
Tableauの基本的な使い方③
Tableauはとても便利な機能が色々ありますので、復習も兼ねてまとめていきます。
簡易表計算
Tableauでは以下の計算は簡単な設定でグラフに表示してくれます。いちいち自分で関数を書かなくてもできるので便利です。
累計
差
差の割合
合計に対する割合
ランク
百分位
移動平均
現時点年間累計の合計
複合成長率
前年比成長率
現時点年間累計の成長
ここからいくつかよく使う計算を紹介します。
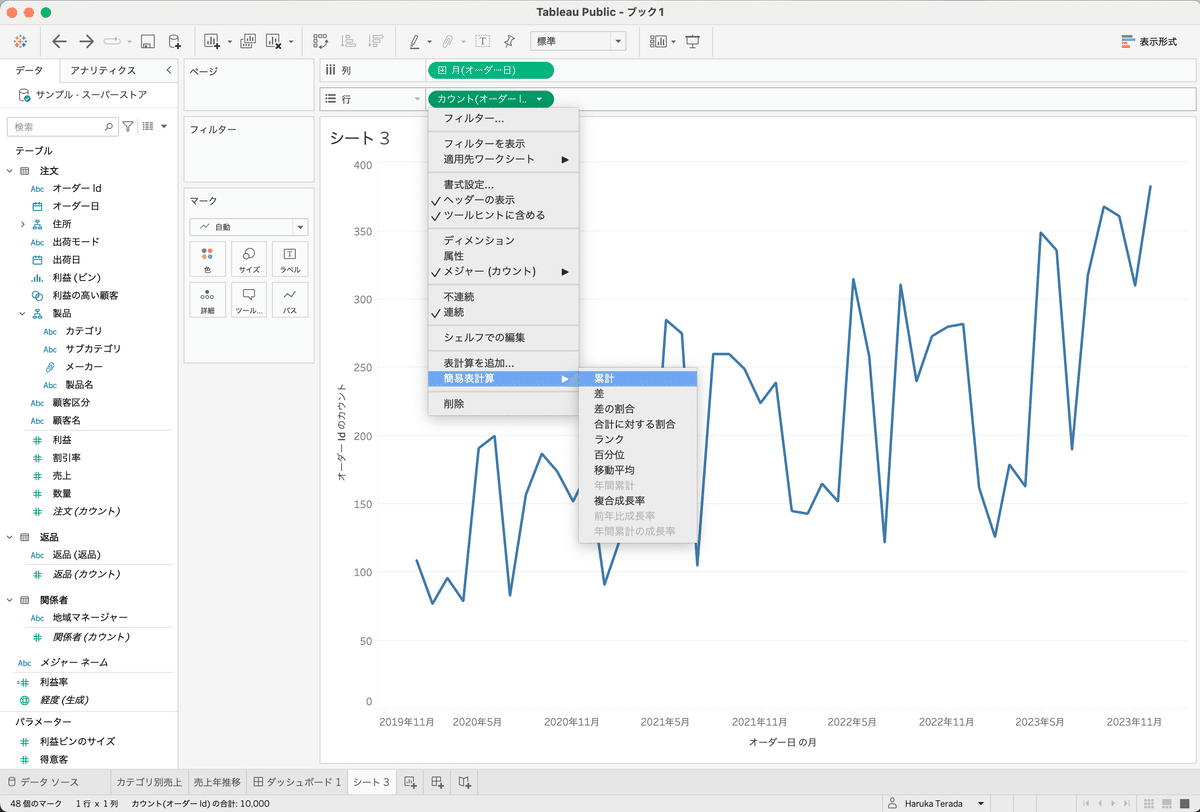
簡易表計算は、シェルフのデータ右側の▼(もしくは右クリック)から簡単に行えます。

累計
順々に足して合計を出します。
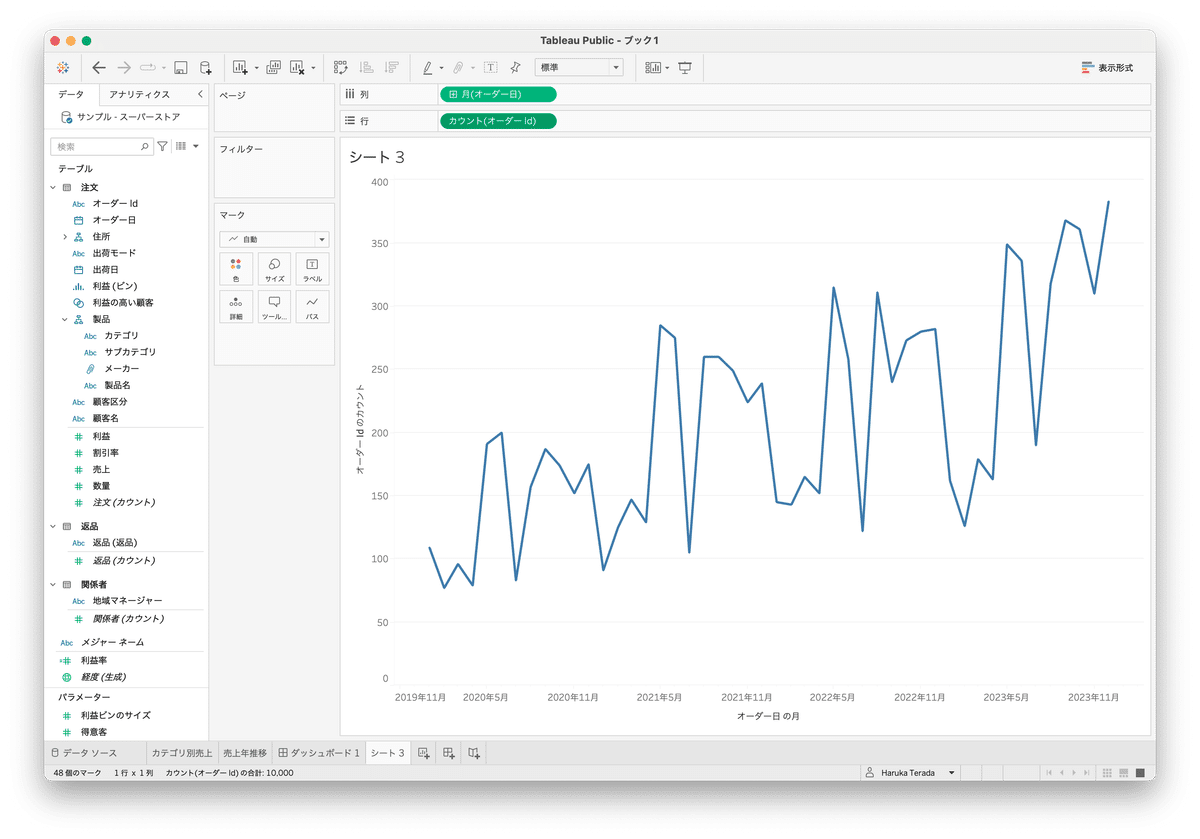
例えば、オーダーIDのカウントとその累計の違いを見てみます。

