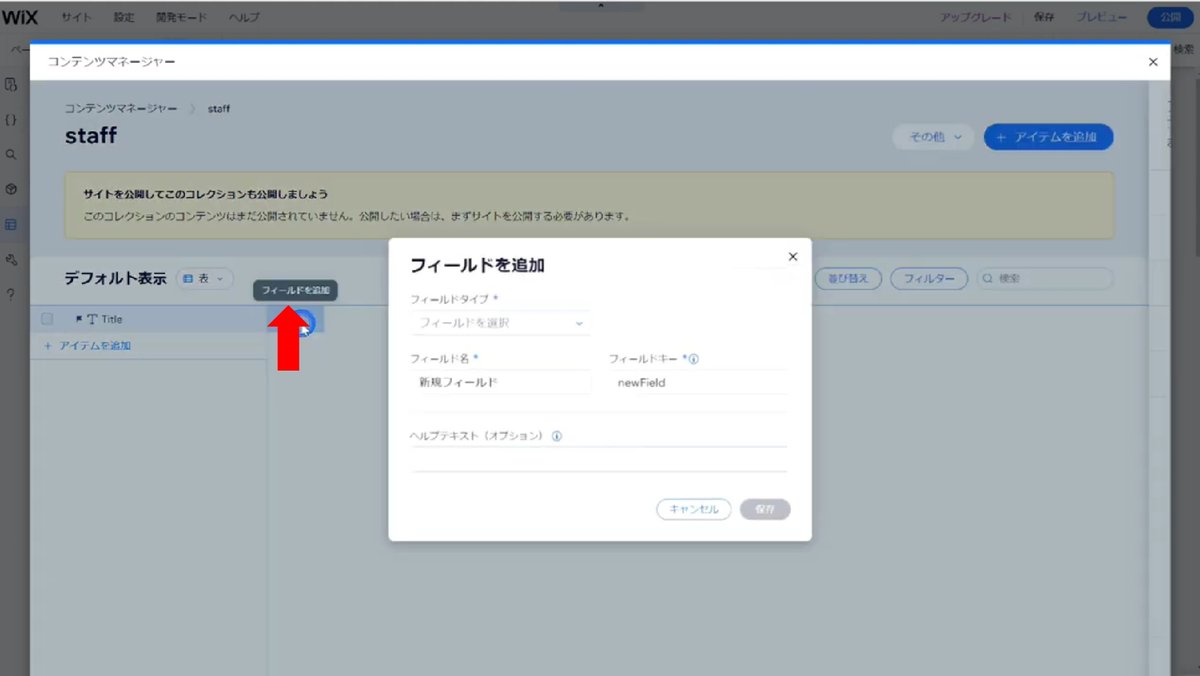
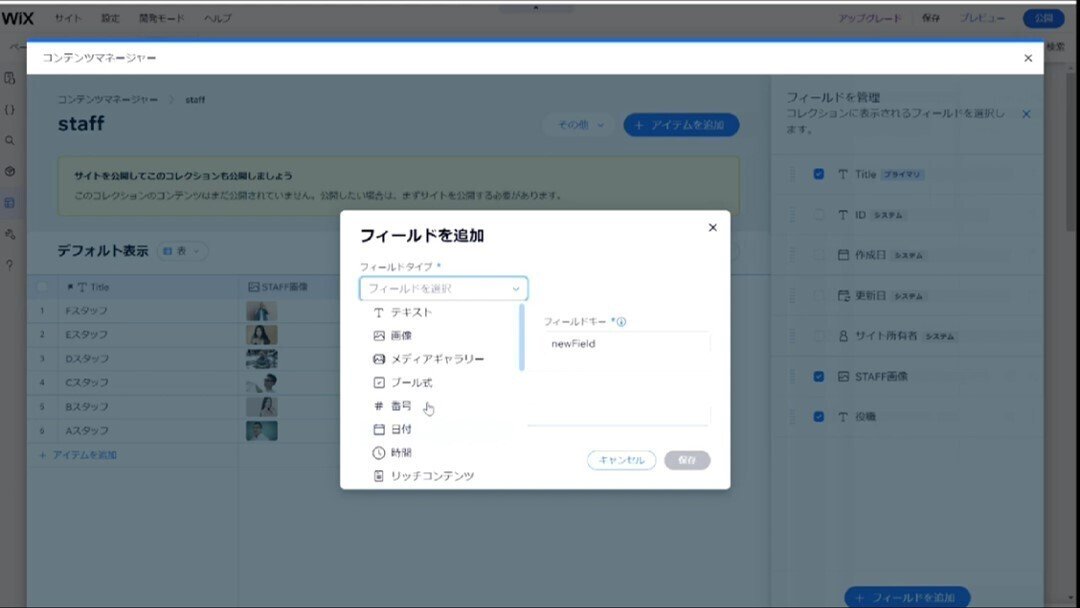
まずはスタッフの写真を入れましょう。


