
Webデザインのベストプラクティス
今回は2021年11月17日にオンラインで開催されたWix Japan Online Meetup 2021から 「Webデザインのベストプラクティス」でお話されたことを記事にまとめました。
お話してくださったのはUXデザイナー ダニエル・ガバイさんです。
それでは本編のまとめをどうぞ!
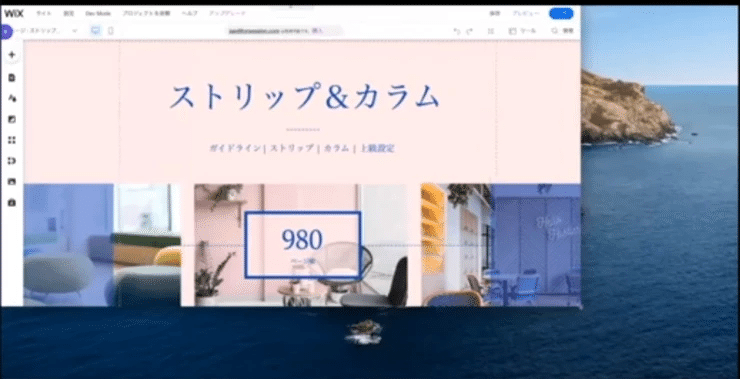
ストリップ&カラム

Wixではどんなデバイスでも表示の互換性を保つために、980px幅内にコンテンツを表示させることを推奨しています。
つまり、大事なコンテンツはグリットラインの中に入れる必要があります。
では、画面いっぱい(全幅)にコンテンツを広げたい時はどうすればいいのでしょうか。

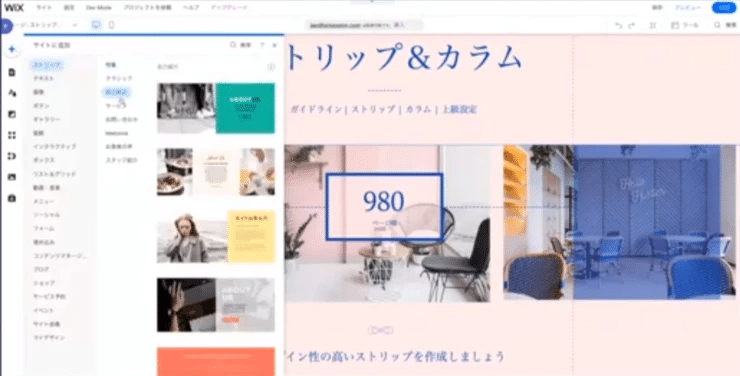
ここで登場するのが「ストリップ」です。
エディターの追加パーツから、ストリップをドラッグしてページに持っていきます。
ストリップはコンテンツを左右の画面いっぱいに表示させるためのパーツです。

通常は980pxのグリッドライン内にコンテンツを納めますが、ストリップを使う場合はどうすれば良いのでしょうか。

ストリップをクリックして、レイアウトを選ぶと、「カラム」を追加できます。
カラムはストリップを分割することのできる機能です。
カラムを追加すると、1つのストリップに2つのカラムができることになります。

もともとあったグリットライン(画面中央の980px)はカラム内のグリットラインに変更され、分割されているのが分かります。
これでもっと広くコンテンツを置けるようになりました。
では、違うデザインを使ってもう一度作ってみましょう。