各月何件オーダーがあったかがわかります

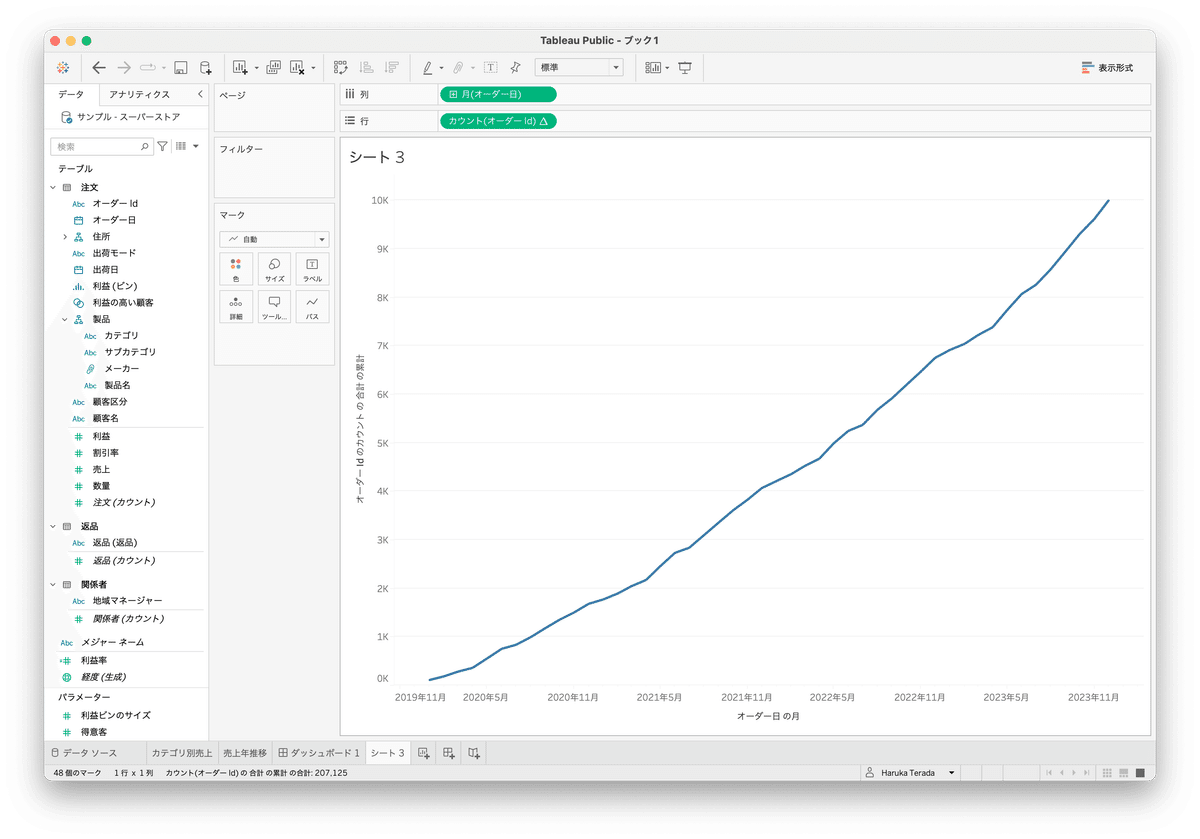
いつ時点で累計どのくらいオーダーがあったかがわります
よくある「お陰様で販売個数1万個突破!」とかの広告文に使われたりする計算ですね
差
基準値からの差を出します。
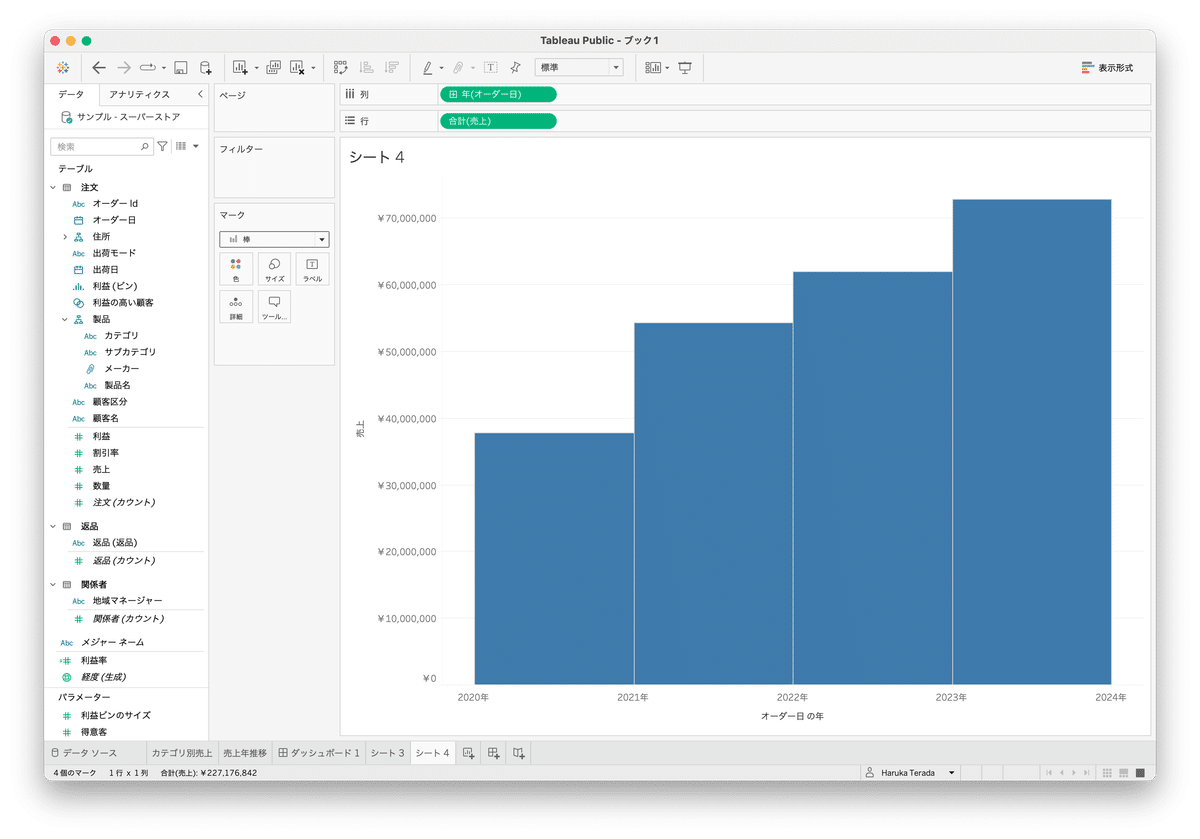
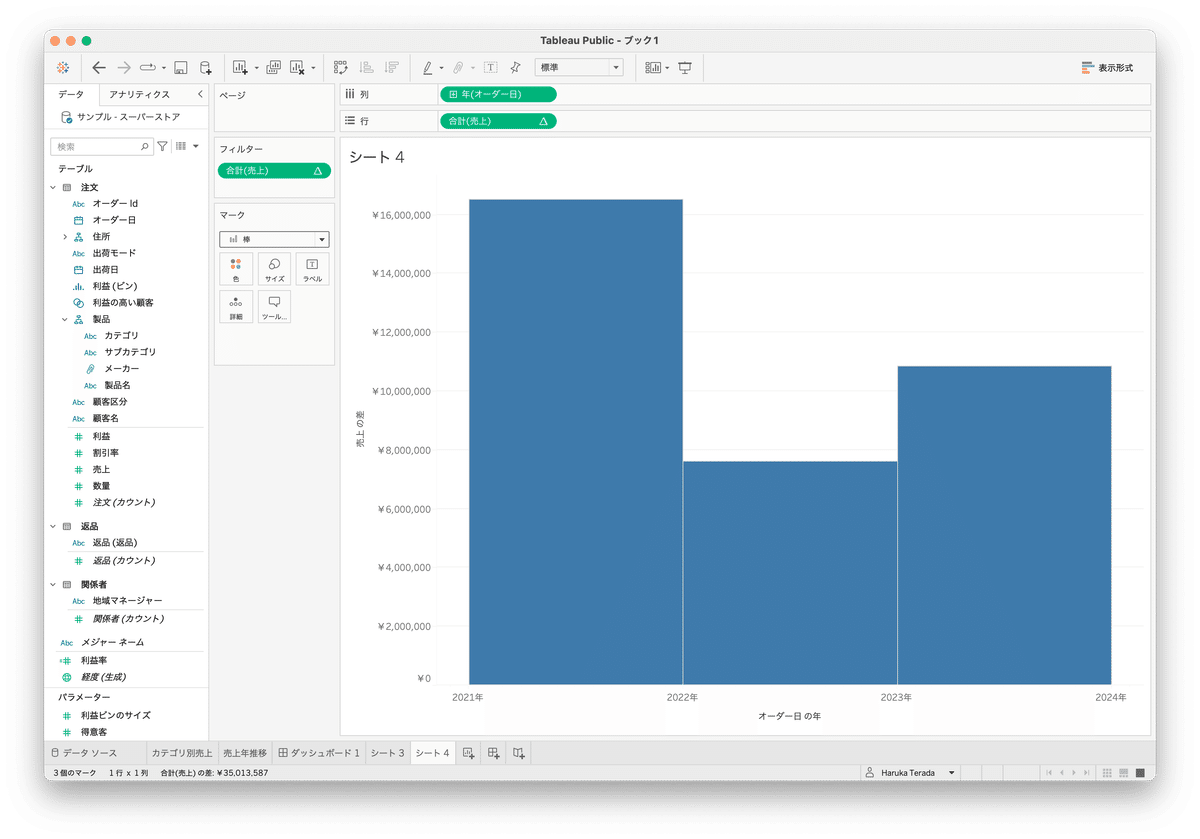
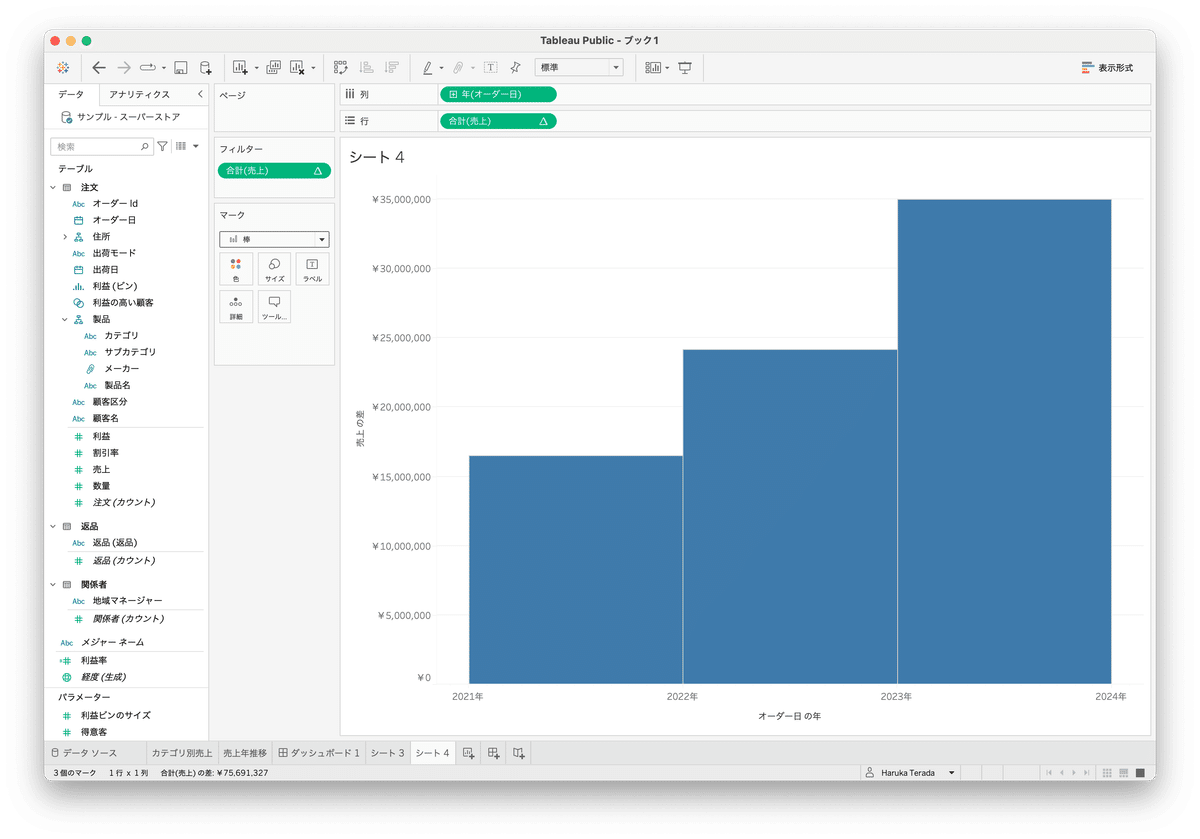
例えば、売上を年推移にして、前年との差を見てみます。

