
Tableau ディメンションに色を付ける
へりおん です。今回も社内からいただいた質問で、お題の通りディメンションに色を付けたいと思います。
■質問
データの明細を見たときにカテゴリ毎に色を付けられないか?
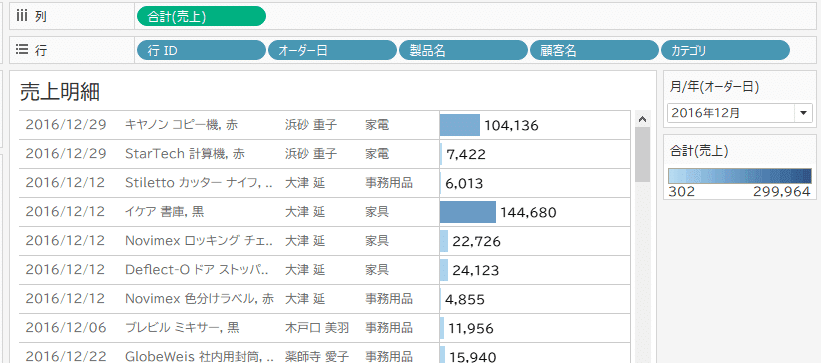
明細をみると確かに文字ばかりで確かに分かりにくい。。。

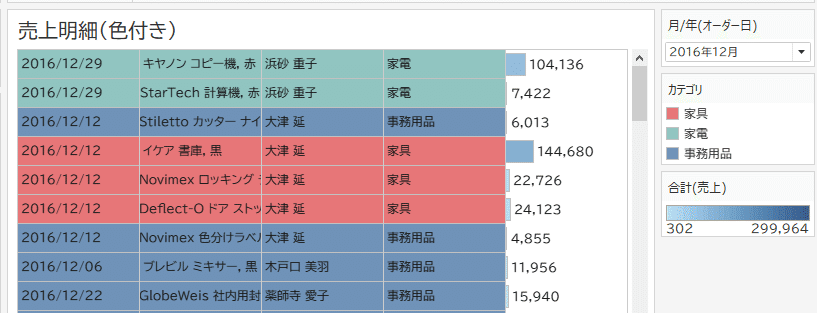
ということで苦肉の策で考えたのがこちら。
明細にカテゴリで行毎に色を付けられれば完成です。
※「サンプル - スーパーストア」のデータを例としています

■棒グラフで表を作る
色々と調べてみましたが、行のディメンションに色を付けるのは無理そうです。メジャーであれば色を付けられるので、棒グラフで作ることにします。
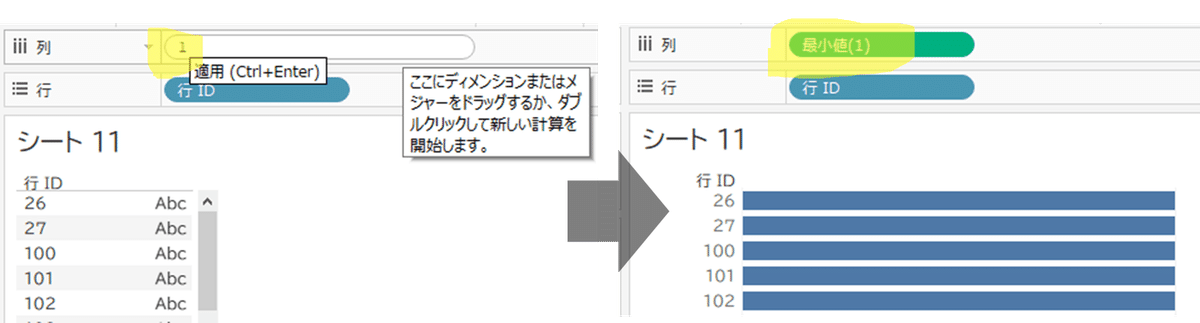
最初に明細の最小単位(サンプル - スーパーストアは「行ID」)を行に置きます。次に列シェルフをダブルクリックし、1 を入れます。1 はデフォルトで「合計」になりますので「最小値」に変えておきましょう。