別のカラムを追加します。
カラムを管理から、カラムを追加するをクリックすると、このようにカラムが3つになりました。
ここで、デザインと背景を変えてみます。
カラムの背景の変更をクリックして、画像を選択します。
用意しておいた画像があるので、これを使います。
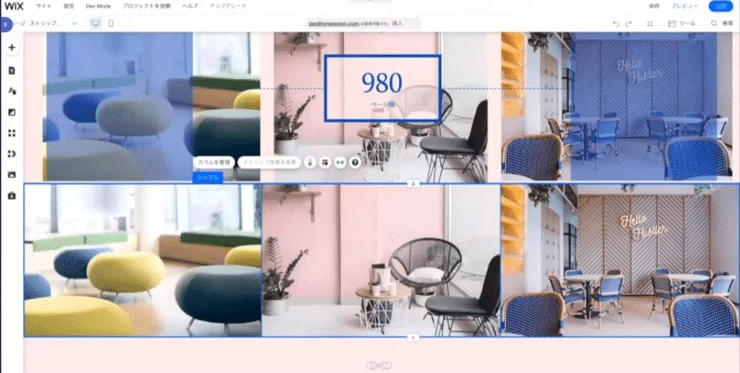
左のカラムにはカラフルな丸い椅子の画像、2つ目のカラムにはピンクの背景の椅子の画像、3つ目のカラムは青い椅子の画像にします。
今作ったものは上のデザインのものと全く同じように見えますね。

しかし、画面を小さくしてユーザーにどのように見えるか確認すると、カラム分けをした下のストリップは画像が切れていません。
上のデザインは1枚画像なので切れてしまいますが、下のデザインはストリップとカラムを使っているので、画面の幅サイズに適応して表示されます
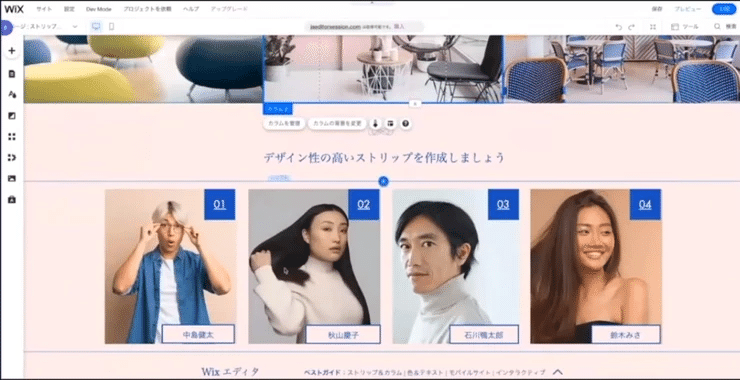
ストリップとカラムを使えば様々なことができます。

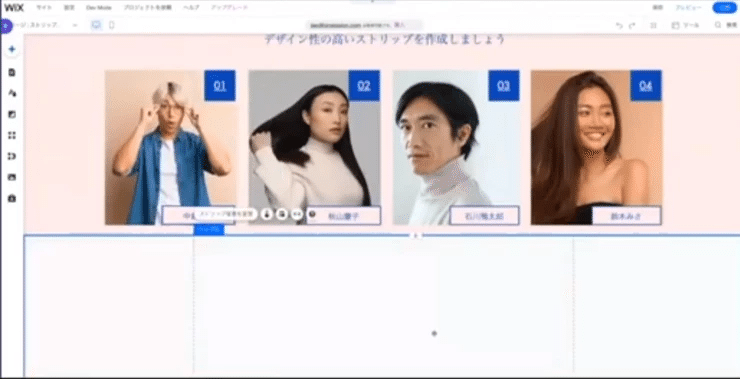
このような複雑なデザインを作ることもできます。
それでは一緒に作ってみましょう。

