
【 Dify 0.6.14 対応 】 n8n と Dify を VPS 上の Docker 環境で動かして連携させる。セキュリティや nginx 設定までのオマケつき
はじめに
前提にあたる記事
Claude 3 Opus さんより
※
この導入部分は、それ以外の記事を書き終えた上で、Claude 3 Opus によって生成されました。
なお AI による執筆はこの項のみで、あとは自筆です。
本記事では、n8n と Dify を連携させることに主眼を置いて、VPS 上でそれぞれの環境を構築し、実際に連携させるまでの手順を解説します。
n8n は、様々なサービスやアプリケーションを連携させ、ワークフローを自動化できるオープンソースのノーコードツールです。
一方、Dify はオープンソースの LLM プラットフォームで、自然言語処理を活用したアプリケーションを構築できます。
これらのツールを組み合わせることで、例えば以下のようなことが実現できます。
n8n のワークフローで、ユーザーからの入力を受け取り、Dify に渡して自然言語処理を行う
Dify で処理した結果を、n8n のワークフローに戻して、別のサービスやアプリケーションと連携させる
定期的に Dify でデータを分析し、結果を n8n を通じて通知する
このように、n8n と Dify を連携させることで、自然言語処理を活用した様々な自動化が可能になります。
しかし、n8n と Dify を連携させるためには、それぞれの環境を構築する必要があります。
クラウドサービスを利用する方法もありますが、より自由度の高い環境を構築したい場合は、VPS を利用するのがおすすめです。
VPS を利用することで、リソースをコントロールしやすくなり、ネットワークトラフィックの従量課金も発生しません。また、国内の VPS を選べば、為替の影響を受けにくいというメリットもあります。
本記事では、このような VPS 上で n8n と Dify の環境を構築し、実際に連携させるまでの手順を、わかりやすく解説していきます。
n8n と Dify に興味がある方、それらを連携させて自動化を実現したい方は、ぜひ本記事を参考にしてみてください。
人間による補足
はい、ということでおおむね重要な部分は書いてくれていますね。
あと補足としては、本記事は超初心者! 本職が IT エンジニアじゃないよ! Ubuntu 触ったことないよ! という方でもわかるように仕立ててあるつもりです。
シンプルに、
n8n と Dify が連携できるだってー!?
そもそも n8n って? Dify って?
という興味本位でお読みいただけると嬉しいです!🙌
煽り的なことを書くなら「有料級!」な情報でして、実際に「有料部分」の設定もしているのですが、記事の本筋は全て無料で読めるようになっています。
n8n に関する Zenn 上の参考記事
Dify に関する note 上の参考記事
※2024/05/07 時点
VPS 契約手順
Xserver 紹介
既に VPS をお持ちの方などは、この章はすっ飛ばしてしまってください🚀
VPS ベンダーはたくさんありますが、ここでは Xserver VPS を紹介します。
なぜ Xserver かというと、
管理画面が使いやすい。見やすい。軽くてサクサク動く
VPS のハードウェア/パフォーマンスが新しめで良い
キャンペーン割引適用させると、他ベンダーと比較して底値圏でコスパよし
といったあたりになります。
なお Xserver での「お友達紹介」は規約の変更があり、不特定多数への公開リンクを利用することができなくなりました。
もし紹介コードが欲しいという方は、お声がけいただけたらお渡しいたします。
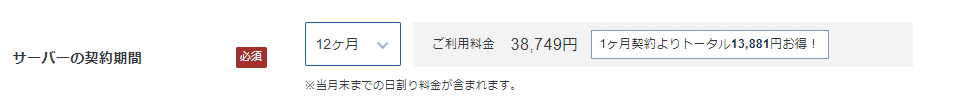
もし適用されたい場合、現時点 2024/05 での紹介割引は以下の通りで、申込の際にこちらの金額分が割引される表示になっているかどうかをご確認ください。

