
レスポンシブデザインのブレイクポイントの細かすぎる新解釈 [2021最新版]
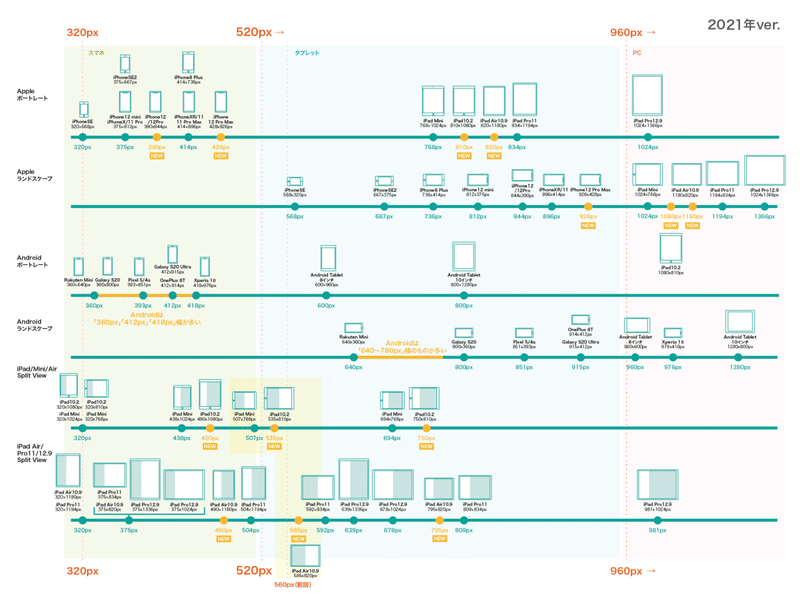
ブレイクポイントを考えたとき、最近発売されたベゼルレスのiPad AirやiPhone12 miniなど新しいサイズも増えてより複雑になった印象です。
ポイントは画面をポートレート、ランドスケープの切り替えで変化を起こすようにしています。
ポートレートがスマホ表示の場合→ランドスケープはタブレット表示
ポートレートがタブレット表示の場合→ランドスケープはPC表示
そうすることで、使う人が自分にあった表示でサイトを閲覧できるようになります。

ただ今回もっと深堀りすると、
とても細かい微妙なニュアンスでブレイクポイントを考えました。

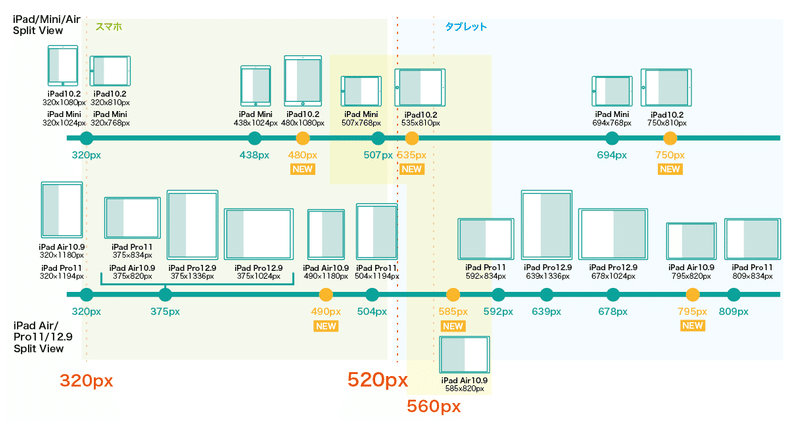
それでは、Split Viewの細かいところを見ていくと、
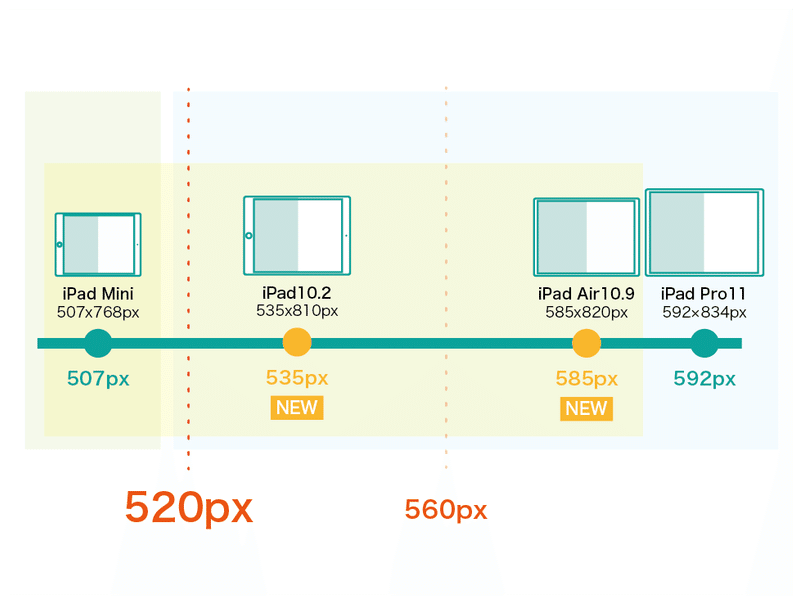
Split Viewの等分分割の
・iPad Mini(507x768px)
・iPad10.2(535x810px)
・iPad Air10.9(585x820px)
※黄色背景のところ
のどこでタブレット表示を分けるか非常に悩みました。

