
バナー制作のプロセス見てくれよ
こんにちは。
WEB系アートディレクターの林です。
以前バナー制作のプロセスを画面録画し、
それをnoteに公開しようと思っていたのですが、すっかり忘れていました。
なので今日はそのプロセス動画を載せようと思います。
お題は、こばやすさんの記事から使わせていただきました。
#バナーお題 第四弾お題内容
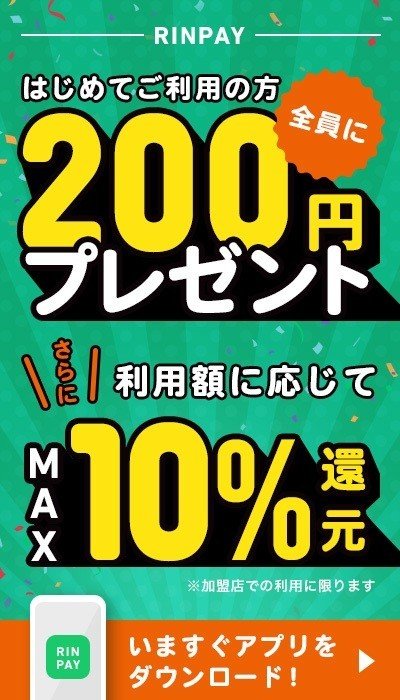
クリスマス商戦を狙いkoba payアプリ利用促進!
【概要】
・今話題の決済アプリkoba payを売り出すバナー作成
・アプリをダウンロードするともれなく200円プレゼント!
更に加盟店利用額に応じて最大10%還元
・QRコードを付けてアプリストアへ移動
・キャッチは考えてみてね!
・バナーサイズ:H200×W350px(twitterに載せる場合ぼやけたりするので等倍でも可)

プロセス動画
作り終わってから気づいたのですが、画像の縦横比を逆にしてました…笑
そして「クリスマス商戦」であることをガン無視してました…笑
すみません!!(笑)
制作時間は1.5時間。
動画は20倍速にしてます。
こうやって見てみると、なんか良いですね〜(謎)
バナーを作成する手順
・掲載要素を全部画面に配置してみる
・目立たせる部分を決める
・ジャンプ率つける
・色を決める
・細かいあしらいを付け加える
といった感じでしょうか。
僕、バナー作るの好きなんですよね。
色々なデザインを試せるし、
規定サイズ内に全ての情報が収まる瞬間、堪りません…
立体文字の作り方
みなさん動画の後半見てて、
「こいつ面倒な作り方してんなー」って思った方いると思います(笑)
そう、立体文字の作り方です。
調べるの面倒でパスで描いちゃったんですよね(笑)
イラレの3D効果で作成したり、ブレンド機能を使うのもありかも、と思って試したんですが、「これじゃない」ってなったんですよねー。
なんかもっとポップで、ベタっとした影が作りたかったんですよ…(笑)
ちゃんと調べたら、以下の方法が1番キレイで楽かもしれません。
みなさんもぜひ試してみてね。
さいごに
ん〜!バナーって奥が深い!
改めてそう感じました!
ちょっとしたバナー制作だからと言って雑にやるのではなく、気になる手法や、新しい表現を試してみる場にすると、世界が変わるかもしれませんよ。
そして、こばやすさんお題ありがとうございましたー!
また挑戦してみようと思います!
それでは今日はこのへんで。
また次の記事をお楽しみに。バイバイ!
この記事が気に入ったらサポートをしてみませんか?
