
【Flutter】【Dart】SingleChildScrollView内でListViewを使用する
問題
SingleChildScrollViewのColumn内にListViewを追加するとエラーが発生した
body: SingleChildScrollView(
child: Column(
children: [
Card(
elevation: 4,
child: SizedBox(
height: 50, width: double.infinity, child: Center(child: Text('Title'))),
),
ListView(
children: [
Text('Sample 1'),
Text('Sample 2'),
Text('Sample 3'),
Text('Sample 4'),
Text('Sample 5'),
Text('Sample 6'),
Text('Sample 7'),
Text('Sample 8'),
Text('Sample 9'),
],
)
],
),
),
);以下のようなエラーが出される。
Vertical viewport was given unbounded height.RenderBox was not laid out: RenderViewport#c754a NEEDS-LAYOUT NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
'package:flutter/src/rendering/box.dart':
Failed assertion: line 1785 pos 12: 'hasSize'結果画面(エラー)
ListViewが表示されない

解決策
ListView内に以下のプロパティを追加するとエラーが回避できます。
shrinkWrap: true,
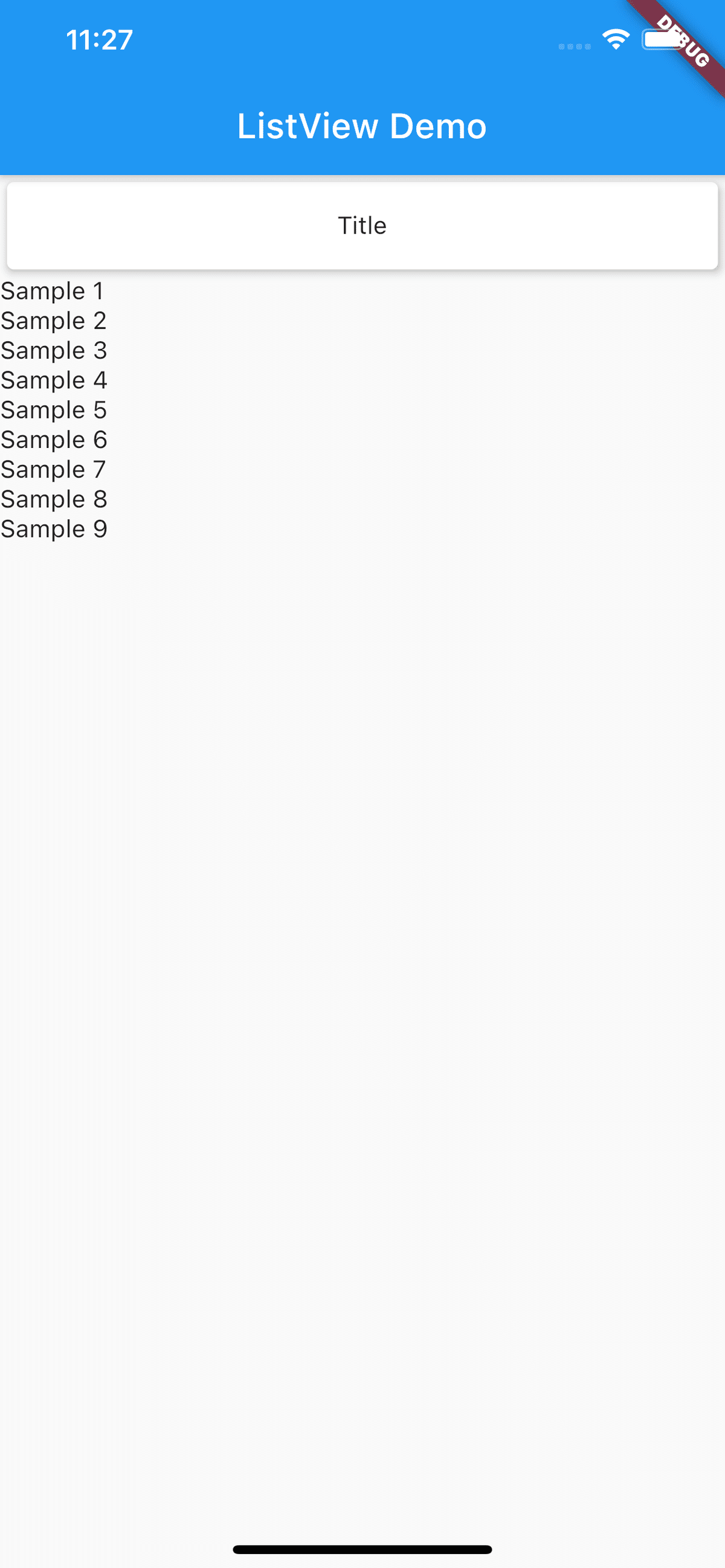
physics: NeverScrollableScrollPhysics(),結果画面
ListView内のText Widgetが全て表示されている。

全体コード
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'ListView Demo'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: SingleChildScrollView(
child: Column(
children: [
ListView(
shrinkWrap: true,
physics: NeverScrollableScrollPhysics(),
children: [
Text('Sample 1'),
Text('Sample 2'),
Text('Sample 3'),
Text('Sample 4'),
Text('Sample 5'),
Text('Sample 6'),
Text('Sample 7'),
Text('Sample 8'),
Text('Sample 9'),
],
)
],
),
),
);
}
}まとめ
ListView内に2つの要素を追加するだけでSingleChildScrollView内に追加することが可能になりました。質問、ご指摘などあればコメント欄によろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