年々売上が上がっているのがわかります

前年から一番売上金額が伸びたのは2021年だとわかります

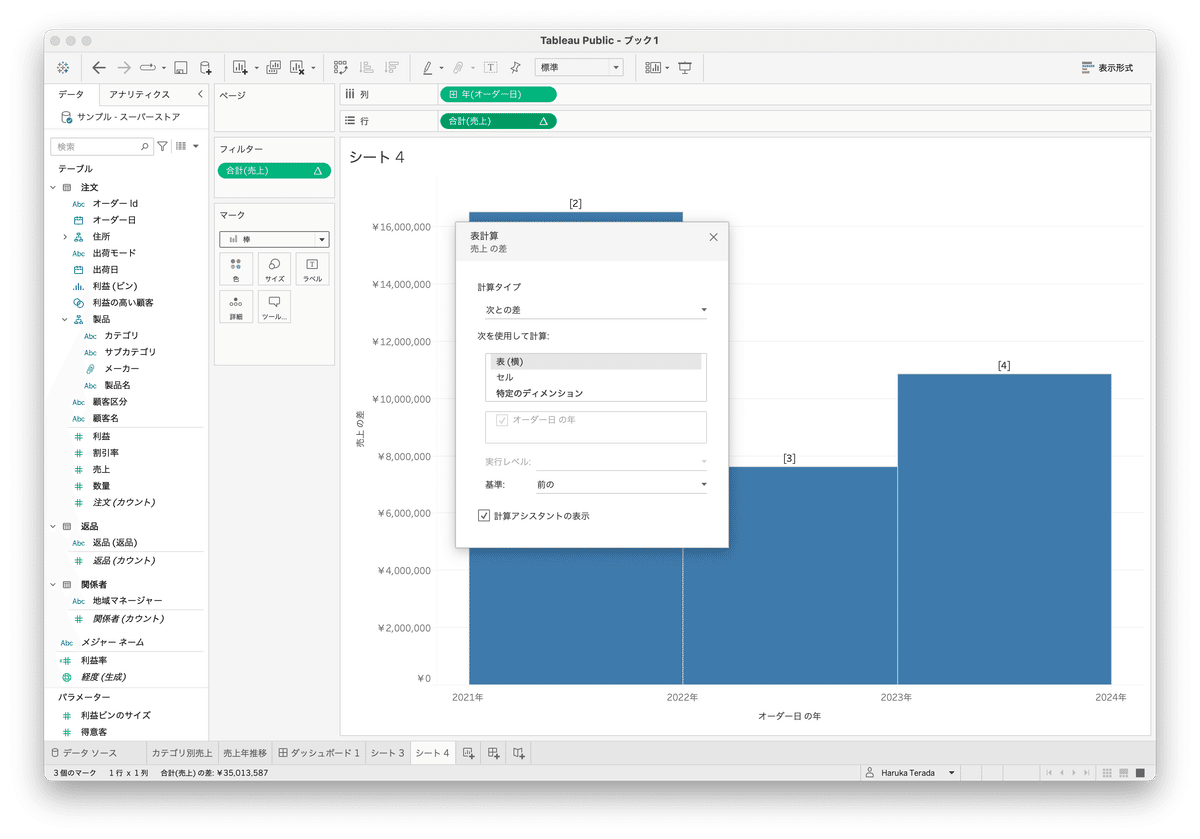
基準を「前の」「次の」「最初」「最後」で設定可能です

この場合は2023年の売上が一番差分が多いとわかります
差の割合
基準値に対する割合を出します。
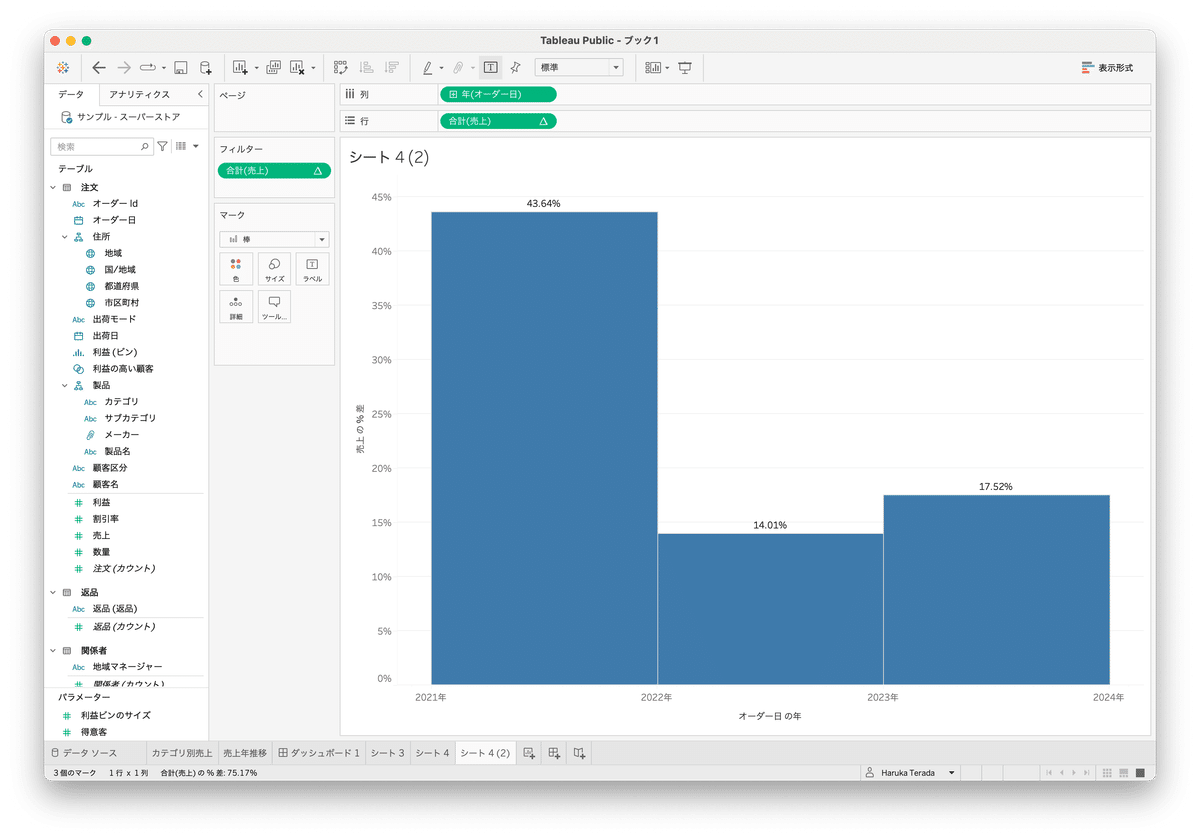
例えば、売上で前年との差で出してみます。

