
Tableau ダッシュボードでオリジナルのタブを作る
へりおん です。今回は私のお悩みになります。
■お悩み
複数ページのダッシュボードを作っても、2ページ目以降はほとんど見られないんですけど・・・
ダッシュボードを複数ページ作成してタブを表示にしていても、実は2ページ目以降はほとんど見られていないのです。作っている側からすると悲しいお話です。。そして私もほとんど見ていません(笑)

多くの場合、重要な情報はサマリーにまとめているので、よほどのニーズがない限りタブはクリックしません。そもそもタブの存在にすら気づいていない場合もあります。今回は少しでも気づいてもらえるよう、オブジェクトのナビゲーションを使ってタブっぽく作ってみます。

■サイズを固定してダッシュボードを作る
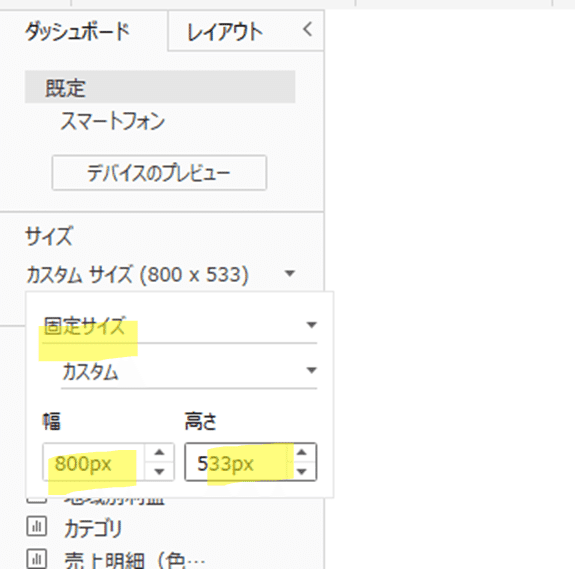
ダッシュボード用のビューを開きサイズでダッシュボードのサイズを固定しておきます。

そしてタブを配置したい場所をイメージしつつ、ヘッダーにしたい画像を置いたりグラフなどを配置してダッシュボードを作りましょう。


■タブを作る
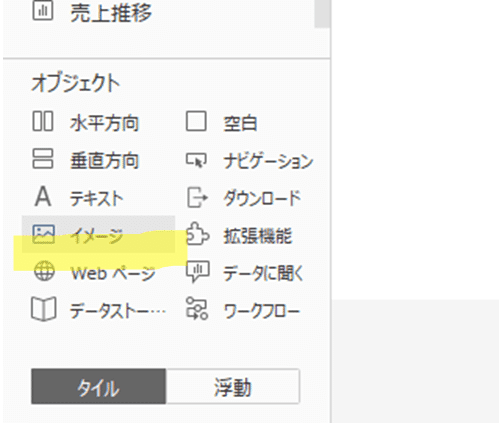
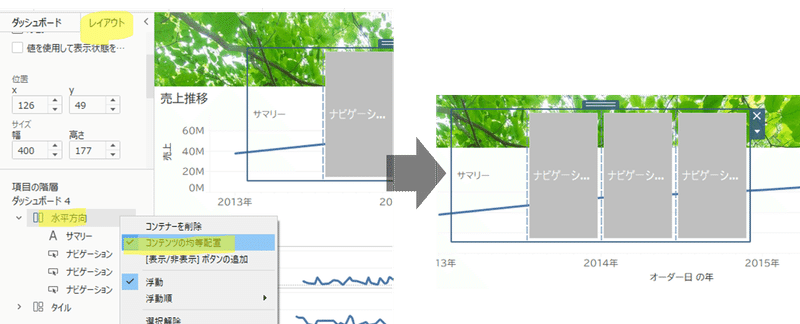
タブを配置したい場所が決まったら、オブジェクトで「浮動」を選択し、「水平方向」をドラッグして配置したい場所に置きましょう。配置場所の微調整はあとで行います。