プランはサーバーの性能ごとに段階づけられていて、契約期間の組み合わせで料金が決まります。
なお時期によってキャンペーン割引率が異なり、大きい時だと 60% オフのタイミングもあるので、狙ってみるのもよいでしょう。

Xserver 申込
今回の要件で申し込む場合は メモリ 8GB 以上を選択しておくことをオススメします。
メモリ容量はそのまま Docker コンテナ上で動作する n8n, Dify の動作感に直結しますので、 8GB あると安心です。
他のコンテナも同時に立ち上げて遊びたいという方は、16GB 以上積んでも損はしないと思いますが、64GB はコスパがあまりよくないので非推奨です。
一応、検証環境として最小の 2GB でもそこそこに動作することは確認できましたが、本格的に活用するにはオススメできません。

ちなみに、低スペックのプランで 1 ヶ月利用、といった「様子見」をすると、初回割引が安いところでしか効かなくなるというデメリットが発生します。
それなりに色々使いたいなという場合には 12 ヶ月以上にしておくのが無難です。

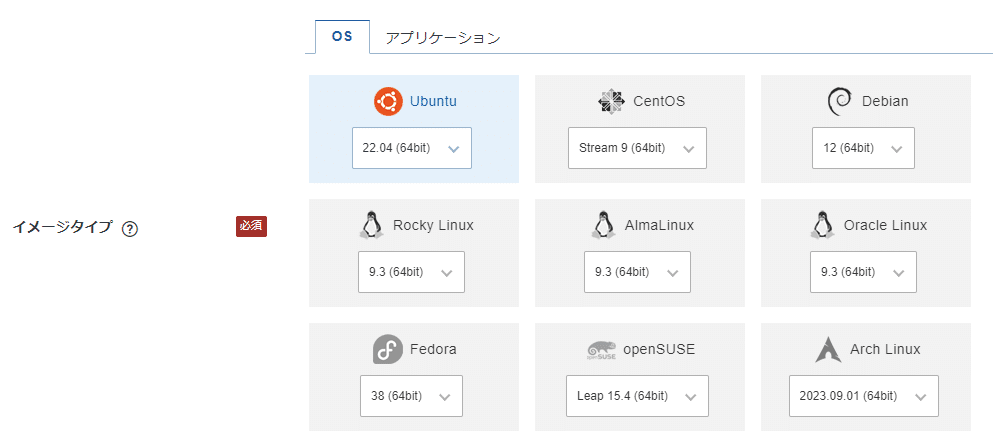
申込時に早くも OS の選択まで迫られます。
本記事では、Ubuntu を使用します。
よほどのこだわりがなければ Ubuntu で良いでしょう。

あとは root パスワードの設定と SSH Key の設定をしてください。
SSH Key についてはログイン時のパスワードログインを無効化して鍵認証だけにしておくと、よりセキュアにできます。