2021年の売上は2022年から43.64%UPしていることがわかります
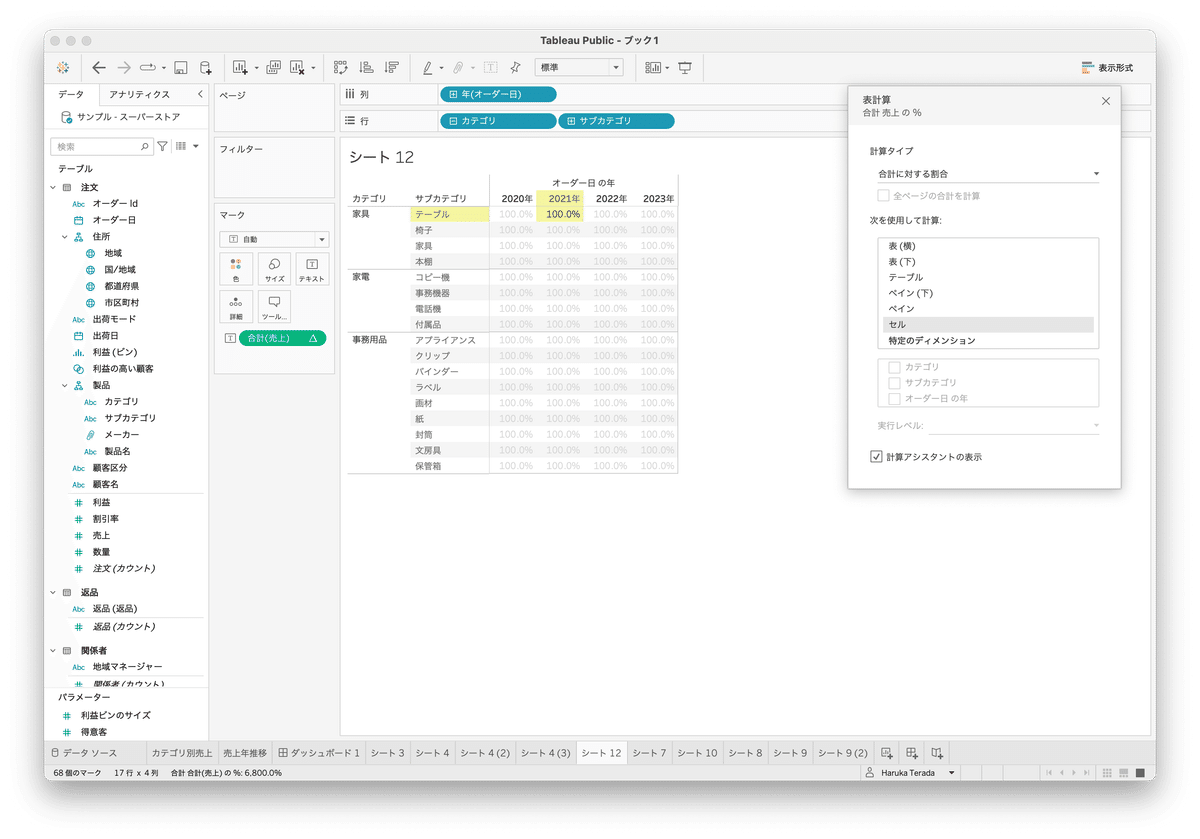
合計に対する割合
合計に対する割合を出します。
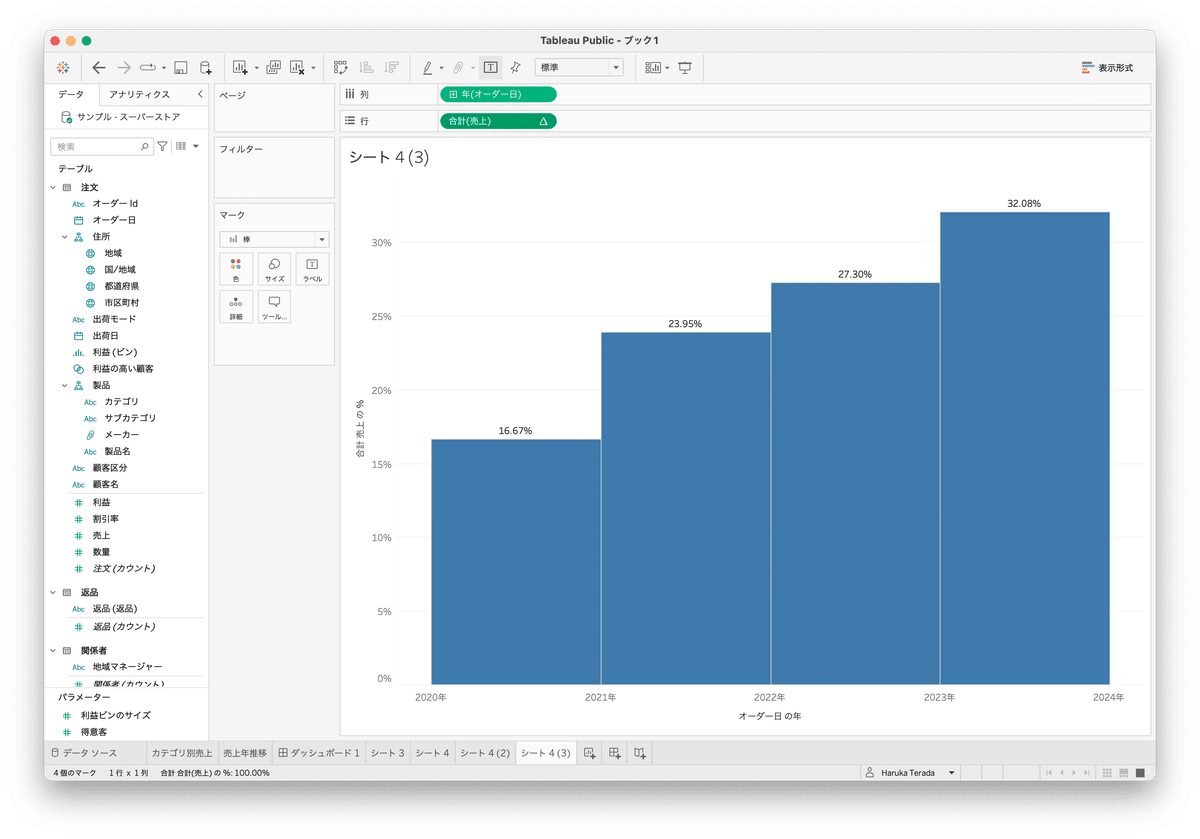
例えば、各年が全体売上の何割かを出してみます。

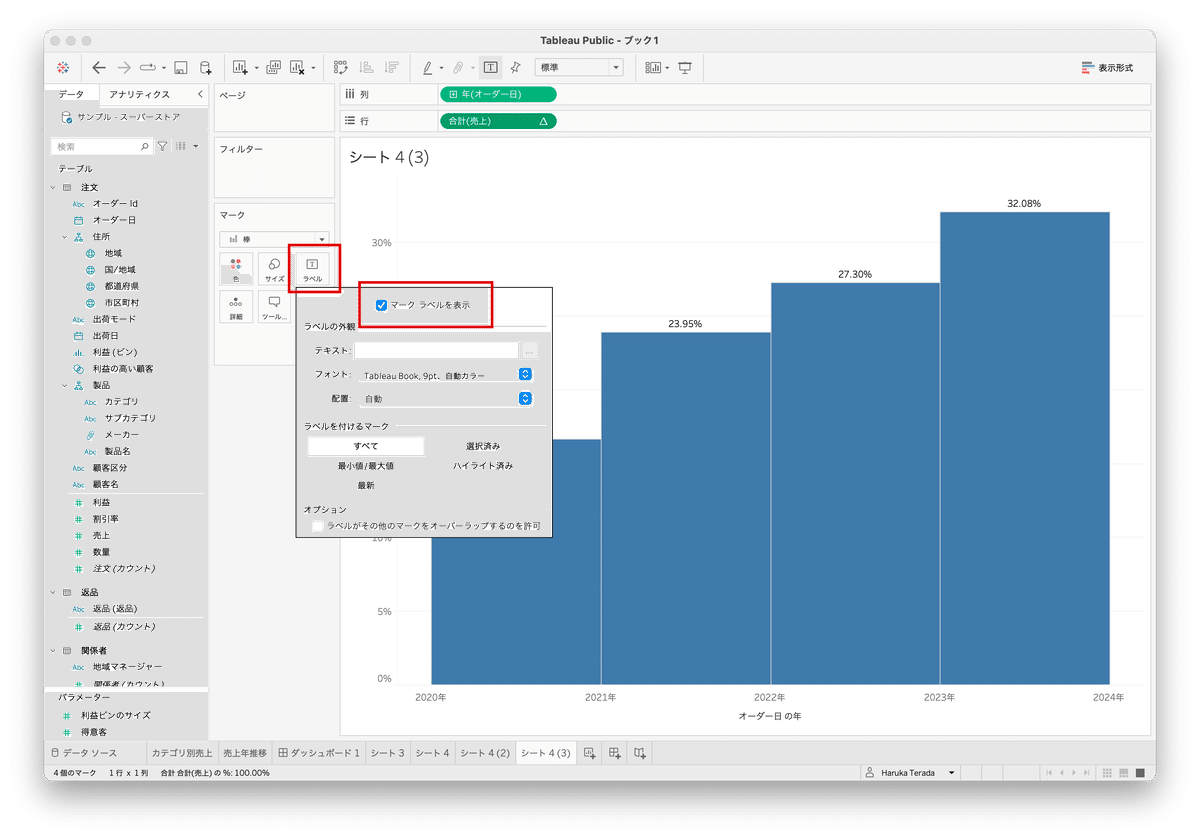
ちなみに、途中からグラフ上に数値が表示されていますが、こちらはTableauの「ラベル」という機能で、「カード」>「ラベル」>「マークラベルを表示」にチェックすると簡単に表示できます。