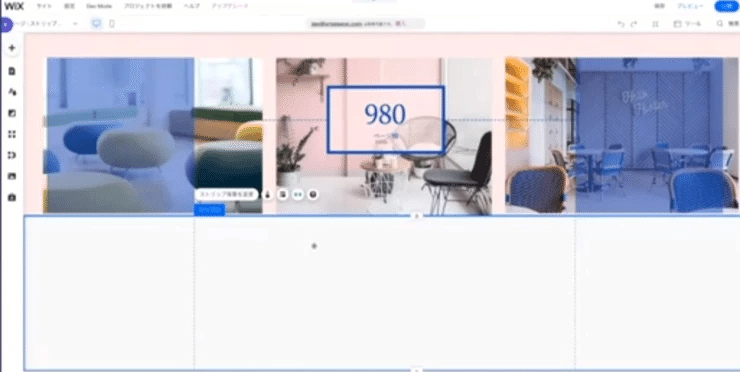
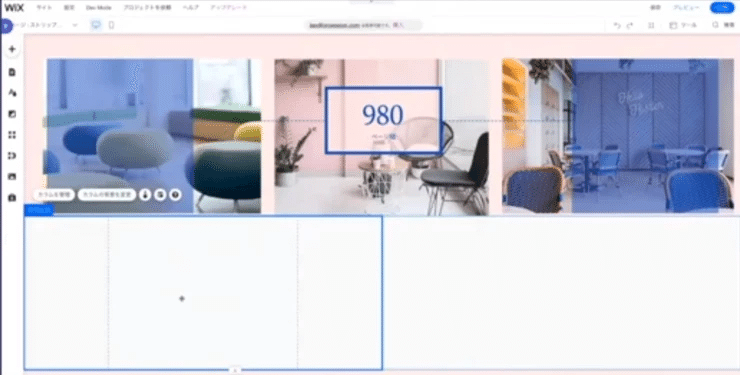
まず、無地のデザインをこのストリップの下にい入れます。
この画像には4つのデザインがあるので、4つのカラムが必要です。
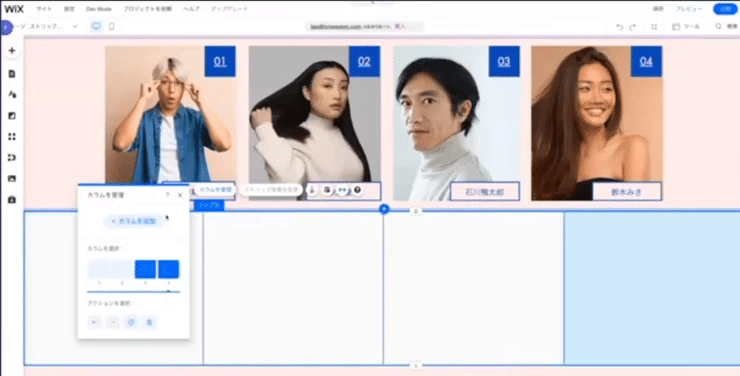
レイアウトから1つ目のカラムを追加したら、カラムを管理から2つ目のカラムを追加します。
同じ要領で3つ目、4つ目も加えます。

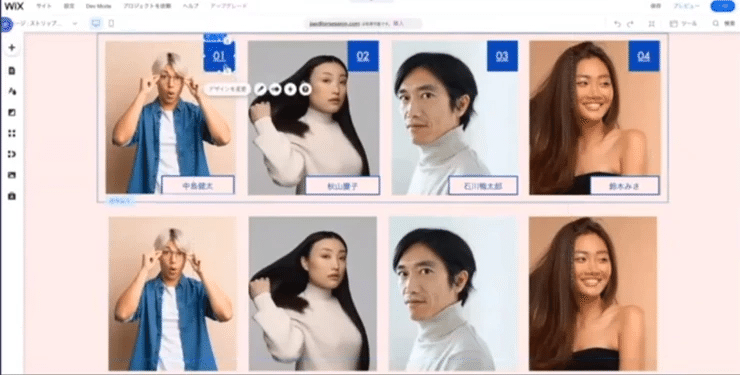
これで4つの白いカラムができました。
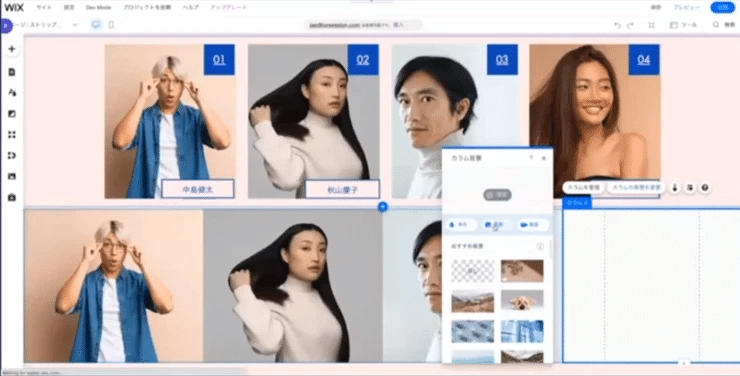
そして、画像を入れていきましょう。
カラムから背景を変更、画像を選択し、それぞれ順番通り入れていきます。