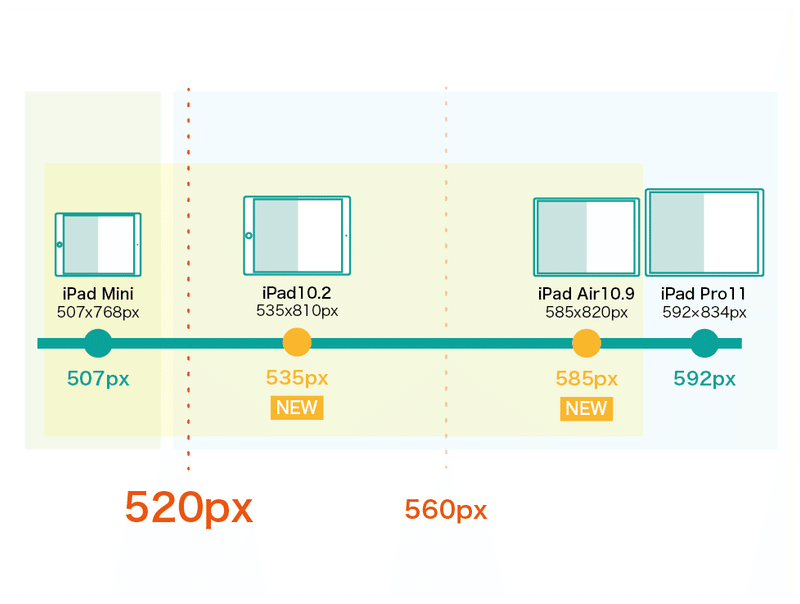
結論としては2021年のブレイクポイントは
520px/960px
にしました。
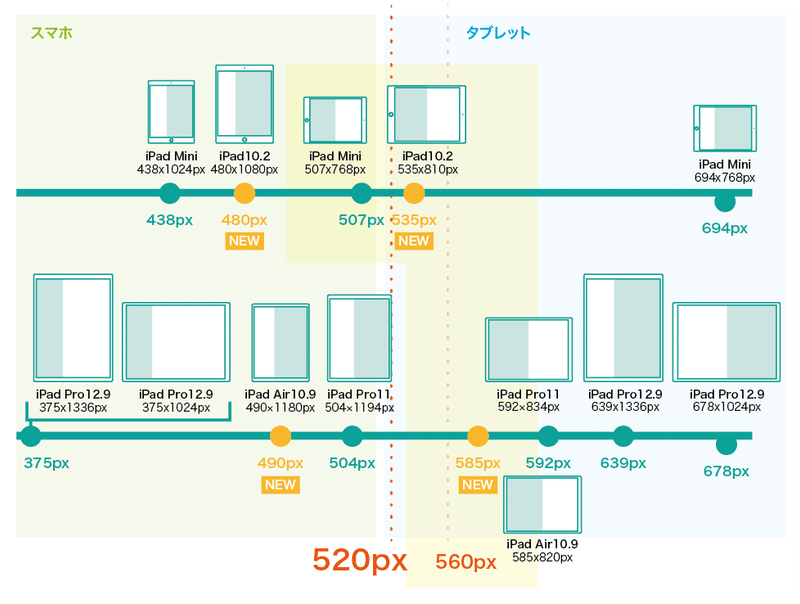
今までの「560px」で分ければ、ベゼルレスと指紋認証ありで分けることもできるし、
数字的にも「iPad10.2(535px)」は「iPad Mini(507px)」の方ので納得もいきます。