フィールドキーはコードを使用する時に使う名前ですね。
今回は特に使用しません。
全てノーコードで実装可能です。

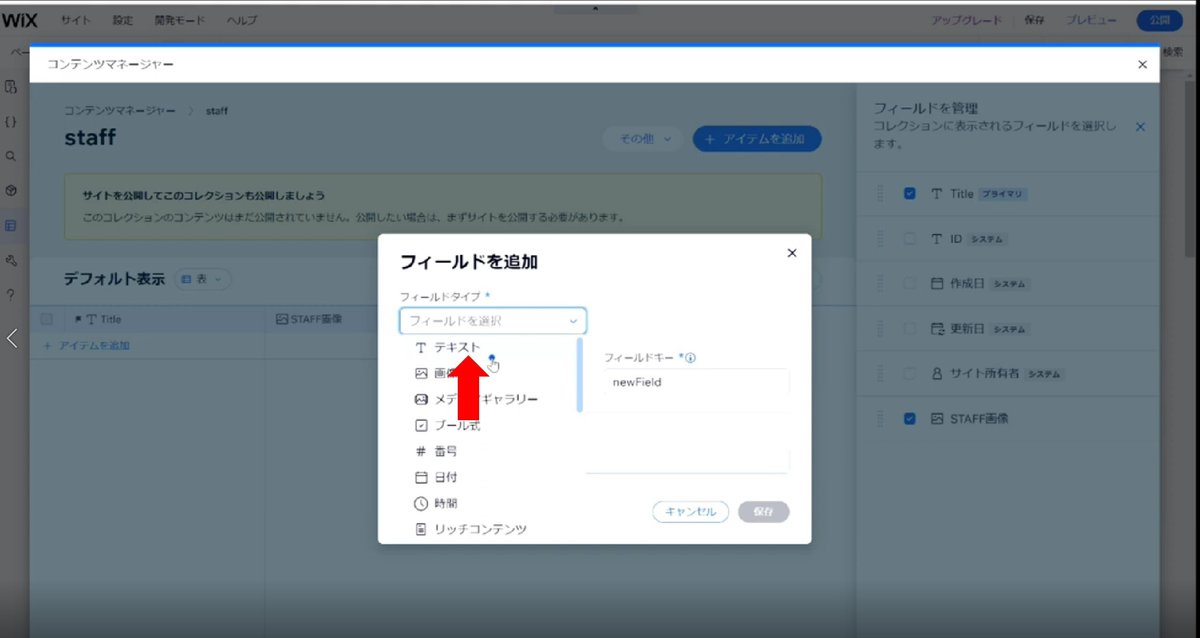
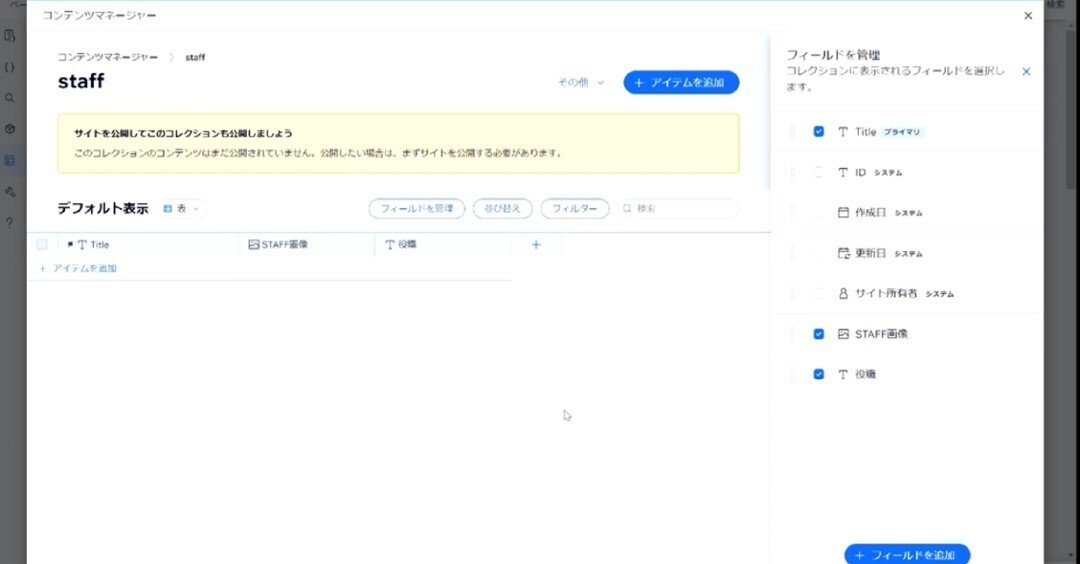
フィールドを追加して、続いては問い合わせをするスタッフの役職を追加します。