初回申込時は「キーを作成する」を選びます。
手元に SSH Key を持っていない方は、「自動作成」を選んで進めてください。

いつも使っているキーがあるという方は「インポート」を選んで公開鍵を貼り付けてください。

あとは料金確認画面を経て決済し、契約完了となります。
VPS を契約したら、SSH ログインしましょう。
以降の手順は、SSH でログインした状態で進めていきます。
VPS での初期設定(一部)
この章は、一部を除いては、末尾の「有料部分」にて、以下のような内容をご案内していますので、よろしければそちらをご参照ください。
ひとつひとつの項目は、調べたり LLM に伺えば情報を拾えますが、そもそも何をすべきかというのが分かりづらいかと思います。
それでもがんばれば自力でできるかと思いますが、面倒で時間を買いたいという方はぜひ。
Xserver 管理画面でおこなうべきセキュリティ設定
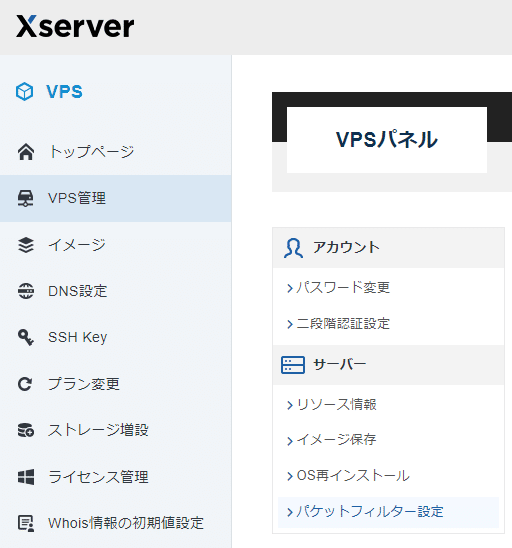
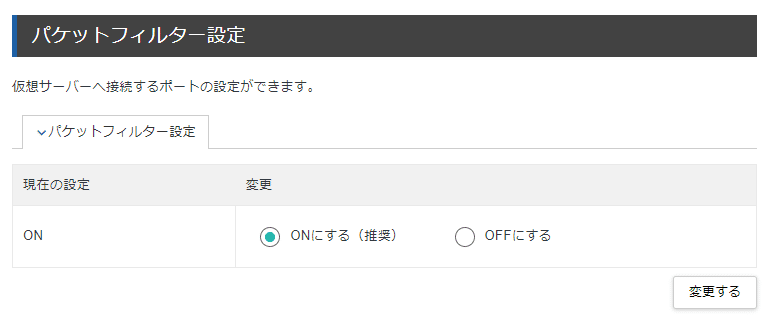
最低限設定しておかないといけないこととして、Xserver 管理画面における `パケットフィルター設定` をおこないます。
以下画像の通り、該当の VPS を選んで管理画面に入った後で `パケットフィルター設定` を選んでください。

パケットフィルター設定 を ON にしてください。

フィルターとして、
手動で設定
TCP
で、 ポート番号 `8101` と `8102` の許可を追加してください。
番号は予約されていない範囲のユーザー番号のものなら何でも構いません。

また、あわせて SSH 接続も許可されていることを確認しておいてください。
認証キーは間違っていないはずなのに SSH ログインができないという場合には、そもそもシャットダウンされているか、ポートが塞がれているか、あたりを疑ってみるとよいです。