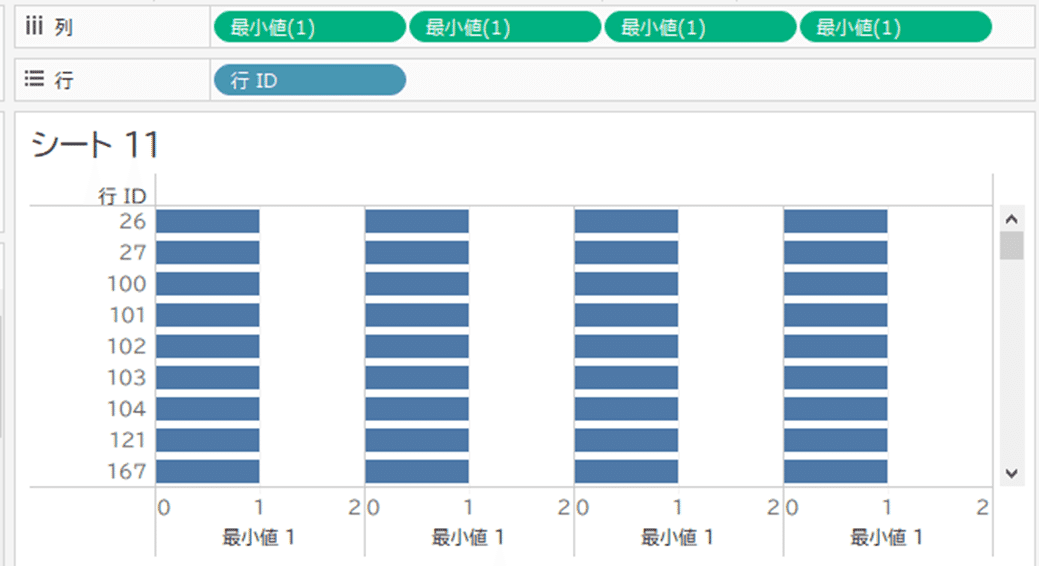
そして同じように表示するディメンション分の最小値(1)を作りましょう。今回は「オーダー日」「製品名」「顧客名」「カテゴリ」の4つ置きます。

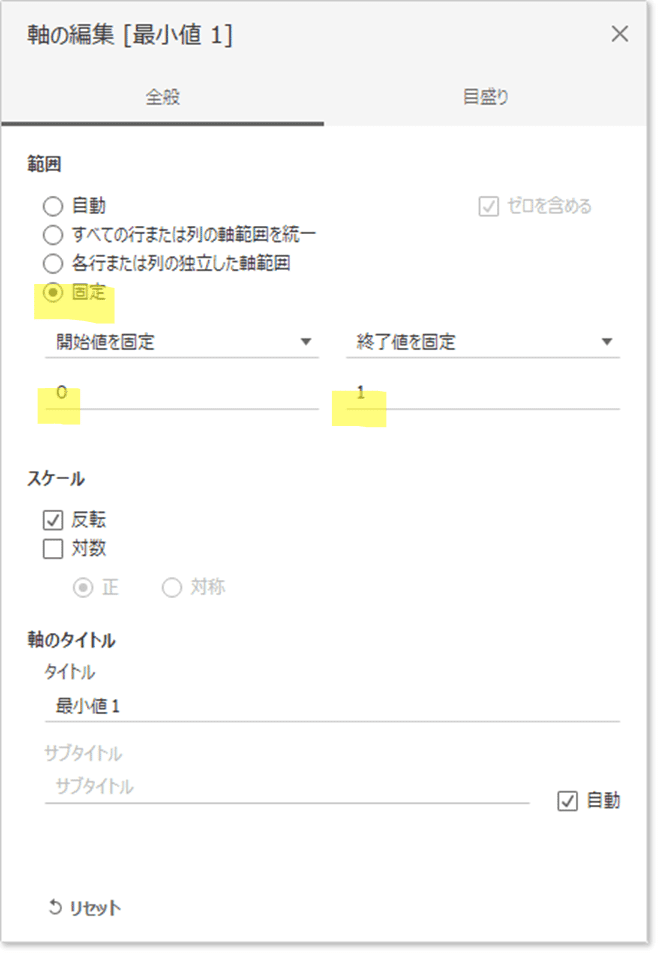
次に軸の「最小値 1」を右クリックで 軸の編集 を開き、範囲を「固定」、終了値を固定のところに 1 を入れて閉じます。全ての軸で同じことをします。

