
Chat-GPTにWEBサイト制作をしてもらったお話
初めまして。フリーランスWEBデザイナーのnonです。
備忘録を中心に投稿していこうと思っています。
今回はChat-GPTのお話です。
昨年末、Ghat-GPTでWEBサイト制作をするというとあるセミナーに参加したのですが、そこでのお話やデモンストレーションではChat-GPTだけでWEBサイト制作を請け負う利点を感じませんでした。
ですがChat-GPTとの会話だけでどこまでやれるんだろうという興味が湧き、試行錯誤した結果を備忘録として記載しておこうと思います。
<セミナーで聞いたことや後々自分で調べた知識>
・まず最初にChatGPTに「あなたは何者ですよ」という設定を与える。今回は「あなたは、転職活動を斡旋する会社のコーポレートサイトを制作するプロのコーダーです。」と入れた。
・コーディングしてほしいサイトの内容、条件、レイアウト、色味などを詳しく記載する。
・「まずはHTMLのみを出力してください。」と記載する。←コードが長いと途中で切れてしまい、続きから出力してもらっても本当に続きなのか危うい。
・もし途中で出力が途中で終わってしまったら、「完璧なCSSを出力してください」や「最初からJavaScriptを教えてください」などと言い途中からにしない。←エラー防止のため。
・質問に対して思った回答ではなかった場合、続きではなく、質問内容を編集してやり直す。
・有料のGPT4は出力が遅いらしい。
<自分でやりとりして工夫した点>
・CSSとJavaScriptは別ファイルとしてリンクすることを記載し、ファイル名も指定する。←別ファイルの指定をしないとHTMLの中に<style><script>で記述され、コードが長いので途切れる。そして別ファイル指定するだけだと自分が普段使うファイル名と違う。
・imgタグをdivで囲うように指定する。←指定しないと囲ってくれないので画像サイズがおかしくなりあとで直すのが大変になる。
・CSSを出力するときに「モバイルファーストでメディアクエリを使ってモバイルでもPCでも綺麗に見えるようにしてください。」と記載する。←指定しないと最初にモバイルファーストとレスポンシブの指定をしてあってもうまく出力してもらえなかった。
・floatの使用を禁止しflexを使うように指定する。←横並びはflex使うことが多いのに、floatを使っていたので使用しないようにする。
<難しいと感じた点>
・ハンバーガーメニューの実装は何度命令してもうまくいかず、最初に記載しておいても無視されることが多かった…。チェックボックスでハンバーガーの表示非表示を切り替えるというコードを教えてきたこともあり笑
・カルーセルも一応作動しましたが、思った動きにならず、今後も工夫が必要と感じました。
・自分の書き方と全然違ったりするので、他人のコードを読み解く力がないとおかしな挙動になった時に修正が大変。
という感じで特に一番最初の質問の仕方が鍵となる印象です。できるだけ詳しく書くことで形になるようですが、あまり長すぎても最初に書いたこと全部を盛り込んでコードを出力してくれるわけでもないので、一回のラリーでは完結せず、少しずつ修正していくことが必要です。普通はデザインカンプをもとにコーディングしていくと思うのでゼロからChatGPTにお任せは逆に大変かも。
私も何度も最初のやり取りの内容を足し算引き算してやり直してこの形にできるまで合計6時間くらい費やしました。そして、同じ質問をもう一度しても同じコードを返してこないので絶対この質問方法が正解というのはないと感じました。
こちらがプロンプトの内容
※ど素人のプロンプトですので、書き方がめちゃくちゃだったりすると思います。ご了承ください。
<私の中での結論>
・部分的にわからないことを聞くに留める。
・ハンバーガーメニューは自分で書く方が早い。
・カルーセルも自分でやった方がきっと早い。
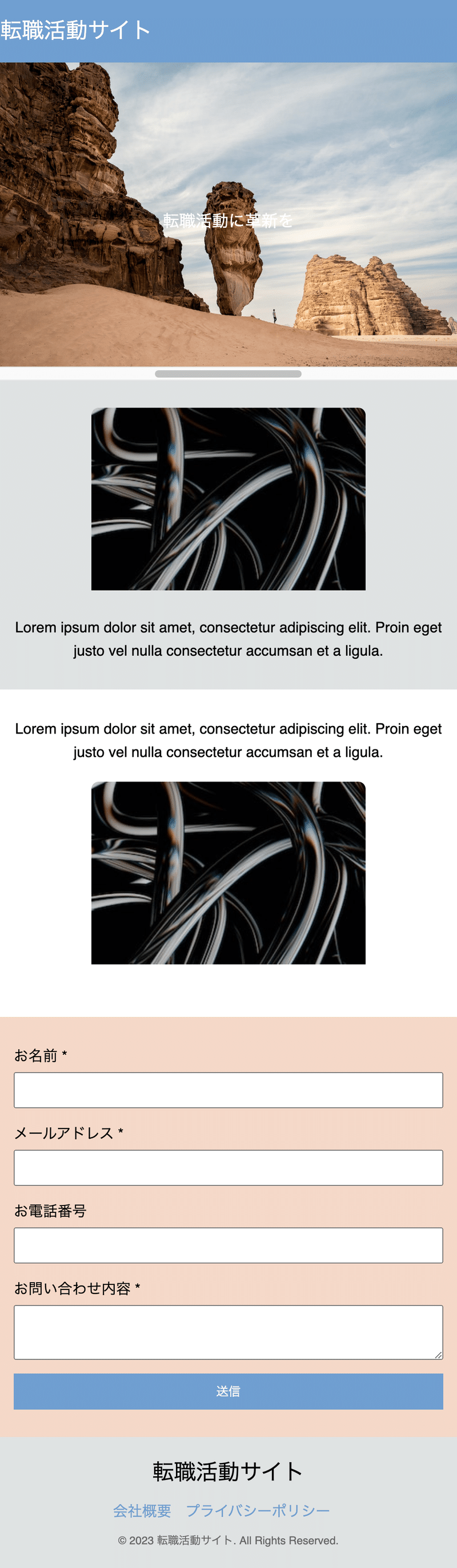
↓生成されたコードそのまんまだとこんなサイトができました。


この記事が気に入ったらサポートをしてみませんか?