画像を入れ終えたら、この画像が表示される範囲を変えていきます。

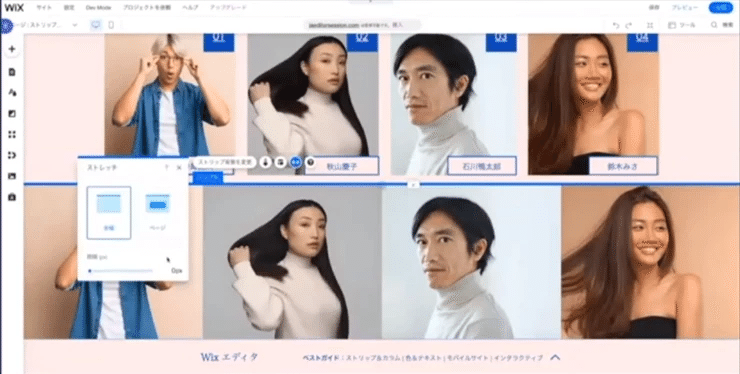
上のデザインのように画像の間に余白をいれていきたいと思います。
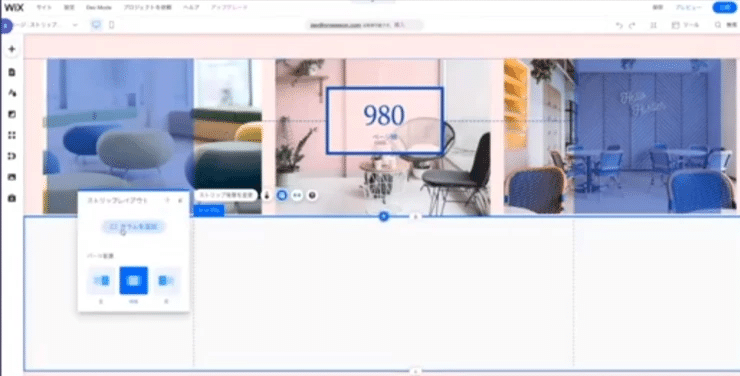
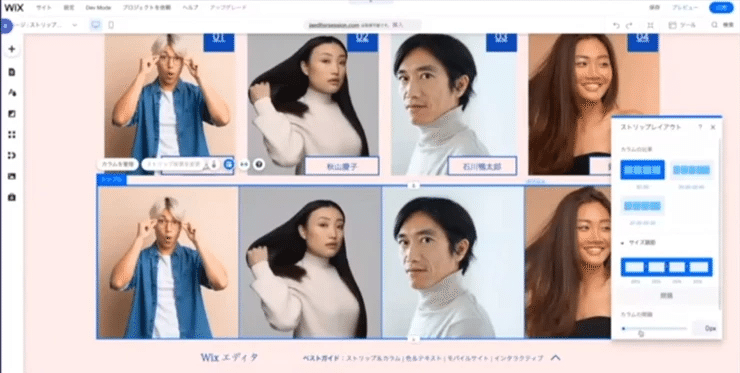
ストリップのアイコンをクリックして、ストレッチのアイコンを確認します。
今これがonになっているので、画像が引き伸ばされています。
これをクリック0から199ピクセルまで選ぶことができます。
そうするときれいにページ幅に余白をとることができます。
それからカラム間の余白も設定することができます。

レイアウトで色んな設定の変更ができますが、一番下からカラムの間隔設定ができます。
この数値を変えていくと、このように画像の間に余白ができます。
では、30ピクセルに変更します。
これで上のデザインとほぼ同じになりました。

