
センス不要!目を惹くサムネデザイン
Part1.「色」で目を惹く
こんにちは、
はるかえでです!
今回から、お悩みの多かったサムネイルのデザインに関して解説します。
第1回目は「色」についてです。
あなたはサムネイルを作るとき、こんなことに悩まされていませんか?
・サムネの文字色や枠の色は何がいいのか分からない
・そもそも思った色が作れない
・カッコいい・おしゃれなサムネが作りたいけどやり方が分からない
このような方に向け、無駄に色相検定1級をもつ私が
誰でも分かるように色の使い方を解説したいと思います!
デザインにおける「色」の重要性
目の前をサッと横切った猫について、あなたならどう説明しますか?
「黒猫だった。」
「茶色のトラ柄の猫だった。」
のように「色」を説明する人が多いでしょう。
人は、物を見たときに、
「色」を優先して認識するように進化してきました。
つまり、一瞬しか見られないサムネイルのデザインにおいて
「色」は一番重要な要素になります。
イメージ通りの色をつくる
問題です。この色は何色でしょうか?

両方「茶色」ですよね。
実はこの2つの「茶色」は
もとの色から《鮮やかさ》を下げた状態なんです。
ではもとの色は何色と何色だと思いますか?
この2色の《鮮やかさ》を上げると…

もとは「赤」と「オレンジ」だったんですね。
では今度この2色の《明るさ》をMAX暗くしてみましょう。

2色とも「黒」になりました。
「赤」という1色でも
《鮮やかさ》や《明るさ》を変えることで
「鮮やかな赤」、「薄い赤」、「茶色」、「暗い赤」など
さまざまな「赤」が作れます。
つまり色を作るときの要素は下記の3つとなります。
《色の種類》(=色相)
「赤」、「青」、「緑」など色の種類
《色の明るさ》(=明度)
MAX明るい色が「白」⇔MAX暗い色が「黒」
《色の鮮やかさ》(=彩度)
MAX鮮やかな色が原色⇔MAXくすんで色が「白、灰色、黒=無彩色」