最後にまた `変更する` ボタンを押します。
これを押さないと反映されません。
正直ここは気づきづらくて、ちょっとしたハマりポイントです……

以下のモーダルが表示されたら大丈夫です👍

その他「有料部分」で紹介される項目について
パケットフィルター設定で他にやった方がよいこと
SSH ログイン時のパスワード無効化
root 以外のユーザ作成
sudo を使えるようにする
ユーザの切り替え
パッケージ更新
……など
Docker / Docker Compose パッケージのインストール
さて VPS の準備ができたところで、Docker / Docker Compose をインストールしていきましょう。
パッケージ更新は済んでいる前提です。
まずは以下のコマンドを実行して、必要なパッケージをインストールします。
sudo apt install -y docker.io docker-composeインストールされたかどうかは、
sudo docker
sudo docker-composeといったコマンドを打ってみて確認することができます。
入力・実行した後で、ヘルプ的に使い方がズラーッと表示されればヨシです。
なお docker / docker-compose コマンドを sudo 無しで打てるようにしたい場合は、末尾の「有料部分」でご紹介していますのでそちらをご参照ください。
以下では sudo を省略していきます。
補足追記 : Ubuntu 24.04 での対応
本記事では当初の執筆時に Ubuntu 22.04 環境を用いていたため、容易に導入できた `docker-compose` コマンドを用いています。
しかし Ubuntu 24.04 では導入の障壁が上がってしまいました。
これはそもそも `docker-compose` コマンドが非推奨となり `docker compose` コマンドに移行されることになったためです。
ですので Ubuntu 24.04 環境の方は `docker-compose` となっているコマンドについては `docker compose` と置き換えてお読みください。
Ubuntu 24.04 環境に `docker compose` を導入する方法は「有料部分」で紹介しています。
n8n を Docker Compose で構築
いよいよ n8n 環境の構築です。
まずは、`/home/user/` 配下に `docker-compose` と `n8n` のディレクトリを作成します。
`user` ディレクトリ名は自身の環境に応じて変更してください。
mkdir /home/user/docker-compose
mkdir /home/user/docker-compose/n8n
cd /home/user/docker-compose/n8n加えて `/home/user/docker-compose/n8n/` 配下に `data` フォルダを作成します。
ここに永続的な情報を溜め込むようにします。
さらに n8n コンテナで使われる 1000:1000 ( user:group ) からアクセス可能なように所有設定をおこないます。
mkdir /home/user/docker-compose/n8n/data
sudo chown -R 1000:1000 /home/user/docker-compose/n8n/dataそして n8n ディレクトリに `docker-compose.yml` ファイルを作成します。
以下のコードを転記し、保存してください。
version: '3.9'
services:
n8n:
image: docker.n8n.io/n8nio/n8n
ports:
- '8101:5678'
environment:
- GENERIC_TIMEZONE=Asia/Tokyo
- N8N_SECURE_COOKIE=FALSE
volumes:
- ./data:/home/node/.n8nここまでできたら、以下コマンドを実行すると、イメージがダウンロードされ、コンテナとしてビルドされた上で、バックグラウンドにて起動します。
docker-compose up -d最後にブラウザで起動確認してみましょう。
IP アドレスの後に `:8101` というかたちでポート番号を指定してください。
たとえば 192.168.1.1 というアドレスであれば 192.168.1.1:8101 とします。
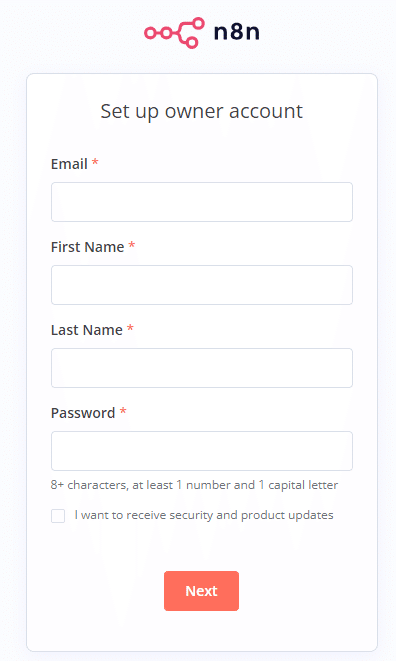
以下のように n8n の初期画面が表示されれば大丈夫です!👍

