
BONOのデザインレビューでUI設計への理解が深まった話
こんにちは✊
暮らしテックの事業会社でUIデザイナー(見習い)をしているhayashiです。
今回、BONOというUIUXの学習コミュニティを運営しているカイクンさんに、勉強会で直接デザインレビューを頂いたのですが、「機能」に対する考え方やOOUIへの理解がとっても深まったので、ここでぜひ学びをシェアさせてください◎(そして自分がちゃんと覚えておくためのメモでもある)
(補足)
独学からUIデザイナーになったので(UIデザイナーといいつつ、気づけばデザイン以外の業務に追われている日々….笑)自分のスキルや知識不足を補うために【BONO】というUIUXデザインの学習コミュニティ(とってもオススメ)で日々キャッチアップをしています..!🏋️♀️
【1】今回フィードバックをもらったUI
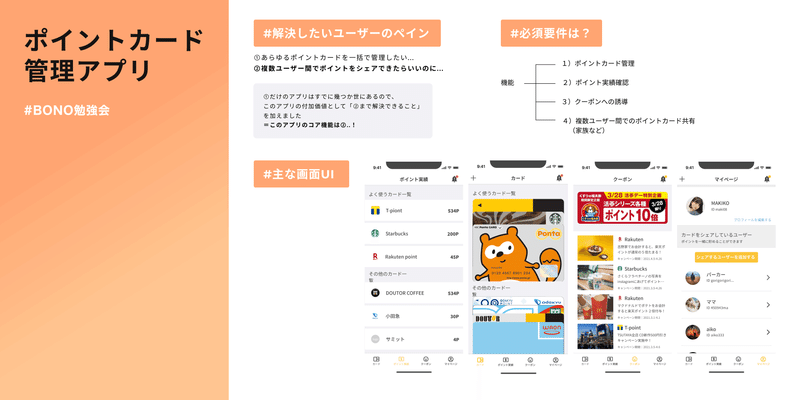
ポイントカードの管理アプリ
∟画面デザインについては以前にOursさんにFBをもらいながら作成しました◎
(ありがたすぎる..この話もまたnoteに書きたい…)
【ズバリどんなアプリ?】
ポイントカードを一括で管理できる +
貯めたポイントを親しい人とシェアできる

【2】UIを作っていて感じた課題感(勉強会で質問したこと)
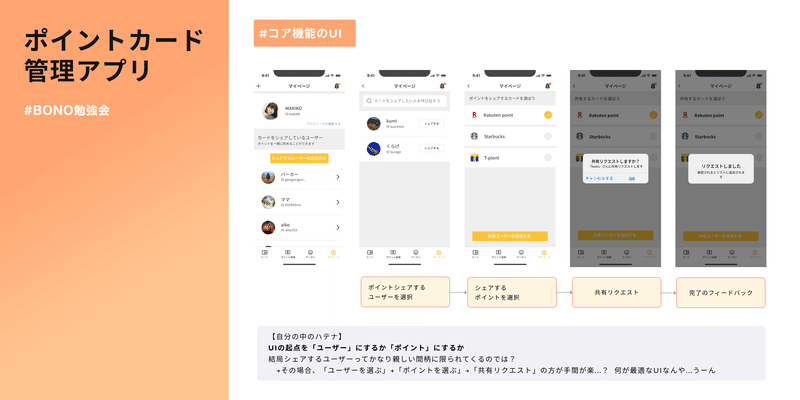
コア機能(ポイントを複数ユーザー間でシェアする)が直感的でなく見慣れないものなので、ユーザーにはわかりにくく感じられてしまうのでは..?🤔
「ポイントをシェアする」という機能については、オンラインであまり体験したことがないユーザーが多いはず。
ユーザーにこの機能の価値を理解してもらうまでには時間がかかりそうなUIだな….というざっくりした課題感がありました。
リアルの場合には、家族間で1つのカードを共有して利用する(もちろんカードのルール的にOKな場合)こともあると思うので、アプリ上でも同じことを自然な体験として実現できたらなぁ…ぁ..a..と思っていたものの、最適なUIってどう考えれば?という疑問が発生していたところに、今回の勉強会が…