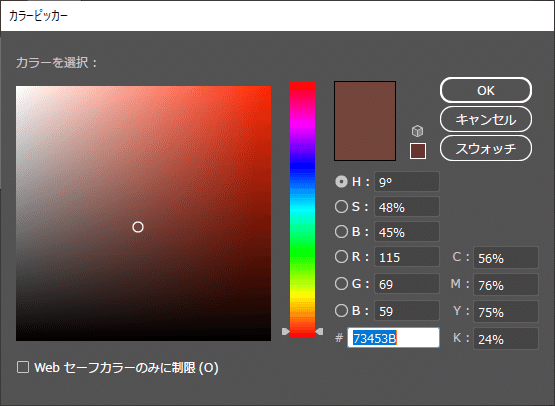
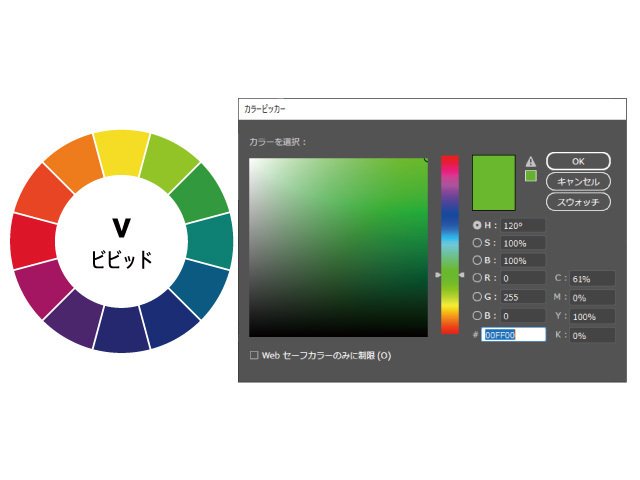
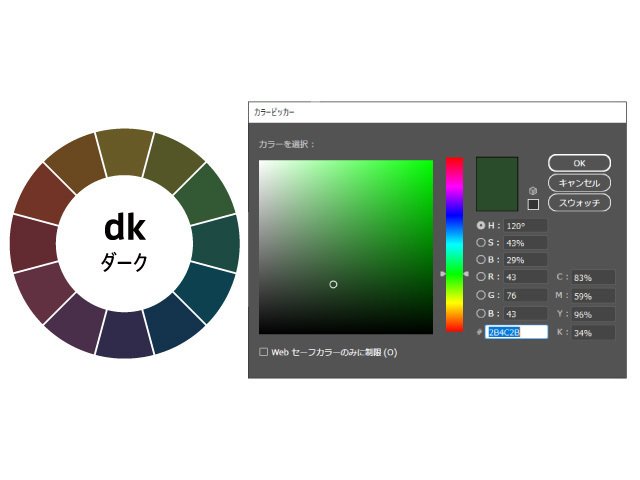
さて、みなさんが画像編集ソフトで色を決めるとき
(図4)のような画面で色を作成すると思います。
中央の虹色のバー(カラースライダー)は《色の種類》を選択できます。
左の正方形の枠(カラースペクトラム)の縦方向は《色の明るさ》、
横方向は《色の鮮やかさ》を選択できます。
とはいっても、最初からイメージにぴったりの色を
作るのは難しいですよね。
特に《色の明るさ》、《色の鮮やかさ》をイメージして
自由自在に作れるようになるにはある程度の慣れが必要です。
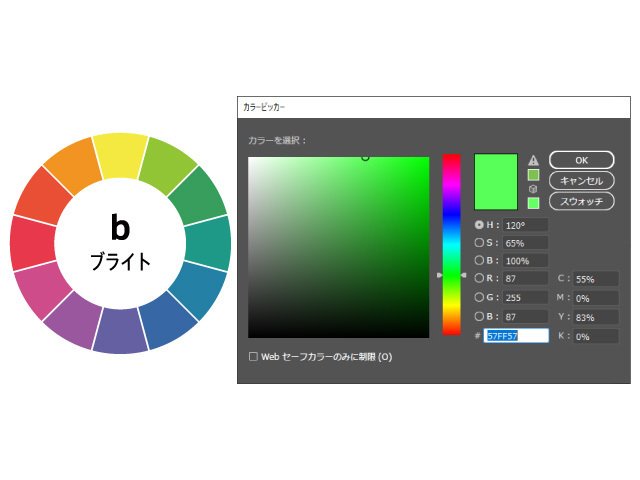
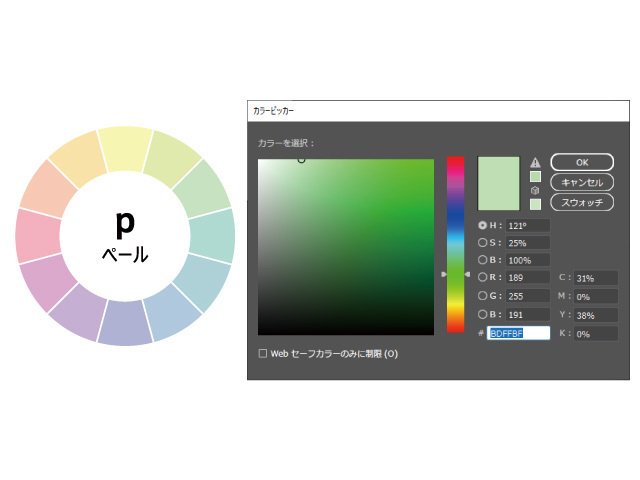
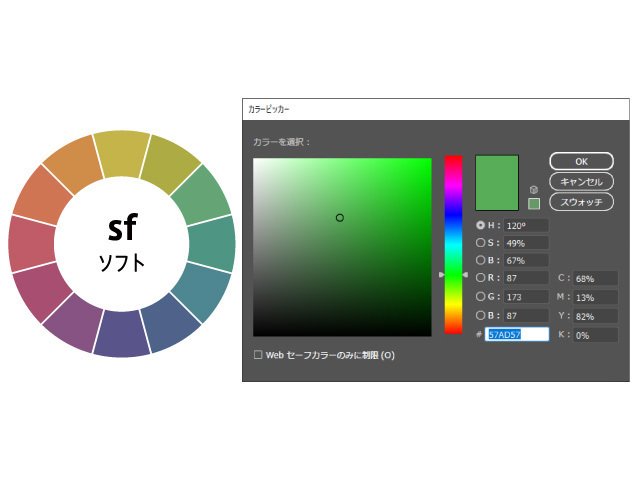
そこでイメージ別テンプレートをご用意しました!
《色の明るさ》と《色の鮮やかさ》によって色のイメージが変わります。
※《色の明るさ》と《色の鮮やかさ》をまとめて「トーン」といいます。
ビビッドで目立つ色