なおこの時点では SSL 設定がされておらず、http プロトコルでの通信となっています。
テスト用途に留め、個人情報や API Key など重要な情報を入力しないようにしてください。
Let's Encrypt を用いた SSL 設定をおこなうには、ドメインを所有しておく必要があり、そのあたりの解説は末尾の「有料部分」をご参照ください。
Dify を Docker Compose で構築
Dify の構築も似たような流れで進めます。
`/home/user/docker-compose` 配下に `dify` のディレクトリを作成します。
`user` ディレクトリ名は自身の環境に応じて変更してください。
mkdir /home/user/docker-compose/dify
cd /home/user/docker-compose/difyここから先の構築についてですが、実行するだけで全部よしなにやってくれるシェルスクリプトを有料記事部分で配付しています。
時短されたい方はそちらをご活用ください🙏
さて、続けて `nginx` ディレクトリと、さらにその中に `conf.d` ディレクトリも作成します。
mkdir /home/user/docker-compose/dify/nginx
mkdir /home/user/docker-compose/dify/nginx/conf.dそうしたら、以下の Dify 公式 GitHub リポジトリから、`/docker/nginx/docker-entrypoint.sh` を持ってきて配置してください。
さらに同ディレクトリの `nginx.conf.template` と `proxy.conf.template` ならびに `/docker/nginx/conf.d/default.conf.template` も同じように配置します。
これは ver. 0.6.12 以後そのようになりました。
0.6.11 以前の場合は `nginx.conf` `proxy.conf` `/conf.d/default.conf` ファイルをそれぞれ中身そのままに持ってきて配置するやり方になります。
配置の仕方についての詳細は「有料部分」にて解説しています。
また Dify 0.6.8 では `ssrf_proxy` が導入されました。
これがさらに 0.6.12 以降で配置しようが変更されています。
`/home/user/docker-compose/dify/ssrf_proxy/` ディレクトリを作成します。
mkdir /home/user/docker-compose/dify/ssrf_proxyそうしたら、以下の Dify 公式 GitHub リポジトリから、`docker-entrypoint.sh` と `squid.conf.template` ファイルを中身そのままに持ってきて配置してください。
配置の仕方についての詳細は「有料部分」にて解説しています。
続けて `docker-compose.yaml` です。
Dify の `docker-compose.yaml` は GitHub リポジトリに置いてありますので、そこから取ってきます。
0.6.11 以前では、この `docker-compose.yaml` をカスタマイズしていました。
しかし 0.6.12 からは `docker-compose.yaml` をカスタマイズする必要がなくなりました。
代わりに `.env` という `環境変数` を定義するファイルを用いることになります。
このファイルのテンプレートは `.env.example` という名前でリポジトリに置いてあります。
ですので、こちらを拾ってきて配置してから、ファイル名を `.env` に変更してください。
それから `.env` の一部を書き換えます。
まず必要となるのが `nginx` のポート番号です。
`nginx` の設定されている箇所は ver. 0.6.12 では 561 行目からになります。
ただ、ここでの `NGINX_PORT=80` は変更する必要がありませんので、スルーしてください。`80` を `8102` に書き換えてください。
# ------------------------------
# Environment Variables for Nginx reverse proxy
# ------------------------------
NGINX_SERVER_NAME=_
HTTPS_ENABLED=false
# HTTP port
NGINX_PORT=80
# SSL settings are only applied when HTTPS_ENABLED is true
NGINX_SSL_PORT=443
# if HTTPS_ENABLED is true, you're required to add your own SSL certificates/keys to the `./nginx/ssl` directory
# and modify the env vars below accordingly.
NGINX_SSL_CERT_FILENAME=dify.crt
NGINX_SSL_CERT_KEY_FILENAME=dify.key
NGINX_SSL_PROTOCOLS=TLSv1.1 TLSv1.2 TLSv1.3
# Nginx performance tuning
NGINX_WORKER_PROCESSES=auto
NGINX_CLIENT_MAX_BODY_SIZE=15M
NGINX_KEEPALIVE_TIMEOUT=65
# Proxy settings
NGINX_PROXY_READ_TIMEOUT=3600s
NGINX_PROXY_SEND_TIMEOUT=3600sなお、もし、`ナレッジ` に登録したいファイルのサイズ上限を変更されたい場合は、以下 `UPLOAD_FILE_SIZE_LIMIT=15` を変更する必要があります。
それと同時に、上記の `nginx` の設定に記述されている `NGINX_CLIENT_MAX_BODY_SIZE=15M` も変更するようにしましょう。
# Upload file size limit, default 15M.
UPLOAD_FILE_SIZE_LIMIT=15
# The maximum number of files that can be uploaded at a time, default 5.
UPLOAD_FILE_BATCH_LIMIT=5本当に変えるべきポート番号は 0.6.12 時点でファイル末尾に書かれている以下の `EXPOSE_NGINX_PORT` と `EXPOSE_NGINX_SSL_PORT` の数字です。これをそれぞれ `8102` と `8103` に変えてください。
# ------------------------------
# Docker Compose Service Expose Host Port Configurations
# ------------------------------
EXPOSE_NGINX_PORT=8102
EXPOSE_NGINX_SSL_PORT=8103SSL ポートを使うことはないのですが、ここが `443` のままになっていると、ホスト側で広く待ち受けている `443` と衝突してしまいます。
さて、ここまでできたら、以下コマンドを実行すると、イメージがダウンロードされ、コンテナとしてビルドされた上で、バックグラウンドにて起動します。
docker-compose up -d最後にブラウザで起動確認してみましょう。
IP アドレスの後に `:8102` というかたちでポート番号を指定してください。
たとえば 192.168.1.1 というアドレスであれば 192.168.1.1:8102 とします。
以下のように Dify の初期画面が表示されれば大丈夫です!👍