表計算についてもう一つ深掘り。
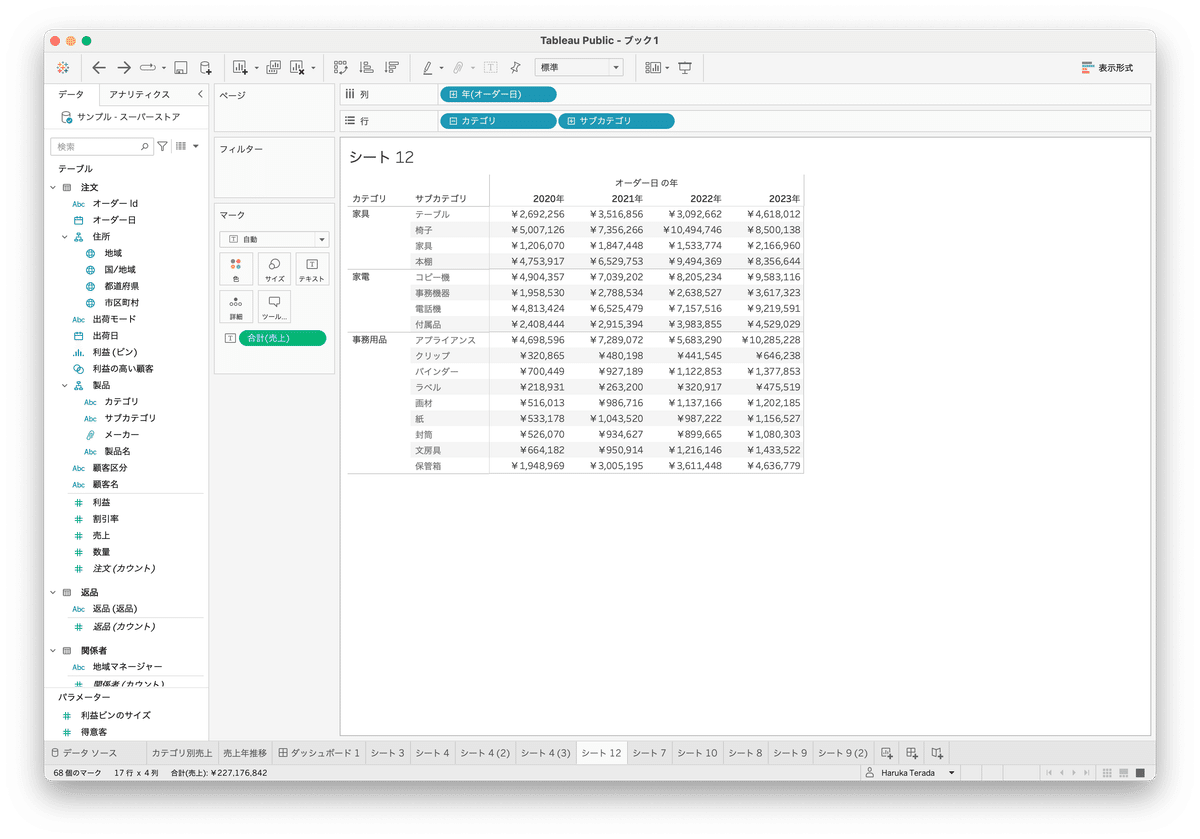
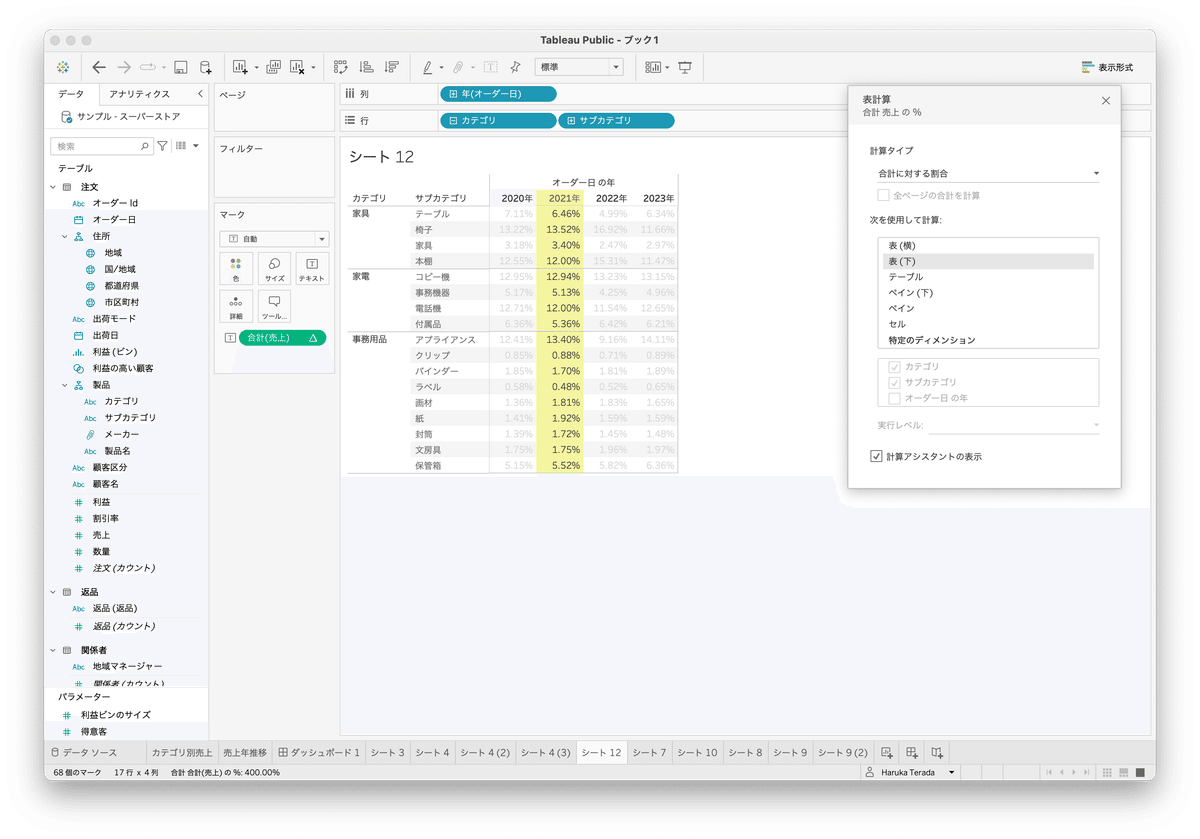
表計算する対象を変えることができます。グラフだとわかりにくいので、別で表で見ていきます。

これを先程ど同様に合計に対する割合で計算するとして
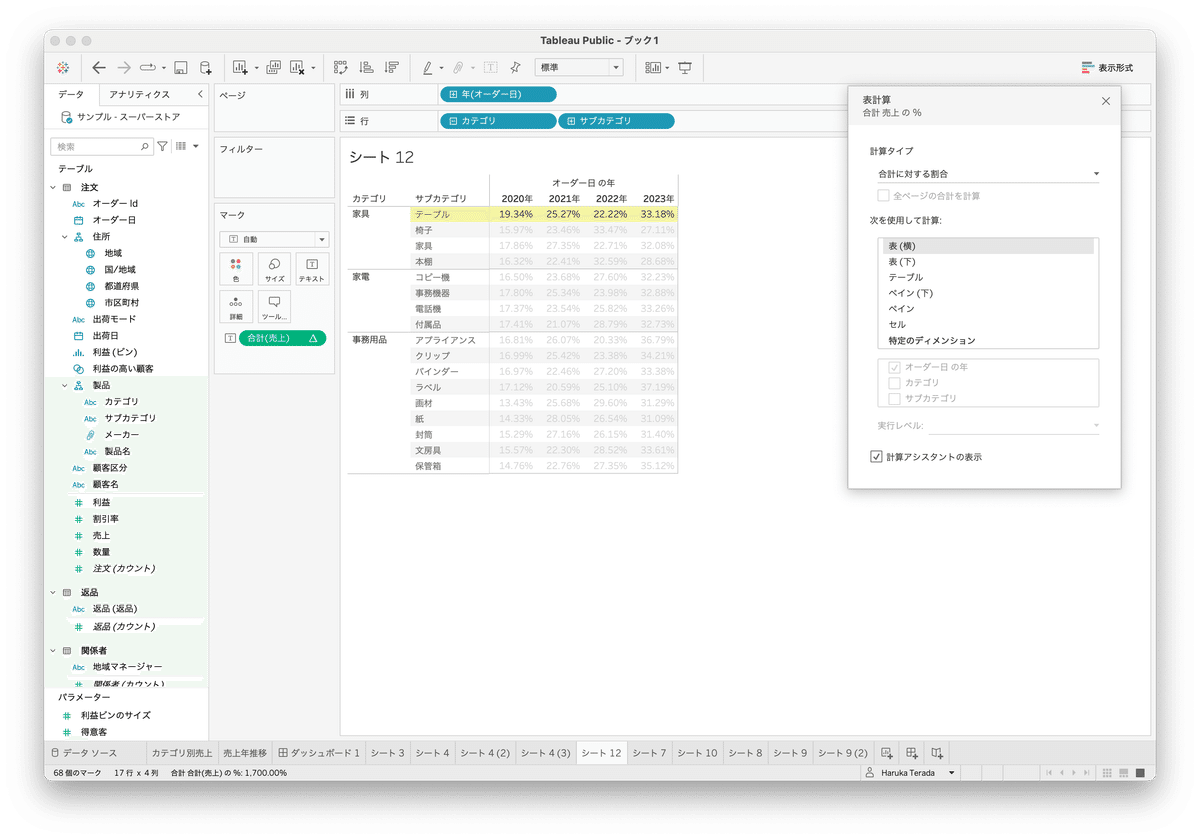
計算の対象を変えることができます