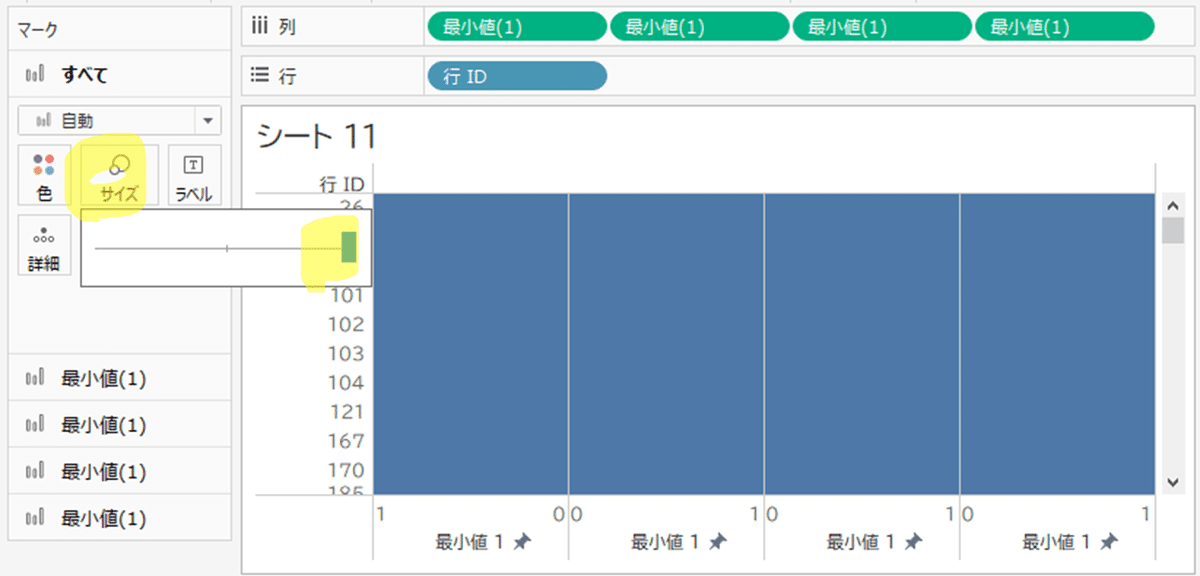
次にマーク内「すべて」を選択してサイズをクリック。サイズを最大にすることで先頭の「行ID」以外は埋め尽くすことができました。

