
【Flutter】横軸が日付、縦軸が数字のグラフを作成する
Flutterのパッケージを探すとカレンダーに関するものがたくさんありますが、それを使ってしまうとカスタマイズがしにくいのでコピペで使用できるグラフ作成のコードを紹介します。
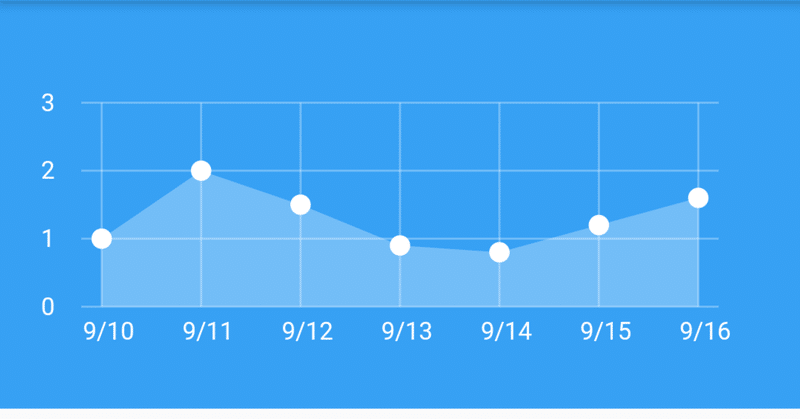
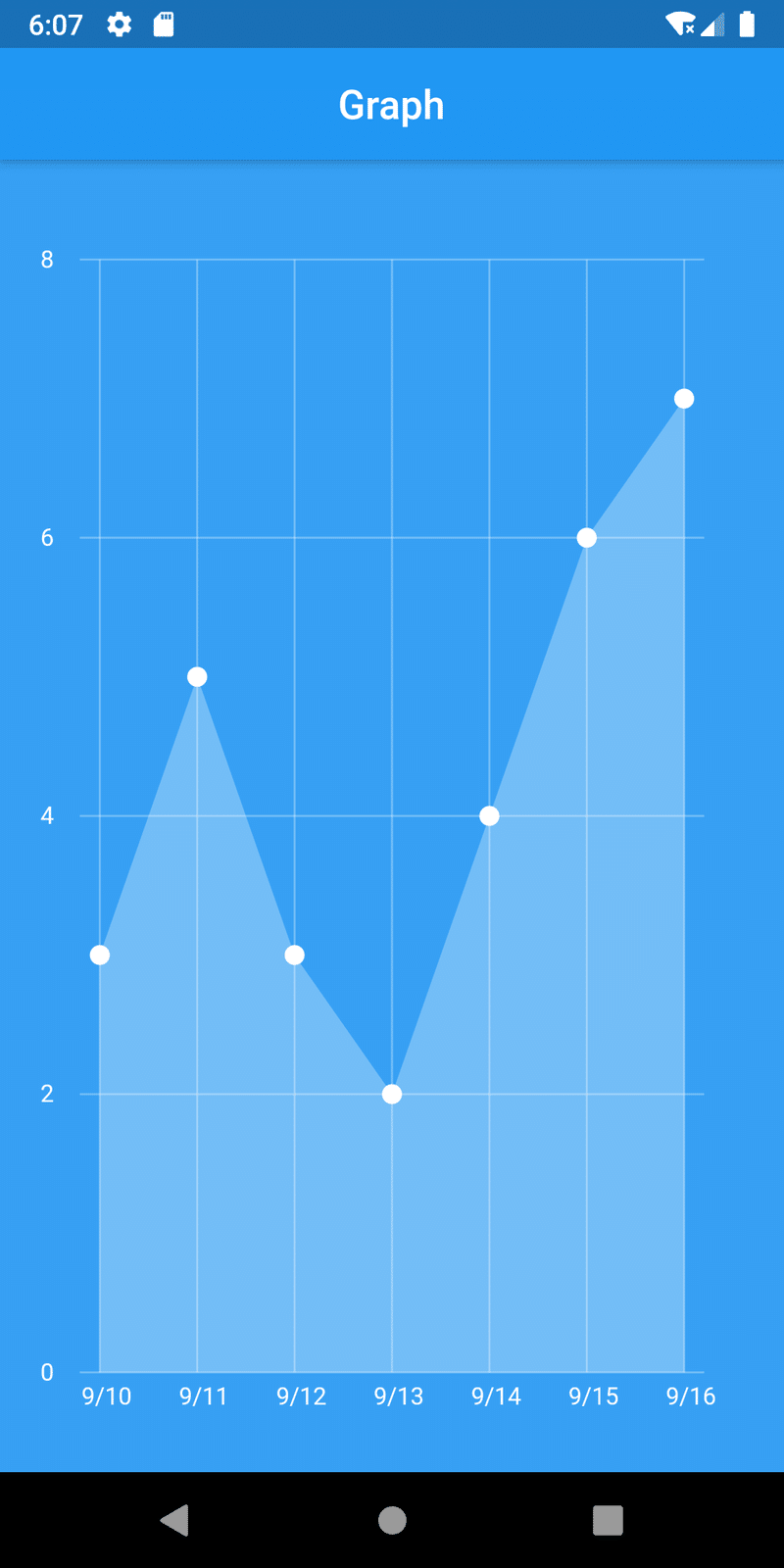
完成形

手順
1. pubspec.yaml を編集して、パッケージを取得
2. main.dart をコピペ
コード
pubspec.yaml を編集して、『intl』パッケージを取得します。
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.3
intl: ^0.16.1 #この行を追加編集したら、『Pub get』でパッケージを取得しましょう。
あとは以下のコードを『main.dart』にコピペするとグラフが完成します。
コピペ用コード(main.dart)
ここから先は
6,931字
¥ 1,200
この記事が気に入ったらサポートをしてみませんか?
