
マクドナルドのモバイルオーダー体験が良すぎるので、まとめてみた。
最近マクドナルドのモバイルオーダーをよく使うのですが、他のアプリと比較してもユーザー体験が良すぎるので、なんで良いのか考えてみることにしました。
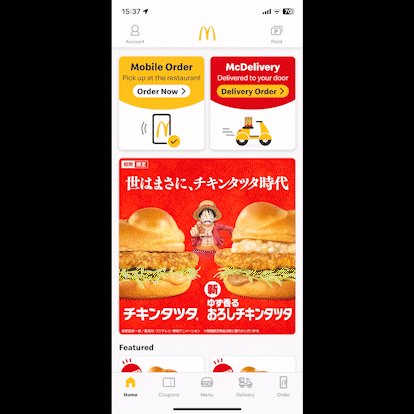
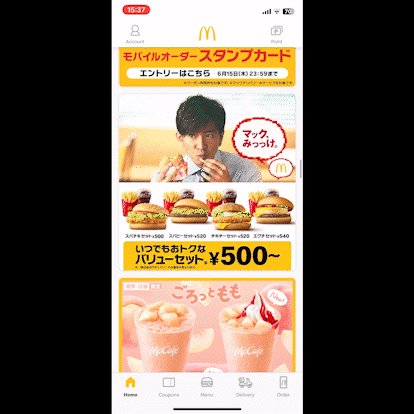
ホーム
何をするべきかわかる

店頭でピックアップする注文をするのか、デリバリーをするのかの2択にしてくれているので、選択しやすい。
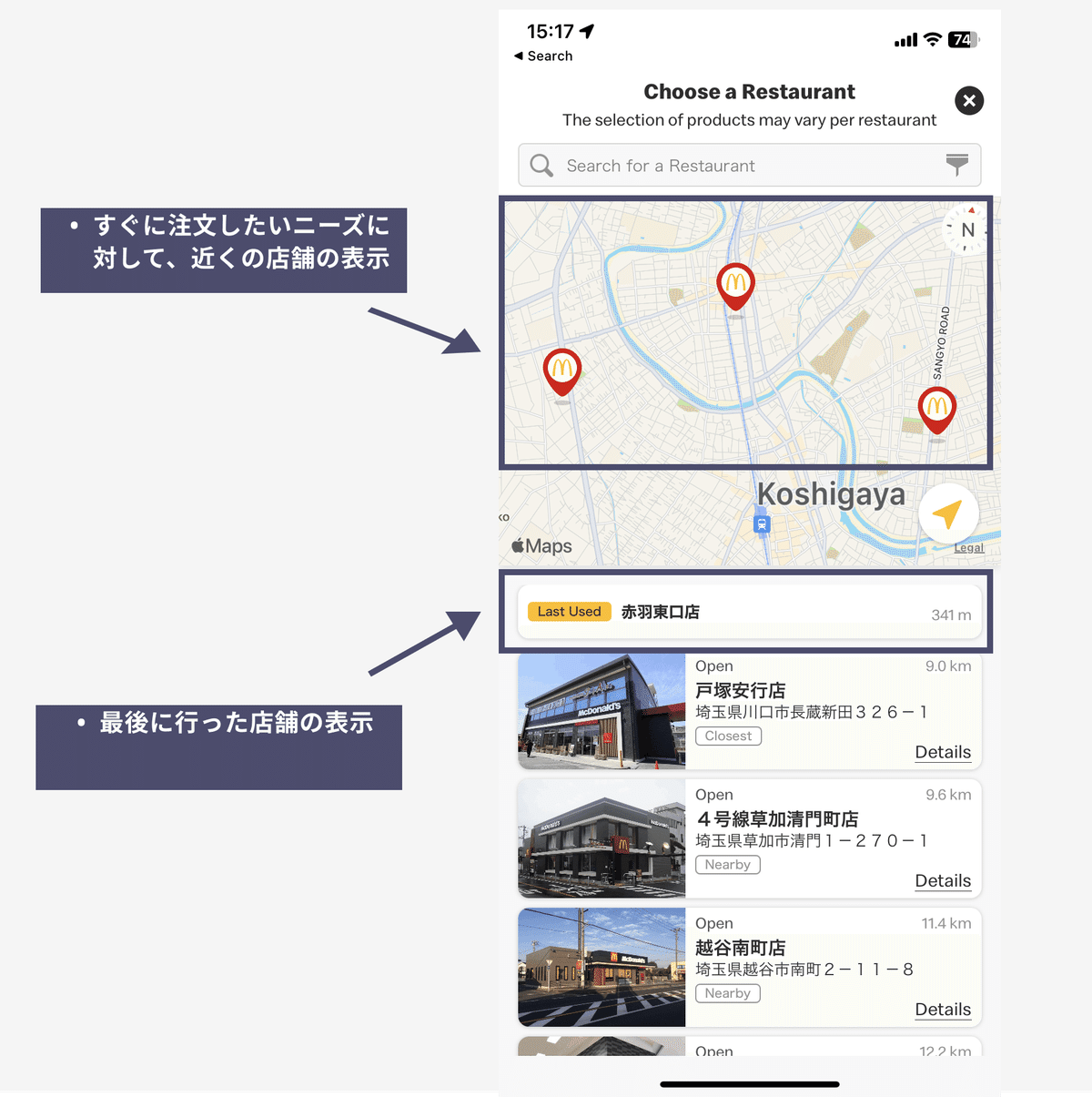
店舗選択が簡単

