
【Flutter】ListTileの使い方とよく使うプロパティの紹介
Flutter開発でのリスト表示を作成するときによく使う、ListTileウィジェットについて紹介したいと思います。
title
おそらく一番よく使われるプロパティで、ListTileの中に表示したいものを指定するプロパティです。
ListTile(
title: Text('title'),
)
subtitle
titleの下に小さめに表示したいものを指定するプロパティです。
ListTile(
title: Text('title'),
subtitle: Text('subtitle'),
)
tileColor
ListTile全体の背景色を指定するプロパティです。
ListTile(
title: Text('title'),
subtitle: Text('subtitle'),
tileColor: Colors.green,
)
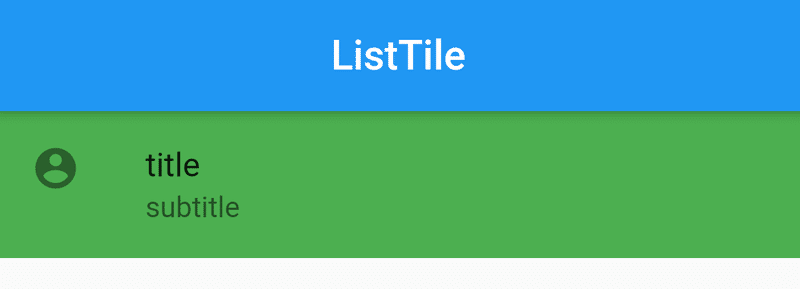
leading
ListTileの左端に表示するものを指定するプロパティです。
ListTile(
title: Text('title'),
subtitle: Text('subtitle'),
tileColor: Colors.green,
leading: Icon(Icons.account_circle),
)
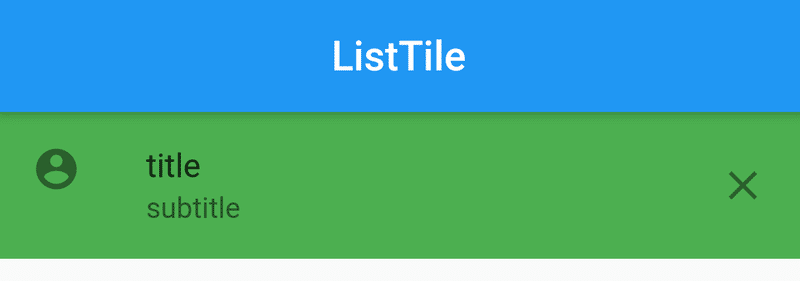
trailing
ListTileの右端に表示するものを指定するプロパティです。
ListTile(
title: Text('title'),
subtitle: Text('subtitle'),
tileColor: Colors.green,
leading: Icon(Icons.account_circle),
trailing: Icon(Icons.clear),
)
onTap
タップしたときに実行する処理を指定するプロパティです。
ListTile(
title: Text('title'),
subtitle: Text('subtitle'),
tileColor: Colors.green,
leading: Icon(Icons.account_circle),
trailing: Icon(Icons.clear),
onTap: () {
print('onTap');
},
)この記事が気に入ったらサポートをしてみませんか?