【3】カイさんからのフィードバック(勉強会の内容)
【自然な体験をデザインするコツ🙌】
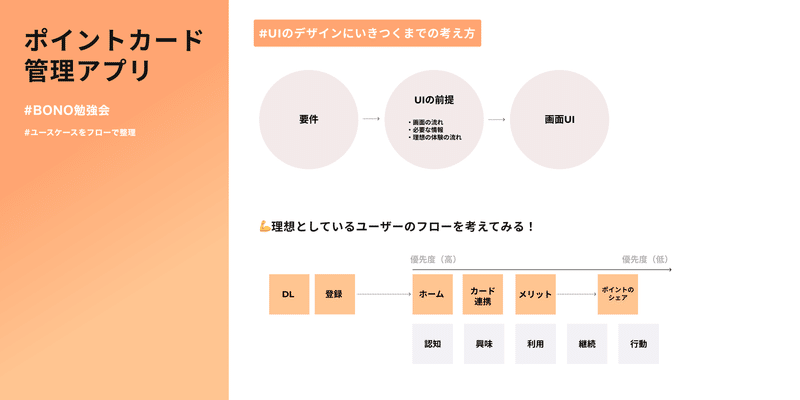
1)ユーザーさんの利用ユースケースをフローで整理する
2)優先度をつける
3)アクションは「メインオブジェクト」をベースに配置していく
1)ユーザーさんの利用ユースケースをフローで整理する

【💡カイさんからのフィードバック】
まずは理想のフローを整理して、理想フローに対して現状のUIがどれくらいの優先度の位置に来ているか?を整理してみるとよい◎
タブは基本的に左が最も優先度が高く、右にいくに連れて優先度が低くなる。現状のUIだとポイントシェアの機能は最も右のタブに位置しているので、UI的には4番目の優先度。
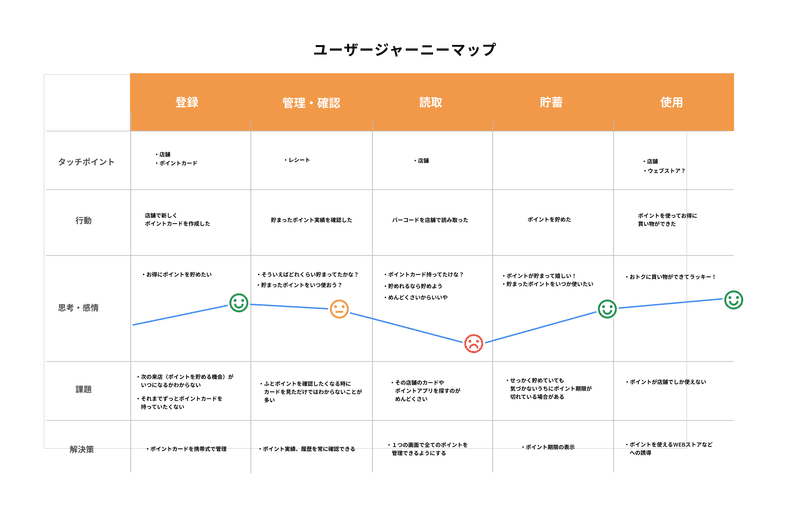
そもそもUI設計上「ポイントシェア機能」にユーザーが気付きづらいUIになっている、という分析にハッとしました。簡単なユーザージャーニーマップはUI作成時に立てていたものの、「必要な機能を選定する」という目的のみに使用しており、要件として定めた機能の使用シーンを含めたユーザーフローを整理するという観点が抜けおちていたな〜と反省しました。

2)優先度をつける
【💡カイさんからのフィードバック】
「ポイントシェア機能」に対する「認知」と「興味」が弱いUIになっていることが、ユーザーにあまり機能を使ってもらえなさそうという課題感の原因。
→ UI設計上で「ポイントシェア機能」の優先度を上げてあげることが必要
(例えば)
UI設計上で「ポイントシェア機能」の優先度を上げるために、ホームで何かポイントシェアに対するアクションができるようにするのも良いかも
そもそも想定していた理想フローとしては「シェア機能に価値を感じてアプリに再訪してほしい」という設計のもとアプリを作っていたのに、実際のUI設計上でのシェア機能の優先度が理想と乖離してしまっていたことが、今回の課題感の原因でした。
「認知」→「興味」→「利用」→「継続」→「行動」という一般的な理想のユーザーフローに機能を照らし合わしてみることで(このフレームわかりやすすぎる、息をするように使いたい)、設計上ずれてしまっているポイントを把握できるんですね〜むむむむ。
3)アクションはメインオブジェクトをベースに配置していく