そしたらコンテンツを追加していきます。
この青のコンテンツのコピーを作成し、カラムの中に入れます。
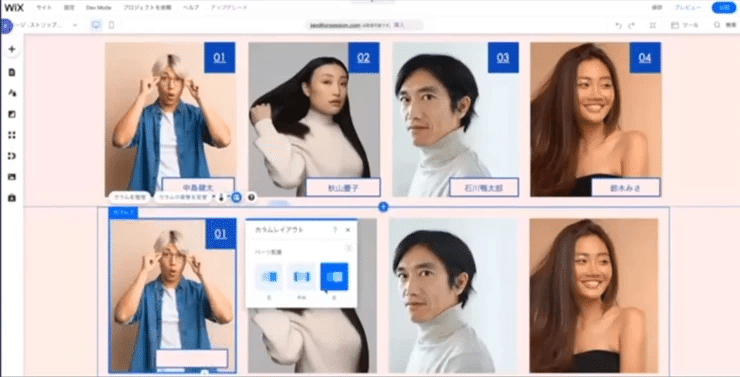
カラム内にグリットラインがあるので、その中にコンテンツを入れなければなりません。
よって、グリットラインの1番右上に配置し、カラムをクリックしてレイアウトにいくと、コンテンツを左に寄せるか中央に置くか、右に寄せるかという選択ができます。
なので、ここで右を選択します。

これで上のデザインとさらに近くなりました。
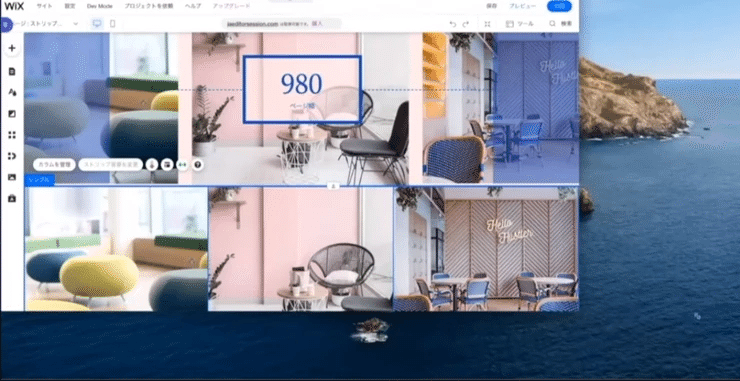
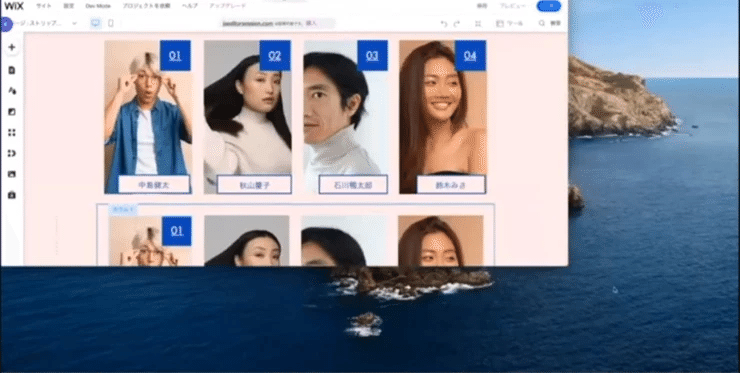
ユーザーにはどのように表示されるのかを画面サイズを変えて確認しましょう。