フィールドタイプをテキストにして入力します。


それではプロパティを作成したデータベースにデータ入力していきましょう。

データベースのデータをデータセットを使ってサイトに表示する
データベースが完成したら、そのデータをデータセットを使ってサイトに表示していきます。

まずはデータセットです。
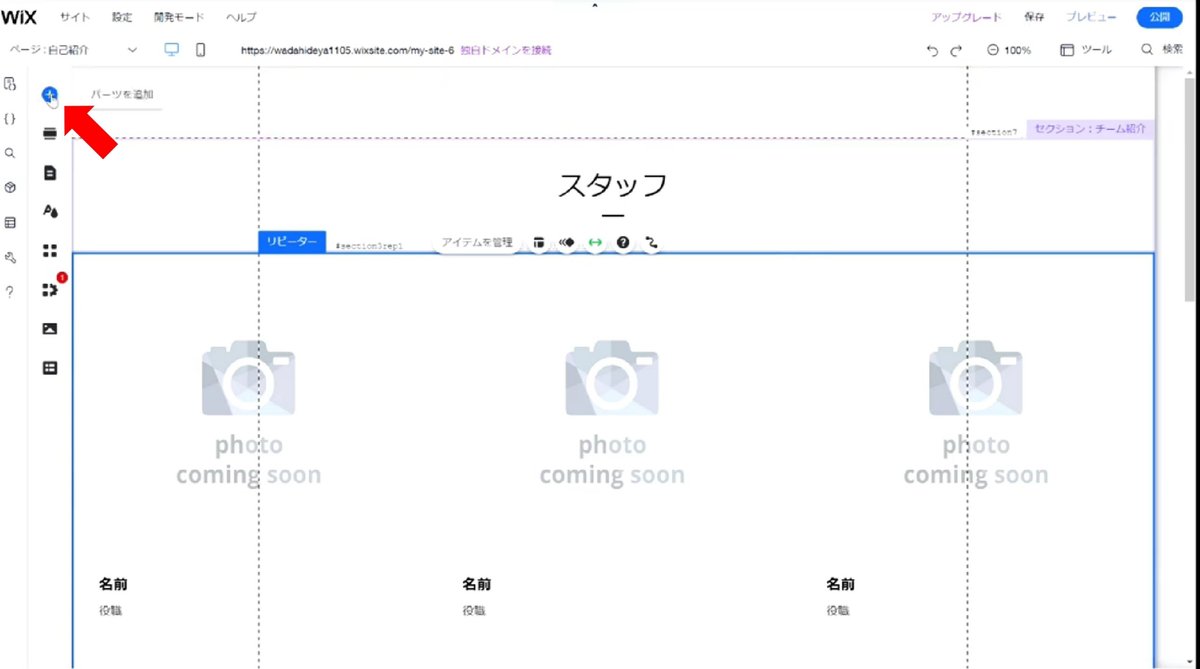
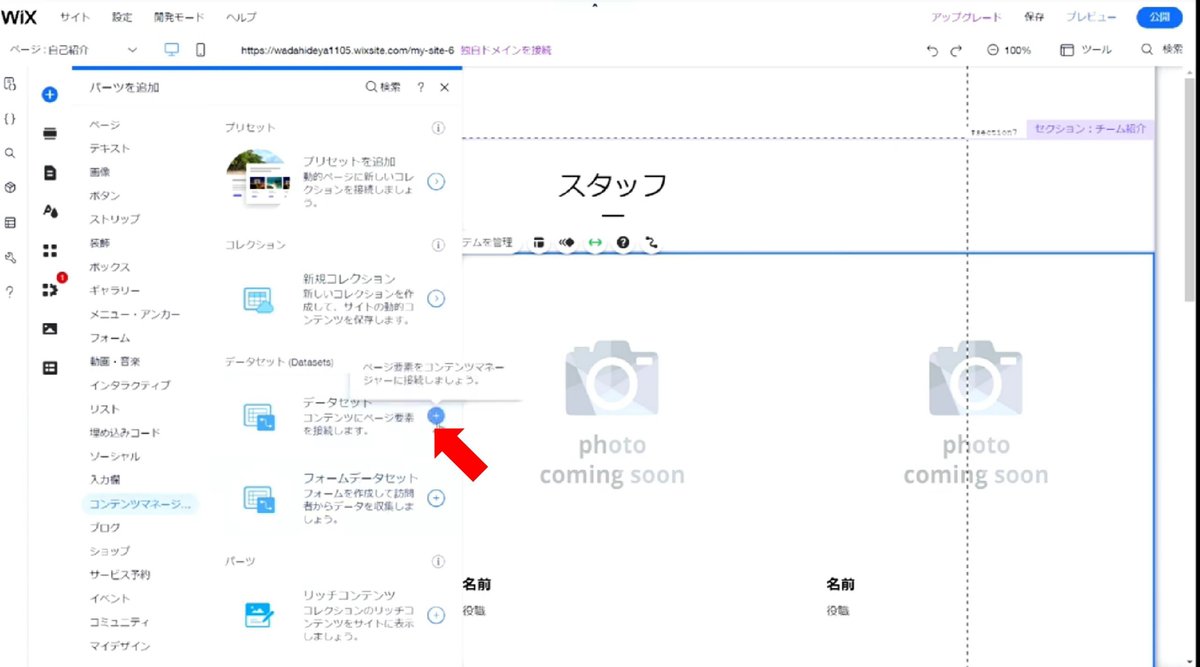
パーツを追加からコンテンツマネージャーを開き、データセットをクリックします。

