
Figma導入 phase2~Figmaをデザイナー以外にも広めたい~
こんにちは!
事業会社でUI/Webデザイナーをしているハルサメです。
会社でFigmaを導入してから3ヶ月ほど経ち、
以前スモールスタートで使い始めたファイル構成だと少しずつやりづらさがでてきました。
(導入時の使い方はこちら↓)
でてきた課題はこんな感じです
😕 何が進行してて、どんなステータスになってるかが分かりづらい
😕 ビジネスメンバー、エンジニアメンバーそれぞれにファイル共有していて関連ファイルがあちらこちら(会社でタスク管理に利用してるチケット管理ツールRedmineですべて関連づけてました)
😕 コンポーネント管理したくなってきた
つまり、Figmaをみんなで使えるための土台が必要になってきました。
(Figmaを利用する前は、作成したデザインを画像に書き出してチケット上の文字でやり取りしていたので大きな進歩…😭)
やったことはこんな感じです
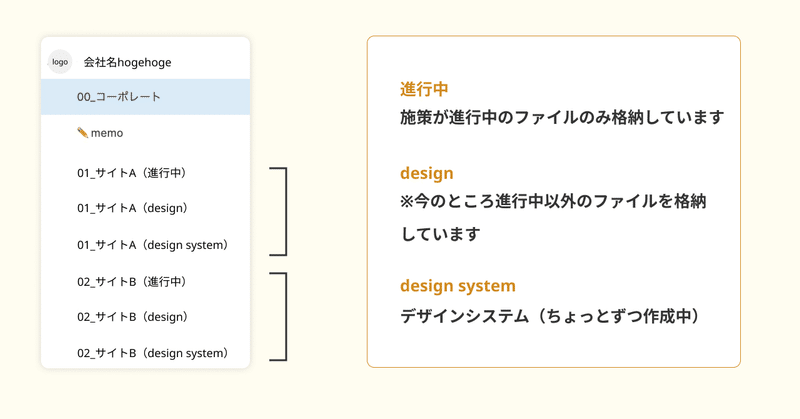
•ページごとの管理から、施策ごとの管理に変更
•サムネイルの活用して関連ファイル、リンクを紐付け
•デザインシステムの作成開始
それぞれまとめていきたいと思います
ページごとの管理から、施策ごとの管理に変更
最初は「変更履歴が確認ができたらいいな〜」という思いでファイルのページを使ってページごとの施策管理をしていたのですが、
施策の順番が入れ替わったり、一旦ペンディングになったりで管理が難しくなってきました。
デザイナー1人でみてる分には記憶を頼りになんとかやってたのですが、記憶を頼りにってお気づきの通り良くないですよね笑
忘れますし、他の人に共有するのも毎回「こちらのリンクから〜」を繰り返さないといけません。
それが大変なのですべてをまとめたFigjamファイルを作成してみたり試行錯誤したのですが、ファイルが増えていくので方針を変えることにしました。