■表にディメンションを配置し色を付ける
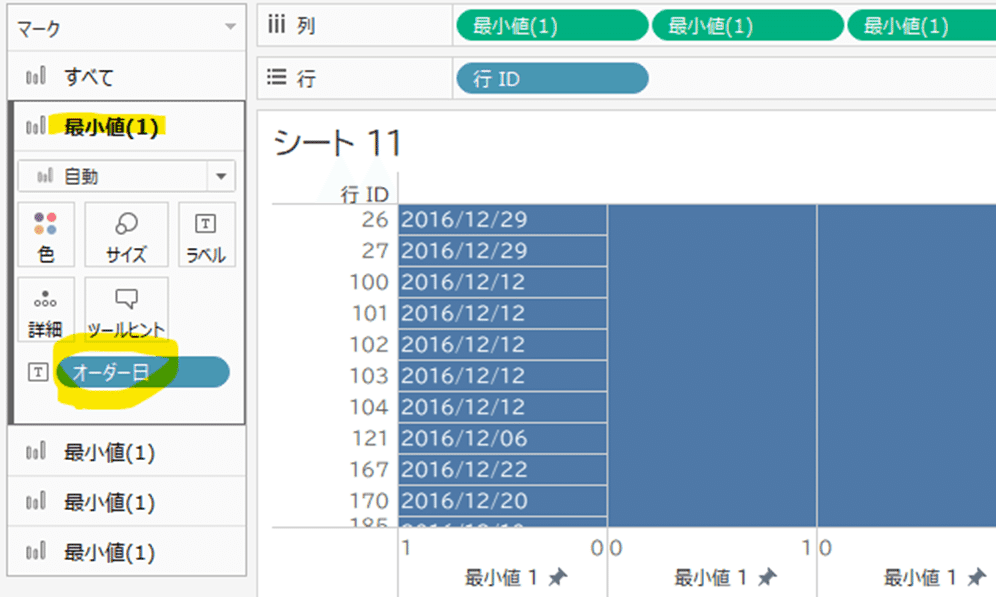
次に表示したいディメンションをそれぞれの最小値(1)のラベルに置いていきます。

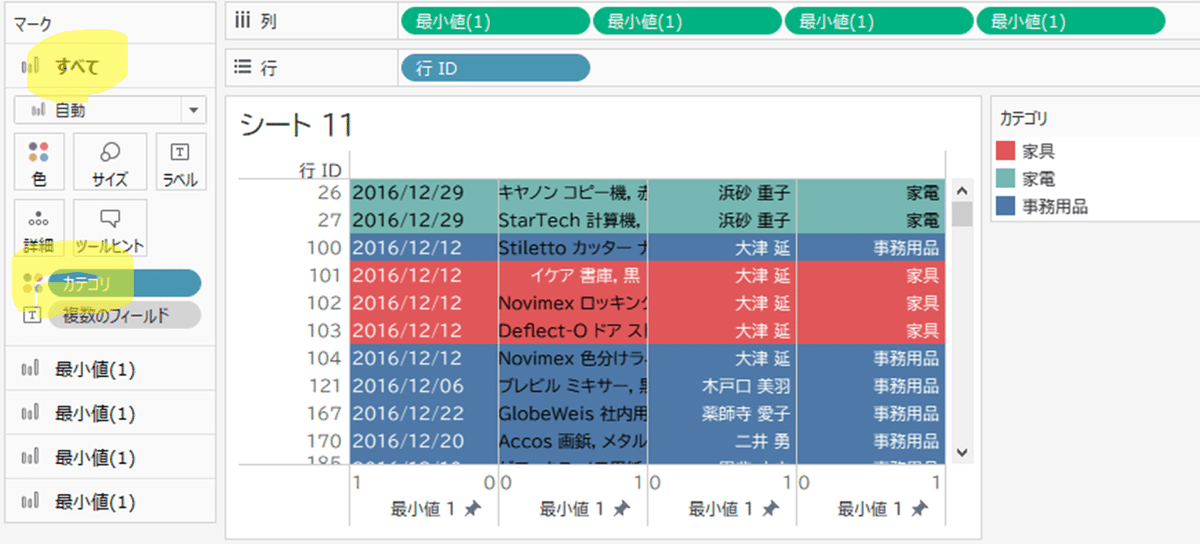
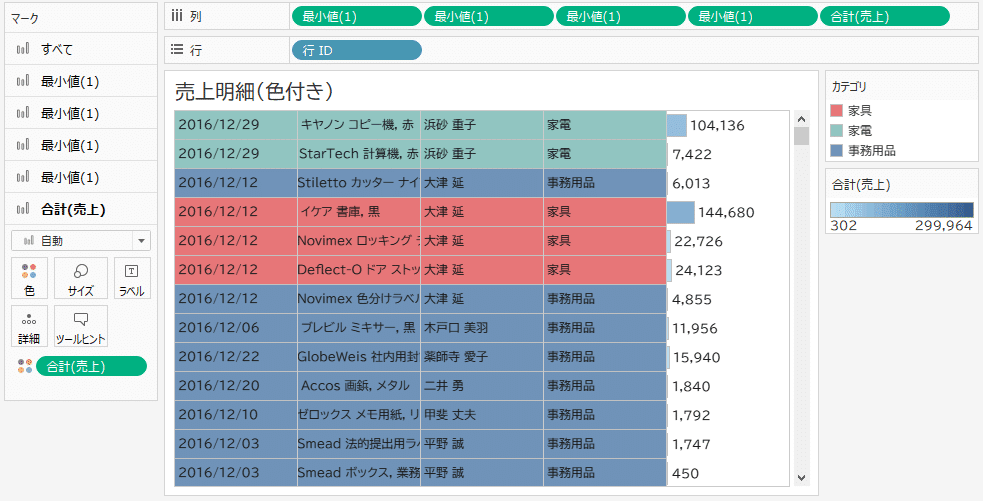
全部配置し終わったら、再度マークの すべて を選択し、カテゴリを色に配置します。すると、行毎にカテゴリの色が付きます。ここまで来たらあとは文字の色や配置を整えましょう。