これでデータセットが設置されたされました。

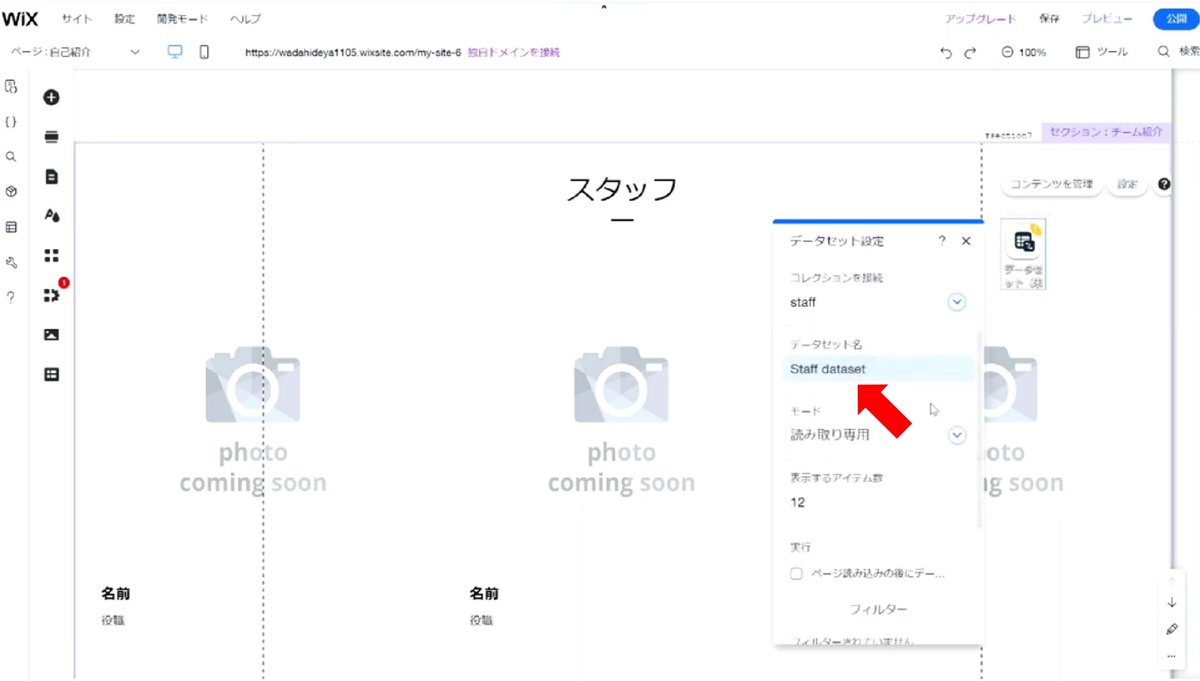
こちらを先程作ったstaffのコレクションに接続します。

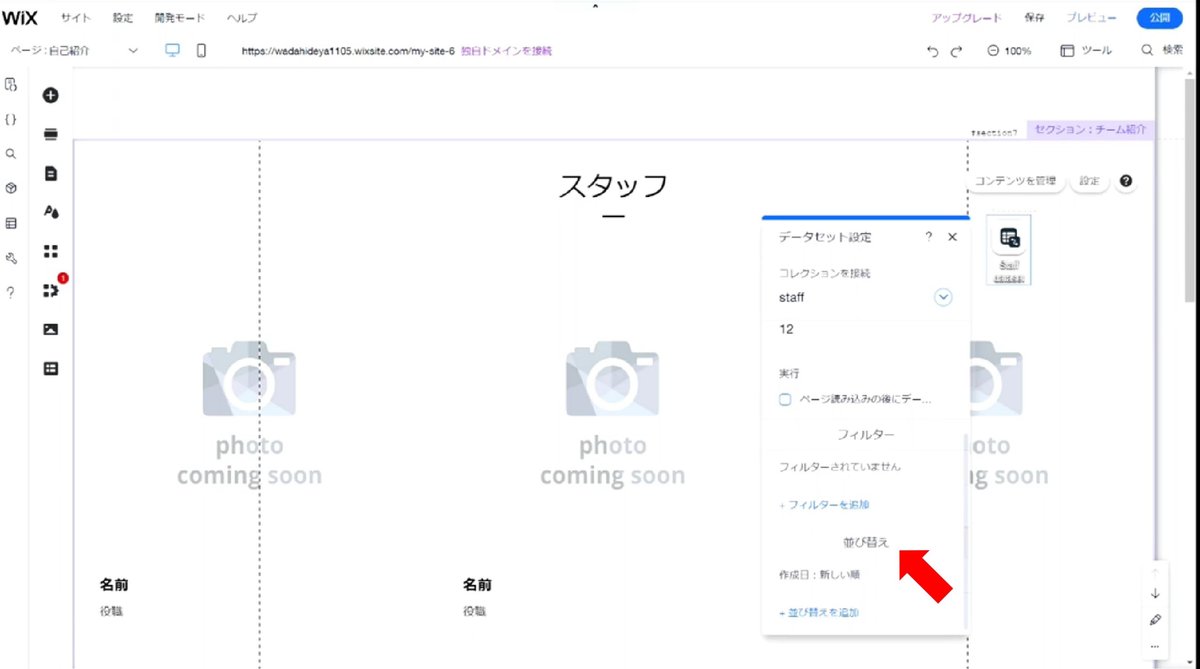
データベース内のデータをサイトに表示する際に、「こういった順番で並べたい」といった要望があるときは必ず並び替えの設定を行ってください。