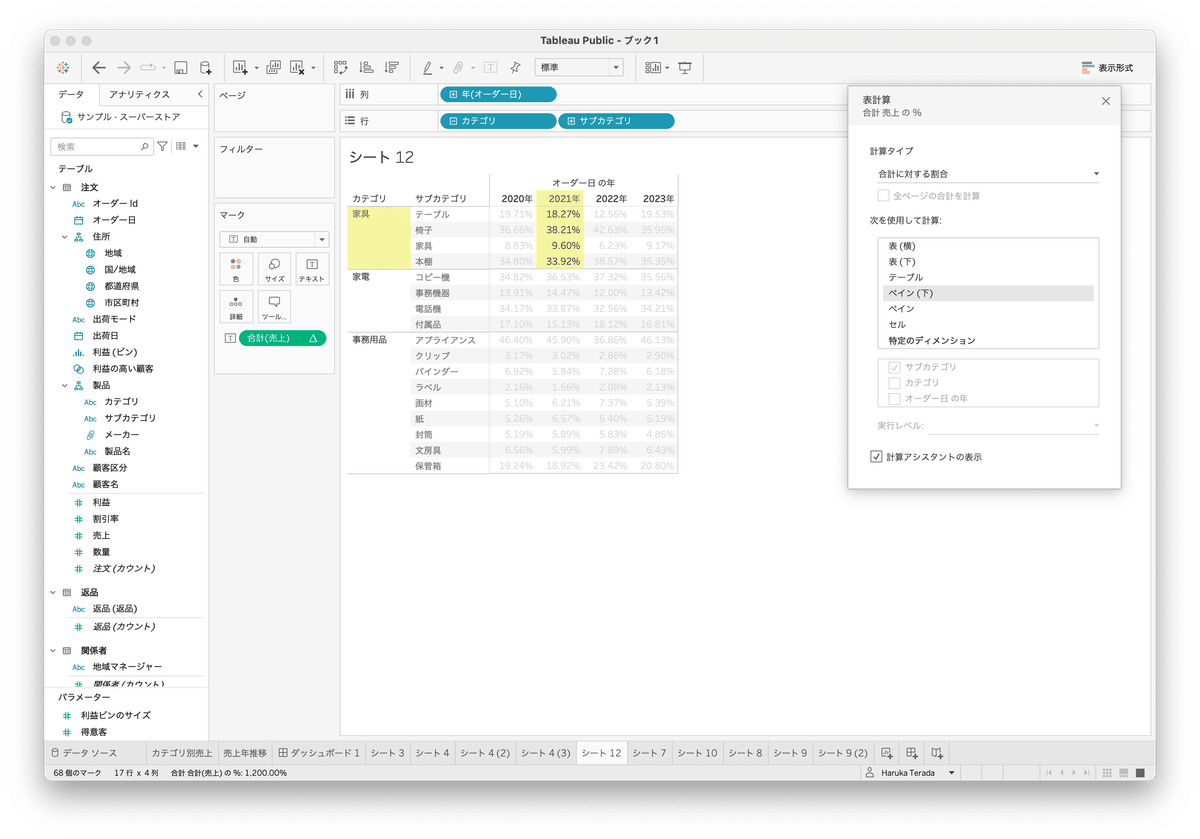
サブカテゴリ内の割合が出ます

オーダー年内での割合が出ます

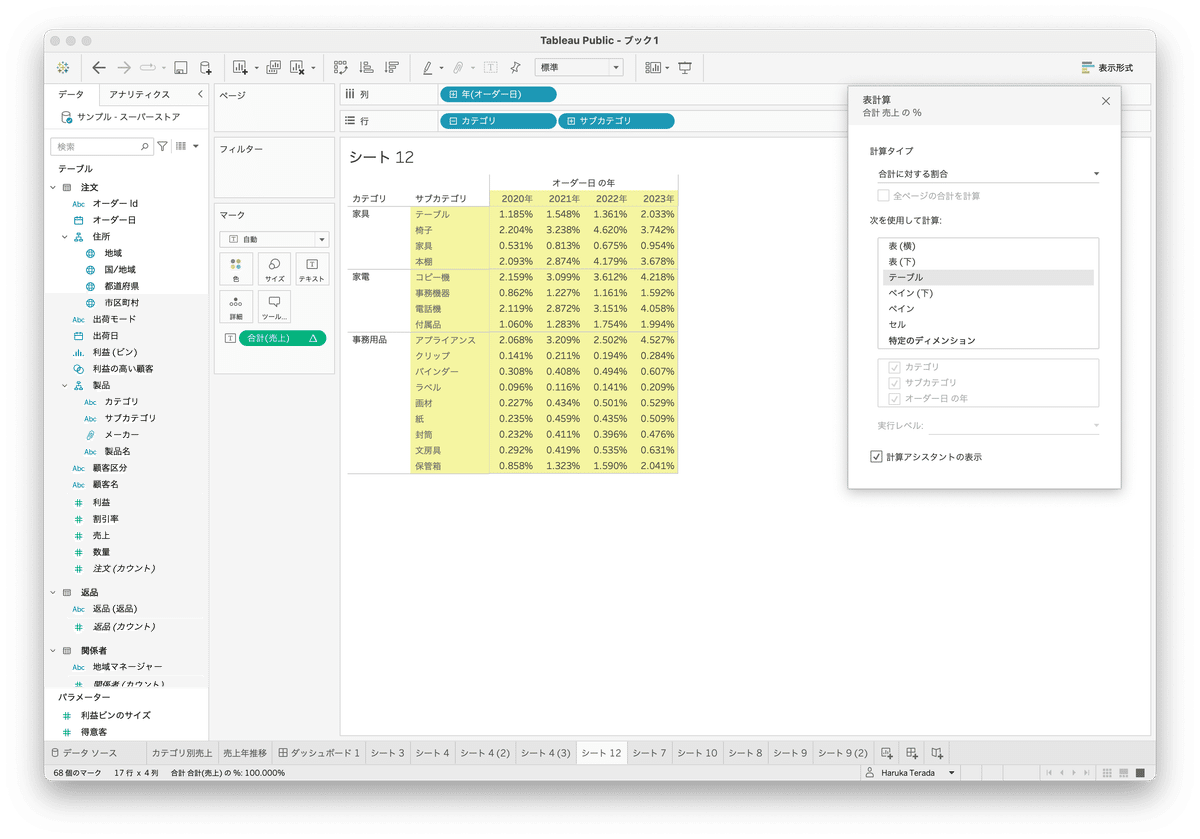
テーブル全体での割合が出ます

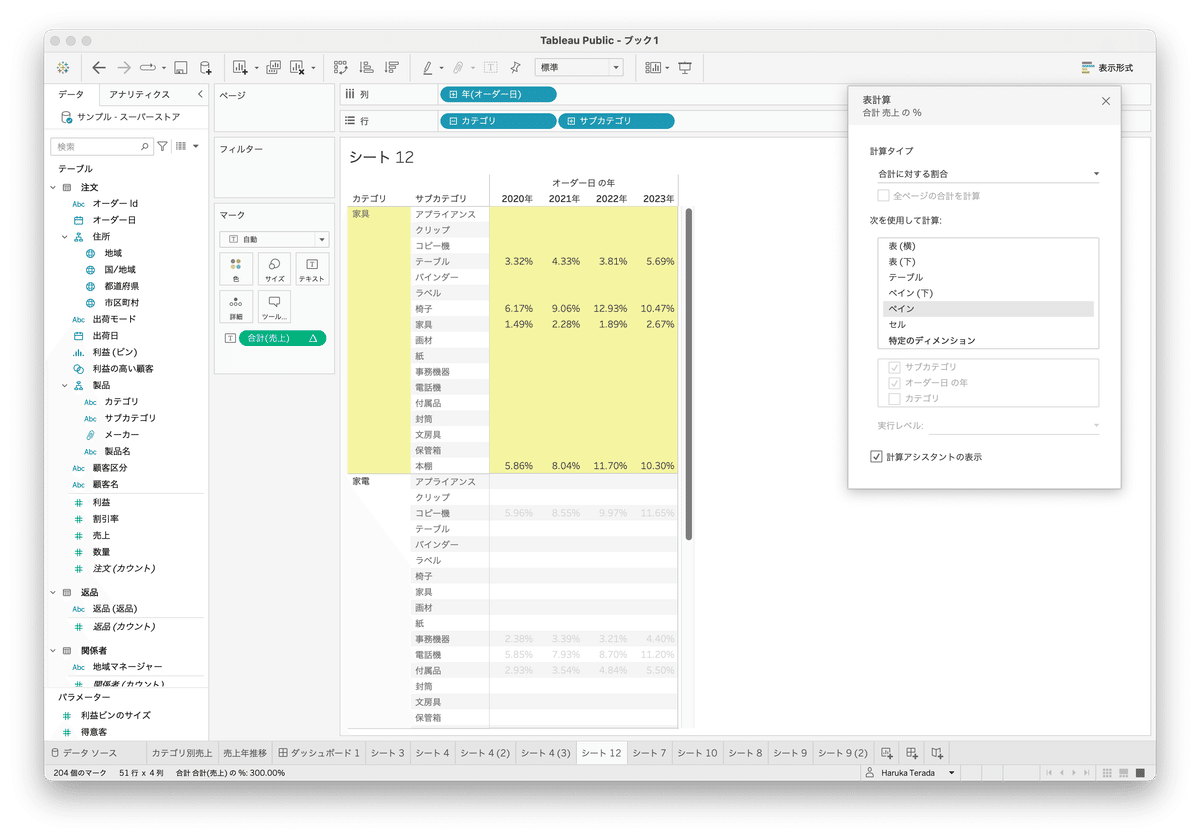
カテゴリ内かつオーダー内での割合が出ます

カテゴリ内での割合が出ます

セル内の割合が出ます
(対象が自身なので当たり前ですがこの場合は100%になります)
ランク
ランキングを出します。
比較するものが少ない場合は目で見てすぐわかると思いますが、比較数が多かったり、数値がグラフでは差がわかりにくい場合に有効です。
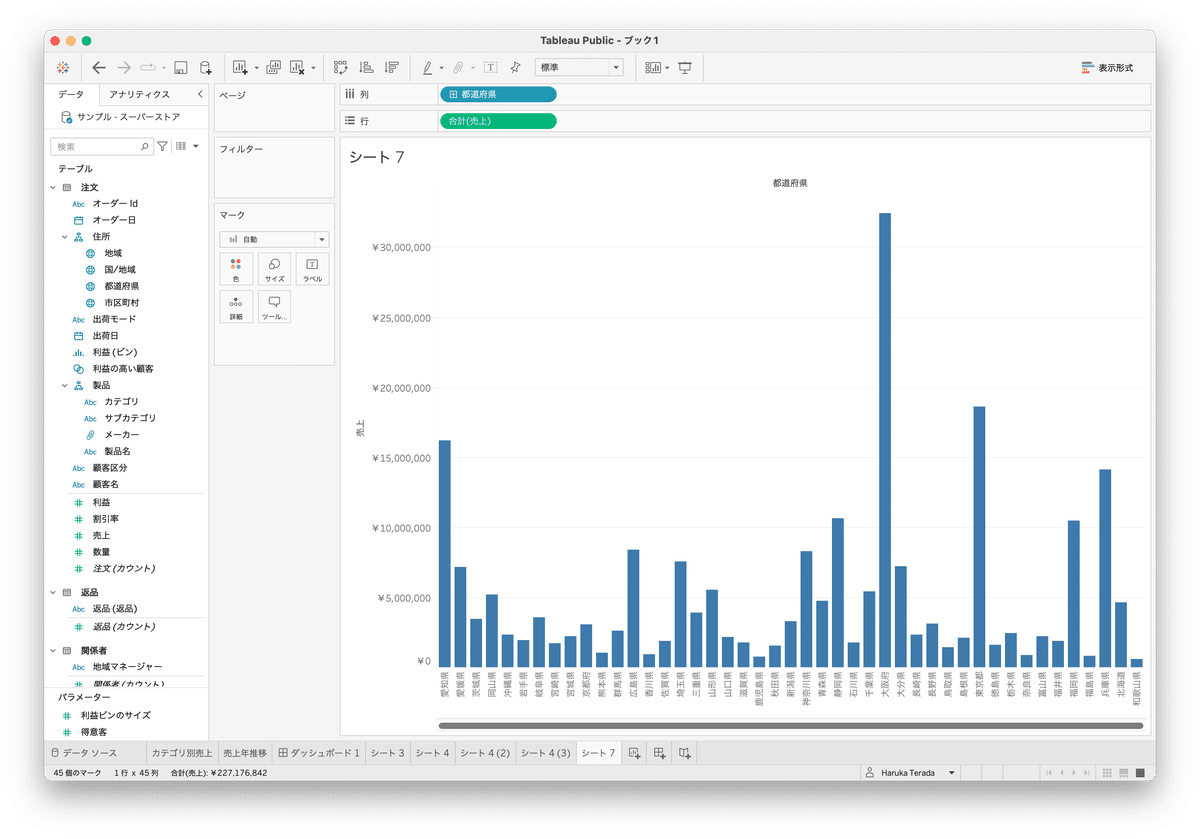
例えば、都道府県別の売上で出してみます。