繰り返しになりますが、この時点では SSL 設定がされておらず、http プロトコルでの通信となっています。
テスト用途に留め、個人情報や API Key など重要な情報を入力しないようにしてください。
Let's Encrypt を用いた SSL 設定をおこなうには、ドメインを所有しておく必要があり、そのあたりの解説は末尾の「有料部分」をご参照ください。
実際に以下では SSL 通信できる状態にしたものとして、話を進めます。
Dify で Workflow の設定と API キーを発行する
それでは Dify から話を進めます。
なお、本記事の主眼は n8n と Dify とを連携させることにありますので、細かい設定については割愛します。
Dify そのものの使い方については既に他記事もありますのでそちらをご参照ください。
ニーズがありましたら(コメント等ありましたら)「有料部分」にて解説したいと思います。
以下のようなノードを置いて繋げていきます。
開始ノードで入力変数を受けたら、
それをナレッジで確認した上で、
Cohere API を実行して Command R + からの回答を得て、
返してあげる
という流れです。

手動でも動作検証できるので、正しく実行されるかどうかこの場でご確認ください。
なお最初のテスト実行時には `知識取得` 要するに RAG まで含めなくてもよいかとは思います。
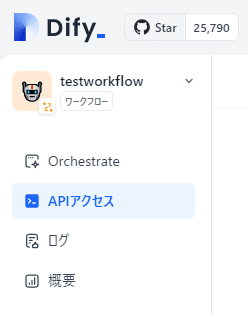
上記のように作成した Workflow を保存したら、`API アクセス` メニューから、エンドポイントと API キーを得てください。

Dify のエンドポイントは一意なものになっておらず `/v1/workflows/run` というものしか持たないのですが、シークレットキーにチャットやワークフローの識別子を持っているようで、それにより特定のものが実行されます。

さて、このシークレットキーを得たら n8n へ移ります。
n8n でトリガーと実行ノードを設定して動作確認
n8n の設定です。
こちらも Dify と同じく、n8n そのものの使い方の詳細については割愛します。
ニーズがありましたらコメントでお知らせいただけると嬉しいです😀
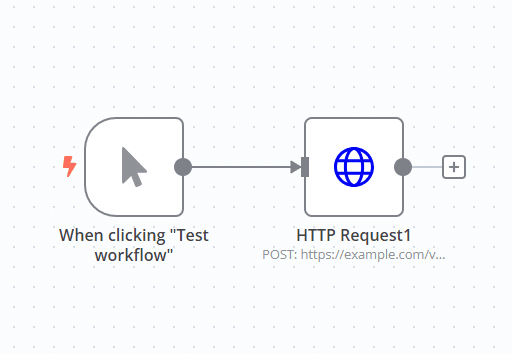
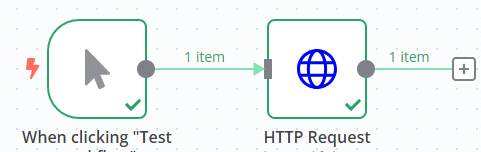
シンプルに動作確認できるようにしたいので、手動で実行できるトリガーから、 HTTP リクエストのノードへと繋げます。