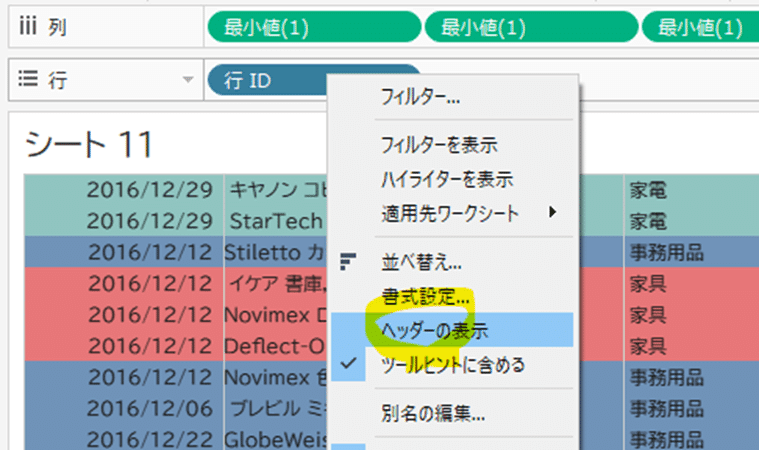
そして表示が不要な「行ID」や表の下部にある「最小値 1」のヘッダーを非表示にします。

ついでに一番右に売上の棒グラフを持ってきたりして、売上が見えるようにすれば完成です。

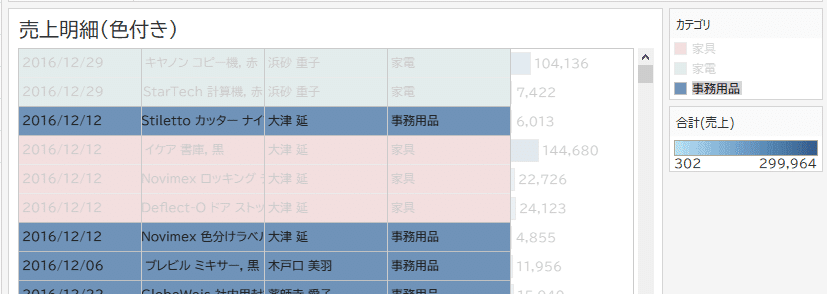
ちなみにハイライトもできました。

■最後に
いかがだったでしょう?ディメンションをそのまま配置すると分かりにくかった表ですが、色を付けることで直感的に分かるようになりました。
ただ、全てのフィールドがメジャーになるため均等配置になり、例えば「製品名が入りきらないので幅を大きくしたい!」というのができないです。また、表示したいフィールドが多くなると稀に文字が表示されないこともあるようです。
明細の表は行数が多くなりがちですので、必要最低限の情報を表示するようにフィルターなどを上手に利用しましょう。
皆さんのご参考になれば幸いです!