・iPad Mini(507px)
・iPad10.2(535px)
—————————(560px)
・iPad Air10.9(585px)
ではなぜ520pxにしたかと
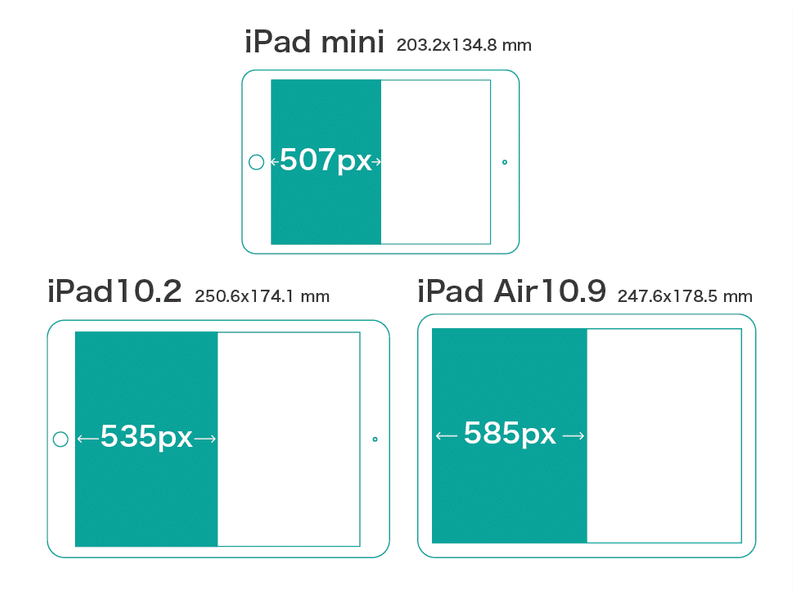
ではなぜ520pxにしたかというと、実際どう見えるかという実寸のサイズで見たときに解像度だけでは見えない見え方が分かったからです。

実際のサイズで見て見ると、iPad miniが解像度の差以上に、小さく見えます。iPad miniはピクセル密度が高いため、小さいサイズの中にピクセルが詰まっているためです。
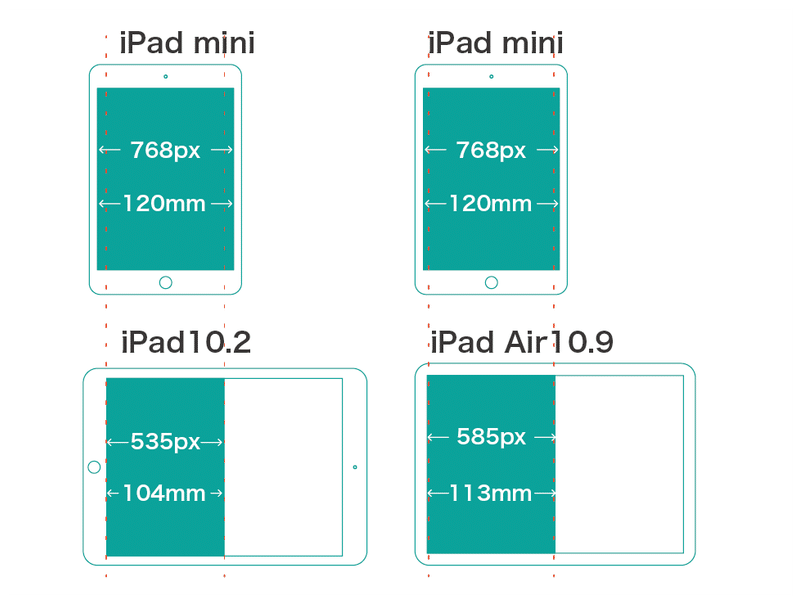
そして、iPad miniをポートレートにしてサイズを比較してみます。