(今のところペンディングになったものや過去の施策までまとめられていないのですが、この辺りは絶賛模索しております。。!)
施策ごとにファイルを作ることで、進行中の施策を切り出せるようになりました。
これまではデザイナー以外のメンバーがデザインを確認するのに、チケット管理ツールを開いてFigmaのリンクを遡るか、slackで共有したリンクを遡る必要がありました。
確認依頼をしたその時は良くても後から、
- 「今」進行している施策どうなってるの?
- 優先度低めで確認したのがちょっと前の施策だけど、どんなデザインだったけ?
- 進行中のあのタスクサクッと確認したい…!
といったことに対応できなくなっていたので、進行中のみ格納するプロジェクトを作成することで、確認したいファイルをピンポイントでサクッと確認できるようにしました。
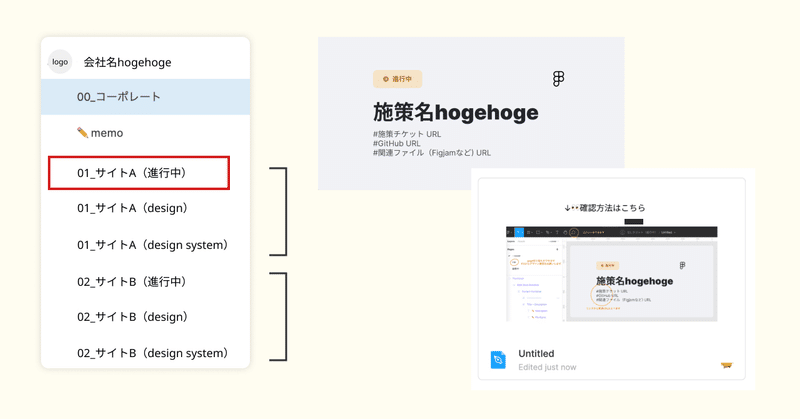
サムネイルを活用して関連ファイル、リンクを紐付け
上の章でファイルが施策ごとに切り出したことで、サムネイルが力を発揮できるようになりました!
サムネイルを作成することで、これまでファイル上に区画を作ってその中に説明書きをしていた「施策名/関連ファイル/関連URL」の紐付けが統一のフォーマットで綺麗にまとまりました。
今のところFigma Communityからいただいたサムネイルテンプレファイルを活用させていただいております。
(お借りしたテンプレートはこちら↓)
こんな感じに活用しています

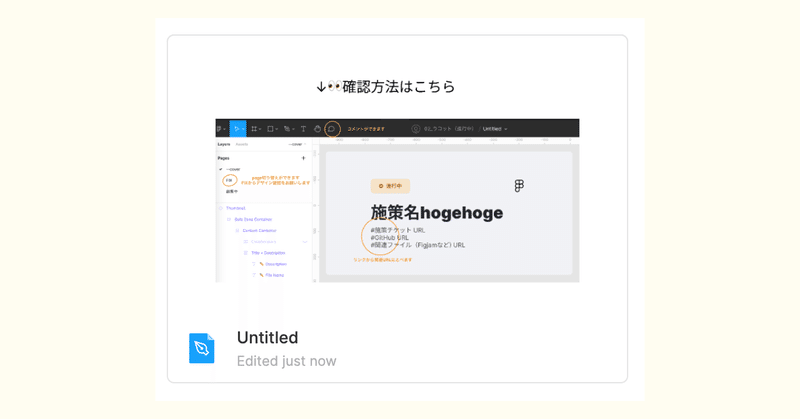
まだビジネスメンバー、エンジニアメンバーがFigmaに慣れていないため、pageの切り替え方やコメントの仕方をまとめたファイルも作成してみました。

(おまけですが、コメント用の付箋を探していたら良さげなものをコミュニティで見つけたのでURL貼らせていただきます↓)
デザインシステムの作成開始
これまで「うちのような小さな会社にはデザインシステムはいらない」と思っていました。
ただ開発環境のコード直接触るようになり、ある場所はコンポーネントがまとめられていたり、ある場所はまとめられていなかったりといった状況ができていました。そのため、
「ここを変えるなら、ここも変更しないと〜」
「同じコンポーネントなのにCSSが微妙に違う…」
ということが施策進行途中にあります。
過去の積み重ねですべて一気に変更は難しいですし、Figma導入も3ヶ月ほど前なのでもちろんmasterなどというものはありません。それでも少しずつ作成していくことで、デザイナーが変わっても一貫性のあるデザインで、かつエンジニアも運用しやすい開発環境に近づけたい!ということで作成開始しました。
作成途中なので、まだまとめられませんがこのあたりから進めています
・ color
微妙に違う配色をなくして統一性を上げたい
・typography
font-sizeのバラバラ感をどうにかしたい!作成するときに迷いたくない
・余白
余白ルールをちゃんと作って迷わないようにしたい
・カードUI
似ているコンポーネントを再発明しない
このあたりをちゃんとphase3でまとめたいと思います…!
読んでくださりありがとうございました🙇🏻♀️
この記事が気に入ったらサポートをしてみませんか?