今回は番号順で並べ替えの設定を行うことにします。


今回はこのように番号をつけてみます。

そして先程設定したデータセットの並び替えのフィールドを番号にして接続します。
するとデータが数字順に並び変わります。
こちらも結構重要なので、覚えておいてください。
リピーターパーツにデータベースを反映させる
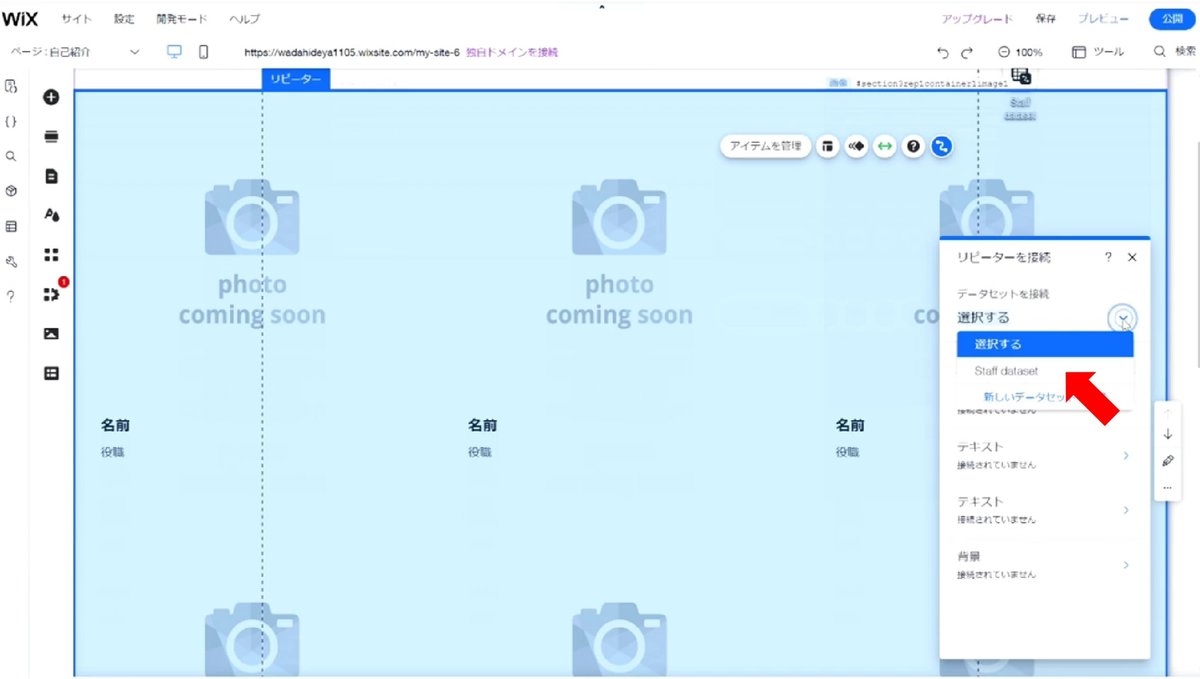
続いてリピーターパーツにデータセットを反映させていきます。

まずリピーターを選択し

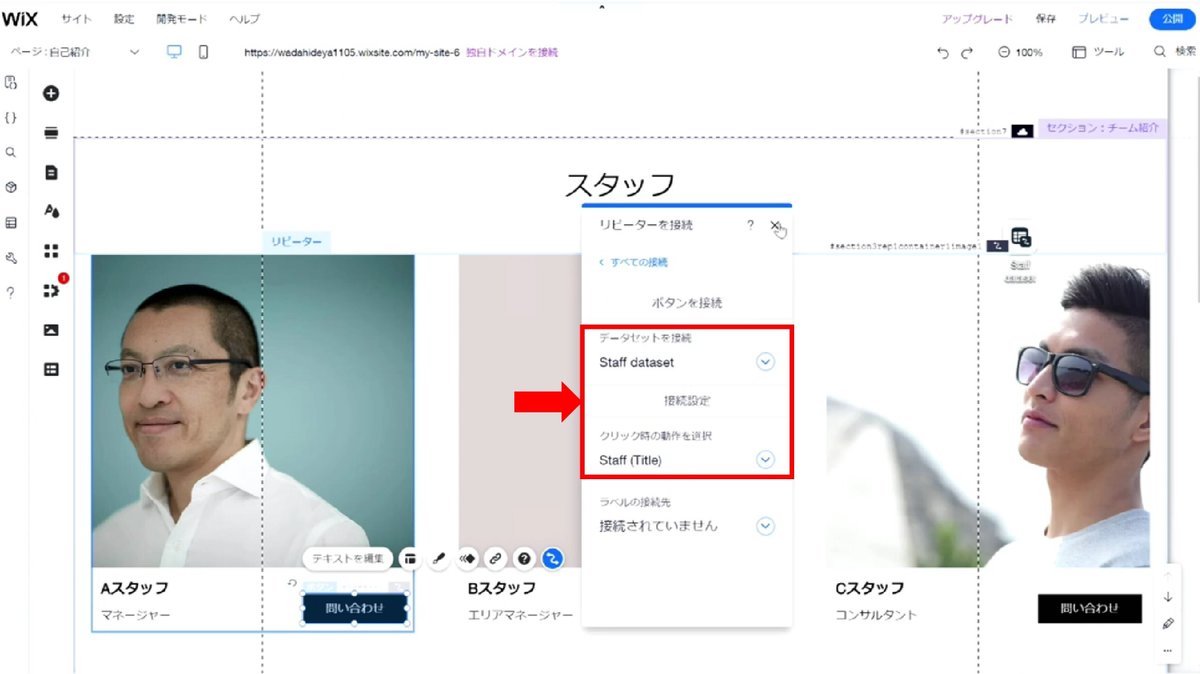
先程作成したstaffデータベースに接続します。
そして、画像をデータセットの中のstaff画像、データの接続先を役職に接続します。