ポップな色

かわいい色

穏やかな色

大人っぽい色、和風の色

見やすい色の組み合わせ
せっかくイメージ通りの色を作っても、
組み合わせ方が悪いと、ぼやけてしまったり、
目がチカチカしたりと、見づらくなってしまいます。
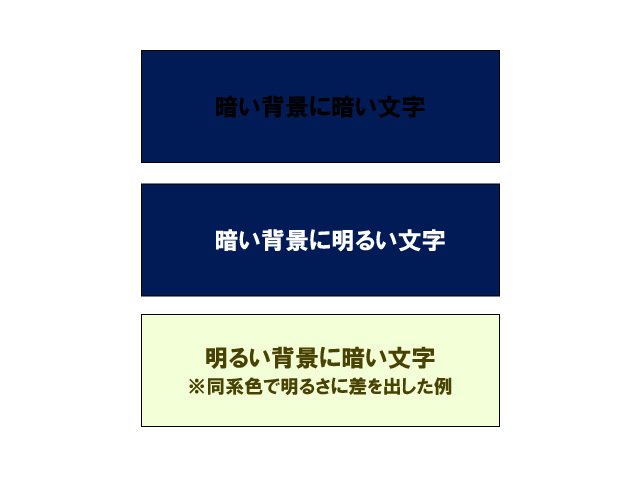
はっきりと見やすくするには、
《色の明るさ》が明るい色と暗い色を組み合わせる必要があります。
目で見て《色の明るさ》の差がしっかり出るように
《色の明るさ》や《色の種類》を調整します。
※同じ明るさでも黄色は明るく、青は暗いなど色によっても明るさが変わる

いい感じのデザインにするには

(駆け出し配信者はるかえで)
「色の作り方や、見やすい組み合わせはなんとなく分かったけど、
結局どうやったらいい感じサムネが作れるの?」
そうですね、色の観点からいい感じのデザインのサムネを作るには…
「目を惹く色を使いつつ、見さすさを保ち、シンプルにまとめる」
ということがポイントになります。
デザインのポイントで「色数を3色までに抑える」
ということは、よく言われていますが、
トーンを統一することも重要です。
なぜなら、先ほどのテンプレで示したように、
色のトーンにはそれぞれイメージがあり、
デザイン全体のイメージを大きく左右する効果があるからです。
基本は色数を3色まで抑えて、トーンを揃える
※黒、灰、白は色数に含まない
※全体のトーンに合わせて素材画像の色調も調整する

ビビッドなトーンで力強さを出している。

グラデーションでインパクトを追加した。

やや鮮やかさを抑えて見やすさを確保しつつ、白、青系の面積を多くして爽やかな印象にした。

(駆け出し配信者はるかえで)
「サムネの色をいい感じにするには、
作りたいイメージから色を作って、
色数やトーンを意識してまとめるといいんだね!
トーンはカラースペクトラムの位置を揃えるだけだから簡単にできそう!」
感覚だけでやろうすると難しいデザインも
理論がわかるだけで
誰にでも簡単にイメージ通りのものが作れるようになります!
デザインはセンスではなく、理論です!
ここまで読んでいただいてありがとうございます✨
Streaming Tipsではゲーム実況、配信者の方に役立つ情報を提供しています!チャンネル運営で困っている事、質問等あればお気軽にコメントやメッセージで教えてください。記事にして詳しく解説していこうと思います!
Xもやっているのでフォローよろしくお願いします!
https://x.com/harukaede715
この記事が気に入ったらサポートをしてみませんか?