・iPad Mini(120mm)※ポートレート
・iPad Air10.9(113mm)
・iPad10.2(104mm)
※サイズの図り方はApple公式のサイズに端末の写真をはめ込み、画面のサイズを図っているため、数ミリ単位でののズレはあるかと思いますので、比較用の参考数字となります。
iPad10.2とiPad Air10.9のSplit Viewの実寸サイズが
iPad Miniのポートレートと幅がほとんど同じ(1cm前後の差)くらいだということが分かります。
以上のことからiPad10.2とiPad Air10.9のSplit Viewの等分分割はタブレット扱いとしました。

そうなると、前回の「560px」ではなくて、「520px」で
iPad10.2(535px)をタブレット表示にして、iPad Mini(507px)はスマホ表示にします。
「520px」は「510px」でも「530px」もいいのですが、
他が8の倍数で作られているので、8の倍数の「520px」としています。
まとめ
520px/960px これが2021年版の最新のブレイクポイントになります。
※前回よりタブレット表示を40px小さくしています。
320px(最小)
520px未満 @media (max-width: 519px) {...}
960px未満 @media (max-width: 959px) {...}
※「以下」ではなく「未満」にするために、メディアクエリの数字を一つ減らすのがポイントですね。
モバイルファーストでスマホベースで作成していくのであれば以下になります。
520px以上 @media (min-width: 520px) {…}
960px以上 @media (min-width: 960px) {…}
※昔は@media screen and (min-width: 960px) {…}と「screen and」が入っていましたが、最近ではつけなくてもいいようです。
つまり、
スマホ 320〜519px
タブレット 560〜959px
PC 960px以上
ちなみに、ブレイクポイントはあくまで表示領域に合ったサイズで表示を変化させるポイントであって、リキッドレイアウトで可変を想定したもの(幅をcalcや%での指定で固定幅にはしない)ということとは別の概念です。
個人的にはリキッドレイアウトにして、どのブラウザサイズでもちゃんと表示されることが前提で、その上で、ブレイクポイントで3つ並びのものが、2つ並びに変化するなどを追加するイメージです。
一例としては、デザイン自体は900px幅をベースにつくって、左右の余白を30pxにすると、全体で960pxになります。
繰り返しになりますが、520pxと960pxはあくまで表示切り替えのブレイクポイントで、デザインのコンテンツ幅は、900pxにしたりもっと狭くしたりして、可変のリキッドデザインにします。
備考
前回の記事を書いた後の2019年後半のiPad(第7世代)から7.9インチから10.2インチに変わり、画面解像度も768×1024pxから810x1080pxに変わっていたことは今回見直して気付きました。
それに伴い、split viewでの表示も変わっています。
また今回はAndroid端末も大幅に見直しました。
androidは主要と思われるGoogle PixelやGalaxy、Xperia、Rakuten Miniなど最新のものを想定しています。また、Googleアナリティクスから表示の多い画面サイズも参考にしています。
お知らせ
YouTubeチャンネル「ちいさなデザインの話」を開設しました。

「WEB制作ドキュメント」「10分デザイン考」などデザイン情報を発信していますのでこちらもぜひよろしくお願いいたします。
この記事が気に入ったらサポートをしてみませんか?
