
【work】 デザインTシャツ CSS 白Tを定義する
過去の作品から、今回はCSS(ウェブページの見栄え・スタイルを定義するCascading Style Sheetsのこと)で白Tシャツを定義したデザインを紹介します。
このデザインを思いついたのは、僕自身がウェブサイトのデザインもやるということもあるんだけど、以前目にした携帯電話のデザインでPANTONE(色見本の企業)とのコラボで発売されたカラー展開モノが頭に残っていたと思います。
僕がTシャツのデザインをしていた頃、ボディ色(Tシャツ自体の色)の展開には毎回悩んだり楽しんだりしていました。 ある時考えたんですよね。 ベーシックな白Tにロゴマークやメッセージをレイアウトしたシンプルなデザインはたくさんあるけど、それぞれどんな意図があるんだろう? ロゴモノは企業やブランドの広告的な役割だし、メッセージモノは誰かの言葉への共感や自分のポリシーの表明みたいな性格がある。 何も装飾のない白Tにはそれ自体の品質への信頼なんかがありそうだ。
そこで先述のPANTONEコラボの携帯電話のことを思い出したんです。 色には感情とか温度とか印象を表す力がある。 そこで初めはHTMLカラーコードだけをデザインしてみたんだけど、ピンとこなかったので、遊び半分に白T自体をCSSで定義したらどうなるかなとやってみたのがこのデザインです。

それぞれの要素を数値や決まった指定方法で定義するのがCSSなので、そこに面白さが出せるかなと思ってデザインしました。
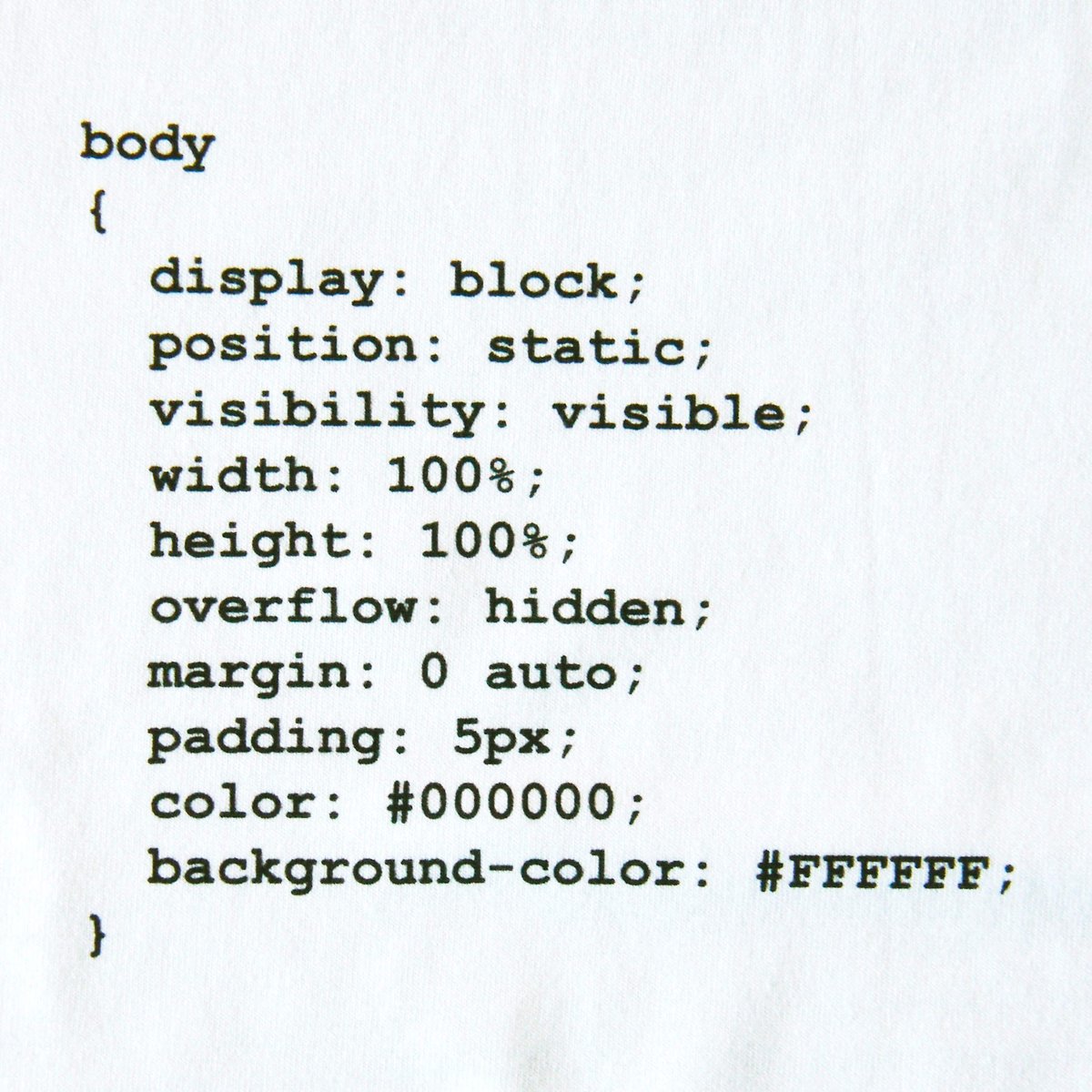
display(表示形式)
position(配置基準)
visibility(表示/非表示)
width(幅)
height(高さ)
overflow(はみ出た要素の表示方法)
margin(外側の余白)
padding(内側の余白)
color(文字色)
background-color(背景色)
こんな感じの要素に対してそれぞれ指定しているわけです。 colorとbackground-colorに記述されている#から始まる6桁の文字列はHTMLカラーコードと言って、文字列(16進数)によってウェブ上で表示される色を表しています。 #000000は黒、#FFFFFFは白を表します。 これを胸にプリントしたのが今回紹介しているデザインTシャツ。

これもまた着たくなってきた。
次回も "意味" からデザインしたものを紹介しようかな。
サポートしてくれる人が増えると、新しい作品を作る余裕も出てきます。余裕は新たな可能性を見出す機会をもたらしてくれますね。新たな可能性からは今までと違った視点も生まれるかもしれません。