画像が小さくなっても画像が切れることなく、コンテンツもきれいに表示されていますね。
色とテキスト

次は色とテキストについてお話していきます。
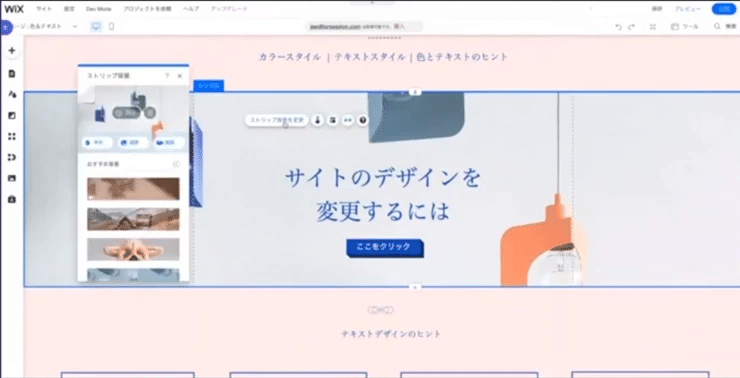
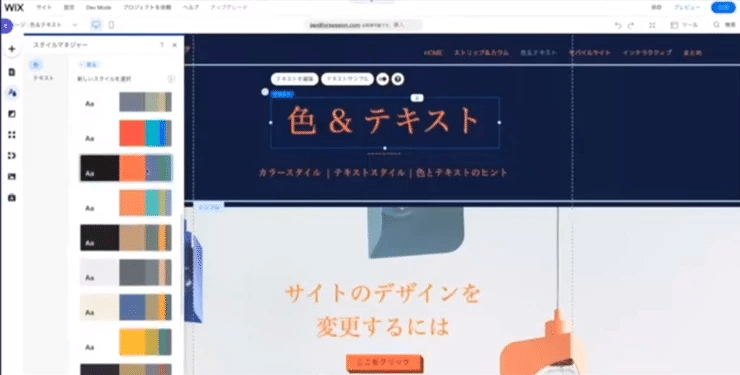
見ての通りこのWebサイトページはとてもカラフルです。
青の文字にピンクの背景です。
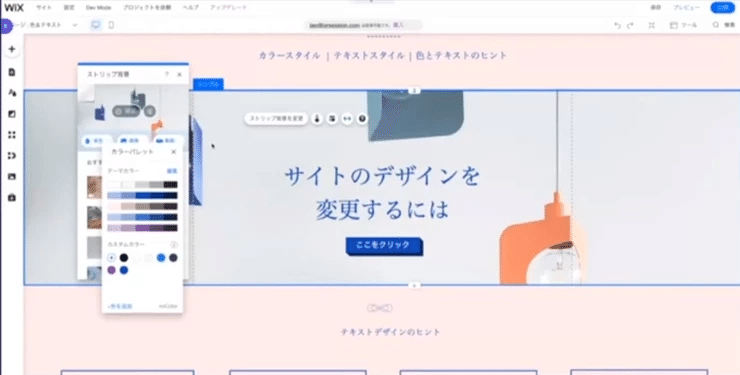
ストリップからストリップ背景の変更で短縮をクリックすると、ここにあるテーマカラーの色がサイトで使われていることがわかります。

このカラーパレットにある色がWebサイトのテーマカラーなのです。
できるだけこのパレットの色を使ってサイトを制作しましょう。
なぜかというと、ここに青色の文字がありますが、パレットを見ると、これもWebサイトのテーマカラーであることがわかりますね。
ではなぜ、テーマカラーが重要であるのかをまずは説明します。

