
丸亀製麺 #1日1サイトレビュー
◆概要
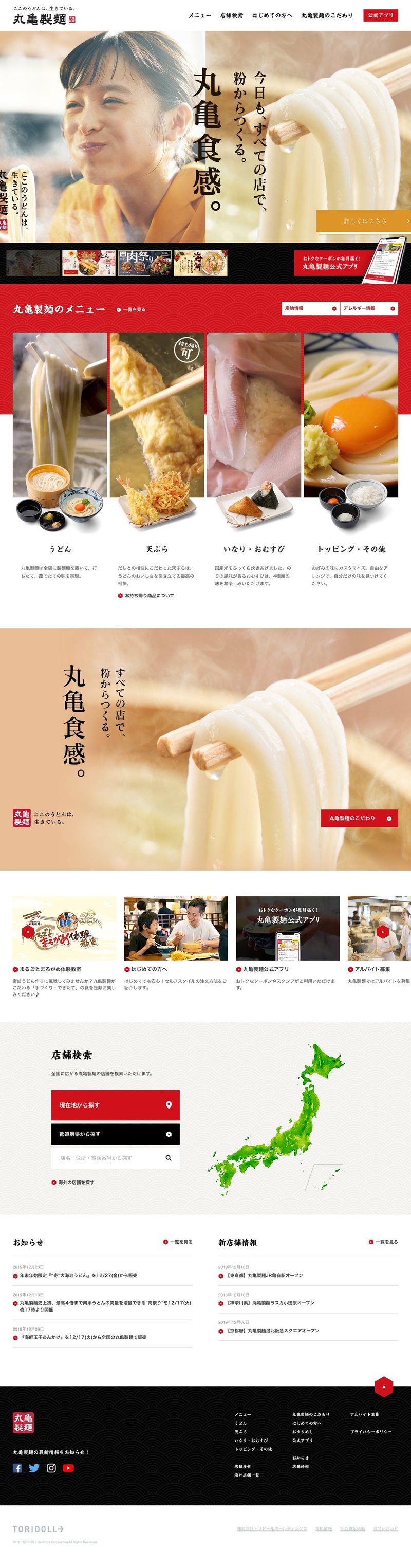
・丸亀製麺のブランドサイト
◆ターゲット(推測)
・丸亀製麺のファン
・メニューを知りたい人
◆メインビジュアル
・一枚目は箸で持ち上げたうどんと、それを食べる人の笑み
・そこに縦書きてキャッチコピー
・2枚目以降は新商品がカルーセルで表示
・新商品の画像はバナーとしても使えそうなくらい作り込まれている
・とにかく商品の写真を大きく見せて食欲を煽る
◆コピー
・「今日も、すべての店で、粉からつくる。丸亀食感。」
・「ここのうどんは、生きている。」
・他のうどんチェーンとの差別化要素を直球ストレートで
・丸亀くらいのブランドになると、下手に言葉遊びするより良さそう
・丸亀食感というのは面白い、うどんのアップ写真とも合っている
◆レイアウト
・ヘッダーグローバルナビの固定はなし
・ファーストビュー のすぐ下は商品メニューのページ
・こだわり、その他の情報、店舗検索、ニュースと続く
・ヘッダーに公式アプリへのボタン(飛ぶとアプリのランディングページに)
◆内容
・とにかく圧倒的なシズル感
・和風だけどおごそかというよりは力強い印象
・バッググラウンドに薄っすら引いた和柄がいい味出してる
・メニューの上の縦長画像がホバーすると調理風景の動画に
・それ以外の場所でも動画が効果的に使われている
・動画が流れると音が脳内再生されて食欲が煽られる
・普通だと丸の部分が六角形になっていて和風感が出てる
◆写真
・どれだけシズル感を出せるか勝負な感じ
・かなり寄りで撮っているものが多い印象
・水の飛沫や、うどんの動きを感じさせるものも多い
◆カラー
・コーポレートカラーの赤と、黒をメインカラーに
・サブカラーには薄い黄土色
・和風だが、おごそかというよりは力強い印象
◆フォント
・モリサワの楷書MCBK1が大々的に使われている
・普通の文章部分は游ゴシック
◆レスポンシブ
・左上にハンバーガーメニューを配置
・メニューは全画面にオーバーレイ
・開くとアニメーションで出てくるので暖簾見たい
・右上には店舗検索を配置
・店舗検索はPCだと下の方に合ったので、おそらくPCとスマホで見る目的が違うのに合わせている
・商品メニューの部分はもともと縦型だったのでレスポンシブとも相性がいい

この記事が気に入ったらサポートをしてみませんか?