HTTP リクエストの中の設定が肝ですね。
以下の画像のように設定してください。

{
"content-type": "application/json"
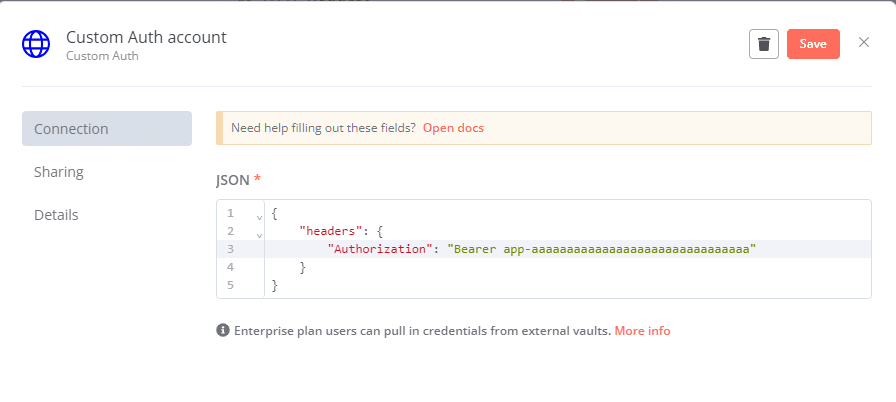
}Custom Auth の中身を以下のようにします。
ここで Dify 側で取得してきた API シークレットキーを使います。

続けて `Send Body` も設定します。

{
"inputs":{
"text": "質問したい内容"
},
"response_mode": "blocking",
"user": "abc-123"
}ここでは `株式会社きみよりの創業は?` という、ナレッジを通さないと正解を出せないであろう弊社固有の情報を尋ねてみます。
そしてナレッジにはあえて嘘の情報を登録させています。
n8n と Dify の連携動作検証
さあ! いよいよ準備が整いました!
n8n からボタンをポチッとな。


outputs
result:株式会社きみよりは、2024年1月4日に創業されました。はい、ナレッジに登録している嘘情報が返ってきました!
ということで n8n と Dify を連携させることに成功しました🎉
あとはもう n8n も Dify も似たようなタイプのノードを設定して繋げて実行させるノーコードなワークフローオートメーションツールなので、お好きなようにしてやってください😀
実際の連携例
実際の連携例として、
Gmail で受信したメールに対して、特定のラベルを人間が付けた場合、
ラベルの付いたメールをチェックして、
LLM が返信文面を作成して、
下書きとして保存
というワークフローの記事をご用意いたしました。
おわりに
ということで n8n と Dify を VPS 上で連携させてみました。
あらためて VPS を使ってセルフホスティング環境を構築することの何が嬉しいかって、リソースコントロールの自由が利く上に、ネットワークトラフィックなどでの従量課金が発生しない点ですね。
また、国内 VPS であれば為替相場の影響を大手クラウドベンダーほどには受けづらく、そして日本円が外国企業に流れていかないということも良いことだと思います。
具体的に n8n と Dify とを連携させることでどんなことができるかというのは、アイディア次第でいくらでも! という感じではありますが、もし記事にして欲しいネタなどありましたらコメントでお知らせいただけると嬉しいです😀
「そうは言っても難しいよ!」「代わりに構築してくれん?」という場合はお気軽にご相談ください🙌
以下「有料部分」
主にこれまで「割愛」してきた補足部分の解説になります。
VPS での初期設定
セキュリティまわりを中心に
手持ちのドメインで動作させたい
SSL 対応
それから、Dify の初期構築と、以後のアップデートを実行するだけで全自動でよしなにやってくれるシェルスクリプトも配付しています。
ということで、コンパクトにまとまっておりますので、「時間を買いたい」「本記事の内容が良かったから投げ銭したい」という方は、講読いただけるとたいへん喜ばしい限りです🙏
リクエストに応じて随時追記していきたいと思います。
……ということで、リクエストに応じて追記している結果、結構なボリュームに育ってきました。
目次から、どのような内容が掲載されているか見ることはできますので、そちらからご確認ください👍
また、読者限定の Discord サーバーも用意いたしましたので、こちらを使ってご質問いただくこともできるようになっております。
ここから先は
この記事が気に入ったらサポートをしてみませんか?