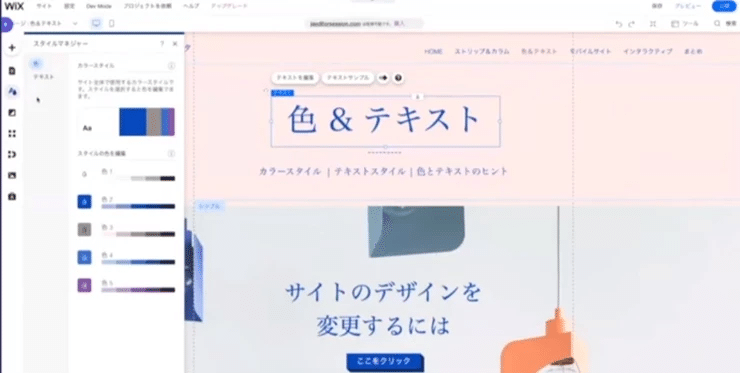
スタイルマネージャーのタブをクリックしましょう。
ここではサイトで使用する色を設定することができます。
ここにテーマカラーとそのコンビネーションがあります。
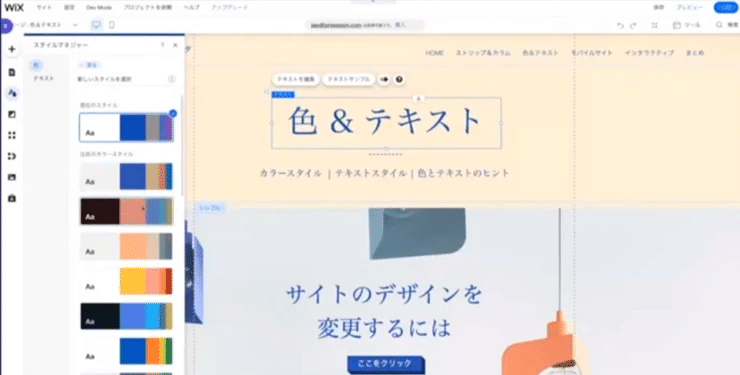
これをクリックすると、このように様々なカラースタイルが出てきます。

試しに選んでみると、このようにサイト全体の色が変わります。
これは今使っているいくつもの色をテーマカラーとしているからです。
このように簡単にサイト全体の色を変えることもできるし、クリックするだけで様々なデザインを試してみることもできます。

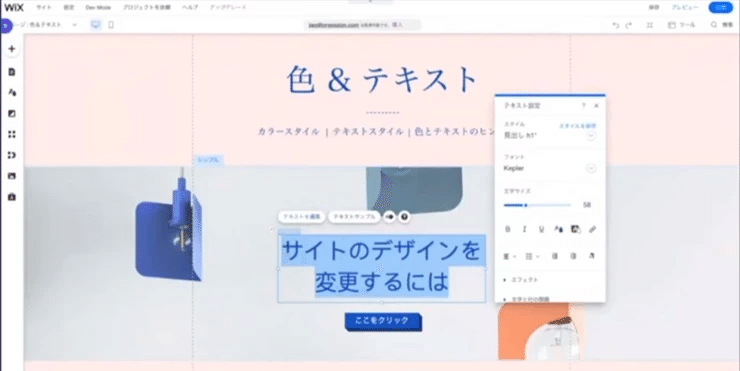
次にテキストについてお話します。
カラーにもテーマがあるように、テキストにもテーマがあります。

テキストを編集を押すか、ダブルクリックするだけで、テキストの設定にいきます。
テキストからスタイルを編集するには2つの方法があります。
ここでフォントや文字サイズを変えたり、テキストボックス内のデザインを設定したりできますが、1番良いのは色の設定でやったのと同じようにテーマから選ぶことです。

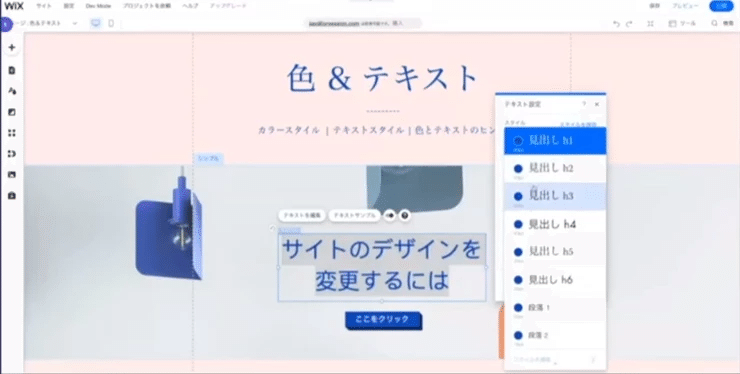
例えば、ここに見出し1がありますね。
ここには見出し1から6まで、そして段階のスタイルが3つあります。
ここは見出し1のままにしておきます。
テーマから選ぶのが大事な理由についてお話します。
スタイルを見出し1にしているテキストがここにあります。
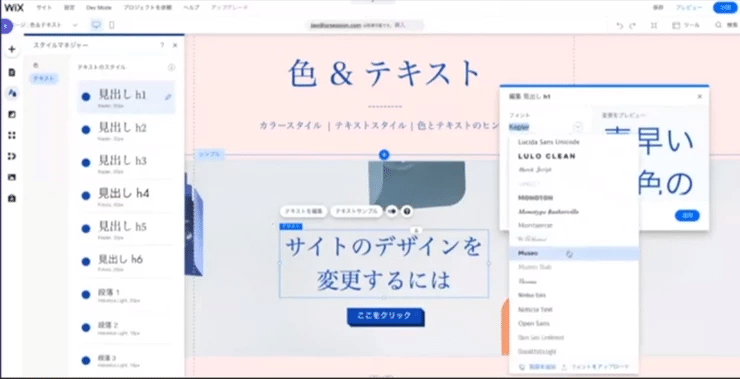
もう一度スタイルマネージャーにいくと、テキストタグがあります。