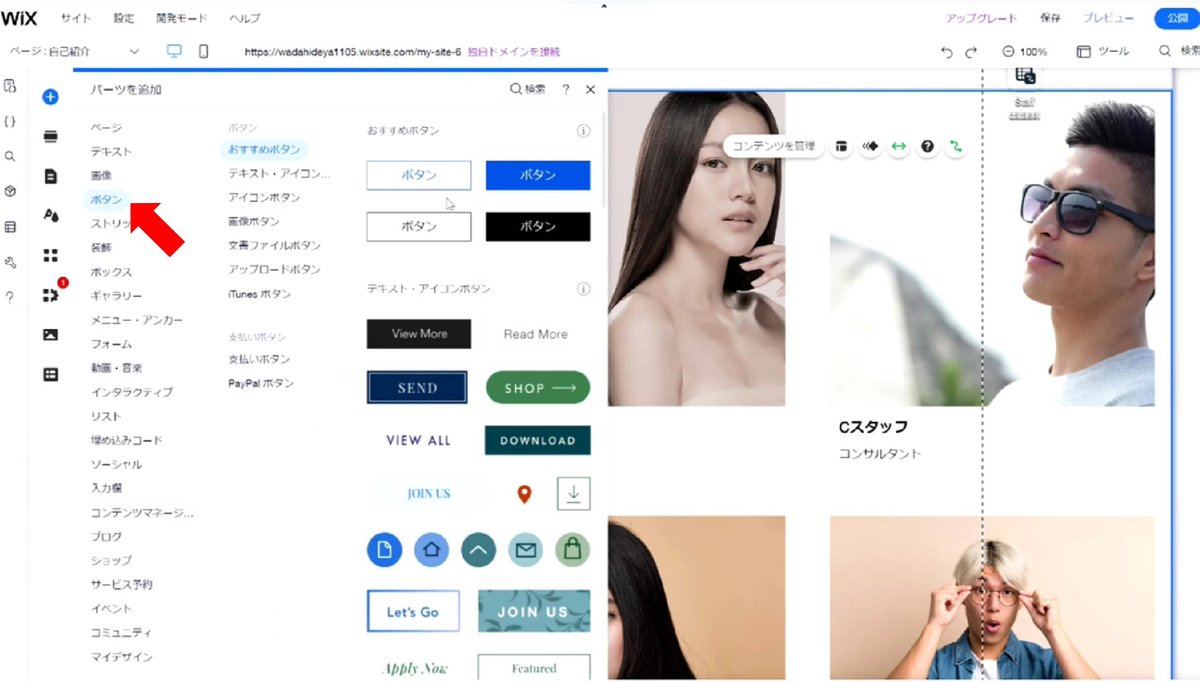
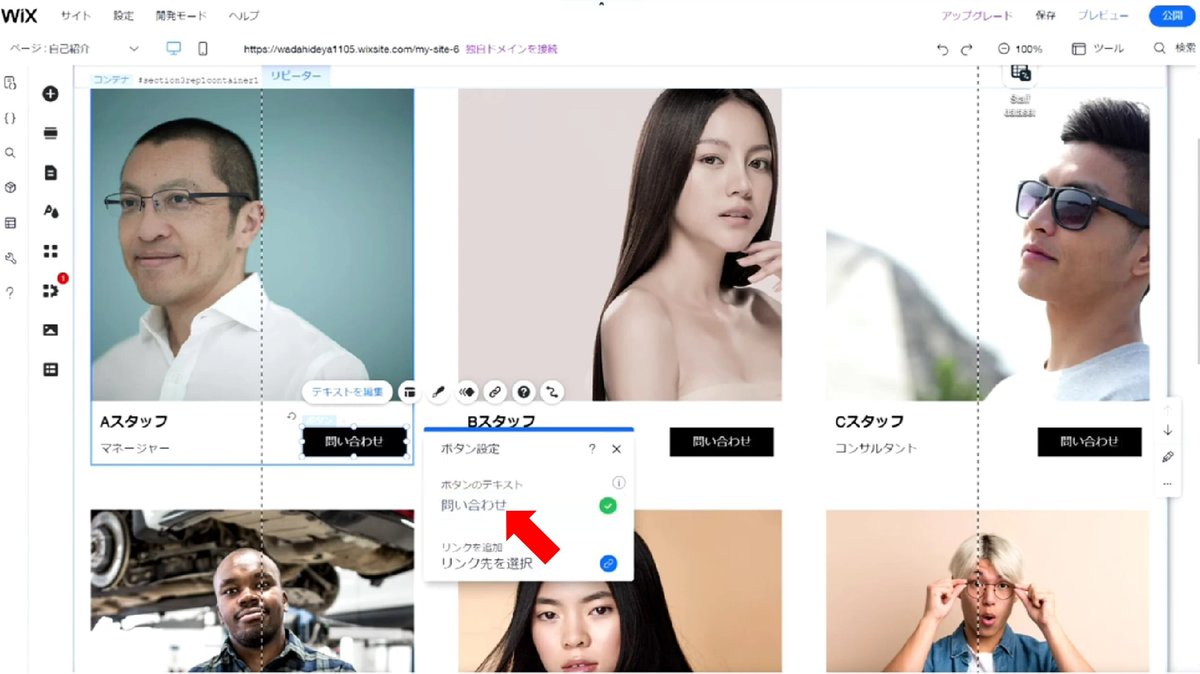
今回はこの「スタッフの中から誰かを選んで、その人への問い合わせができるフォームをつくる」、ということなので、問い合わせボタンを設定します。