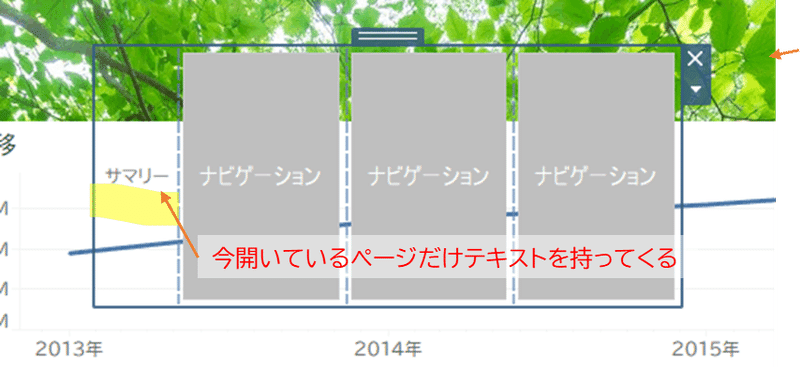
次に「浮動」から「タイル」に変更し、先ほど配置した「水平方向」のオブジェクトに「ナビゲーション」を配置します。「ナビゲーション」は全部のページ数より1つ減らして配置し、現在表示されているページ用にもう1つ「テキスト」を「水平方向」に配置します。

次に「レイアウト」を開き、項目の階層のタブで利用している「水平方向」を右クリックし「コンテンツの均等配置」にチェックを入れます。そうするとテキストやナビゲーションの横幅が均等になります。

次にタブの大きさを設定します。サンプルは1つのタブで幅150px×高さ35pxにしています。今回は今開いているページ含め4つタブがありますので、幅は150px4ページで600pxになります。タブを配置した「水平方向」を選択し、サイズの幅を600pxと高さ35pxを入れます。

次に今開いている タブ のレイアウトの設定です。バックグラウンドは 白 にしておきます。そして重要なのが外部パディングで上下は0、左右は2にしておきます。左右は隣のタブとの間隔になります。

次にクリックするタブ(ナビゲーション)の設定です。今開いているタブより高さを抑えたいため、外部パディングの上は5、左右は2、下は0とします。あとは「移動先」のページの選択と「タイトル」。タブを透過させるためにバックグラウンドの「不透明度」を50%くらいに下げておきましょう。

あとはレイアウトの「位置」で x と y を微調整すればタブの完成です。そして同じようなタブ配置を全てのページで作ります。

全ての「ナビゲーション」の移動先が正しく設定できていれば、オリジナルのタブが完成です!

季節毎などでヘッダー画像や色を変えることでガラッと印象が変わり、とても新鮮な気持ちになります。

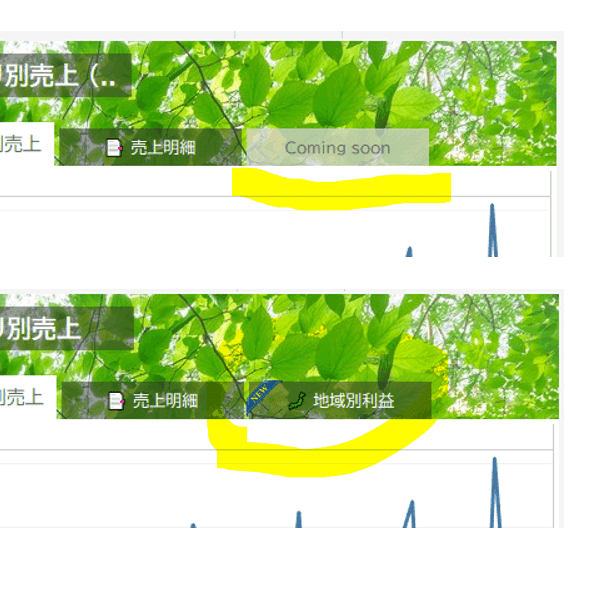
また、近々公開予定のページに期待感を持たせる「Coming Soon」や新たに追加されたページにNEWアイコンを付けるなども良いと思います。

■最後に
いかがだったでしょう?Tableau標準のタブは上部固定ですが、「浮動」と「ナビゲーション」で好きな場所に配置できるようになりました。またナビゲーションは画像も扱えるため、もっと凝ったタブができると思います。
そして2ページ目以降のアクセス数が増えることを祈ります🙏
皆さんのご参考になれば幸いです!
この記事が気に入ったらサポートをしてみませんか?