テキストを選択すると、先ほどみた見出しと段落のスタイルが出てきます。では編集してみるとどうなるのでしょうか。
例えば、違うフォントにしてみます。
このフォントに変えてみると、同じスタイルに設定しているテキストのフォントが全て一括で変更されます。
ですので、カラーとテキストをテーマから選ぶと、とても簡単に全体のデザインの変更を行えますし、ワンクリックでサイトの印象をガラリと変えることができます。
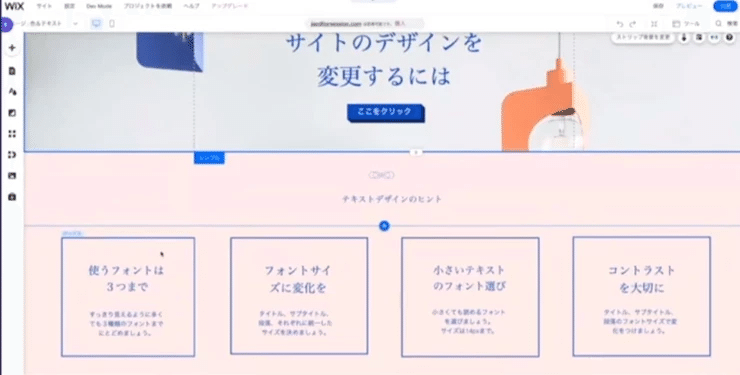
フォント選びの4つのヒント

まず、使うフォントの種類は3つまでにしましょう。
ウェブサイトがスッキリ見えるようなフォントを選びましょう。
そして、フォントサイズにヒエラルキーをつけましょう。
ここには大きなテキストのタイトルがあり、そして少し小さなテキストのサブタイトルがあります。
さらに小さなテキストの段落もあります。
これだけでもユーザーに見やすいテキストになります。
そして、小さいテキストには読みやすいフォントを作りましょう。
ここではHelveticaという読みやすいフォントを使っていますが、ちょっと癖のあるフォントを選んだら、とても読みにくくなってしまいます。
それからテキストサイズは14ピクセルより下げると小さくて読みづらいです。
最後に背景と文字の色にコントラストをつけましょう。
そうすることで文字が引き立ちます。
まとめ
以上がWebデザインのベストプラティクスの内容の一部をまとめた記事になります。
いかがでしたでしょうか。
Wixではこのようなミートアップが定期的に開催されています。
ホームページ作成のヒントやビジネスを成長させるためのコツなど、役立つ内容が満載です!
Webマーケティングに関する最新情報を得ることができますので、Wixユーザー様以外でも参加する価値があると思います!
最後に、ACTONEではWixクリエイターを中心としたオンラインサロンを運営しております。
Wixの知識のシェアや、ビジネスの課題解決、メンバー同士の交流を目的にしています。
ご興味がある方はぜひ覗いてみてください。

読んでいただき、ありがとうございます! 下のシェアボタンから感想をシェアして頂くとすごく嬉しいです!^^ 嬉しい感想はRTさせていただきます!