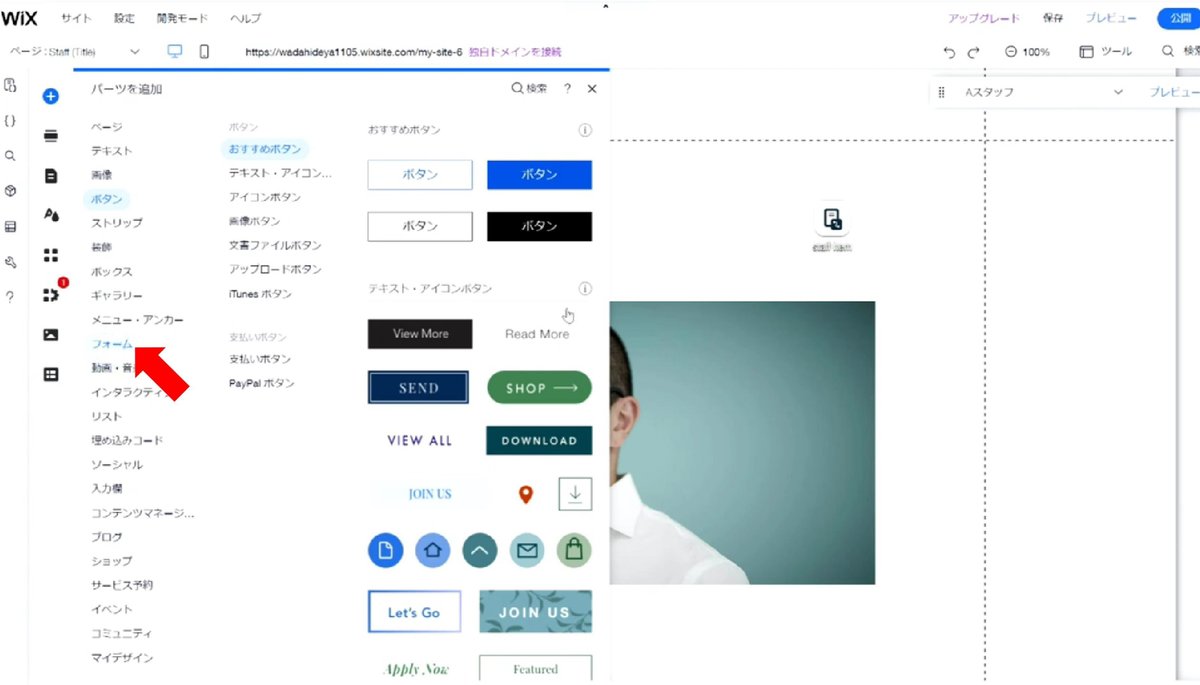
パーツを追加からボタンを選択し、好きなボタンを選択し、ボタンテキストを「問い合わせ」にしてリピーター内に設置します。

ここからが今回やるべきことのコアの部分です。
動的ページに問い合わせフォームを作成します。

今回はリストは個別で作成したので、データベースからコレクションを選択し、動的アイテムページを追加を選択します。

するとこのように動的ページが自動生成されます。

それでは先程のリストページに戻ります。
このページで問い合わせ先を今作った動的ページにするわけです。
「クリック時の動作を選択」箇所をstaffにします。

これにより、ボタンを押した時に先程の動的ページに遷移するという構造が出来上がります。
ではこの動的ページに対して問い合わせフォームを設置していきます。
問い合わせフォームの設置は通常通りWixフォームを追加するだけです。