現在地をもとに、近くの店舗を表示してくれるので店舗選択が簡単にできる。 また店舗の外観の画像も入っているので間違った店舗を選択することを少なくしているのも良いポイント(特に都心の〇〇北店と〇〇南店のように、同じエリアに複数店舗ある場合に「どっちがどっちだ?」にならない工夫がされている)
また、最後に訪れた店舗が表示することで**「いつものマック」**の選択を簡単にしている
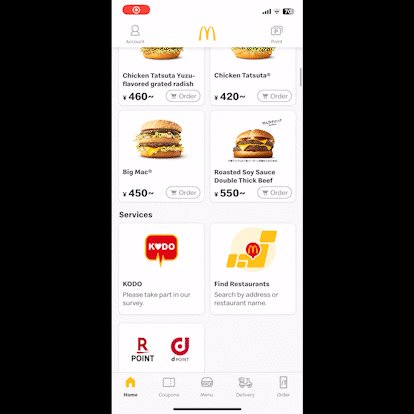
正方形画像のシングルカラム or 2カラムで統一されている

最近の多くのアプリはホームに何でもかんでも詰め込みがちで、様々なサイズのコンポーネントが入っていることが多いです。(個人的にはあまり好きではない)
それに対してマクドナルドアプリは正方形画像がシングルカラムか2カラムの2パターンしかないので、頭に入ってきやすい。
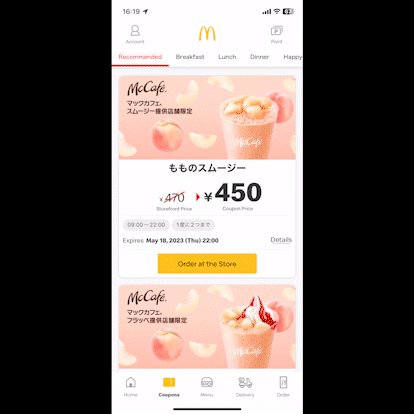
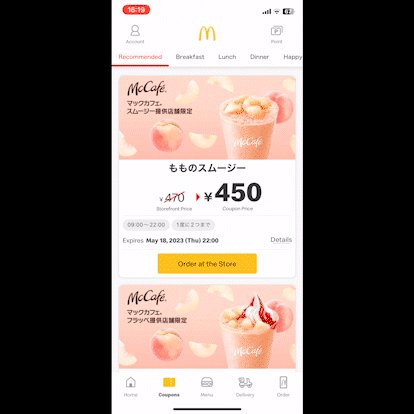
クーポン
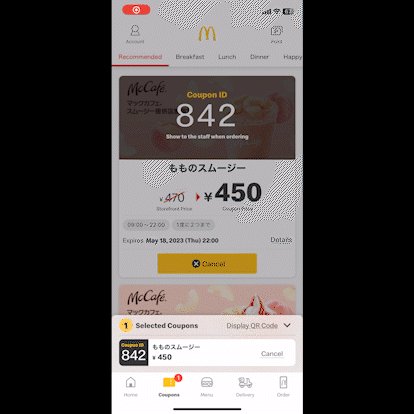
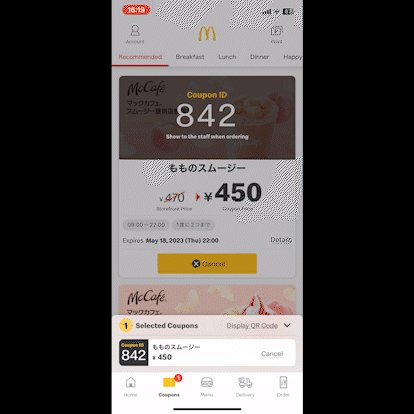
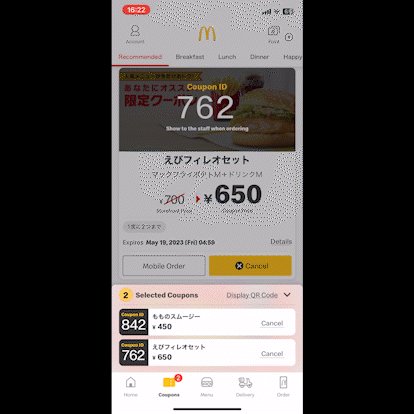
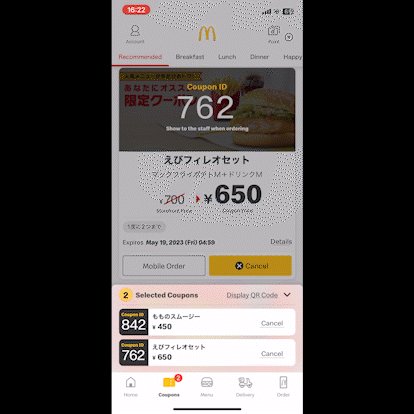
クーポン番号が表示され、クーポン番号を伝える必要があることがわかる