【💡カイさんからのフィードバック】
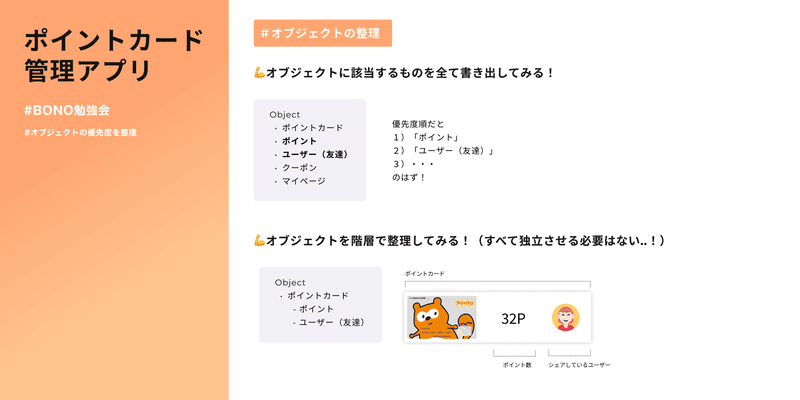
シェア機能の「認知」を上げていくためには、「ユーザー(友達)」のオブジェクトとしての優先度を上げてあげればよい◎
「ユーザー」というオブジェクトの優先度をどうやってあげればよいか?
∟①「ユーザー(友達)」という1つのタブを作ってみる 例)LINE
②「カード」の中に「ユーザー(友達)」というオブジェクトを紐づけて表示させてみる
例)ポイントを貯める画面に、ユーザーの情報を小さく表示し「このポイントをシェアしますか」と誘導させる
ここでOOUIの話が出てきて初めはびっくりしたのですが、心の底から「なるほどな…」と思いました。UIUXの勉強を始めたときに一応「オブジェクト指向UIデザイン」を読んだり、OOUIをわかりやすく解説してくださっている記事を読んだりしてみてはいたものの、なんとなく腑に落ちていなかったOOUIがこの時初めてスッと理解できた気がした瞬間でした。
OOUI:オブジェクト型指向UI
ユーザーが目当てとするモノ(オブジェクト)を起点に設計されたUI
「出さなきゃいけない情報(=オブジェクト)」を全て整理して、最適な情報の見せ方のパターンを検討していくことができると、おのずと作成すべきUIパターンも定まっていくということですね。闇雲にUIパターンを考えてみるのではなく、理想のユーザーフローやオブジェクトの優先度と照らし合わせることで「どういう順番でどういう機能を見せていくのか」を考慮したデザインすることの重要性を学びました…
【💡カイさんからのフィードバック】
タブって能動的な理由がないとほとんどタップされない(そもそもアプリもそうだけど…)。だからホーム以外は基本ほぼ認知されないと考えた方がいい!
ユニークな機能なので僕だったらホームに配置する設計パターンを試すかもな〜(ヘッダーに設置するのもアリ)
「ポイント実績」は利用シーンとしては確認したい時にしか見に行かないものなのに現在割と優先度が高い設計になってしまっているので、「ユーザー(友達)」と優先度を入れ替えることも可能かもしれません。
あと、勝手にヘッダーは全てのタブで共通だと思っていましたが、各タブごとに設定してもよいというのが個人的にハッとしたポイントでした。(よく見るとヘッダーが共通ではないアプリたくさんありました…)
【4】まとめ
・理想のフローを整理して機能の優先度を把握する
→・優先度が高い機能は「認知」しやすいポイントにおいてあげる
→・情報(オブジェクト)の構造パターンを作る
→・最適なUIパターンを選択する
「具体」と「抽象」を行き来しながら最適なUIを試行錯誤していくのがポイント🙆♂️
UIを作るときに具体(UIデザイン)から考えるのも間違いではないけど、煮詰まってしまった時には、抽象(情報構造)に立ち戻ってみるという考え方を学べたとっても良い機会でした🙇♀️実践でも生かすぞ〜!
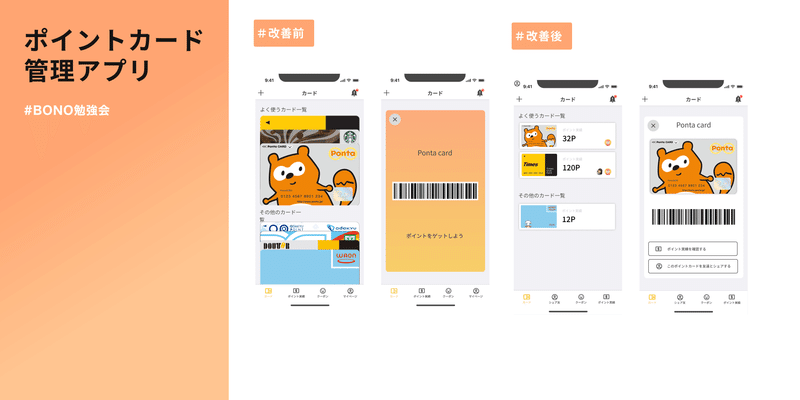
(フィードバック後、簡単に改善案も作ってみました)

【UIUXの学習に悩んでいる方よ〜BONO、おすすめです…….】
この記事が気に入ったらサポートをしてみませんか?