このようにサイトにお問い合わせフォームを設置した場合、問い合わせフォームによって送られたデータを格納するデータベースは自動生成されます。
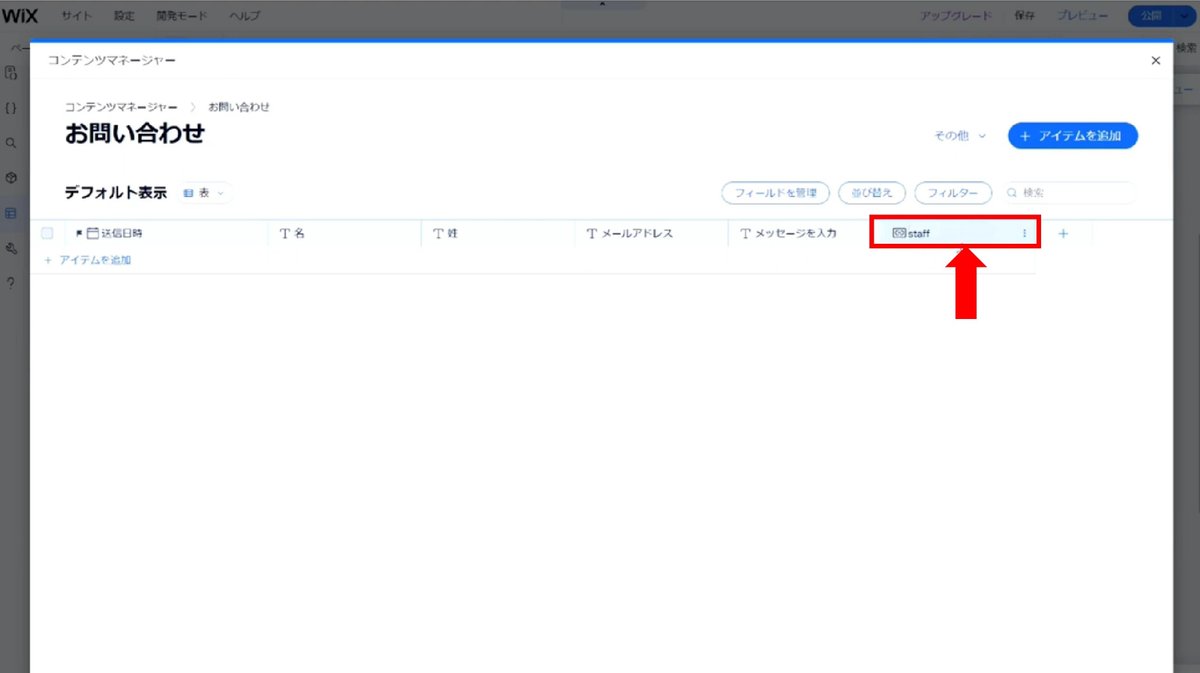
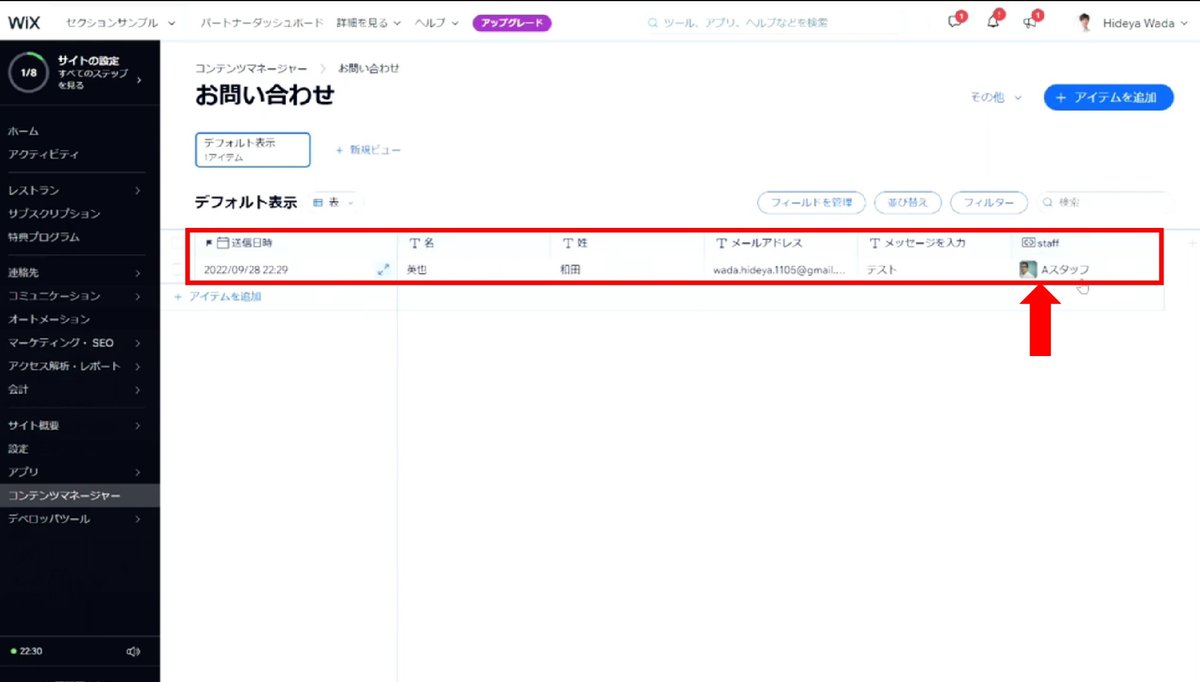
それがどこにあるのかというと、データベース内のお問合せにあります。


こちらに送信されたお問合せが入っていくのですが、動的ページにお問い合わせフォームを設置した場合、スタッフの誰にお問い合わせが入ってきたのかがわかるようになっています。
それでは実際にテスト送信してみます。
トップのスタッフ画像からAスタッフを選択し、問い合わせを送信してみます。

するとまず、ダッシュボードのInbox内に先程のお問い合わせが届きます。

そして、それとは別にコンテンツマネージャーの中のお問い合わせの中にも届いており、そのお問い合わせが送信された日時、どのスタッフに向けての問い合わせが入っていたのかがわかるようになっています。

動画解説版はコチラ
以上が動的ページを使った問い合わせフォームの作り方の解説です。
問い合わせフォームの宛先に複数の選択がある場合、このような機能があると管理が楽になると思います。
ぜひ参考にしてみてください!
YouTubeで動画を見る>>
チャンネル登録・高評価・動画に対するコメントなどよろしくお願いいたします!
Wix Tech Salon
ACTONEではWixクリエイターを中心としたオンラインサロンを運営しております!
Wixの知識のシェアや、ビジネスの課題解決、メンバー同士の交流を目的にしています。
ご興味がある方はぜひ覗いてみてください!
読んでいただき、ありがとうございます! 下のシェアボタンから感想をシェアして頂くとすごく嬉しいです!^^ 嬉しい感想はRTさせていただきます!