常にカートに入れたクーポンは画像が変わり、番号が表示されるのでもうカートに入っていますよということも伝えられていいですね。
店頭でクーポンナンバーをまとめて伝えることができる

クーポンを追加するたびに今カートに入ってるクーポンが表示されるので、何が注文予定なのかわかる。 また、最後のクーポン追加後にカートをタップして「これで全部だ」という行動を起こさずとも、クーポン追加のタイミングで「あなたが注文予定のもの」を表示してくれるので無駄なタップがなく、ストレスフリーに使うことができる。
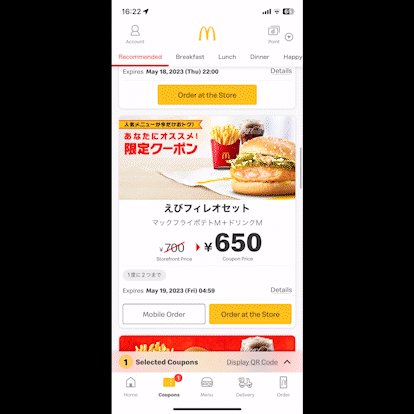
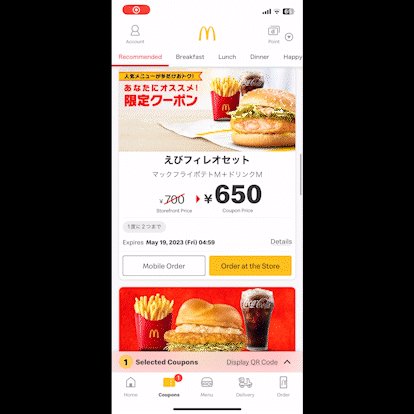
クーポンを見ながら店頭注文とモバイルオーダーが可能

マックに行くと「まずはクーポンを見て何を食べるのか」決める人も多いはず。 そのユーザー行動があることを知っているので、クーポンの画面から店頭での注文とモバイルオーダーができるようになっている。
ちなみに店頭での注文が黄色のボタンで強調されているのは、この画面からは店頭での注文をする人が多いからなのかな。
セクションがmenuごとに切られている

ハンバーガーならハンバーガーのセクション内に、セットならセットのセクション内に分かれていて、自分が探しているものをすぐに探せるのが良い。
また、メニューも「写真+タイトル+値段」の3つで構成されており、自分が食べたいメニューを視覚的にすぐに見つけることを可能にしている。
まとめ
今回は僕が個人的に非常に良いUXを提供していると思うマクドナルドのアプリについて研究してみました。
もしこのシリーズをもっとみたいと思う人がいたら教えてくれるとモチベーションになります。
この記事が気に入ったらサポートをしてみませんか?