このグラフで10番目に売上が高い都道府県は?と聞かれてもぱっと答えられません
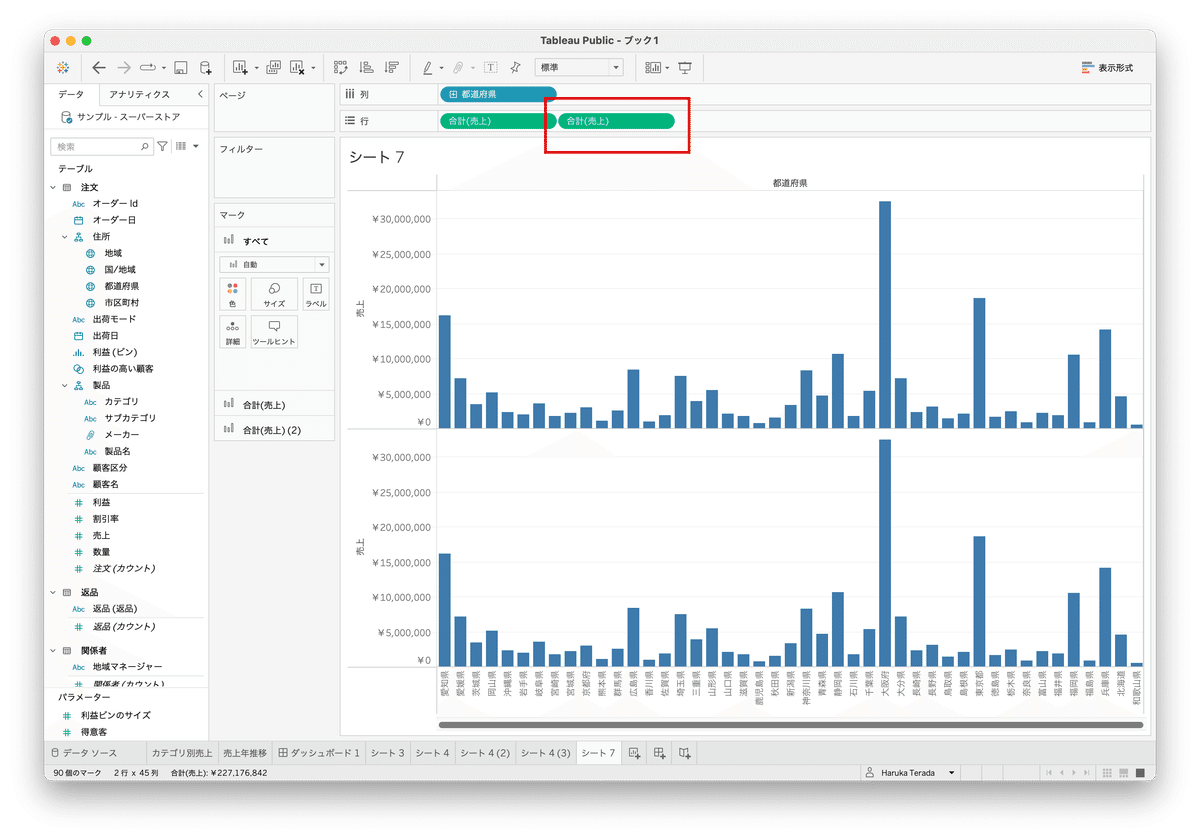
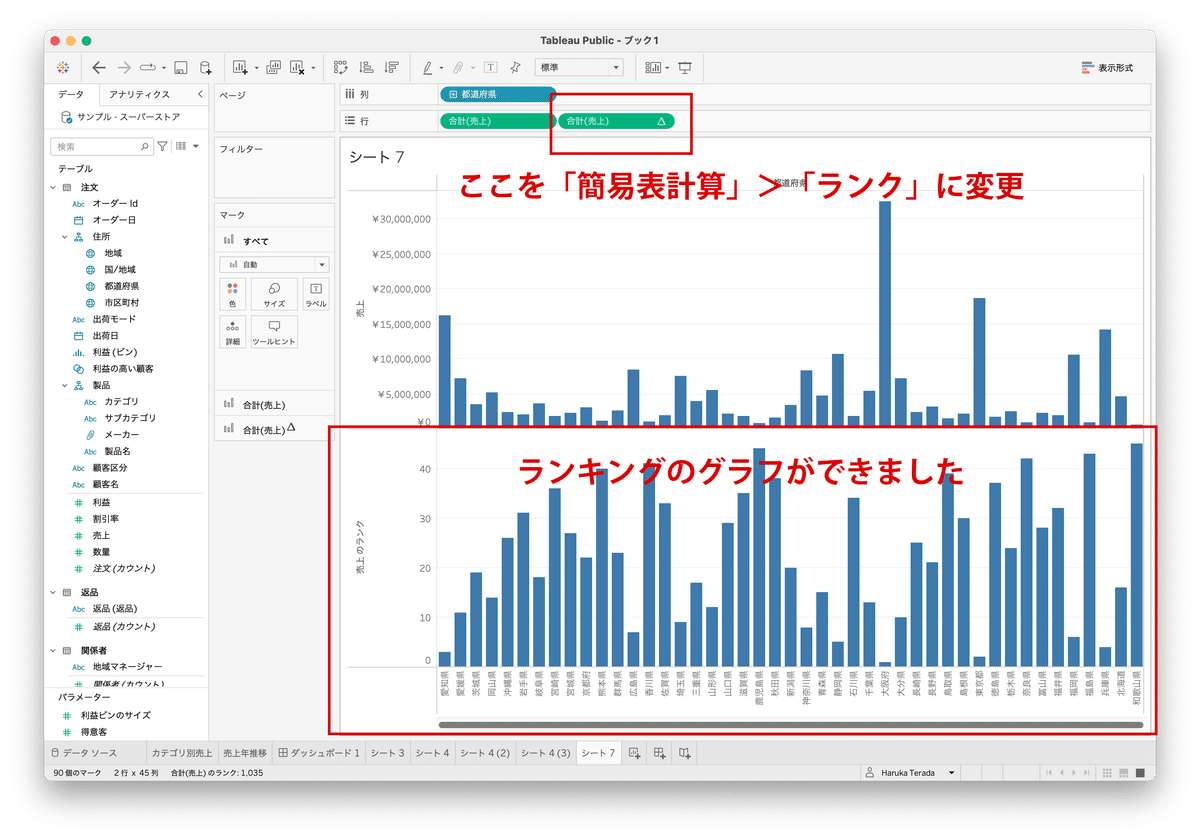
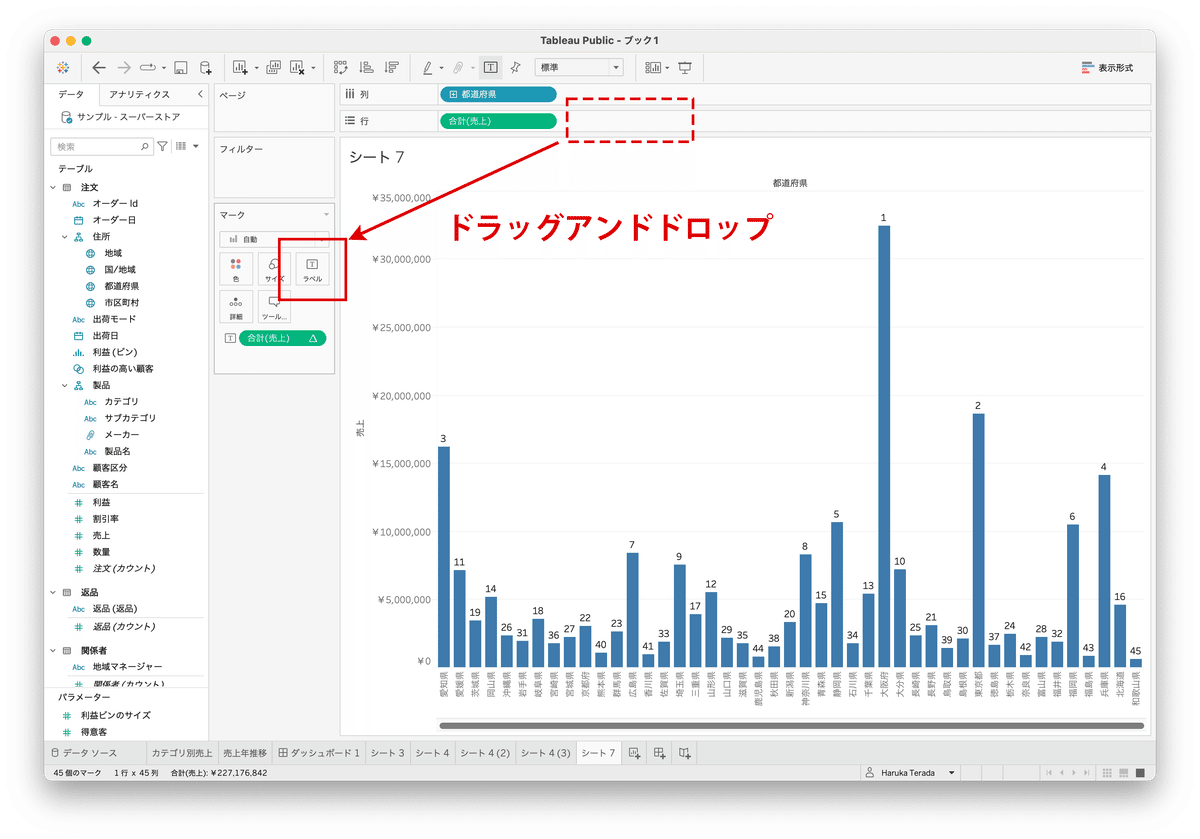
今回はわかりやすいように売上のグラフにプラスしてランクを表示したいと思います。


