
Photo by
voice_watanabe
【Flutter】【Dart】キーボードが表示された時のエラーを回避する
問題
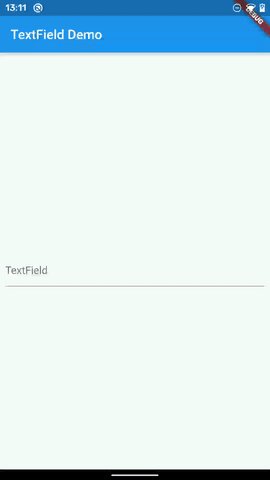
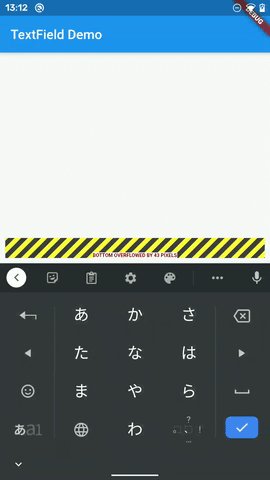
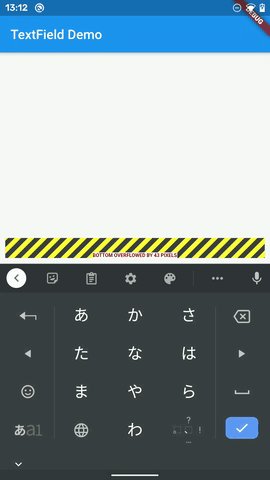
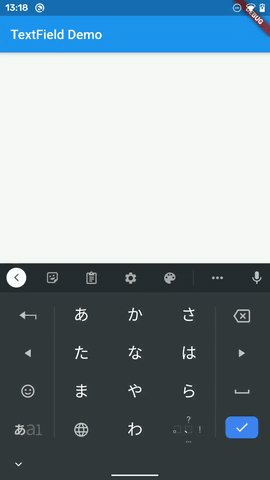
Scaffold無いでTextFieldウィジェットを使用した際に、キーボードが表示されて画面内下部に赤が出てしまったことはありませんか。

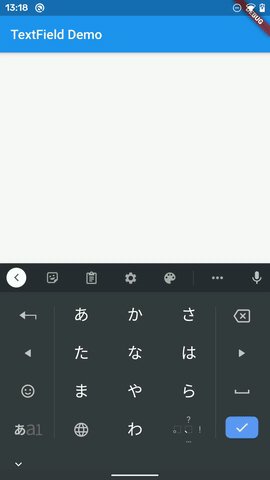
上のようにキーボード上にエラーが出ています。
解決策
解決策はとても簡単です。Scaffold内に以下の一文を追加するだけ!
resizeToAvoidBottomInset: false,Scaffold全体ではこのようになっております
Scaffold(
resizeToAvoidBottomInset: false,
appBar: AppBar(
title: Text(widget.title),
),
body: Padding(
padding: const EdgeInsets.all(8.0),
child: Center(
child: Column(
children: [
SizedBox(
height: 300,
),
TextField(
decoration: InputDecoration(hintText: 'TextField'),
),
],
),
),
),
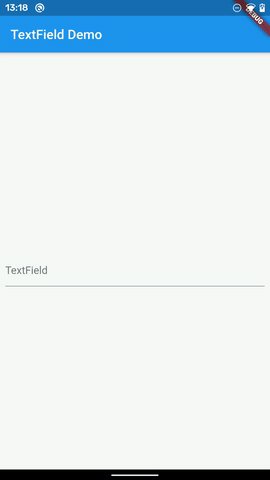
);結果

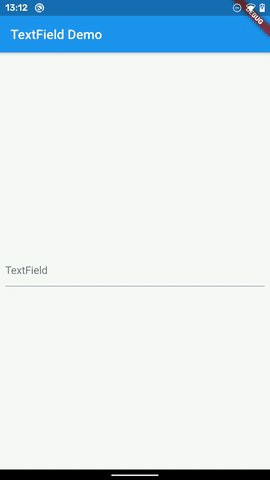
このようにキーボードが表示されてもエラーが出なくなりました!
この記事が気に入ったらサポートをしてみませんか?