(この時点ではわかりにくいですが、一番売上が高い大阪府はランク1なので、棒グラフが一番小さいのがわかります。内部データとして1〜47まで振られています。)

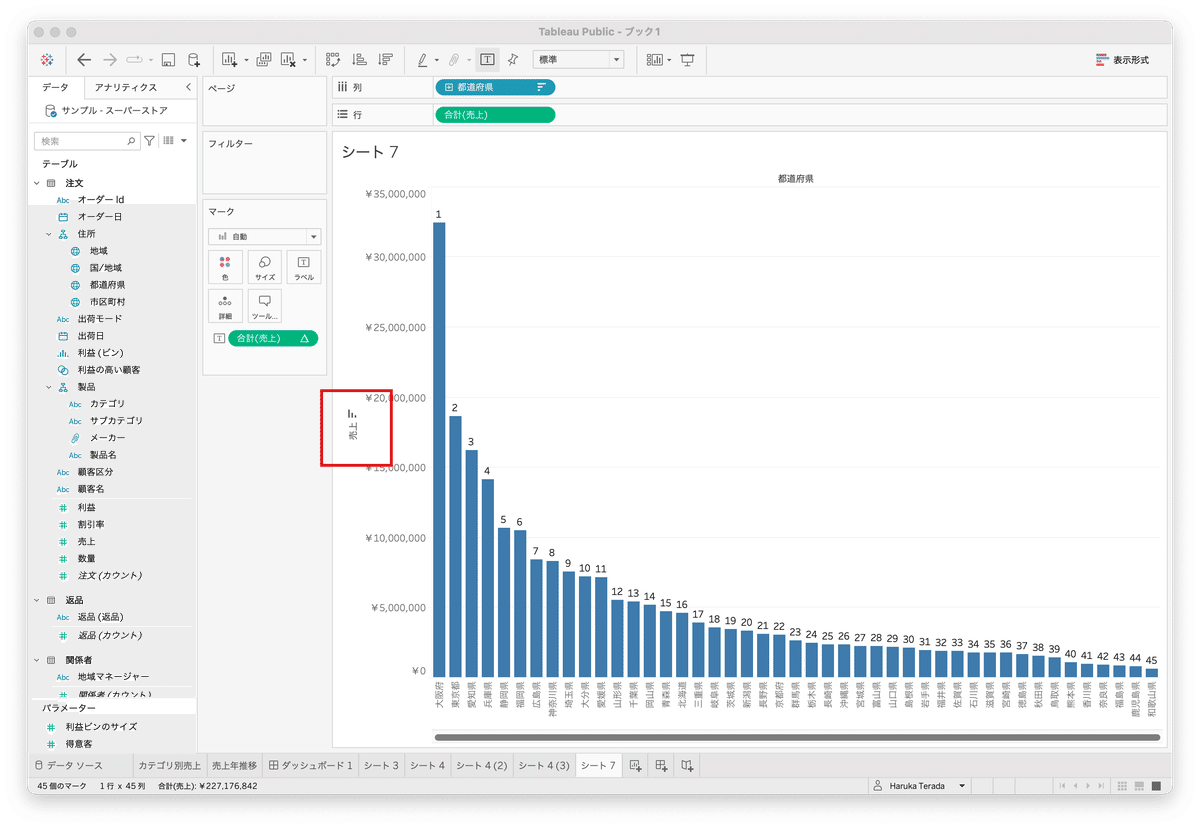
売上が10番目に高い都道府県は大分県だと一目でわかります

売上順=ランク順なのでよりわかりやすくなりました
今回は簡易表計算についてまとめてみました。
1クリックで簡易的な計算ができるのはとっても便利ですね!
